- 自然语言模型(NLP)介绍
Liudef06
StableDiffusion自然语言处理人工智能
一、自然语言模型概述自然语言模型(NLP)通过模拟人类语言理解和生成能力,已成为人工智能领域的核心技术。近年来,以DeepSeek、GPT-4、Claude等为代表的模型在技术突破和应用场景上展现出显著优势。例如,DeepSeek通过强化学习提升推理能力,其混合专家架构(MoE)显著优化了计算效率。二、核心技术解析1.DeepSeek模型架构混合专家模型(MoE):DeepSeek-V3采用Mo
- Kotlin Compose Multiplatform下导航解决方案
AsterCass
kotlin开发语言androidmultiplatformcompose多平台KMP
原文链接欢迎大家对于本站的访问-AsterCasc前言其实笔者在写这篇文章的时候,KMP已经有实验性的导航解决方案了,官方文档compose-navigation-routing中有介绍,而且使用起来也比较简单,可以参考我构建的的样例的这个分支但是目前版本由于是实验性的,不支持深层链接,而且返回手势只有安卓支持,甚至这些都不是最重要的,最大问题在于:笔者在使用这个导航的时候发现,官方导航组件在安卓
- 阿里巴巴宣布:全面开源旗下视频生成模型万相2.1
大公产经晚间消息
娱乐社交电子媒体
2月25日晚,阿里云宣布全面开源旗下视频生成模型万相2.1模型。据介绍,此次开源基于Apache2.0协议,14B和1.3B两个参数规格的全部推理代码和权重全部开源,同时支持文生视频和图生视频任务,全球开发者可在Github、HuggingFace和魔搭社区下载体验。阿里云在解读万相2.1模型技术时提到,万相能够稳定展现各种复杂的人物肢体运动,如旋转、跳跃、转身、翻滚等;能够精准还原碰撞、反弹、切
- Redis篇:事务和lua脚本的使用
2301_82242844
程序员redisluajunit
QUEUEDredis>HGETmap“csc”QUEUEDredis>EXECOK“lwl”复制代码lua实现redis事务除了MULTI、WATCH、EXEC命令,还有其他的方式可做到redis原子性和隔离性吗?有的,lua脚本;redis内置了lua的执行环境,并自带了一些lua函数库。redis执行lua时,会启动一个伪客户端去执行脚本里的redis命令一致性,原子性,持久性和MULTI,
- Redis 数据结构与操作详解:从基本命令到高效缓存策略mget-0707
raiseup2
mybatis数据库redis缓存java后端
集群中执行mgetk1k2可能会出现(error)CROSSSLOTKeysinrequestdon'thashtothesameslot因为k1k2不在同一个槽位中只有他们在同一个槽位中,才能mget带标签的mset可以将两个键放到同一个槽位msetk1{tag1}value1k2{tag1}value2tag1是一个标签,保证k1{tag1}和k2{tag1}放到同一个槽位k1{tag1}和k
- 使用Python爬虫抓取家电售后服务数据:售后服务与维修记录分析
Python爬虫项目
2025年爬虫实战项目python爬虫java开发语言机器学习智能家居数据库
引言随着家电行业的快速发展,售后服务在提升消费者体验、增强品牌竞争力方面扮演着越来越重要的角色。消费者在购买家电产品时,除了关注产品的性能、价格等硬性指标,售后服务的质量、维修记录、服务态度等也是他们决策的重要参考因素。通过抓取家电产品的售后服务、维修记录等数据,我们可以从多个维度分析各大品牌的服务质量,并为家电厂商提供改进服务的建议,最终提高消费者满意度。本篇博客将介绍如何使用Python爬虫技
- 学术论文数据爬虫:爬取学术论文信息,进行文献分析
Python爬虫项目
2025年爬虫实战项目爬虫开发语言phppython媒体
1.引言学术论文分析是一项对科研人员、学术研究机构以及相关领域的从业人员至关重要的任务。随着学术文献的日益增多,手动查阅和筛选文献已经变得不切实际,如何快速、准确地获取学术论文并进行分析,已经成为一个亟待解决的问题。借助爬虫技术,我们可以高效地收集学术文献数据,进行文献计量分析,揭示研究趋势,帮助学者们深入了解各学科领域的最新发展。本篇博客将展示如何使用Python编写学术论文数据爬虫,爬取来自多
- 【hot100】102二叉树的层序遍历
鱼力舟
HOT100windows
一、思路经典队列应用,将根节点入队,然后每出队一个节点再把其子节点加入队列二、记忆1.Queue和Deque的联系和区别Queuequeue=newLinkedList();和Dequelist=newLinkedList();虽然都基于LinkedList实现,但它们的接口类型不同,导致可用的操作和行为不同。以下是具体区别:1.接口定义与设计目的类型接口功能设计场景Queue表示标准的先进先出(
- k8s1.30 监控并限制节点使用资源(kubelet+metrics-server)
sj1163739403
Kuberneteskuberneteskubelet容器
新集群容器突然全挂了,一看是node节点无法登录,只有一台还在苟颜残喘,内存和cpu已经到达极限。为避免出现类似情况,需要为系统和kubelet保留一定的cpu和内存资源。处理思路如下1、无法登录hang死的机器先关机重启2、当前节点都配置污点,这样重启以后节点也不会接受任何调度3、重启后配置kubelet参数4、取消污点一、节点资源限制1.1、配置污点kubectltaintnodesk8s-n
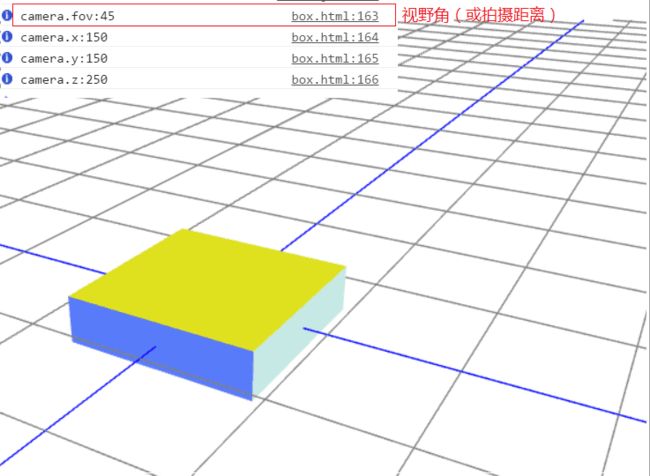
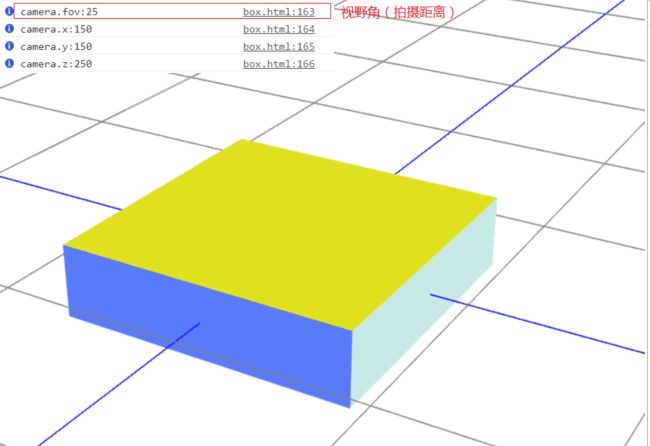
- Threejs实现加载loading动画
贵州数擎科技有限公司
游戏面试javascript
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智科技、数擎科技核心实现原理1.
- js操作数组的常用方法
胡歌1
javascript开发语言ecmascript
1.遍历方法1.1forEach作用:遍历数组中的每个元素,并对每个元素执行回调函数。是否改变原数组:不会改变原数组。返回值:undefined。1.1.1基本用法constarr=[1,2,3];arr.forEach((item)=>console.log(item*2));//输出://2//4//6console.log(arr);//输出:[1,2,3](原数组未改变)1.1.2尝试修改
- 前端怎么实现聊天输入框?怎么实现类似b站评论的输入并发送自定义表情包?输入回显、发送时表情包转义为[emoji]字符串、页面展示回显
旅行中的伊蕾娜
前端javascriptvue.jshtml5
之前做项目实现聊天功能,有几个功能点我觉得挺复杂的。今天我来说一下,我是如何实现图片小表情在输入框中显示,发送给后端时只发送一个含义字符串如:[emoji],然后正常回显在页面上。此demo使用vue3源码已上传:源码地址实现效果图:输入自定义表情发送并回显声明:这只是个demo,不涉及与后端交互,不过会在该交互的地方标记,如需实际应用于项目,请根据实际情况进行改造完善!父组件定义及逻辑实现父组件
- 跟我一起学Python数据处理(117/127):高级Python环境搭建指南
lilye66
pythonwindows开发语言
跟我一起学Python数据处理(117/127):高级Python环境搭建指南在Python数据处理的学习和实践中,基础的Python环境可能无法满足日益复杂的项目需求。就像我们搭建房子,简单的毛坯房能满足基本居住,但想要更舒适、功能更齐全,就需要精心装修一番。今天,我就和大家分享一下高级Python环境搭建的相关知识,希望能和大家一起在技术的道路上共同进步,让我们处理数据时更加得心应手。一、为什
- python小函数
勉旃
Python学习
1、sum()sum()方法对系列进行求和计算。以下是sum()方法的语法:sum(iterable[,start])(iterable[,start])iterable--可迭代对象,如列表。start--指定相加的参数,如果没有设置这个值,默认为0。返回计算结果。以下展示了使用sum函数的实例:>>>sum([0,1,2])3>>>sum((2,3,4),1)#元组计算总和后再加110>>>s
- 【2025小白版】计算复试/保研机试模板(个人总结非GPT生成)附代码
数维学长986
计算机复试复试计算机计算机机试机试复试机试
一、编程语言选择很多高校在机试中对编程语言都有明确规定,像复旦大学计算机学院就说明可选择C、C++或Java语言答题,还支持C11(gcc5.4),C++14(g++5.4),Java(openjdk1.8)等编译环境。这里强烈建议大家使用C/C++,因为几乎所有高校都支持,通用性超强。二、准备好模板是至关重要的一般来说,机试都可以带书和纸质资料进入考场。所以提前把那些函数的用法和算法的模板准备好
- 物理竞赛中的线性代数
yh2021SYXMZ
线性代数
线性代数1行列式1.1nnn阶行列式定义1.1.1:称以下的式子为一个nnn阶行列式:∣A∣=∣a11a12⋯a1na21a22⋯a2n⋮⋮⋱⋮an1an2⋯ann∣\begin{vmatrix}\mathbfA\end{vmatrix}=\begin{vmatrix}a_{11}&a_{12}&\cdots&a_{1n}\\a_{21}&a_{22}&\cdots&a_{2n}\\\vdots&
- 简约版P站 第三方版Pixiix 干净整洁超好用
宁歪歪
经验分享
【应用名称】PixEz【应用版本】0.9.58uno【软件大小】38mb【适用型号】安卓【测试】RedmiK50【应用测评】github上大佬开发的pixiv第三方版本,采用官方图源,免代理直连,可以开启Rxx模式,无广告,界面简洁,支持下载,收藏,预览,搜索等。【官方介绍】一个支持免代理直连及查看动图的第三方Pixivflutter客户端。【注意事项】登录和注册可能需要一点点科技,进去了就不用咯
- Linux & Shell
一坛剩菜
shelllinux
Shell脚本基础文章目录Shell脚本基础一、Shell是什么二、Shell基本语法1.变量2.流程控制条件判断if判断case判断for循环while循环3.函数系统函数自定义函数三.shell工具grepsedawkcutreadsort四.常用命令五.零散知识六.便捷工具总结一、Shell是什么 Shell是一个命令行解释器,它能够通过接收应用程序/用户的命令,去调用操作系统内核,从而完
- PostgreSQL中的分区表
MambaCloud
postgresql数据库database
PostgreSQL中的分区表参考:https://www.xmmup.com/pgzhongdefenqubiao.html#PG_11xin_te_xingPostgreSQL分区的意思是把逻辑上的一个大表分割成物理上的几块。分区不仅能带来访问速度的提升,关键的是,它能带来管理和维护上的方便。分区表的具体好处:某些类型的查询性能可以得到极大提升更新的性能也可以得到提升,因为表的每块的索引要比在
- 2025-03-01 学习记录--C/C++-PTA 7-35 有理数均值
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️二、代码(C语言)⭐️#include//【关键】计算最大公约数(GCD)longlonggcd(longlonga,longlongb){while(b!=0){//当b不为0时循环longlongtemp=b;//临时变量存储b的值b=a%b;//计算a除以b的余数,赋值给ba=temp;//将之前存储的b的值赋值给a
- 解读Linux文件权限r(读权限)、w(写权限)和 x(执行权限)
Rocky
linux运维服务器
一、r(读权限)、w(写权限)和x(执行权限)各是多少值?Linux权限的“rwx”到底是什么意思。在脑海里快速过了一遍,r是读权限,w是写权限,x是执行权限。这三者是Linux权限的基本组成单元。Linux权限是用三位二进制数表示的,每一位分别对应r、w、x。具体是:r对应二进制位100,即十进制的4。w对应二进制位010,即十进制的2。x对应二进制位001,即十进制的1。r代表4,w代表2,x
- 华三查看聚合下组成员信息
Rocky
交换机java前端数据库运维
displaylink-aggregationverbosedisplaylink-aggregationverbose命令用来显示已有聚合接口所对应聚合组的详细信息。【命令】displaylink-aggregationverbose[{bridge-aggregation|route-aggregation}[interface-number]][all-configuration]【参数】b
- 【python】读取excel表中某列,根据此列数据来统计次数
Rocky
日积月累Pythonpythonpandas开发语言
这个是用来读取excel表中某列,然后根据这一列表中的数据来统计一共出现次数,将前20打印出来并保存到新表中。适合做类似统计人员迟到、事件出现次数等。注意不是求和。都是为了简化工作量,实用小小脚本。importpandasaspd#读取Excel表格文件df=pd.read_excel('001.xlsx')#统计某列内容的行数,类似算次数column_name='姓名'column_counts
- 用Python批处理将PDF文件转换成图片格式如PNG(工具:PyMuPDF模块)
米芽在学习
菜鸟啄米python办公软件
用Python批处理将WORD文件转换成PDF格式一、问题分析keywords:批处理、PDF转换PNG格式、办公自动化二、材料准备三、代码实现一、问题分析keywords:批处理、PDF转换PNG格式、办公自动化现在将PDF转换为图片格式的工具有很多,本文运用Python的PyMuPDF模块,将所给路径下的所有PDF文件,批量转换成PNG格式,并存储于指定路径中。二、材料准备1、PyMuPDF模
- 【菜鸟笔记|算法导论】十大排序算法总结与python实现
武咏歌
算法排序算法
算法导论中提到了七种排序算法,再加上冒泡排序、选择排序、希尔排序,构成我们常说的十大排序算法。其中冒泡、选择、插入、希尔、归并、堆、快速排序都是比较排序算法(即通过对元素进行大小比较来确定顺序);计数、基数、桶排序都是非比较排序算法。十大排序算法的性能比较如下表:下面将简单描述十大排序算法的原理,并分别用python实现。笔记自用就不附原理图了,如果对原理有疑问请参阅算法导论那本书,里面算法运行过
- 20250303-代码笔记-train_n100
唐小旭
代码学习笔记笔记
文章目录前言一、参数1.MachineEnvironmentConfig2.PathConfig3.Imports4.Parameters环境参数(`env_params`):模型参数(model_params):优化器参数(`optimizer_params`):训练器参数(trainer_params):加载预训练模型的设置(`model_load`):日志文件参数(`logger_param
- 费曼学习法11 - NumPy 的 “线性代数” 之力:矩阵运算与应用 (应用篇)
修昔底德
Python费曼学习法线性代数学习numpypython人工智能深度学习
第六篇:NumPy的“线性代数”之力:矩阵运算与应用(应用篇)开篇提问:考虑一个实际问题:图像的旋转。当你使用图像编辑软件旋转照片时,背后是什么在驱动图像像素的精确移动?答案是线性代数。图像可以表示为数值矩阵,而旋转、缩放、剪切等图像变换,都可以通过矩阵运算来实现。线性代数不仅是图像处理的基石,也在机器学习、物理模拟、工程计算等众多领域扮演着核心角色。它提供了一套强大的数学工具,用于描述和解决多维
- Bootstrap笔记
湖前一人对影成双
bootstrap笔记前端
初识Bootstrapv4.bootcss.com图标库bootstrap与...相联系编译版Bootstrap文件结构:快速开发使用Bootstrap4.4.1编译版包中包含css和js文件夹。css和js文件夹中都提供了两种类型的文件,压缩的和未压缩的的文件。bootstrap.*是预编译的文件,bootstrap.min.*是编译且压缩后的文件。bootstrap.*.map格式的文件,是s
- 蓝桥杯算法基础(36)动态规划dp经典问题详解
湖前一人对影成双
算法蓝桥杯动态规划
动态规划-动态规划方法方法代表了这一类问题(最优子结构or子问题最优性)的有一半解法,是设计方法或者策略,不是具体算法-本质是递推,核心是找到状态转移的方式,写出dp方程-形式:记忆性递归递推01背包问题有n个重量和价值分别为wi,vi的物品,从这些物品中挑选出总重量不超过n的物品,求所有挑选方案中的值总和的最大值1=w[i]){intv1=v[i]+dfs(i+1,ww-w[i]);//选择当前
- 恶意文件检测指南:构建高效安全防御体系
ivwdcwso
安全安全安全分析
在当今数字化时代,恶意文件已成为网络攻击的主要载体。从勒索软件加密企业数据到APT组织投递钓鱼文档,安全工程师每天都需要在海量文件中快速识别威胁。本文将深入解析恶意文件检测的核心技术、实战工具链与高级对抗策略,助您构建多层次防御体系。©ivwdcwso(ID:u012172506)一、为什么传统杀毒软件不再够用?2023年Verizon数据泄露报告显示,32%的恶意软件成功绕过传统AV检测。新型威
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙 alxw4616@msn.com
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,