2019独角兽企业重金招聘Python工程师标准>>> ![]()
现在市面上有许多音视频通信软件,比如Facetime。你是否想过开发一款独属于自己的音视频通信软件?在iOS开发中,音视频通讯开发一直比较困难:昂贵的开发成本、较高的技术门槛让很多开发者和公司望而却步。
今天图鸭君就和你说一下,如何从0开始,搭建一个完整的iOS音视频通信系统。文中涉及的服务器配置问题,可以到图鸭官网查看相关文档。
一、准备:
首先在图鸭官网:http://tucodec.com 进行注册,获得SDK中所需要的AppKey、AppSecret,注册登录后如下图所示:
图1 注册后获取AppKey、AppSecret
其次到开发者里选择下载iOS中所需SDK。
图2 SDK下载展示
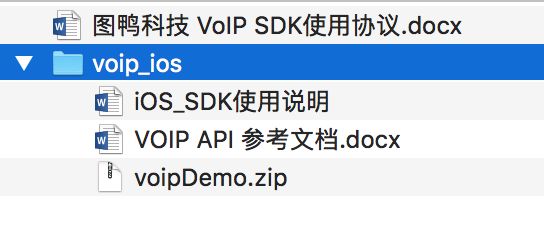
最后解压,如下图所示:
图3 SDK解压后内容
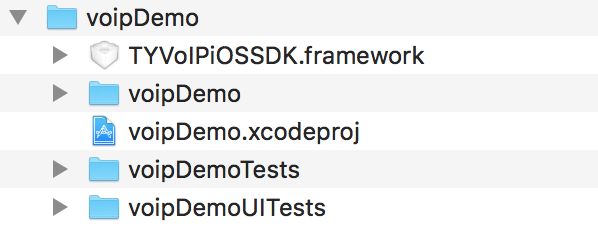
解压voipDemo.zip,如图4所示:
图4 voipDemo解压后内容
把TYVoIPiOSSDK.framework拿出来,该framework即为图鸭音视频SDK,导入到所需的iOS项目中,有时候导入framework工程没有自动添加该SDK的framework路径,检查方法:target—>Build Settings—>Search Path,在Framework Search Path中加入TYVoIPiOSSDK.framework的路径。由于SDK是与C++混编的,所以只要使用到SDK中文件的 .m 文件都需要改成 .mm 后缀名,如图5所示:
图5 SDK导入项目中展示图
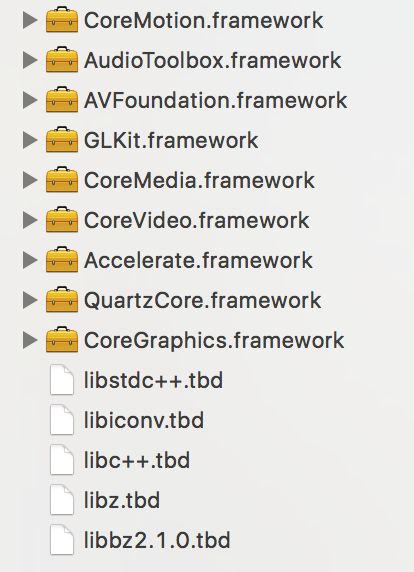
在使用TYVoIPiOSSDK.framework库的时候,需要导入下面这些框架:
图6 SDK所依赖库展示
完成上述操作后,我们的音视频通讯App所需的大体框架已经完成啦。
之后就是码代码,完成系统UI界面绘制和用户之间通讯的逻辑操作。
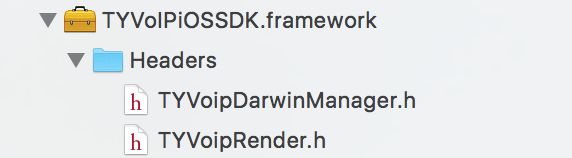
在图鸭科技提供的SDK中,我们可以看到对外只有两个头文件,可见快速集成音视频通信并不是那么复杂。如图7所示:
图7 SDK中头文件展示
二、头文件定义:
<一> TYVoipDarwinManager.h文件,该文件定义了对外提供的类和协议。以下3个是该文件中核心类与协议。
(1) TYVoipDarwinManager : VoIP主要功能以及管理类
(2) TYVoipVideoData : 接收以及发送视频数据模型
(3) TYVoipDelegate : VoIP的代理
<二> TYVoipRender.h文件:提供渲染用户视图View。
了解上述主要接口文件及其定义后,我们来了解SDK中的通信原理:在SDK中,所有用户都以通讯节点的形式存在,作为节点的用户都拥有自己唯一的表示—— UserID ,整个SDK会根据每个用户的UserID来进行通讯。
例如,甲和乙之间进行通讯,假设甲的UserID为401,乙的UserID为402,甲登录后向乙发送我要和你开视频,乙登录后向甲发送我要和你开视频,甲开始渲染乙的视图,乙开始渲染甲的视图 。完成上述所有操作后,甲乙建立通讯。
三、完整的SDK使用步骤简介:
<一>配置voip,在程序启动的时候调用:
[[TYVoipManager share] configVoip];
<二>登录转发服务器(登录一次即可):
[[TYVoipDarwinManager sharedVoip] loginRelayServer:ip
serverPort:port
sessionId:sessionId
userId:_401
AppKey:AppKey
AppSecret:AppSecret];
<三>设置voip代理和开始voip:
[[TYVoipDarwinManager sharedVoip] setDelegate:self];
[[TYVoipDarwinManager sharedVoip] startCallWithUserId:401];
<四>根据逻辑,添加(删除)需要通话的节点:
[[TYVoipDarwinManager sharedVoip] addClientNode:402];
//[[TYVoipDarwinManager sharedVoip] removeClientNode:402];
<五>不需要通话时,停止voip:
//关闭voip
[[TYVoipDarwinManager sharedVoip] stopCall];
//清空现有的连接节点(不再接收节点的数据)
[[TYVoipDarwinManager sharedVoip] clearClientNodeList];
<六>根据具体的业务逻辑重复步骤三、四、五
<七>在程序结束时销毁voip
[[TYVoipDarwinManager sharedVoip] destroy];
四、部分代码解释:(从用户甲的实现代码来解释)
TYRenderView * preView; //渲染甲的视图
TYRenderView * otherView; //渲染乙的视图
<一>登录操作:
甲(UserID:401)登录操作,返回值为是否登录成功(非0即为成功):
-(BOOL)login{
NSString * ip = @"**.**.**.**";//所需转发服务器地址
uint16_t port = 0;
int sessionId = 0;
uint32_t AppKey = 0;//填写刚才申请的AppKey与AppSecret
uint32_t AppSecret = 0;
int res = [[TYVoipDarwinManager sharedVoip] loginRelayServer:ip
serverPort:port
sessionId:sessionId
userId:_401
AppKey:AppKey
AppSecret:AppSecret];
return res;
}
<二>连接操作
甲连接乙操作:
-(void)startVoip{
//设置通讯中所需代理 涉及到实现的方法下面有解释
[[TYVoipDarwinManager sharedVoip] setDelegate:self];
//甲自己加入到通讯中
[[TYVoipDarwinManager sharedVoip] startCallWithUserId:401];
//添加节点(添加乙的USerID)
[[TYVoipDarwinManager sharedVoip] addClientNode:402];
//视图渲染
[self.preView startRendering];//渲染甲自己
[self.otherView startRendering];//渲染乙视图
}
<三>断开操作
甲进行断开通信操作
-(void)stopVoip{
//关闭voip
[[TYVoipDarwinManager sharedVoip] stopCall];
//清空现有的连接节点(不再接收节点的数据)
[[TYVoipDarwinManager sharedVoip] clearClientNodeList];
//停止视图渲染
[self.preView stopRendering];
[self.otherView stopRendering];
}
<4>代码中出现代理方法详解
- (void)localVideoImage:(TYVoipVideoData *)image{//甲画面处理
if ([self.preView isRenderring]){
[self.preView renderVoipVideoData:image];//进行甲画面渲染
}
}
- (void)remoteVideoImage:(TYVoipVideoData *)image{//乙画面处理
if ([self.otherView isRenderring]){
[self.otherView renderVoipVideoData:image]; //乙画面渲染
}
}
- (void)previewAudio:(NSData *)data{//本地语音
}
- (void)mixedAudio:(NSData *)data{//其他节点语音,混音
}
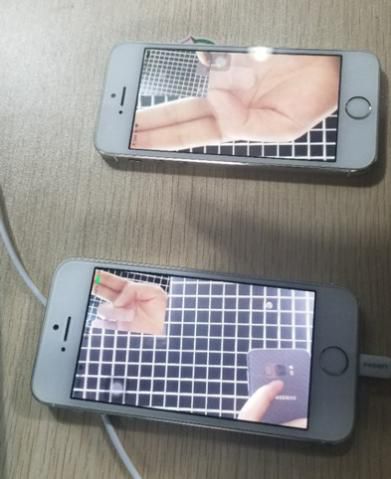
项目中最重要的代码介绍完啦,那测试一下,看看我们的成果吧。
图8 测试效果图
到这里,搭建一套完整的iOS音视频通信系统就完成了,图鸭君在demo里实现了两路通信。多路通信的原理与两路一模一样,小伙伴们思考一下,动手搭建多路通信吧~