2019独角兽企业重金招聘Python工程师标准>>> ![]()
原地址:springMVC结合Jcrop实现头像上传功能!头像上传以及之前预览再以及剪裁——javaweb版
此处博客写的不是很完善,是我抽取了项目的一部分贴了出来,没有全部给出源码,可能小伙伴自己建立项目的时候,效果出不来,这个最大的缺点是选择图片开始剪裁的时候不能显示预览图片,这次我是单独新建了一个项目做这个效果的。
先说下基本的环境:maven+springmvc+jcrop
一言不合就放源码:http://git.oschina.net/zhengweishan/springmvc-jcrop (完全可以跑起来的项目,直接就可以看见效果)。
下面在浪费下空间,如果不想下载源码看,就看这里吧:往下看,往下看,往下看,在往下看。
pom.xml文件:
web.xml文件:
classpath*:servlet-context.xml
servlet-context.xml 文件:
xmlns:task="http://www.springframework.org/schema/task" xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd
http://www.springframework.org/schema/task http://www.springframework.org/schema/task/spring-task-4.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd"
default-lazy-init="false">
Controller:
package com.springjcrop.demo;
import java.io.File;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.multipart.MultipartFile;
@Controller
@RequestMapping("/UploadDemo")
public class UploadImgController {
@RequestMapping(value = "/uploadHeadImage",method = RequestMethod.POST)
public String uploadHeadImage(
HttpServletRequest request,
@RequestParam(value = "x") String x,
@RequestParam(value = "y") String y,
@RequestParam(value = "h") String h,
@RequestParam(value = "w") String w,
@RequestParam(value = "imgFile") MultipartFile imageFile
) throws Exception{
System.out.println("==========Start=============");
String realPath = request.getSession().getServletContext().getRealPath("/");
String resourcePath = "resources/uploadImages/";
if(imageFile!=null){
if(FileUploadUtil.allowUpload(imageFile.getContentType())){
String fileName = FileUploadUtil.rename(imageFile.getOriginalFilename());
int end = fileName.lastIndexOf(".");
String saveName = fileName.substring(0,end);
File dir = new File(realPath + resourcePath);
if(!dir.exists()){
dir.mkdirs();
}
File file = new File(dir,saveName+"_src.jpg");
imageFile.transferTo(file);
String srcImagePath = realPath + resourcePath + saveName;
int imageX = Integer.parseInt(x);
int imageY = Integer.parseInt(y);
int imageH = Integer.parseInt(h);
int imageW = Integer.parseInt(w);
//这里开始截取操作
System.out.println("==========imageCutStart=============");
ImgCut.imgCut(srcImagePath,imageX,imageY,imageW,imageH);
System.out.println("==========imageCutEnd=============");
request.getSession().setAttribute("imgSrc",resourcePath + saveName+"_src.jpg");//成功之后显示用
request.getSession().setAttribute("imgCut",resourcePath + saveName+"_cut.jpg");//成功之后显示用
}
}
return "success";
}
}
两个工具类:
文件上传工具类
package com.springjcrop.demo;
import java.util.Arrays;
import java.util.Date;
import java.util.List;
import java.util.Random;
public class FileUploadUtil {
public static final List
"image/jpg","image/jpeg","image/png","image/gif"
);
//文件重命名
public static String rename(String fileName){
int i = fileName.lastIndexOf(".");
String str = fileName.substring(i);
return new Date().getTime()+""+ new Random().nextInt(99999999) +str;
}
//校验文件类型是否是被允许的
public static boolean allowUpload(String postfix){
return ALLOW_TYPES.contains(postfix);
}
}
图片裁剪工具类
package com.springjcrop.demo;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.Toolkit;
import java.awt.image.BufferedImage;
import java.awt.image.CropImageFilter;
import java.awt.image.FilteredImageSource;
import java.awt.image.ImageFilter;
import java.io.File;
import javax.imageio.ImageIO;
public class ImgCut {
/**
* 截取图片
* @param srcImageFile 原图片地址
* @param x 截取时的x坐标
* @param y 截取时的y坐标
* @param desWidth 截取的宽度
* @param desHeight 截取的高度
*/
public static void imgCut(String srcImageFile, int x, int y, int desWidth,
int desHeight) {
try {
Image img;
ImageFilter cropFilter;
BufferedImage bi = ImageIO.read(new File(srcImageFile+"_src.jpg"));
int srcWidth = bi.getWidth();
int srcHeight = bi.getHeight();
if (srcWidth >= desWidth && srcHeight >= desHeight) {
Image image = bi.getScaledInstance(srcWidth, srcHeight,Image.SCALE_DEFAULT);
cropFilter = new CropImageFilter(x, y, desWidth, desHeight);
img = Toolkit.getDefaultToolkit().createImage(
new FilteredImageSource(image.getSource(), cropFilter));
BufferedImage tag = new BufferedImage(desWidth, desHeight,
BufferedImage.TYPE_INT_RGB);
Graphics g = tag.getGraphics();
g.drawImage(img, 0, 0, null);
g.dispose();
//输出文件
ImageIO.write(tag, "JPEG", new File(srcImageFile+"_cut.jpg"));
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
index.jsp 文件:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
" type="text/css">
">
">
OK,基本的东西装备完毕了。
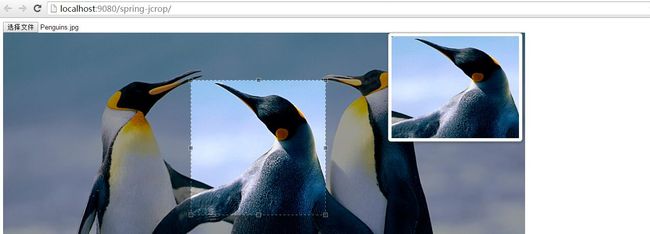
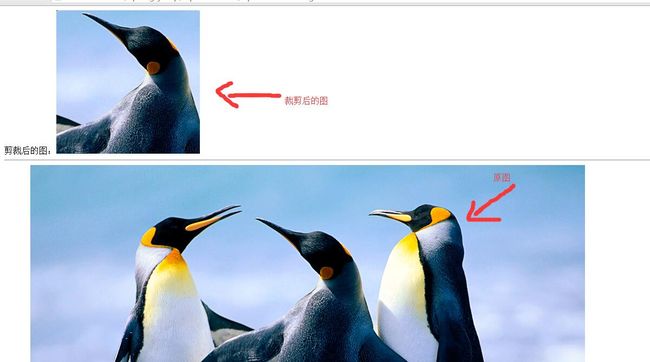
下面就是期待见证奇迹的时刻了,开始放大招了: