hexo+Github Pages搭建个性博客
em...写这篇文章的缘由是早上和朋友聊起博客,hexo这框架久仰大名但一直没去试试,刚刚一时兴起挽起袖子就是干。
流程:
1.开通你的githubpage
2.本地安装并部署hexo
3.添加域名解析,让你的域名指向你的githubpage
//******打怪升级开始
首先是在你的GitHub开通githubPage,文档在这里。
1.创建一个新的repo,命名为username.github.io (username为你的github名)
2.进入这个新建的repo,点击中间右边的setting
往下滚动找到Github Pages,将source改为master,并点击save保存。
然后是Hexo部分:
本地先安装node和git。
在本地新建一个文件夹,打开该目录下的命令行,安装hexo-cli:
npm install hexo-cli -g //安装手脚架
hexo init blog //初始化一个hexo项目
cd blog //进入该项目文件夹
npm install //安装项目依赖
hexo server //本地服务器打开项目,查看博客npm server 以后,我们能看到hexo的默认界面。注意,hexo3之后,官方把server 功能独立出来作为一个模块,所以要先安装该模块再npm server:
npm install hexo-server --save然后我们看看项目文件的目录:
在第一次接触hexo时,最重要的是理解_congit.yml文件中的一些知识:
首先,这里面可以设置我们博客项目各个方面的配置,从博客名称、作者、每页展示多少条博文、到项目如何部署等。
注意!自定义这些配置值时,“:”后面要留一个空格,否则执行hexo命令会报错。
打开这个文件,滚到最下边,会看到上面的deploy项,在这里修改我们的部署设置。
type: git
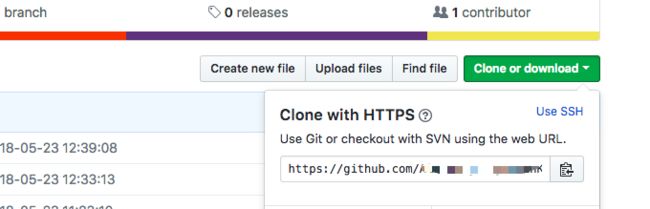
repo: 你的username.gitub.io的地址,如下图
branch: master
如果我们想部署到我们的githubpages,我们要先安装一个辅助插件:
npm install hexo-deployer-git --save然后我们就可以发布了:
hexo clean
hexo g && hexo dhexo提供了一些命令方便我们撰写博文,比如hexo new xxx,会立马在source/_posts中创建名为xxx.md的markdown文件,我们可以用打开这个文件,用markdown语法写博文。更多命令可以查阅hexo文档。
记住,每次写完想发布的之后,敲入命令:
hexo generate //生成静态文件
hexo deploy //部署上去
上面两句可以简写成
hexo g && hexo d最后一步是域名绑定:
如果你希望别人输入你的域名的时候,展示的是你github pages上的博客,你可以遵循下面步骤:
1.在hexo项目中的source文件夹下创建一个CHANGE文件(无后缀名),输入你想指向的域名,比如blog.pingzi.xyz,保存后执行一次部署命令,将之上传到博客的github repo。
2.去你买域名的地方比如万网或阿里云,添加域名解析,比如我是这样:
记录类型选CHANGE
记录值填'pingzi.github.io' (假设你的github名是pingzi)
主机记录是你希望指向的域名,如果你希望别人输入blog.pingzi.xyz才看到你的博客,就填blog;如果你希望别人直接敲你的顶级域名pingzi.xyz就看到你的博客,那你可以添加两次解析,第一次填@,第二次填www,记录值都是pingzi.github.io。
dns域名变更需要等一段时间,可能10分钟甚至更久。过段时间再输入blog.pingzi.xyz,就掉到你的博客啦!


