一、下载导入项目
1.1、下载Charts
https://github.com/danielgindi/Charts
下载时记得往下拉查看适用条件:
二、将Charts导入项目
2.1、解压后得到文件:
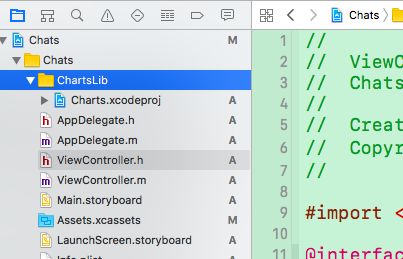
2.2、将解压文件整个拖入工程并只添加Charts.xcodeproj工程文件
2.3、只导入Charts.xcodeproj工程文件
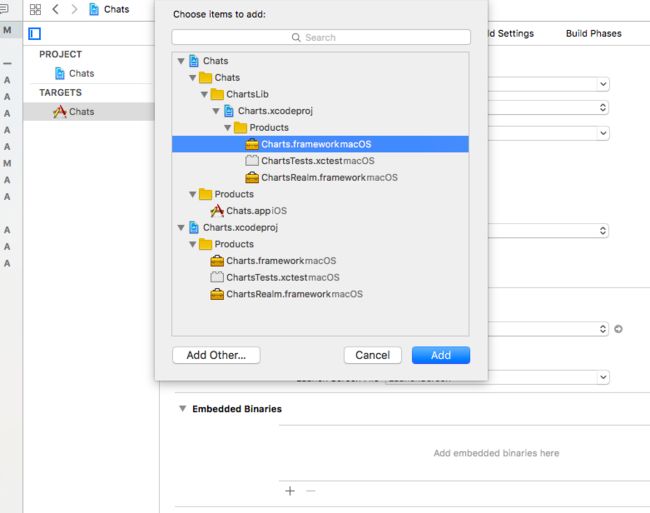
2.4、到General->Embedded Binaries添加Charts.framework
这里需要注意如果General->Embedded Binaries添加了多个swift的框架,如果用的swift版本不一样(一个2.0的一个3.0的)会报错,比如百度鹰眼的SDK。暂时还不知道怎解决,我直接把鹰眼的去掉了0.0。
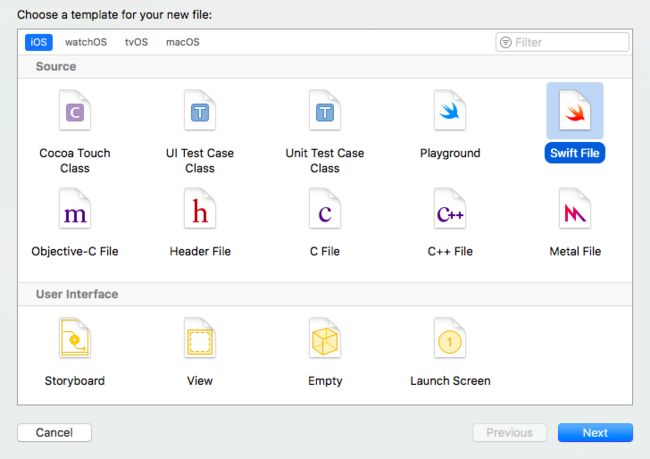
三、建立swift桥接文件
next->Create Bridging Header
这里假如创建过一次桥接文件又删除了的话,再次创建不会提醒Create Bridging Header,这时需要找到桥接文件并删除路径,然后再重新创建。
四、项目工程文件配置
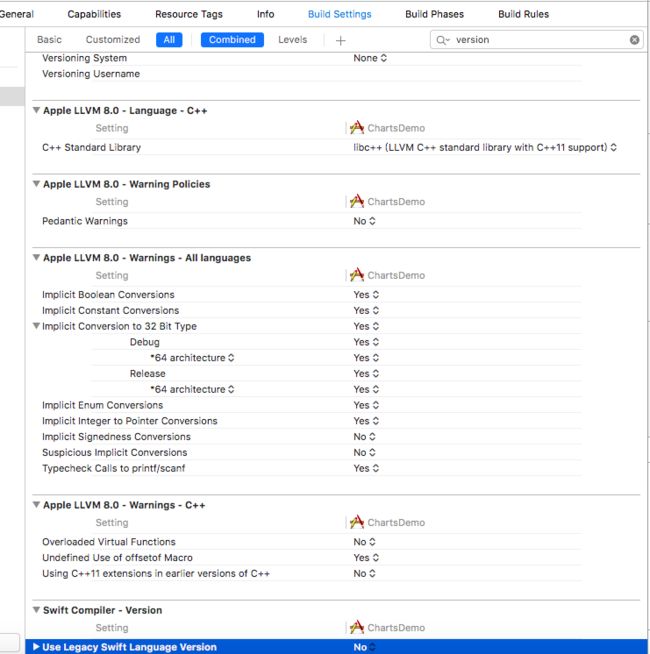
4.1、允许swift第三方库
设置swift语言版本
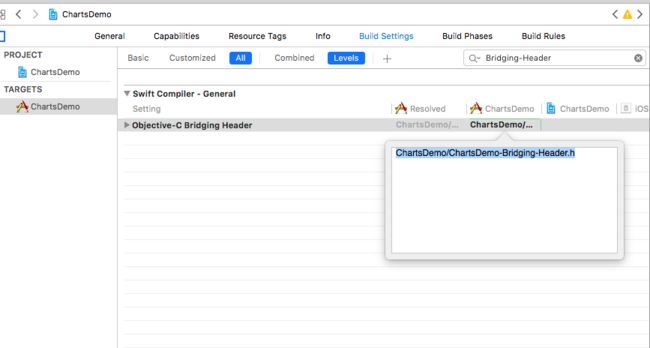
4.2、导入头文件
在桥接文件中导入
@import Charts;
在另一个.swift文件中删除
import Foundation
在使用的控制器中导入创建桥接文件时产生的两个头文件
#import "File.swift"
#import "ChartsDemo-Bridging-Header.h"
这样就可以编译成功了
五、 用OC代码实现图表
这里我主要用到了折线图和柱状图,其它有兴趣的话可以去研究
5.1、柱状图
5.1.1、遵循代理
@interface ViewController ()
@property (nonatomic,strong)BarChartView *barChartView;
@property (nonatomic,strong)LineChartView *LineChartView;
5.1.2、创建柱状视图并设置属性
self.barChartView = [[BarChartView alloc] initWithFrame:CGRectMake(10, 100, 300, 300)];
self.barChartView.delegate = self;//设置代理
[self.view addSubview:self.barChartView];
self.barChartView.backgroundColor = [UIColor colorWithRed:230/255.0f green:253/255.0f blue:253/255.0f alpha:1];
self.barChartView.noDataText = @"暂无数据";//没有数据时的文字提示
self.barChartView.descriptionText = @"周";//右下角描述
self.barChartView.drawValueAboveBarEnabled = YES;//数值显示在柱形的上面还是下面
self.barChartView.drawBarShadowEnabled = NO;//是否绘制柱形的阴影背景
self.barChartView.scaleYEnabled = NO;//取消Y轴缩放
self.barChartView.doubleTapToZoomEnabled = NO;//取消双击缩放
self.barChartView.dragEnabled = YES;//启用拖拽图表
self.barChartView.dragDecelerationEnabled = YES;//拖拽后是否有惯性效果
self.barChartView.dragDecelerationFrictionCoef = 0.9;//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显
ChartXAxis *xAxis = self.barChartView.xAxis;
xAxis.axisLineWidth = 1;//设置X轴线宽
xAxis.labelPosition = XAxisLabelPositionBottom;//X轴的显示位置,默认是显示在上面的
xAxis.drawGridLinesEnabled = NO;//不绘制网格线
// xAxis.spaceBetweenLabels = 4;//设置label间隔,若设置为1,则如果能全部显示,则每个柱形下面都会显示label
// ChartIndexAxisValueFormatter *valueFormatter = [[ChartIndexAxisValueFormatter alloc] init];//坐标数值样式
// xAxis.valueFormatter = valueFormatter;
self.barChartView.xAxis.valueFormatter = self; //还有遵守代理IChartAxisValueFormatter
xAxis.labelTextColor = [UIColor brownColor];//label文字颜色
self.barChartView.rightAxis.enabled = NO;//不绘制右边轴
self.barChartView.leftAxis.enabled = YES;
ChartYAxis *leftAxis = self.barChartView.leftAxis;
leftAxis.forceLabelsEnabled = NO;//不强制绘制制定数量的label
// leftAxis.showOnlyMinMaxEnabled = NO;//是否只显示最大值和最小值
leftAxis.axisMinValue = 0;//设置Y轴的最小值
// leftAxis.startAtZeroEnabled = YES;//从0开始绘制
leftAxis.axisMaxValue = 105;//设置Y轴的最大值
leftAxis.inverted = NO;//是否将Y轴进行上下翻转
leftAxis.axisLineWidth = 0.5;//Y轴线宽
leftAxis.axisLineColor = [UIColor blackColor];//Y轴颜色
leftAxis.labelCount = 5;
leftAxis.forceLabelsEnabled = NO;
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//label位置
leftAxis.labelTextColor = [UIColor brownColor];//文字颜色
leftAxis.labelFont = [UIFont systemFontOfSize:10.0f];//文字字体
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//设置虚线样式的网格线
leftAxis.gridColor = [UIColor colorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//网格线颜色
leftAxis.gridAntialiasEnabled = YES;//开启抗锯齿
ChartLimitLine *limitLine = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制线"];
limitLine.lineWidth = 2;
limitLine.lineColor = [UIColor greenColor];
limitLine.lineDashLengths = @[@5.0f, @5.0f];//虚线样式
limitLine.labelPosition = ChartLimitLabelPositionRightTop;//位置
[leftAxis addLimitLine:limitLine];//添加到Y轴上
leftAxis.drawLimitLinesBehindDataEnabled = YES;//设置限制线绘制在柱形图的后面
self.barChartView.legend.enabled = NO;//不显示图例说明
self.barChartView.descriptionText = @"";//不显示,就设为空字符串即可
//为柱形图提供数据
self.barChartView.data = [self setData];
// 设置动画效果,可以设置X轴和Y轴的动画效果
[self.barChartView animateWithYAxisDuration:1.0f];
5.1.3、为柱形图设置数据,方法在上面设置属性时创建
//为柱形图设置数据
- (BarChartData *)setData{
int xVals_count = 10;//X轴上要显示多少条数据
double maxYVal = 100;//Y轴的最大值
//X轴上面需要显示的数据
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
[xVals addObject:[NSString stringWithFormat:@"周%d", i+1]];
}
//对应Y轴上面需要显示的数据
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double mult = maxYVal + 1;
double val = (double)(arc4random_uniform(mult));
BarChartDataEntry *entry = [[BarChartDataEntry alloc] initWithX:i y:val];
[yVals addObject:entry];
}
//创建BarChartDataSet对象,其中包含有Y轴数据信息,以及可以设置柱形样式
BarChartDataSet *set1 = [[BarChartDataSet alloc] initWithValues:yVals label:@"DataSet"];
set1.barBorderWidth = 0.5;//柱形之间的间隙占整个柱形(柱形+间隙)的比例
set1.drawValuesEnabled = YES;//是否在柱形图上面显示数值
set1.highlightEnabled = NO;//点击选中柱形图是否有高亮效果,(双击空白处取消选中)
[set1 setColors:ChartColorTemplates.material];//设置柱形图颜色
//将BarChartDataSet对象放入数组中
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
//创建BarChartData对象, 此对象就是barChartView需要最终数据对象
BarChartData *data = [[BarChartData alloc] initWithDataSets:dataSets];
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:10.f]];//文字字体
[data setValueTextColor:[UIColor orangeColor]];//文字颜色
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
//自定义数据显示格式
[formatter setNumberStyle:NSNumberFormatterDecimalStyle];
[formatter setPositiveFormat:@"#0.0"];
// [data setValueFormatter:formatter];
return data;
}
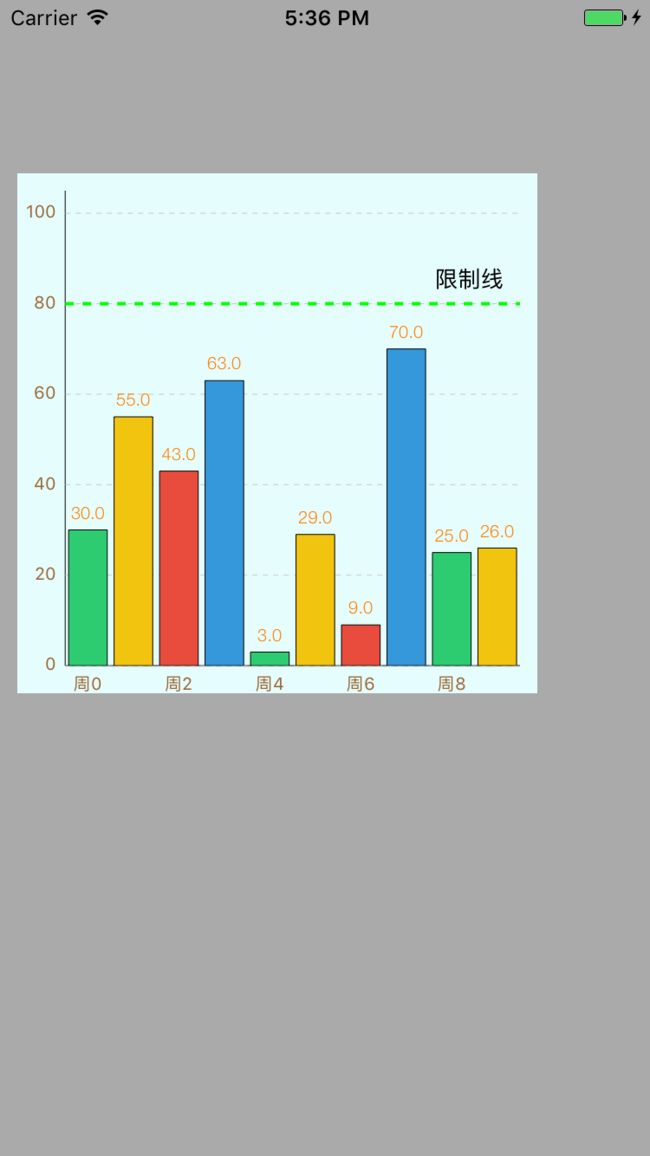
5.1.4、运行效果
5.2、折线图
5.2.1、创建折线视图并设置属性
self.LineChartView = [[LineChartView alloc] initWithFrame:CGRectMake(10, 400, 300, 300)];
self.LineChartView.backgroundColor = [UIColor colorWithRed:230/255.0f green:253/255.0f blue:253/255.0f alpha:1];
self.LineChartView.noDataText = @"暂无数据";
[self.view addSubview:self.LineChartView];
self.LineChartView.scaleYEnabled = NO;//取消Y轴缩放
self.LineChartView.doubleTapToZoomEnabled = NO;//取消双击缩放
self.LineChartView.dragEnabled = YES;//启用拖拽图标
self.LineChartView.dragDecelerationEnabled = YES;//拖拽后是否有惯性效果
self.LineChartView.dragDecelerationFrictionCoef = 0.9;//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显
ChartXAxis *xAxisTwo = self.LineChartView.xAxis;
xAxisTwo.axisLineWidth = 1.0/[UIScreen mainScreen].scale;//设置X轴线宽
xAxisTwo.labelPosition = XAxisLabelPositionBottom;//X轴的显示位置,默认是显示在上面的
xAxisTwo.drawGridLinesEnabled = NO;//不绘制网格线
// xAxisTwo.spaceBetweenLabels = 4;//设置label间隔
// xAxisTwo.labelTextColor = [self colorWithHexString:@"#057748"];//label文字颜色
self.LineChartView.xAxis.valueFormatter = self; //还有遵守代理IChartAxisValueFormatter
self.LineChartView.rightAxis.enabled = NO;//不绘制右边轴
ChartYAxis *leftAxisTwo = self.LineChartView.leftAxis;//获取左边Y轴
leftAxisTwo.labelCount = 5;//Y轴label数量,数值不一定,如果forceLabelsEnabled等于YES, 则强制绘制制定数量的label, 但是可能不平均
leftAxisTwo.forceLabelsEnabled = NO;//不强制绘制指定数量的label
// leftAxisTwo.showOnlyMinMaxEnabled = NO;//是否只显示最大值和最小值
leftAxisTwo.axisMinValue = 0;//设置Y轴的最小值
// leftAxisTwo.startAtZeroEnabled = YES;//从0开始绘制
leftAxisTwo.axisMaxValue = 105;//设置Y轴的最大值
leftAxisTwo.inverted = NO;//是否将Y轴进行上下翻转
leftAxisTwo.axisLineWidth = 1.0/[UIScreen mainScreen].scale;//Y轴线宽
leftAxisTwo.axisLineColor = [UIColor blackColor];//Y轴颜色
// leftAxisTwo.valueFormatter = [[NSNumberFormatter alloc] init];//自定义格式
// leftAxisTwo.valueFormatter.positiveSuffix = @" $";//数字后缀单位
leftAxisTwo.labelPosition = YAxisLabelPositionOutsideChart;//label位置
// leftAxisTwo.labelTextColor = [self colorWithHexString:@"#057748"];//文字颜色
leftAxisTwo.labelFont = [UIFont systemFontOfSize:10.0f];//文字字体
leftAxisTwo.gridLineDashLengths = @[@3.0f, @3.0f];//设置虚线样式的网格线
leftAxisTwo.gridColor = [UIColor colorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//网格线颜色
leftAxisTwo.gridAntialiasEnabled = NO;//开启抗锯齿
ChartLimitLine *limitLineTwo = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制线"];
limitLineTwo.lineWidth = 2;
limitLineTwo.lineColor = [UIColor greenColor];
limitLineTwo.lineDashLengths = @[@5.0f, @5.0f];//虚线样式
limitLineTwo.labelPosition = ChartLimitLabelPositionRightTop;//位置
// limitLine.valueTextColor = [self colorWithHexString:@"#057748"];//label文字颜色
limitLineTwo.valueFont = [UIFont systemFontOfSize:12];//label字体
[leftAxisTwo addLimitLine:limitLineTwo];//添加到Y轴上
leftAxisTwo.drawLimitLinesBehindDataEnabled = YES;//设置限制线绘制在折线图的后面
[self.LineChartView setDescriptionText:@"折线图"];//折线图描述
[self.LineChartView setDescriptionTextColor:[UIColor darkGrayColor]];
self.LineChartView.legend.form = ChartLegendFormLine;//图例的样式
self.LineChartView.legend.formSize = 30;//图例中线条的长度
self.LineChartView.legend.textColor = [UIColor darkGrayColor];//图例文字颜色
[self.LineChartView animateWithYAxisDuration:1.0f];
self.LineChartView.data = [self setDataTwo];
5.2.2折线图设置数据
- (LineChartData *)setDataTwo{
int xVals_count = 12;//X轴上要显示多少条数据
double maxYVal = 100;//Y轴的最大值
//X轴上面需要显示的数据
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
[xVals addObject:[NSString stringWithFormat:@"%d月", i+1]];
}
//对应Y轴上面需要显示的数据
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double mult = maxYVal + 1;
double val = (double)(arc4random_uniform(mult));
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithX:i y:val];
[yVals addObject:entry];
}
LineChartDataSet *set1 = nil;
if (self.LineChartView.data.dataSetCount > 0) {
LineChartData *data = (LineChartData *)self.LineChartView.data;
set1 = (LineChartDataSet *)data.dataSets[0];
// set1.yVals = yVals;
set1.values = yVals;
return data;
}else{
//创建LineChartDataSet对象
set1 = [[LineChartDataSet alloc] initWithValues:yVals label:@"lineName"];
//设置折线的样式
set1.lineWidth = 1.0/[UIScreen mainScreen].scale;//折线宽度
set1.drawValuesEnabled = YES;//是否在拐点处显示数据
set1.valueColors = @[[UIColor brownColor]];//折线拐点处显示数据的颜色
// [set1 setColor:[self colorWithHexString:@"#007FFF"]];//折线颜色
set1.drawSteppedEnabled = NO;//是否开启绘制阶梯样式的折线图
//折线拐点样式
set1.drawCirclesEnabled = YES;//是否绘制拐点
set1.circleRadius = 5.0f;//拐点半径
set1.circleColors = @[[UIColor redColor]];//拐点颜色
//拐点中间的空心样式
set1.drawCircleHoleEnabled = YES;//是否绘制中间的空心
set1.circleHoleRadius = 4.0f;//空心的半径
set1.circleHoleColor = [UIColor whiteColor];//空心的颜色
//折线的颜色填充样式
//第一种填充样式:单色填充
// set1.drawFilledEnabled = YES;//是否填充颜色
// set1.fillColor = [UIColor redColor];//填充颜色
// set1.fillAlpha = 0.3;//填充颜色的透明度
//第二种填充样式:渐变填充
set1.drawFilledEnabled = NO;//是否填充颜色
NSArray *gradientColors = @[(id)[ChartColorTemplates colorFromString:@"#FFFFFFFF"].CGColor,
(id)[ChartColorTemplates colorFromString:@"#FF007FFF"].CGColor];
CGGradientRef gradientRef = CGGradientCreateWithColors(nil, (CFArrayRef)gradientColors, nil);
set1.fillAlpha = 0.3f;//透明度
set1.fill = [ChartFill fillWithLinearGradient:gradientRef angle:90.0f];//赋值填充颜色对象
CGGradientRelease(gradientRef);//释放gradientRef
//点击选中拐点的交互样式
set1.highlightEnabled = YES;//选中拐点,是否开启高亮效果(显示十字线)
// set1.highlightColor = [self colorWithHexString:@"#c83c23"];//点击选中拐点的十字线的颜色
set1.highlightLineWidth = 1.0/[UIScreen mainScreen].scale;//十字线宽度
set1.highlightLineDashLengths = @[@5, @5];//十字线的虚线样式
//将 LineChartDataSet 对象放入数组中
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
//添加第二个LineChartDataSet对象
LineChartDataSet *set2 = [set1 copy];
NSMutableArray *yVals2 = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double mult = maxYVal + 1;
double val = (double)(arc4random_uniform(mult));
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithX:i y:val];
[yVals2 addObject:entry];
}
set2.values = yVals2;
[set2 setColor:[UIColor redColor]];
set2.drawFilledEnabled = YES;//是否填充颜色
set2.fillColor = [UIColor redColor];//填充颜色
set2.fillAlpha = 0.1;//填充颜色的透明度
[dataSets addObject:set2];
//创建 LineChartData 对象, 此对象就是lineChartView需要最终数据对象
LineChartData *data = [[LineChartData alloc] initWithDataSets:dataSets];
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:8.f]];//文字字体
[data setValueTextColor:[UIColor grayColor]];//文字颜色
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
//自定义数据显示格式
// [formatter sretNumberStyle:NSNumberFormatterDecimalStyle];
// [formatter setPositiveFormat:@"#0.0"];
// [data setValueFormatter:formatter];
return data;
}
}
5.2.3、设置x轴格式的代理
- (NSString *)stringForValue:(double)value axis:(ChartAxisBase *)axis
{
return [NSString stringWithFormat:@"周%.0f",value];
}
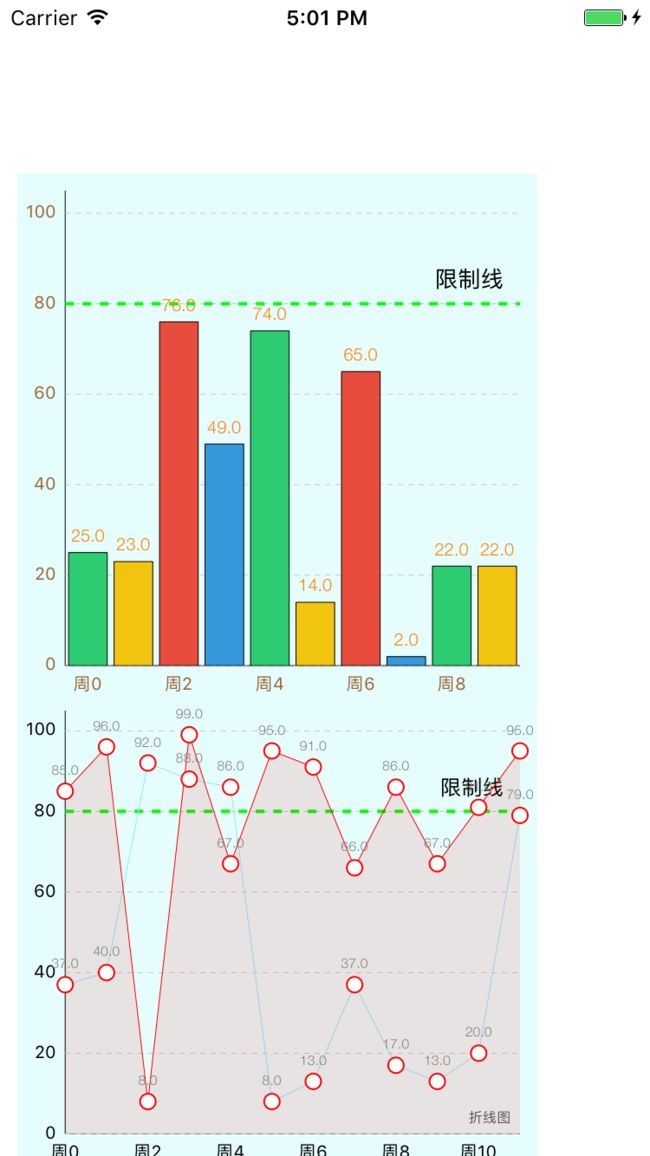
5.2.4、运行示例图
具体的属性可以慢慢调试
六、注意事项
打包上线的时候会出现如下情况:
传api包的时候会报错:
网太卡我就不重现错误了,大概是:ERROR ITMS-90206:"Invalid Bundle. The bundle at 'XXX.appex' contains disallowed file 'Frameworks'."
这个时候解决方法是
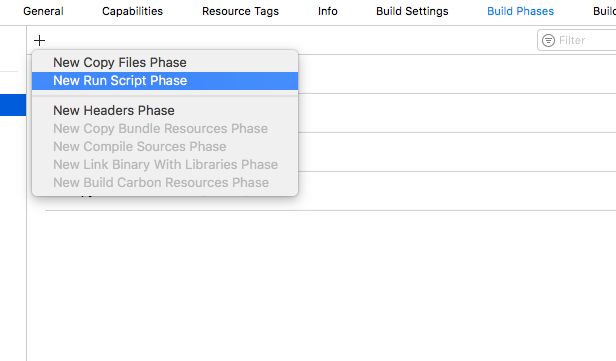
(1)进入到扩展插件下->Build Phases 点击添加按钮,选择New Run Script Phase
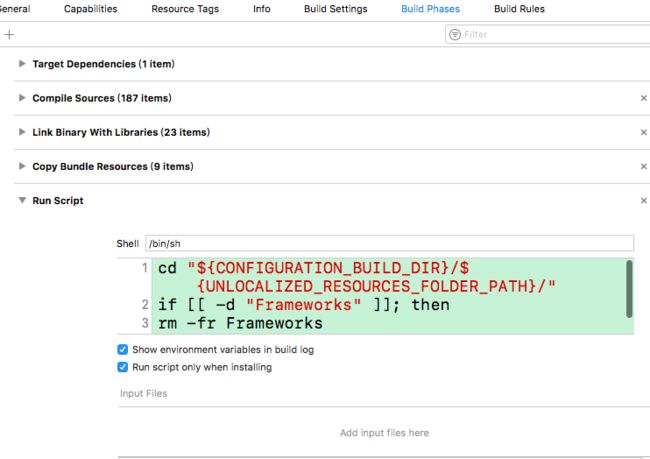
(2)然后加上下列代码、下面两个选项都要勾上:
cd"${CONFIGURATION_BUILD_DIR}/${UNLOCALIZED_RESOURCES_FOLDER_PATH}/"
if [[ -d "Frameworks" ]]; then
rm -fr Frameworks
fi