Nginx在Windows下的安装与使用
说明
Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。在连接高并发的情况下,Nginx是Apache服务器不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。能够支持高达 50,000 个并发连接数的响应。笔者将会使用Nginx将默认网址使用的80端口与Tomcat使用的8080端口进行对接,实现使用80端口(域名)访问Tomcat下的网页,并配置HTTPS协议提高安全性。
下载
官网:http://nginx.org/en/download.html
选择合适的Windows版本进行下载,笔者以稳定版1.12.2版本为例,解压后如下图:
安装
1 准备:
首先需要域名和SSL证书来配置HTTPS协议,SSL证书可以从很多地方获取或者自己创建,笔者以腾讯云的CA证书为例:
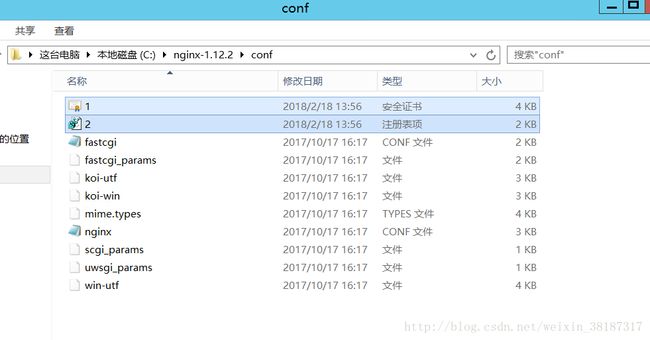
有了域名和SSL证书后,按照腾讯云的官方提示,将配置Nginx的安全证书(.crt)和注册表项(.key)放到Nginx解压目录下的conf文件夹下方便管理(证书的名字可以自己修改,笔者将其改为1.crt和2.key)
然后需要将其配置到Nginx中,修改conf目录下的nginx.conf文件如下:
#user nobody;
#user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
charset utf-8;
#keepalive_timeout 0;
keepalive_timeout 120;
#gzip on;
#填写自己的服务器ip和Tomcat端口
upstream local_tomcat {
server xxx.xxx.xxx.xxx:8080;
}
server {
listen 80 default_server;
listen 443 ssl;
charset utf-8;
#填写自己的网站域名
server_name www.xxxx.xxx;
#证书文件
ssl_certificate C:/nginx-1.12.2/conf/1.crt;
#私钥文件
ssl_certificate_key C:/nginx-1.12.2/conf/2.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#配置HTTPS
location ~ /^[H,h][T,t][T,t][P,p][S,s]/ {
#网站根目录,为Tomcat下的wepapps目录
root C:/Tomcat7/apache-tomcat-7.0.82/webapps;
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $http_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~ \.jsp$ {
root C:/Tomcat7/apache-tomcat-7.0.82/webapps;
proxy_pass http://local_tomcat;
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ~ \.html$ {
root C:/Tomcat7/apache-tomcat-7.0.82/webapps;
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $http_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root C:/Tomcat7/apache-tomcat-7.0.82/webapps;
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $http_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}2 运行Nginx:
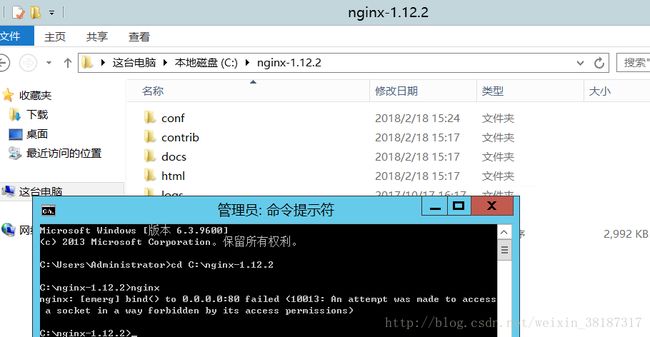
打开命令提示符跳转到nginx解压目录输入nginx
出现上述提示说明启动nginx失败,是由于电脑的80端口已经被占用,占用80端口的原因和解除方式都有很多种,例如SQLServer的ReportingServicesService占用,Apache,IIS,或者其他原因,笔者在这就不说明怎么解除占用了
解除占用后正常启动如下图:可以在任务管理器看到有两个nginx程序在运行,至于为什么是两个,可以查看Nginx官方的文档,不解释了
使用
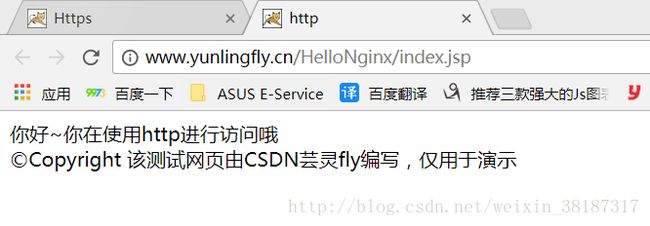
开启Nginx,Tomcat。打开浏览器输入http(s)://你的域名/项目文件名/文件名即可进行访问
例如笔者配置的服务器(如果我的服务器开着的话可以访问。。。):
HTTPS:https://www.yunlingfly.cn/HelloNginx/index.html
HTTP:http://www.yunlingfly.cn/HelloNginx/index.jsp
(注意用https时看到浏览器上的安全两个绿字没有,可以用https装13了,https最多的还是用于表单提交,一般情况还是不要用,增加服务器压力,但是貌似ios应用貌似要求必须用https了,这里配置好https,就可以用来写带有https的servlet了)
使用注意事项:
1 首次安装Nginx时,不要直接点击nginx.exe程序,否则会导致很多问题,当配置完成后,以后再开启nginx即可直接点击nginx.exe程序,不需要再使用命令提示符操作,附nginx的基本操作指令:
开启:start nginx
检查配置文件:nginx -t -c C:/nginx-1.12.2/conf/nginx.conf
重新加载配置文件(很实用的指令):nginx -s reload
快速停止:nginx -s stop
完整停止:nginx -s quit
2 检测配置文件没有问题,但是使用HTTPS不能访问,可能是由于防火墙的原因,可以将其关闭试试,成功后,可以自己配置防火墙入网规则,将80(Nginx),443(SSL),1433(SQL Server),8080(Tomcat)等等端口添加至防火墙里,来继续开启防火墙(我当时就是在这麻烦了很久)
3 有些nginx.conf配置不正确会导致访问网页时样式文件(js、css)不能一起返回,经过测试,笔者的配置是没有这个问题的