- spring security中几大组件的作用和执行顺序
阿信在这里
javaspring
springsecurity中几大组件的作用和执行顺序在SpringSecurity中,AuthenticationProvider、GroupPermissionEvaluator、PermissionEvaluator、AbstractAuthenticationProcessingFilter、DefaultMethodSecurityExpressionHandler和ManageSecu
- Lua 与 C#交互
z2014z
luac#开发语言
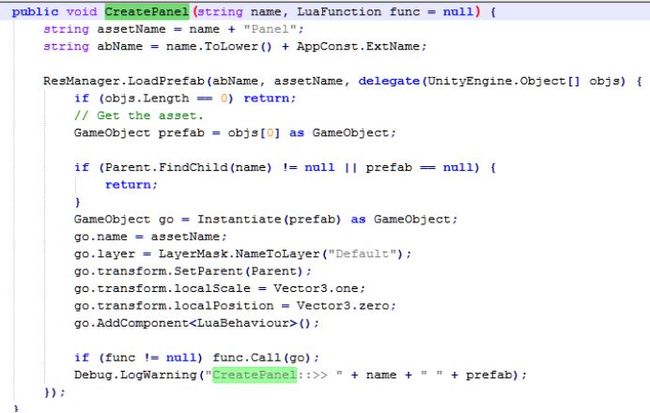
Lua与C#交互前提Lua是一种嵌入式脚本语言,Lua的解释器是用C编写的,因此可以方便的与C/C++进行相互调用。轻量级Lua语言的官方版本只包括一个精简的核心和最基本的库,这使得Lua体积小、启动速度快,也适合嵌入在别的程序里。交互过程C#调用Lua:由C#文件调用Lua解析器底层dll库(由C语言编写),再由dll文件执行相应的Lua文件。Lua调用C#:1、Wrap方式:首先生成C#源文件
- 基于Python执行lua脚本
xu-jssy
Python自动化脚本pythonlua自动化rpa
一、依赖安装pipinstalllupa二、源码将lua文件存放在base_path路径,将lua文件名称(不包含后缀名)传递给lua_runner函数即可importmultiprocessingimportlupa#lua文件存放位置base_path='D:\\test\\lua'classLuaFuncion:#创建Lua运行时环境lua=lupa.LuaRuntime(unpack_re
- GO Govaluate
qq_17280559
golang开发语言后端go
govaluate是一个用于在Go语言中动态求值表达式的库。它允许你解析和评估字符串形式的表达式,这些表达式可以包含变量、函数以及逻辑、算术和比较操作。它非常适合在运行时处理复杂的逻辑规则和条件表达式,而不需要重新编译代码。安装govaluategogetgithub.com/Knetic/govaluate基本使用govaluate的核心是Evaluate方法,它接受表达式字符串和变量值,并返回
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- 模糊综合评价法 (评价类问题)
NON-JUDGMENTAL
数学建模-模型汇总大数据matlab数学建模算法
一.概念模糊综合评价法(FuzzyComprehensiveEvaluation,FCE)是一种将模糊数学与综合评价相结合的方法,常用于处理那些涉及多因素、多指标的复杂评价问题,特别是在处理含有模糊性、主观性的评价问题时。模糊数学模糊是指客观事物差异的中间过渡中的“不分明性”或“亦此亦彼性”。如高个子与矮个子、年轻人与老年人、热水与凉水、环境污染严重与不严重等。在决策中,也有这种模糊的现象,如选举
- 遗传算法(Genetic Algorithm,GA)-基于MATLAB环境实现
朱佩棋(代码版)
启发式算法启发式算法算法matlab
1.GA简介geneticalgorithm,美国Holland教授创立,基于达尔文进化论和孟德尔的遗传学说。遗传算法类比了生物界中自然选择、交叉、变异等自然进化方式,利用数码串类比染色体,通过选择、交叉、变异等遗传算子模拟生物的进化过程。1.1遗传算法的流程1.编码伪代码:2.产生初始群体Chooseinitialpopulation3.计算适应度Evaluatethefitnessofeach
- Lua协同程序Coroutine
z2014z
lua开发语言
Lua协同程序(Coroutine)定义Lua协同程序(Coroutine)与线程类似:拥有独立的堆栈、局部变量、指令指针,同时又与其它协同程序共享全局变量和其它大部分东西。协同程序可以理解为一种特殊的线程,可以暂停和恢复其执行,从而允许非抢占式的多任务处理。协同是非常强大的功能,但是用起来也很复杂。线程和协同程序区别主要区别在于,一个程序可以同时运行几个线程,而协同程序却需要彼此协作的运行。在任
- 浅谈lua拷贝
coding·life
Lua初探lua拷贝深拷贝
lua中对象的拷贝分为2种:浅拷贝(ShallowCopy)和深拷贝(DeepCopy)。浅拷贝简单来说只是对一些基本的类型进行复制,而像table这样的类型则直接引用。目前对于浅拷贝有2种说法:1.赋值操作符"="即是浅拷贝2.使用代码实现浅拷贝,代码如下:functionshallow_copy(object)localnewObjectiftype(object)=="table"thenn
- lua中的引用与拷贝
「已注销」
lua深拷贝引用
Lua中的基本类型是值传递,只有表是引用传递-----------------例子一x=1y=xy=10print(x)--输出:1-----------------例子二functionchange(x)x=10endy=1change(y)print(y)--输出:1-----------------例子三x="test"y=xx="show"print(y)--输出:test--------
- lua的深拷贝和浅拷贝
一起去放牛
luajunit开发语言
浅拷贝:这种就是直接把内存地址给了shadow_copy,两个表共享内存,改shadow_copy和orig都会改变表orig的值。深拷贝:这种是递归复制表元素,两个表相互独立不受影响。深拷贝的代码就是另开了个数组,把orig的值穿进去这是跟值类型和引用类型的原理比较相似--原表localorig={name="John",age=30,languages={"Java","Python"}}--
- Lua 拷贝
z2014z
lua开发语言
Lua拷贝主要分为两类:浅拷贝、深拷贝浅拷贝使用赋值运算符=,就是浅拷贝,有两种情况1.拷贝对象是基本的值类型,如string、number、boolean等,赋值时,会创建一个新对象,修改拷贝的值不会影响原来的值2.拷贝的对象是table时,相当于直接进行引用,指向同一个内存地址,修改新对象的值会影响原来的值深拷贝由于Lua没有提供api,需要封装函数,通过递归遍历table拷贝对应数据func
- 【lua实战】数组和数组长度
经云
lualua开发语言
大多数编程语言中,一个数组很容易计算数组长度,一般都是使用现成的函数或者通过计算得到,比如:Pythonarray=[1,2,3,4,5]length=len(array)JavaScriptletarray=[1,2,3,4,5];letlength=array.length;Javaint[]array={1,2,3,4,5};intlength=array.length;C#int[]arr
- WRK的使用-lua脚本POST请求(静态数据)
weixin_30390075
luajson
HTTP_prot={"/gateway/services","/gateway/services",}--接口类型HTTP_type={"POST","POST",}--参数HTTP_body={'{"phone":"19012000335"}','{"phone":"19012000335","code":"1569"}',--双中括号里面不转译}-----------如果有多个接口,名称、类
- freeswitch中lua脚本支持的函数有哪些?
岁月小龙
lua开发语言freeswitch
staticswig_lua_methodswig_CoreSession_methods[]={{"insertFile",_wrap_CoreSession_insertFile},{"answer",_wrap_CoreSession_answer},{"print",_wrap_CoreSession_print},{"preAnswer",_wrap_CoreSession_preAns
- lua脚本使用,单个及多个参数post请求
负熵流
服务器lua开发语言
1、脚本内容access_token_check.lua:token=ngx.req.get_headers()['token']if(token==nilortoken=='')thenngx.header['Content-Type']='application/json;charset=utf-8'ngx.print('{"errorCode":"401","value":"无访问权限!",
- [GPU与CPU100倍性能之谜,论文个人阅读分享]Debunking the 100X GPU vs. CPU myth: an evaluation of throughput computing
GutsShinyHero
杂项学习性能优化gpu算力
Debunkingthe100XGPUvs.CPUmyth:anevaluationofthroughputcomputingonCPUandGPU*Authors:VictorW.Lee,ChangkyuKim,JatinChhugani,MichaelDeisher,DaehyunKim,AnthonyD.Nguyen,NadathurSatish,MikhailSmelyanskiy,Sri
- Lua一维数组与多维数组的使用示例例子解析
乔丹搞IT
lua非常实用的脚本lua开发语言
代码示例:Lua是一种轻量级的脚本语言,它在处理数组时与许多其他编程语言有所不同。Lua中的数组是基于表(table)的,这意味着即使是一维数组也可以看作是特殊的表。一维数组在Lua中,一维数组可以通过索引来访问和修改元素。索引从1开始,而不是从0开始,这是Lua的一个特点。创建一维数组--创建一个一维数组localarray={10,20,30,40,50}访问一维数组元素--访问第一个元素pr
- 最全金融数据_PySpark-3(2),大数据开发学习的三个终极问题及学习路线规划
2401_84185145
大数据面试学习
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化资料的朋友,可以戳这里获取frompyspark.ml.evaluationimportBinaryClassificationEv
- Unity3D项目中如何正确使用Lua详解
Clank的游戏栈
luajunit开发语言
在Unity3D游戏开发中,Lua作为一种轻量级、灵活且易于学习的脚本语言,被广泛用于游戏逻辑编写、扩展和定制。Lua的集成不仅提高了游戏开发的效率和灵活性,还方便了游戏后期的维护和更新。本文将详细介绍如何在Unity3D项目中正确使用Lua,包括技术详解和代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!Lua的优势轻量级:Lua具有快速的解析和执行速度,非常适
- 为什么人工智能要用Python?答案在这里_为什么ai技术要用python
2401_84140628
程序员人工智能python开发语言
2、Python的开发生态成熟,有很多库可以用Python灵活的语法还使得包括文本操作、list/dictcomprehension等非常实用的功能非常容易高效实现(bbs.cnitedu.cn),配合lambda等使用更是方便。这也是Python良性生态背后的一大原因。相比而言,Lua虽然也是解释语言,甚至有LuaJIT这种神器加持,但其本身很难做到Python这样,一是因为有Python这个前
- 高并发 Nginx + lua是如何抗住的
邹志全
提到高并发或者抗压力,有这种高qps经验的同学第一反应大都是Nginx+lua+Redis,网上也满天非那种高并发架构方案大都是这种,但是Nginx+lua来做接入层到底是怎么抗住压力的呢?本篇顺序:1、Nginx如何抗住的高并发,工作模式是怎样的,利用了哪些技术2、常见的IO模型及异步非阻塞IO的优势3、epoll相对于其他模型为何这么强大第一阶段:Nginx不同于Apache的一点就是,Ngi
- 第T4周:使用TensorFlow实现猴痘病识别
oufoc
tensorflow人工智能python
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊文章目录一、前期工作1.设置GPU(如果使用的是CPU可以忽略这步)2.导入数据3.查看数据二、数据预处理1、加载数据2、数据可视化3、再次检查数据4、配置数据集三、构建CNN网络四、编译五、训练模型六、模型评估1.Loss与Accuracy图2.指定图片进行预测七、优化1、使用`model.evaluate`使用测试集评估模型2、网络结
- EasyExcel 导入计算公式导出展示字符串问题(SUM)
carry杰
JAVAjava
导出自定义表单结果遇到SUM函数时没有算出结果,直接展示的函数字符串处理思路拦截公式字符串:将对应的cell设置setCellFormula字符串公式然后cell类型设置为CellType.FORMULA重新配置这样就解决了问题。注意先设置CellFormula然后设置CellType(我把顺序搞反了,调试了很久)3这里用的是evaluateFormulaCell而不是evaluateInCell
- Redis:支撑高并发及高可用复杂的缓存架构
玉成226
【Redis】缓存redis架构
这里写目录标题一、企业级Redis集群架构二、(nginx+lua)+redis+ehcache的三级缓存架构三、数据库+缓存双写一致性解决方案四、大key:缓存维度拆分解决方案五、如何提高缓存的命中率一、企业级Redis集群架构二、(nginx+lua)+redis+ehcache的三级缓存架构三、数据库+缓存双写一致性解决方案四、大key:缓存维度拆分解决方案五、如何提高缓存的命中率
- phpredis执行LUA脚本示例代码例子解析
乔丹搞IT
lua非常实用的脚本lua开发语言
代码示例:在PHP中使用phpredis扩展执行LUA脚本是一种高效的方式来批量处理Redis命令,这样可以减少网络开销并保证操作的原子性。以下是一个详细的示例代码,展示了如何使用phpredis执行LUA脚本:$redis=newRedis();$redis->connect('127.0.0.1',6379);//LUA脚本$lua=0thenkw_ids=redis.call('sinter
- 谷粒商城实战笔记-275~276-商城业务-订单服务-订单确认页完成
小手追梦
谷粒商城笔记谷粒商城
文章目录一,275-商城业务-订单服务-订单确认页完成1,防止订单重复提交二,276-商城业务-订单服务-原子验令牌Lua脚本Java代码包括内容:275-商城业务-订单服务-订单确认页完成276-商城业务-订单服务-原子验令牌一,275-商城业务-订单服务-订单确认页完成这一节的主要内容是:分析用户点击“提交订单”时,前端发送给后台的数据,包括token,总金额,收货地址,支付方式publicc
- 2022-Java 后端工程师面试指南 -(Redis)
倾听铃的声
后端redisjava面试分布式经验分享
说说什么是redis吧Redis是一个开放源代码(BSD许可)的内存中数据结构存储,用作数据库,缓存和消息代理。它支持数据结构,例如字符串,哈希,列表,集合,带范围查询的排序集合,位图,超日志,带有半径查询和流的地理空间索引。Redis具有内置的复制,Lua脚本,LRU逐出,事务和不同级别的磁盘持久性,并通过RedisSentinel和RedisCluster自动分区提供了高可用性。说说Redis
- XLua_热更新学习四,使用lua脚本热更新
菜鸟的笔记
上一篇搭建好了lua虚拟环境(点击查看),本篇利用搭建好的虚拟环境尝试着进行XLua热更新1.先创建项目,写好业务代码(例子)1.1创建Button,和脚本NewBehaviourScript(挂在Button上)1.2代码如下usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEng
- 通过断点调试lua
_Bruce
luacocos2dluacocos2d断点
1、首先安装vs2012及以上的版本;2、下载BabeLua安装包,下载地址:http://pan.baidu.com/s/1qXUtrC43、安装BabeLua,双击安装就可以,这个插件类似于番茄插件;4、启动vs,验证安装,在主菜单是看见LUA就是安装成功了;5、配置项目:配置后保存,在上边选择刚刚配置的项目打开,并将其设置成启动项,完整界面见下图:注意下Workingpath,在我们设置完L
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&