Vue3 尝鲜
Github源码: vue-next
前言
由于vue更新后与文中demo不兼容 ,再此说明一下, 本文的所有内容是基于3.0.0-alpha.1版本编写,各位小伙伴在学习的时候注意下版本哦

Vue3 相对于 Vue2 有那些更改?
- Object.defineProperty => Proxy
- 重构了虚拟DOM
- OptionApi => Composition API
如何调试
首先,在GitHub上拉取最新代码
$ git pull https://github.com/vuejs/vue-next.git
$ cd vue-next && yarn
下载完成之后打开代码, 开启sourceMap
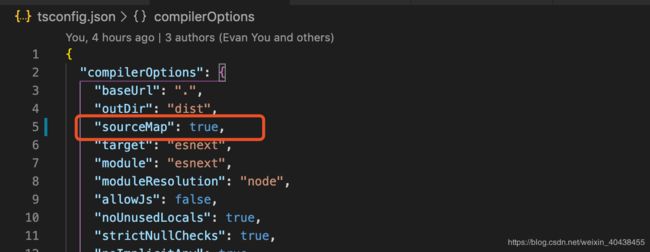
1、tsconfig.json
把sourceMap字段修改为true

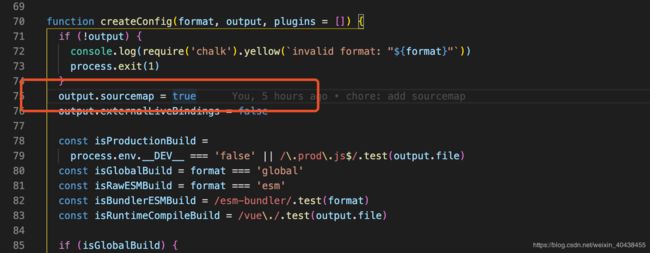
2、rollup.config.js
在rollup.config.js中,手动键入output.sourcemap = true

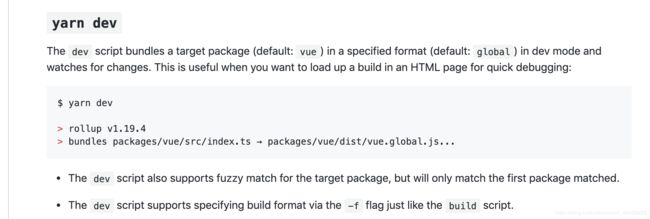
3、yarn dev
 4、在根目录创建一个demo目录用于存放示例代码 并在demo目录下创建html、js文件,引入构建后的vue文件
4、在根目录创建一个demo目录用于存放示例代码 并在demo目录下创建html、js文件,引入构建后的vue文件

第一个Hello World!!!
/demo/index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.container {
text-align: center;
font-size: 24px;
padding: 32px;
}
style>
<script src="../packages/vue/dist/vue.global.js">script>
head>
<body>
<div id="app">div>
body>
<script src="./index.js">script>
html>
/demo/index.js
const { reactive } = Vue
var App = {
template: `
{{message}}
`,
setup() {
const state = reactive({message: "Hello World!!!"})
return {
...state
}
}
}
Vue.createApp().mount(App, '#app')
在浏览器打开咱们编写的html文件,

这里的服务器环境使用serve库来创建的,有兴趣的话可以看下serve
anyway,咱们接着看咱们的/demo/index.js文件,可以看到,咱们用了setup, reactive等函数,这就是Vue3的Composition API,相对于Vue2的组件来说 3 可以让我们很简单的通过组合API的方式创建一个 基于Vue3 响应式 Web 应用。 下边我会通过一个个的demo为大家详细解释这些API。
接下来咱们实现一个双向绑定的demo!!!
双向绑定的demo
const { reactive } = Vue
var App = {
template: `
{{value}}
`,
setup() {
return reactive({ value: '' })
}
}
Vue.createApp().mount(App, '#app')

setup是干啥的??
setup实际上是一个组件的入口,它运行在组件被实例化时候,props 属性被定义之后,实际上等价于 2 版本的beforeCreate 和 Created 这两个生命周期。
setup接受两个参数,第一个参数是props, 另一个参数是context,所以大家在使用2.0时习惯的在this下获取属性的方式 ,在 vue3.0 中,变成了:
setup(props, ctx) {
console.log(props, ctx)
}
不过在模板中仍然可以直接使用props的属性值,例如:
let Child = {
template: `{{title}}`,
setup(props, context) {
console.log(props)
}
}
var App = {
template: `
那reactive???之前用的 data呢???
在Vue3中,我们可以把数据经过 reactive 加工变成响应式的对象,用于模版的渲染数据,
当然Vue的向下兼容 还是允许我们使用data的方式实现,但既然Vue3出新的写法了,何不尝试一波呢
计数器 demo
const { reactive, toRefs } = Vue
var App = {
template: `
count: {{count}}
`,
setup() {
const state = reactive({ count: 0 })
const handlerCountAdd = () => {
state.count++
}
return { ...toRefs(state), handlerCountAdd }
}
}
Vue.createApp().mount(App, '#app')

这个toRefs是???????????
在说这个之前 我想先说下 ref ,vue3提供的ref让我们有机会创建单个的响应式的对象,在setup函数中return出去之后,在模板中可直接访问,例:
const App = {
template: `
{{value}}
`,
setup() {
const value = ref(1)
return value
}
}
Vue.createApp().mount(App, '#app')

可以看到 vulue已经被渲染到页面上。
那上文提到的 reactive创建的响应式对象 在模板中访问的话,则需要state.xxx, 例:
const App = {
template: `
{{state.value}}
`,
setup() {
const state = reactive({ value: 'reactive' })
return { state }
}
}
Vue.createApp().mount(App, '#app')
这样访问属性确实有点麻烦,vue3提供的toRefs正是为我们解决这个问题的,toRefs把一组的响应式对象拆成单个的响应式对象,就能够在模板中直接访问了,及:
const App = {
template: `
{{value}}
`,
setup() {
const state = reactive({ value: 'reactive' })
return toRefs(state)
}
}
Vue.createApp().mount(App, '#app')
反转字符串 demo
var App = {
template: `
value:
rvalue: {{rvalue}}
`,
setup() {
const state = reactive({
value: '',
rvalue: computed(() =>
state.value
.split('')
.reverse()
.join('')
)
})
return toRefs(state)
}
}
Vue.createApp().mount(App, '#app')
这个demo中 我们用到了computed计算属性实现了反转字符串的功能,这个函数虽然简单,但是功能很强大,正如vue官网所说:对于任何复杂逻辑,你都应当使用计算属性。
数据响应式
大家都知道, 在Vue3中实现数据响应式的方案由Vue2中的Object.defineProperty 换成了 Proxy,关于数据响应式的Api上边说到了一些,还剩下effect和watch没有提及到,effect是数据响应式中重要的一部分,watch和computed都是基于 effect 的,下边来看下代码
var App = {
template: `
count: {{count}}
`,
setup() {
const state = reactive({ count: 0, value: 1 })
const handlerCountAdd = () => {
state.count++
}
watch(
() => state.count,
val => {
console.log('watch', state.count)
console.log('watch', state.value)
}
)
effect(() => {
console.log('effect', state.count)
console.log('effect', state.value)
})
return { ...toRefs(state), handlerCountAdd }
}
}
Vue.createApp().mount(App, '#app')
代码是基于上边计数器的demo来实现的,可以看到咱们点击click++的时候,effect和watch都可以监听到咱们数据的变化,从而根据业务作出相应的操作, 看到这里,大家可能会有一个疑问,那就是,既然effect和watch都能监听到数据的变化,那两者有什么区别呢?
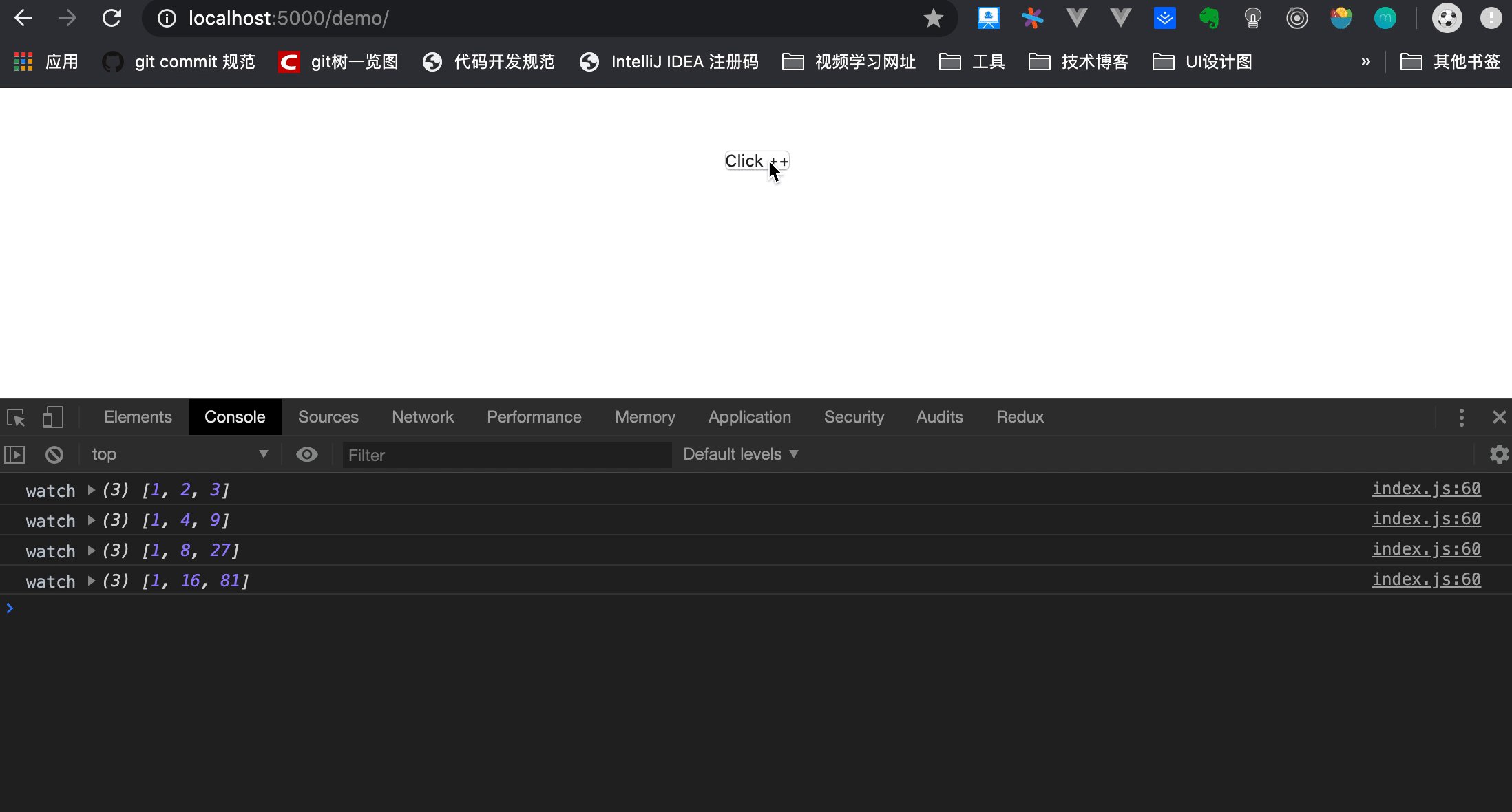
首先,effect 在响应式数据变化的时候就会执行,执行次数根据响应式数据的个数来决定,例如
var App = {
template: `
`,
setup() {
const r = ref(1)
const s = ref(1)
const t = ref(1)
const handlerCountAdd = () => {
r.value *= 1
s.value *= 2
t.value *= 3
}
effect(() => {
console.log('effect', [r.value, s.value, t.value])
})
return { handlerCountAdd }
}
}
Vue.createApp().mount(App, '#app')
如上图所示: 我们点击一次同时更新三个ref,effect就会被执行三次。
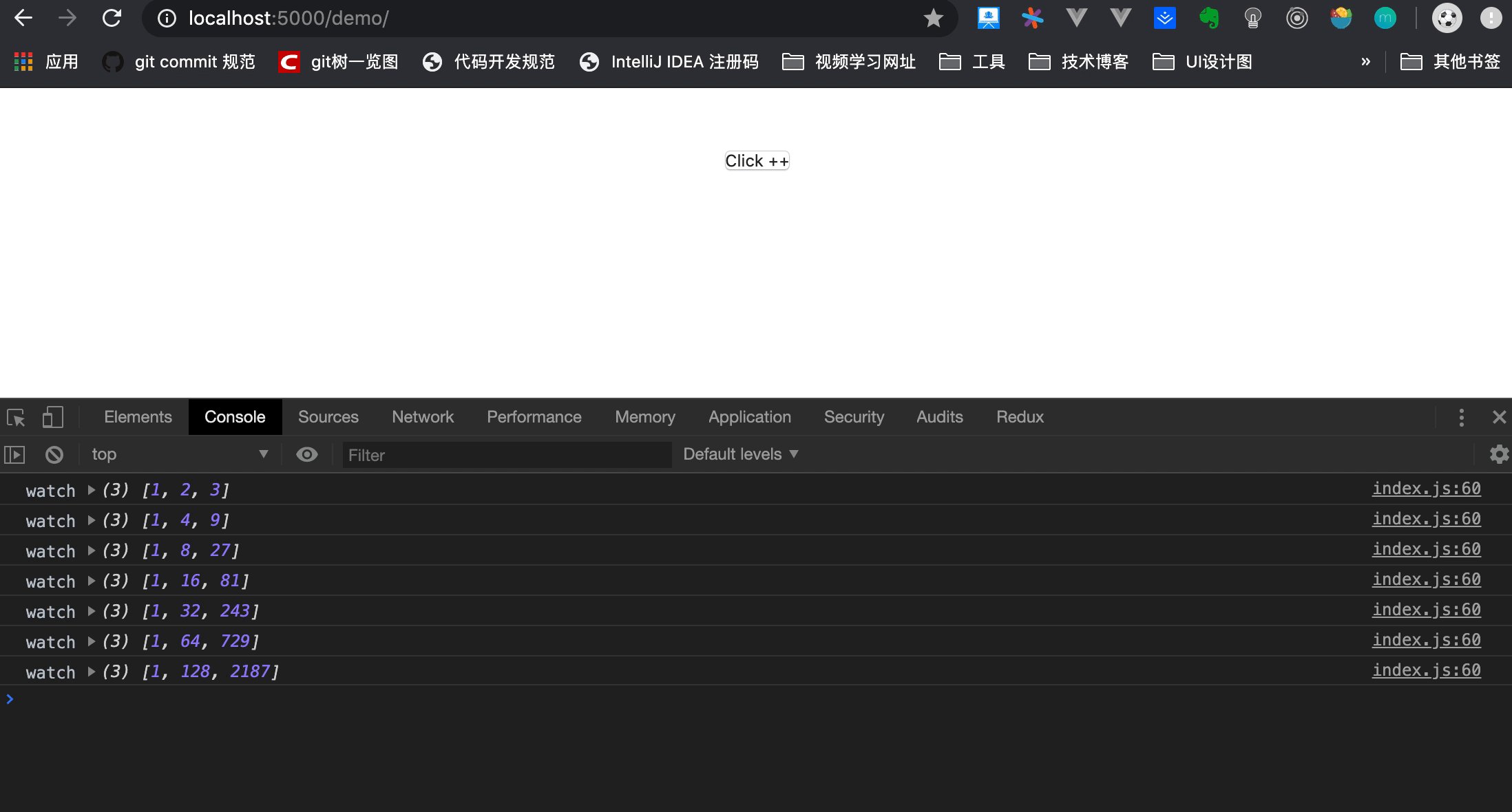
而watch则点击一次 ,只会触发执行一次
var App = {
template: `
`,
setup() {
const state = reactive({ count: 0, value: 1 })
const r = ref(1)
const s = ref(1)
const t = ref(1)
const handlerCountAdd = () => {
r.value *= 1
s.value *= 2
t.value *= 3
}
watch([r, s, t], val => {
console.log('watch', val)
})
return { handlerCountAdd }
}
}
Vue.createApp().mount(App, '#app')
好了,vue3Composition Api中常用的一些函数在咱上边的demo中使用了,接下来咱们对比一下2和3的生命周期函数有什么改变
| Vue2 | Vue3 |
|---|---|
| beforeCreate | setup(替代) |
| created | setup(替代) |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
| errorCaptured | onErrorCaptured |
Tips: 为什么不直接运行 yarn dev,而要先开启sourceMap?
虽然Vue官方说可以直接运行run dev 就可以对其进行调试,可是运行该命令后,是生成过后的代码,不能对其编写的ts源码进行调试。

开启了sourcemap之后,在编译时会生成对应的sourcemap文件,然后赞么就可以在浏览器愉快的使用断点调试Vue的源代码了