【PyQt5】PyQt5 安装 以及使用 designer 开发 python GUI 界面
PyQt5
- 首先安装 Pyhon!
- PyQt5、pyqt5-tools 安装
- 安装可能遇到的问题
- Qt Creator 简单介绍
- 界面构成介绍
- 开发一个最简单的 GUI 程序
- 拖动布局出一个界面
- 保存并将界面转换为 .py 文件
- 运行编写的 GUI 程序
- 组件自适应、UI 与 逻辑分离
- 简单的事件处理
- 给组件设置 id
- 通过 id 设置触发函数
- 实现触发函数
- 运行编写的 GUI 程序
- 复杂一点的程序:汇率转换器
- 拖动布局出界面
- function.partial 传参
- 编写 convert 函数
- 运行编写的 GUI 程序
Qt 官方文档:https://doc.qt.io/archives/qt-4.8/qtgui-module.html
本文参考了:PyQt5(designer)入门教程
首先安装 Pyhon!
安装途径有两个:
PyQt5、pyqt5-tools 安装
首先安装 PyQt5 模块:
pip install PyQt5

Qt Designer 在 Python3.5 版本从 PyQt5 转移到了 tools,因此还需要安装 pyqt5-tools:
pip install pyqt5-tools

安装完毕,Win + S 搜索:designer,应该可以搜到(一开始可能没提示,要打全)。

如果找不到,那就去找 pyqt5_tools 这个模块的路径,... > pyqt5_tools > Qt > bin 这个路径可以打开 designer.exe。

如果有问题请看后面 安装可能遇到的问题。
安装可能遇到的问题
我遇到的问题我也记录了一下。。。方便后人查阅:
PyQt5:This application failed to start because it could not find or load the Qt platform plugin
Qt Creator 简单介绍
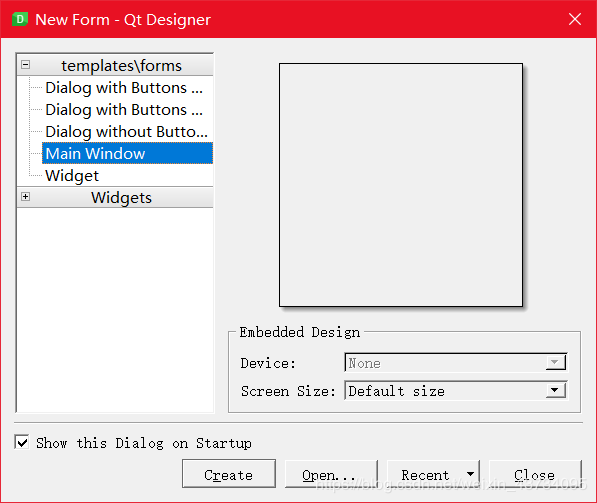
打开 designer,会弹出 New Form 界面,选择 Main Window 然后点击 Create 即可。

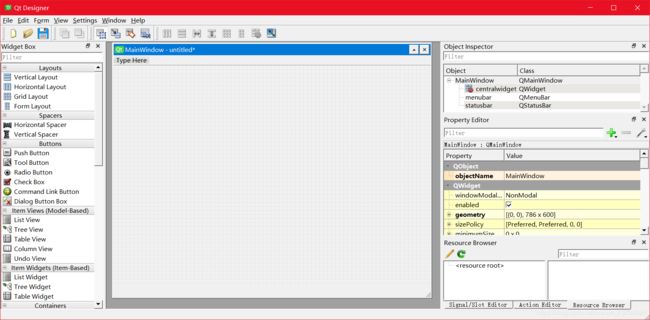
创建工程后界面如下:

界面构成介绍
简单介绍下整个界面的构成:
- 左侧的 Widget Box 是各种可以自由拖动的组件

- 中间的 MainWindow - untitled 窗体是画布,可以在上面放组件

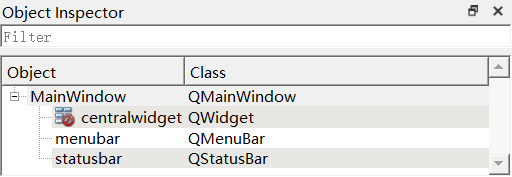
- 右上方的 Object Inspector 可以查看当前 UI 的结构

- 右侧中部的 Property Editor 可以设置当前选中组件的属性

- 右下方的 Resource Browser 可以添加各种素材,比如图片,背景等等,暂时无视。

大致了解了每个板块之后,就可以正式开始编写 UI 了。
开发一个最简单的 GUI 程序
编写 GUI 有两种方法:
- Qt Designer 进行拖动布局
- 使用代码进行布局
不仅仅是 Qt Designer,在可以拖动布局的情况下,是完全不推荐费时费力去手写 GUI 代码的。
拖动布局出一个界面
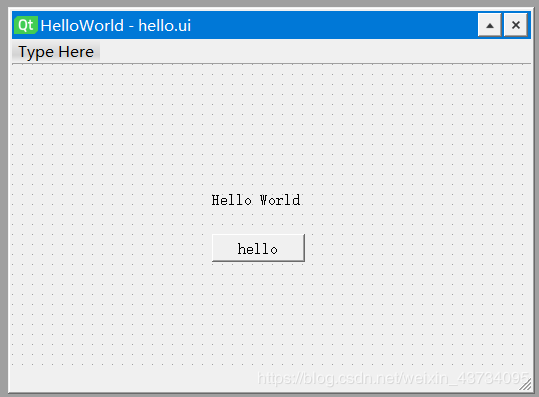
利用左边的组件,在中间的画布上拖动出这么一个界面:

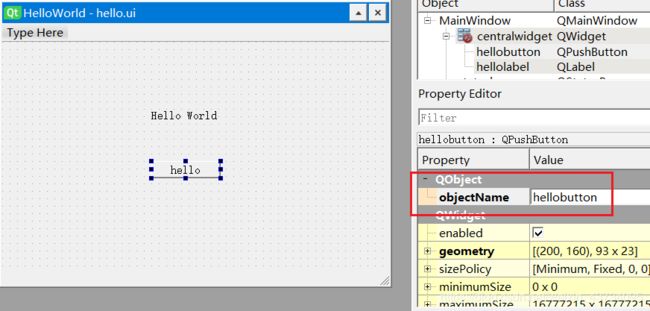
点击 hello 这个按钮,在右边将它的 objectName 修改为 hellobutton,以后我们在代码中就可以通过 hellobutton 来调用这个组件,对它进行一系列操作了。(看后面)

预览界面:菜单栏 Form — Preview… 或者 快捷键 Ctrl + S
保存并将界面转换为 .py 文件
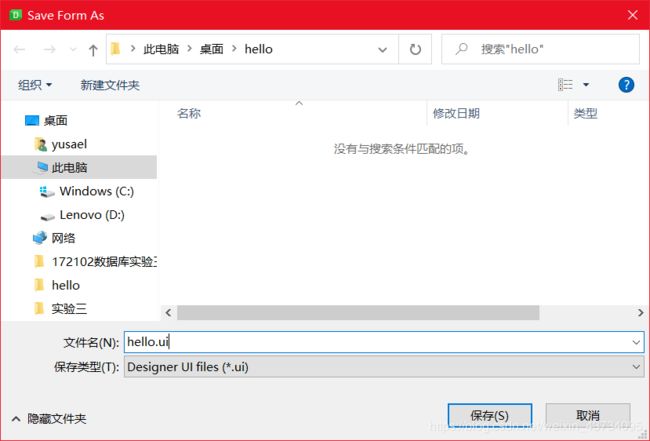
菜单栏 File — Save As,将 界面文件(.ui) 保存到某个位置。

利用 pyuic5 工具生成 Python 代码,使用格式:pyuic5 -o name.py name.ui,
由于我们的界面文件叫做:hello.ui,因此使用如下:
pyuic5 -o hello.py hello.ui
运行编写的 GUI 程序
直接运行刚刚生成的 hello.py 是没用的,因为生成的文件并没有程序入口。
因此我们在同一个目录下另外创建一个程序叫做 main.py,并输入如下内容。
注意:第四行的 import hello,引入我们的 hello.py,如果是别的名字,请自行修改。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import hello
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = hello.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
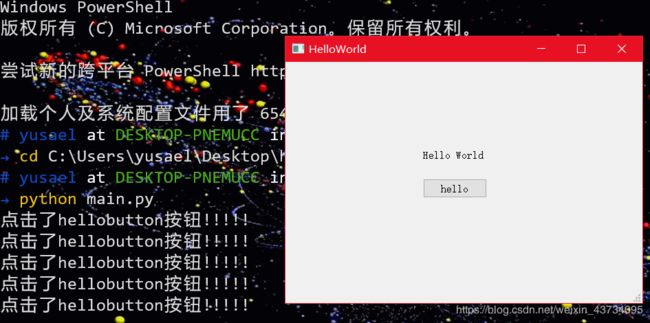
然后运行 main.py,就可以看到刚刚编写的 GUI 了。
python main.py
组件自适应、UI 与 逻辑分离
默认情况下,组件并不会自适应缩放,因此我们需要回到 Qt Designer 中进行一些额外的设置。
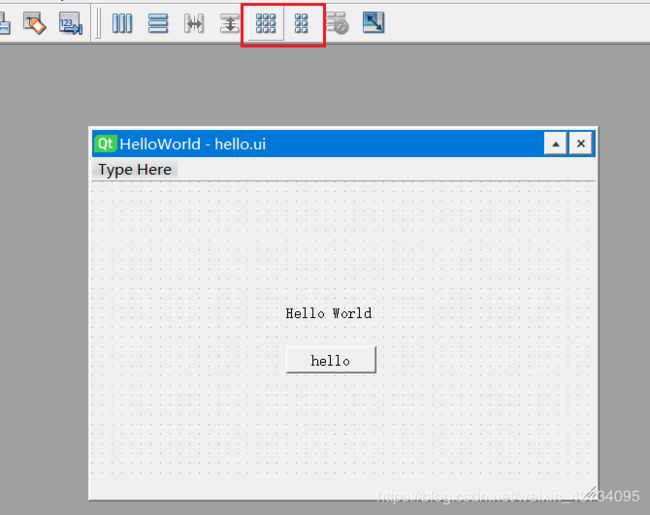
点击画布空白处,然后在上方工具栏找到 grid layout 或者 form layout,我们点击 grid layout,再按 Ctrl + R 预览,会发现已经可以自适应了。

顺带一提,下图这两个图标用于对齐组件,非常实用。

因为我们已经将 UI(hello.py / hello.ui)跟逻辑(main.py)分离,因此:
- 保存一下当前界面的 UI 文件
- 再通过
pyuic5 -o hello.py hello.ui生成 py 文件
即可完成对 UI 的更新,无需改动逻辑部分(main.py)。
简单的事件处理
刚刚写的 hello.ui 中,我们设置的按钮没有实际作用,因为我们并没有告诉这个按钮应该做什么。
给组件设置 id
我们前面令 按钮 的 id 为 helloButton,然后我们可以在 main.py 中获取这个按钮。

通过 id 设置触发函数
Qt 中有 “信号和槽(signal and slot)” 这个概念,不过目前无需深究,也无需在 Designer 中去设置对应按钮的 信号和槽,直接在 main.py 中 MainWindow.show() 后面加入下面这行代码。
ui.hellobutton.clicked.connect(click_success)
这行代码给我们的组件设定另一个触发函数:
hellobutton就是刚刚设定的按钮的 idclicked就是 信号,因为是点击,所以我们这里用clickedclick_success就是对应要调用的 槽,注意这里函数并不写成click_success()
实现触发函数
刚刚设置了按钮的触发并绑定了一个函数 click_success,我们就要在 main.py 中实现它。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
import hello
def click_hello():
print("点击了hellobutton按钮!!!!!")
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = hello.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
ui.hellobutton.clicked.connect(click_hello)
sys.exit(app.exec_())
运行编写的 GUI 程序
UI 跟 逻辑 分离的好处就在这里,我们不用去管 HelloWorld.py ,直接运行修改完的 main.py。
复杂一点的程序:汇率转换器
拖动布局出界面
function.partial 传参
在上一节,我们介绍了如何让按钮响应点击操作,但是并没有接受任何参数,而且只是在控制台输出。这次我们的程序要接收输入的参数,再显示会页面上,必然会涉及到传参,正常传参是不行的,那么要如何进行传参呢?
对于传参,有两种解决方案:
- 使用 lambda
- 使用
functool.partial
下面我们使用 partial。
partial 的用法如下所示:第一个参数是函数名,后面的参数是接收的参数。
partial(function, arg1, arg2, ......)
要使用 partial 传参,我们就要在程序(main.py)的头部加上下面这行。
from functools import partial
然后我们把上一节中的按钮触发那行代码修改成下面这样即可:
函数名为 convert,接收一个参数 ui。
ui.hellobutton.clicked.connect(partial(convert, ui))
编写 convert 函数
我们给 按钮 设定 ID 为 convertButton,左文本框 设定 ID 为 leftLine,给 右文本框 设定 ID 为 rightLine。
首先,我们要获取用户输入的数字,获取文本使用的是 text() 方法,因此读取用户输入的代码如下:
input = ui.leftLine.text()
接着进行汇率转换,注意这里要进行类型转换:
result = float(input) * 6.7
最后让右边的文本框显示结果:
ui.rightLine.setText(str(result))
convert 函数完整代码:
def convert(ui):
input = ui.leftLine.text()
result = float(input) * 6.7
ui.rightLine.setText(str(result))