前端时间在找工作的时候,发现现在iOS行业基本属于一个饱和的状态了.单单的会iOS的原生开发已经不能满足很多公司的业务开发需求,导致与很多心仪的公司擦肩而过.看了很多的公司的招聘需求,混合开发也属于一个比较基础的技能了,所以就自己尝试去学习一下,以下是我的一个个人笔记和网络查询资料的.
React-Native简介
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
环境搭建
(1)iOS开发,肯定得有Mac系统.没有的可以虚拟机(不推荐,性能太差)
(2)开发软件Xcode
(3)安装Node.js
(4)安装brew
(4)建议安装watchmam:brew install watchman
(5)安装flow:brew install flow
(6)安装命令行工具:sudo npm install -g react-native-cli
准备工作完毕,至于上面的安装有问题,都是一些小问题,大家都能轻轻松松解决
项目创建
(1)打开终端,cd到你想要存放项目的目录,我选择的是桌面
cd /Users/liangk/Desktop (liangk:是我的用户名)
(2)创建工程
react-native init HelloWorld (为什么是这个名字,大家都懂的~)
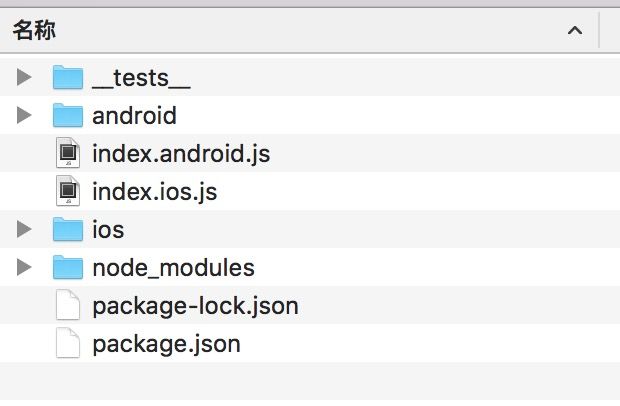
命令执行完毕,就可以在桌面看到我们想要创建的项目啦,大家一打开就看到里面有和我们原生创建项目不同的东西
不要慌,我们直接找到iOS,打开,剩下的就是轻车熟路的问题啦~
问题
大家打开的时候,在Xcode中cmd + R执行的时候,会发现,这个项目一直不动,也不报错...等了很久也不知道什么原因.还出来了一个Analyze静态分析工具.不要慌张,下面是我网上搜索了别人的解决办法.
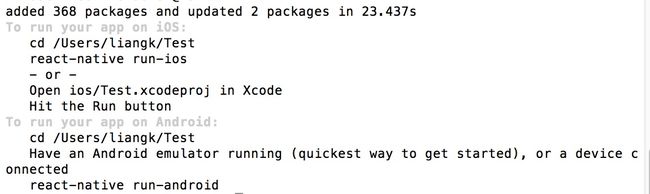
(1)大家再次回到终端,发现项目创建完毕的时候,会有提示我们选择运行的方式,我们刚刚是选择的是Xcode的.现在我们尝试一下使用终端的命令.
执行cd /Users/liangk/Test ,再执行react-native run-ios
虽然我们看到弹窗了一个新的终端,在我们开心的时候,另外的终端却报错了.
下面我们修改一下项目的配置项,找到node-modules文件夹,然后删除它,修改pakage.json文件,然后执行npm install。其中,pakage.json文件应该这么改:
"react": "16.0.0",
"react-native": "0.45.0"
改为
"react": "16.0.0-alpha.6",
"react-native": "0.44.3"
然后再次运行,发现,不报错,
再次执行,成功了,但是缺没有弹出对应的界面~
但是还是没有弹出界面,怎么办呢.然后我们再次通过Xcode来打开,发现,还是不行,下面看第二个.(有些按照第一个方法就可以跑起来了,具体原因请各位解答一下)
(2)修改创建项目的命令
react-native init --version="0.42.0" HelloWorld1
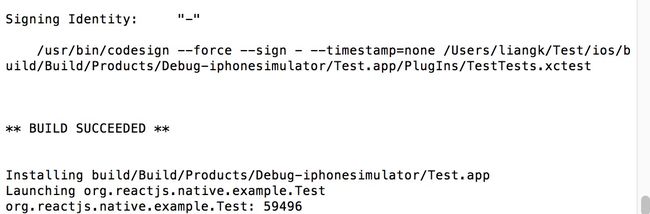
之后重复上面的操作,发现,项目完全跑起来了.
项目代码修改
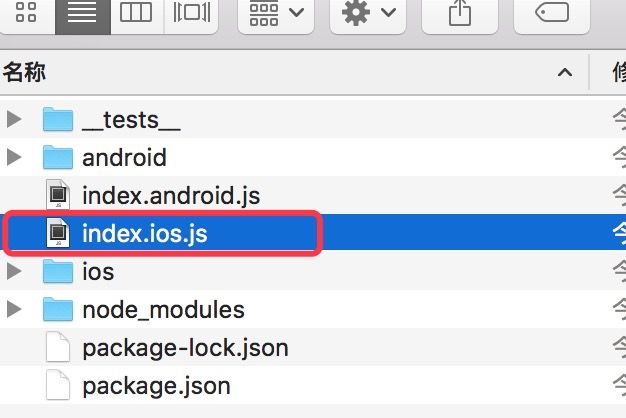
Xcode里面的代码目录结构暂时不用管了,打开HelloWorld项目文件夹,找到index.ios.js文件。
index.ios.js文件就是React-Native JS 开发之旅的入口文件了。 先来个感性的认识,修改一
些文本,下一篇会解读里面的代码。用文本编辑器打开index.ios.js文件。
(1)找到代码部分:
Welcome to React Native!
自己动手尝试修改一下~会不一样的效果
运行结果:
总结
demo:ReactNative-HolleWorld
上面的就是我的一些个人的整理笔记,都是下面的整理出来的,有错误的请大家指出~
下面分享一些学习链接:
React Native 官方文档
React Native学习路线
React Native 中文版
React Native:从入门到原理