使用web3.js监听以太坊智能合约event
![]()
传送门: 柏链项目学院
使用web3.js监听以太坊智能合约event
当我们在前端页面调用合约时发现有些数据不会立即返回,这时还需要再调用更新数据的函数。那么这样的方法使用起来非常不便,监听event就可以很好的解决这样的问题,下面我们来看看如何监听event。以下内容基于web3.js1.0版本,版本不同可能会代码差异。
1. 修改geth启动参数
- 全部参数如下
geth --datadir ./data --networkid 15 --port 30303 --rpc --rpcaddr 0.0.0.0 --rpcport 8545 --rpcvhosts "*" --rpcapi 'db,net,eth,web3,personal' --rpccorsdomain "*" --ws --wsaddr "localhost" --wsport "8546" --wsorigins "*" --nat "any" --nodiscover --dev --dev.period 1 console 2> 1.log
- 主要增加了下列参数
--ws --wsaddr "localhost" --wsport "8546" --wsorigins "*"
2. 在geth上部署map3合约
- 合约代码如下
pragma solidity ^0.4.24;
contract Map3 {
mapping(string => string) map;
event orderlog(string indexed action, string indexed key, string value);
function getvalue(string key) public constant returns (string) {
return map[key];
}
function setvalue(string key, string value) public {
emit orderlog("setvalue haha", key, value);
map[key] = value;
}
}
3. 编写用于监听合约event的js代码
- map_event.js代码如下
var Web3 = require("web3")
var web3;
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.WebsocketProvider("ws://127.0.0.1:8546"));
}
var contractAbi = [
{
"constant": false,
"inputs": [
{
"name": "key",
"type": "string"
},
{
"name": "value",
"type": "string"
}
],
"name": "setvalue",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": true,
"inputs": [
{
"name": "key",
"type": "string"
}
],
"name": "getvalue",
"outputs": [
{
"name": "",
"type": "string"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"anonymous": false,
"inputs": [
{
"indexed": true,
"name": "action",
"type": "string"
},
{
"indexed": true,
"name": "key",
"type": "string"
},
{
"indexed": false,
"name": "value",
"type": "string"
}
],
"name": "orderlog",
"type": "event"
}
];
var contractaAddress = "0x31bd7af45b90811f23fa748fbf1940dc8b3d9dcb";
MyContract = new web3.eth.Contract(contractAbi, contractaAddress);
//console.log(MyContract.events.orderlog);
var myEvent = MyContract.events.orderlog({
filter:{},
fromBlock: 0
}, function(error, event){})
.on('data', function(event){
console.log(event); // same results as the optional callback above
})
.on('changed', function(event){
// remove event from local database
})
.on('error', console.error);
/*
MyContract.getPastEvents('allEvents', {
filter: {},
fromBlock: 0,
toBlock: 'latest'
}, function(error, events){ console.log(events); })
.then(function(events){
console.log(events) // same results as the optional callback above
});
*/
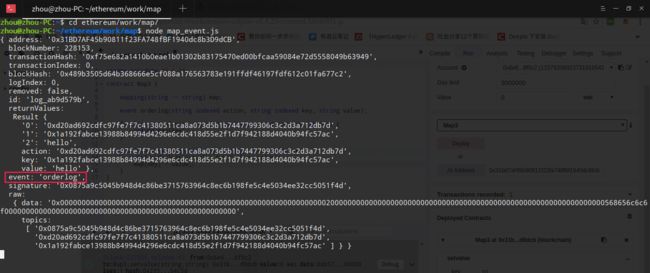
4. 运行map_event.js监听event
- 方法如下
npm init -y
npm install web3 --save
node map_event.js
5. 调用map3合约中的setvalue函数触发event
当合约被调用时,前端页面需要立即更新数据,监听event就可以实现这样的效果。
- 全部代码地址:https://github.com/zhenyuss/eth_event.git
- Solidity Event是如何实现的:https://www.liangzl.com/get-article-detail-11825.html