多级分类菜单联动选择下拉框
多级分类菜单联动选择下拉框
多级分类菜单联动下拉框顾名思义就是一级带一级的,选择祖父级元数据素就能够确定父级元素数据再通过确认父级元素的数据找到子级或者子孙级的元素。在网上有很多的使用三个下拉框实现三级下拉框联动效果,但是有时候我就只想使用一个下拉框实现这种三联动,这个就和之前的三个下拉框的联动就不太一样了。

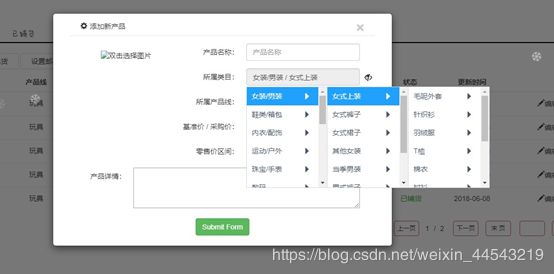
上图是模仿某商城网的产品类目,将联动下拉框选择的数据结果填充到所属类目的输入框中,从图中可以看出当我选择女装/男装的时候,第二个下拉框就会出现与女装/男装相关的第二选项,再选择女士上装的时候就会出现下一级的相关数据。在上图中女装/男装作为代表的那一列就是祖父级元素,女士上装作为代表的就是父级元素,最后毛呢外套作为代表的就是子级元素也可以说是子孙级元素。因为对于女装/男装来说毛呢外套这属于子孙级元素,对于女士上装来说它又属于子级元素。
现在来看一下使用代码怎么实现此功能
首先分析一下布局,一个容器包括一个input标签,然后使用三个div隐藏在input标签下面



上面就是三级联动的整体布局的源代码,它实现思路就是一个嵌套一个再嵌套,主要是使用有序列表的嵌套使用。
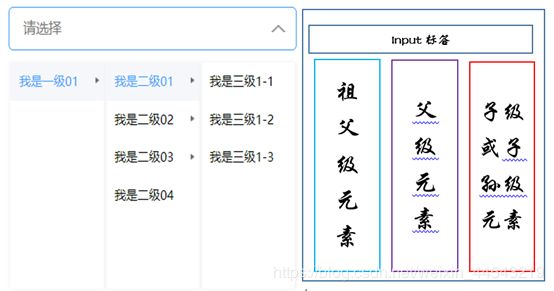
下面实现的示意效果,左图是效果举例示意,右图是对该三联动的大体布局示意图。

有了布局之后就是将布局动画起来,这就用到了js,先理一下js实现效果的思路。
第一步:先将input标签的值置空
第二步:获取当前点击的li的子元素的HTML节点,再将获取的节点放到页面显示的第二级中
第三步:获取当前带点击的li的span中的值,再将值传入到input中
实现的js代码中使用最多的就是事件代理,现在解释一下事件代理是什么:事件代理又称作事件委托,JS高程上讲:事件委托就是利用事件冒泡,只制定一个时间处理程序,就可以管理某一类型的所有事件。通俗的理解,由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件,这种方法叫做事件的代理
总结:
(1) 先理清布局,布局布置好就会简单很多
(2) 有序列表的嵌套使用
(3) Js中的事件代理
申明:有想法做出但是代码并非本人原创,是本人在网站上搜集的插件,使用的插件可以在网上搜集的到,插件中有更多的详细代码,插件来源于懒人之家,现在附上插件下载路径。https://www.lanrenzhijia.com/js/9133.html 或者直接搜索 jQuery多级分类菜单联动选择代码