- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
- 微信小程序之轮播图组件封装
鱼在在
vueuni-app微信小程序javascript
目录封装组件——mp-rotationchat组件的属性与方法——swiper-rotation-chat.js组件的引入使用封装组件——mp-rotationchat文件目录components(所有组件位置)swiper-roatiton-chat(轮播图组件包)swiper-rotation-chat.wxmlswiper-rotation-chat.jspages(所有页面)index(初
- JavaScript基础
不蒸馒头曾口气
Vuejavascript开发语言前端学习笔记
1JavaScript介绍1.1JS简介1.JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用——网页特效(监听用户的一些行为,让网页作出对应的反馈,如轮播图、下拉菜单等)——表单验证(针对表单数据的合法性进行判断,如输入邮箱的判断)——数据交互(后台的数据,渲染到前端)——服务端编程(node.js)3.JavaScript的组成ECMAScript:(js的
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- jquery swiper插件的用法
A_aspectJ项目开发
JavaWeb技术jquery前端javascript
一、Swiper插件简介Swiper是一个纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端,同时也支持桌面浏览器。Swiper开源、免费、稳定、使用简单且功能强大,是架构移动终端网站的重要选择。它支持触摸滑动、响应式设计、循环滑动、分页器、滚动条等多种功能,非常适合用于轮播图、滑块导航等场景。以下是一个详细的Swiper插件教程及案例介绍。二、加载插件首先加载插件,需要用到的
- vue3+ts封装一个uniapp的自动滚动列表,实现看板效果
女德班吊车尾
uni-appvue.jstypescript前端
电视机上要以列表展示数据,并且数据会实时更新,电视机不能点击,所以考虑自动播放的一个效果。展示方案有两种:1、列表上下自动滚动实现轮播效果。(此时具体滚动的高度由用户自己决定,每次滚动几条数据)2、列表以“页”的形式做成轮播图的翻页效果。由于项目的电视机是有任务提示作用的,最后考虑做成第一种方案,用户能更清晰了解任务安排和数据的更新。搜索之后了解到vue-seamless-scroll支持列表的自
- 基于SpringBoot+Vue协同过滤视频推荐系统
f168bc2b3926
1.技术介绍java+springboot+mysql+mybatis+Vue开发工具:eclipse或idea2.主要功能说明:1)用户注册、登录、首页、个人中心、我的收藏、视频新增、后台管理、2)管理员个人中心、用户管理、视频标签管理、视频信息管理、轮播图管理3)协同过滤算法根据用户的收藏喜好行为计算相似度,给有相近的用户行为推荐视频比如:用户1收藏了视频1、2、3用户2收藏了视频1、3、6用
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- Swiper插件之如何使用.swiper-pagination-bullet和.swiper-pagination-bullet-active快速修改自定义分页器样式
潇xiao雨未歇
基础笔记htmlcss前端
适用场景:希望将Swiper插件中分页器的默认样式(小圆蓝点),替换成自己的图片(小图标)解决方法:在初始化轮播图中配置监视器:observer:更改swiper的样式(隐藏/显示)或修改其子元素(添加/删除),Swiper会更新(重新初始化)并触发observerUpdate事件。observeParents:应用于Swiper的所有祖先元素。当Swiper的祖先元素发生变化时,例如show/h
- UniApp首页与导航页设计开发全攻略
new_一个对象
小程序商城crmeb商城phpuni-app微信小程序crmebphp
一、简介UniApp是一款基于Vue.js框架的跨平台开发工具,可以帮助开发者使用一套代码快速构建出多个平台的应用程序,如iOS、Android、Web等。在UniApp中,首页和导航页是应用程序中必备的两个页面,本文将介绍如何在UniApp中设计和开发这两个页面,并给出相应的代码示例。二、首页设计与开发方法1.页面结构UniApp的首页一般包含标题栏、轮播图、分类导航和推荐商品等模块。其中,轮播
- 使用css3的动画属性@keyframes创建小说轮播图
Wiktok
前端模板制作csshtml5css3前端框架ui
最近一直在琢磨做一个小说网站模板,在寻找灵感时发现一个很好的小说展示效果-小说三维轮播,如下图所示:这种小说轮播展示方法不仅美观而且节省页面空间,那么他到底怎么实现的呢?由于本人是一个小白,所以去网上查了一下,但是很遗憾,没找到相关方法。通过页面元素检查,发现他应该使用的是css的媒体属性@media并结合js的相关功能,应该挺复杂的,那么我们能不能用一种相对简单的方法实现它呢?答案是有。通过cs
- uniapp+vue3的轮播图
总萌大人
uni-app前端javascript
图片:宽度:690,高度:340.layout{.banner{width:750rpx;padding:30rpx0;swiper{width:750rpx;height:340rpx;&-item{width:100%;height:100%;padding:030rpx;image{width:100%;height:100%;border-radius:12rpx;}}}}}在公共样式加入
- h5 img js 点击图片放大_js实现点击图片 弹出放大效果
夏骁凯
h5imgjs点击图片放大
12$("#bannera").each(function(){//div中的为轮播图需要遍历出来绑定click事件$(this).click(function(){var_this=this.firstChild;//将当前的pimg元素作为_this传入函数传入参数为img标签imgShow("#outerdiv","#innerdiv","#bigimg",_this);})})functi
- 简单的轮播图实现
小透明进击战
*{margin:0;padding:0;}li{list-style:none;}img{vertical-align:top;}.box{width:730px;height:454px;padding:5px;margin:100pxauto;border:1pxsolid#ccc;}.inner{width:730px;height:454px;background-color:#0099
- 【C#】List泛型数据集如何循环移动,最后一位移动到第一位,以此类推
全栈小5
C#c#开发语言
欢迎来到《小5讲堂》大家好,我是全栈小5。这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言循环移动应用场景循环队列轮播图Caesar密码循环磁盘旋转木马菜单魔术相关文章前言上篇文章有讲到扑克牌魔术,循环移动扑克牌的步
- 6、轮播图案例
@zyf哈哈哈哈
css3css前端
Document*{margin:0;padding:0;}#box{position:relative;margin:30pxauto;width:400px;height:450px;border:10pxdottedred;}#parent{width:400px;height:300px;border:2pxsolidblue;overflow:hidden;}#parentimg{flo
- banner信息是什么_如何规范高效做出banner
weixin_39824529
banner信息是什么
banner设计是每个UI设计师工作中都经历过的项目,它是产品主要的组成元素之一,其重要性大家都知道。我就在这个方面走了很多弯路,所以想写点心得和大家共勉,仅供参考。大纲目录:1.banner分类认知2.拆分法解析3.五大原则4.注意事项1.banner分类认知banner的作用类别有运营推广,频道入口,外部广告,公告这几种,第一种应用占比最大。常见的三种不用样式:轮播图banner,胶囊bann
- Uni-App从入门到实战
小白入道
uniapp微信小程序小程序
uinapp总结文章目录uinapp总结前言一、创建项目二、项目结构三、在pages.json中配置文件1.全局配置globalstyle2.page常用3.tab常用4.启动模式condition四、组件1.内置组件uniapp组件视图容器view===>divscroll-view滚动标签必须给该标签设置宽或高swiperswiper-item轮播图标签基础内容text===>spanicon
- 2020-02-18
帅气十里不如你
上午8:00-9:40上植物生理学课9:40-12:00上英语课中午2:00-3:30上土壤学3:30-5:30完成轮播图最后一点晚上7:30-9:30学习算法9:30-10:10做总结和计划
- springboot200个人博客系统的设计与实现
CV工程师HYJones
毕业设计javaJava编程
基于springboot的个人博客系统的设计与实现摘要随着国内市场经济这几十年来的蓬勃发展,突然遇到了从国外传入国内的互联网技术,互联网产业从开始的群众不信任,到现在的离不开,中间经历了很多挫折。本次开发的个人博客系统,有管理员,用户,博主三个角色。管理员功能有个人中心,用户管理,博主管理,文章分类管理,博主文章管理,系统公告管理,轮播图管理。博主可以注册登录,修改个人信息,对自己发布的博主文章进
- 微信小程序:实现微信小程序应用首页开发 (本地生活首页)
Make It Possible.
小程序实战案例微信小程序生活notepad++
文章目录小程序应用页面开发1、创建项目并配置项目目录结构配置导航栏效果三、配置tabBar效果四、轮播图实现4.1创建轮播图数据容器4.2定义一个请求轮播图数据的接口4.3页面加载调用数据请求接口五、九宫格实现5.1获取九宫格数据5.2结构和样式的完善六、图片布局实现七、综合效果小程序应用页面开发1、创建项目并配置项目目录结构创建项目我相信大家都会,不会的可以csdn搜索即可这里我们需要对项目目录
- Vue2项目实战:尚品汇(三)商品详情界面、加入购物车成功界面、购物车界面
DogEgg_001
Vue2vue.jsjavascriptecmascript
目录(一)详情页detail模块搭建1.搭建静态页面[1]静态页面搭建[2]配置路由+路由模块化2.获取详细商品信息[1]配置发送axios请求和detail仓库3.动态展示数据[1]三级商品目录展示[2]标题和价格的数据展示[3]商品平台售卖属性的展示和选择[4]实现购买商品数量的操作4.放大镜和小轮播图组件的操作[1]小轮播图组件[2]放大镜组件[3]小轮播图和放大镜组件的数据传输(二)加入购
- html css js实现无缝轮播图思路及其实现
晚安778
HTMLJSCSShtmlcssjavascript
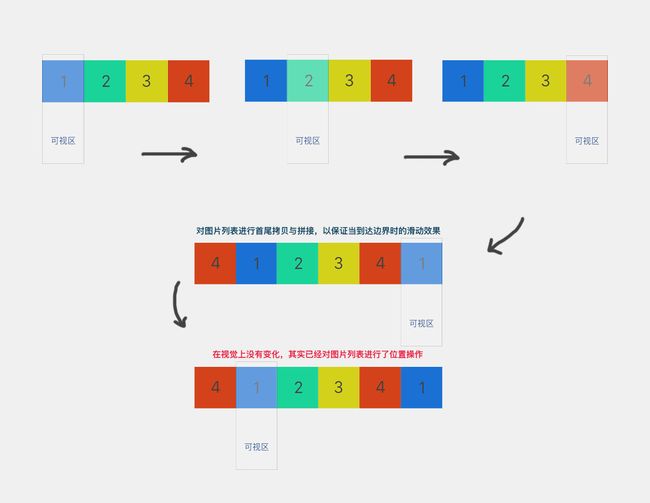
一、思路:使用定时器完成图片的位置的偏移,使用transition完成图片的过渡动画。上图解释:单个黄色矩形表示图片,包裹所有矩形的外层这里叫“盒子”,蓝色盖住的部分代表可视盒子。1.自动轮播效果图:实现思路:上图黄色方块代表轮播图的排列位置,默认图片从start开始,切换到end的时候再往后走一个图片的宽度,到达chang的位置。此时通过js把盒子的transition过渡属性的时间置为0s,然
- css学习:轮播图
比尔盖茨接班人班长
css学习css3
轮播图写法一:定位Document*{padding:0;margin:0;list-style:none;text-decoration:none;}#wrap{width:590px;height:470px;margin:50pxauto;border:10pxredsolid;position:relative;}img{vertical-align:middle;}/*.imgs{}*/
- 基于html+js实现轮播图(自动轮播、左右按钮、小圆点点击及切换图片)
未休95
JavaScriptHTMLjavascripthtml前端
使用html和js实现的一个简单小练习轮播图。大概功能主要是:1、使用时间函数自动切换图片;2、在图片及按钮及小圆点的父节点身上绑定事件代理,添加mouseenter及mouseleave事件类型,让鼠标移入,图片暂停,移出,图片恢复轮播;3、在按钮的父节点身上绑定事件代理,事件类型为click,使用event.target判断点击的目标范围,让左右两个按钮,点击可以切换上一张或下一张;4、给图片
- (免费领源码)java+SSM+mysql 大学食堂订餐系统APP 75418-计算机毕业设计项目选题推荐
2301_3224142804
javamysqldjangopythonphpc#c++
摘要本论文主要论述了如何使用SSM框架开发一个大学食堂订餐系统APP,将严格按照软件开发流程进行各个阶段的工作,面向对象编程思想进行项目开发。在引言中,作者将论述大学食堂订餐系统APP的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。大学食堂订餐系统APP的主要使用者分为管理员和订餐用户,实现功能包括:首页,轮播图管理,系统公告管理,系统用户(管理员,订餐用
- (免费领源码)python+mysql+spark 手机销售数据的可视化分析系统44127-计算机毕业设计项目选题推荐
2301_3224142804
pythonmysqlsparkjavaspringbootphpc#
摘要信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对手机销售数据管理等问题,对手机销售数据管理进行研究分析,然后开发设计出手机销售数据可视化系统以解决问题。手机销售数据可视化系统主要功能模块包括系统首页、轮播图、公告信息、资源管理(新闻资讯、新闻分类)交流管理(交流论坛、论坛分
- 2018-09-04去哪儿网 Swiper
无欲而为
gitcheckoutindex-swiper切换到index-swiper分支Gitstatus查看是否在index-swiper分支上vue-awesome-swiper第三方的轮播图插件,https://blog.csdn.net/gxx_csdn/article/details/78913936码云git操作原始代码
- 轮播图 HarmonyOS 鸿蒙 ArkTS ArkUI
特创数字科技
鸿蒙HarmonyOS社区harmonyos华为
第一步:新建图片数组@Stateswiperimgs:Array=[$r('app.media.a'),//本地图片或者网络图片$r('app.media.b'),$r('app.media.c'),$r('app.media.d')]第二步:写入轮播图代码Column(){Swiper(){ForEach(this.swiperimgs,(item)=>{Image(item).width('9
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_