springboot模板(thymeleaf和freemarker)
1.thymeleaf模板
thymeleaf就是html网页
如何使用thymeleaf模板呢??
首先导入pom依赖
org.springframework.boot
spring-boot-starter-thymeleaf
Spring Boot官方文档建议在开发时将缓存关闭,正式环境要将缓存开启的
那就在application.yml文件中加入下面这行
spring.thymeleaf.cache=false
配置完之后,下面代码来展示了
首先先写一个实体类User
package com.wr.springboot01.entity;
/**
* @author ruirui
* @site www.haha.com
* @company 哈哈公司
* @create 2019-12-28 14:10
*/
public class User {
private Integer uid;
private String uname;
private String upwd;
public Integer getUid() {
return uid;
}
public void setUid(Integer uid) {
this.uid = uid;
}
public String getUname() {
return uname;
}
public void setUname(String uname) {
this.uname = uname;
}
public String getUpwd() {
return upwd;
}
public void setUpwd(String upwd) {
this.upwd = upwd;
}
public User(Integer uid, String uname, String upwd) {
this.uid = uid;
this.uname = uname;
this.upwd = upwd;
}
public User() {
}
}
UserController
package com.wr.springboot01.controller;
import com.wr.springboot01.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
/**
* @author ruirui
* @site www.haha.com
* @company 哈哈公司
* @create 2019-12-28 14:09
*
*
* 介绍thymeleaf模板
*/
@Controller
@RequestMapping("/thymeleaf")
public class UserController {
@RequestMapping("/list")
public ModelAndView list() {
ModelAndView mv = new ModelAndView();
mv.addObject("title", "员工列表");
List list = new ArrayList<>();
list.add(new User(1, "zs", "123"));
list.add(new User(2, "ls", "456"));
list.add(new User(3, "ww", "789"));
mv.addObject("users", list);
mv.addObject("msg", "优秀员工wr");
mv.setViewName("list"); //跳页面
return mv;
}
}
前台HTML页面 list.html
先在网页上写一个提示thymeleaf语法的代码
Title
ID
姓名
密码
后台主要传了三个东西到前端
mv.addObject("title", "员工列表"); //一段文字
mv.addObject("users", list); //一个集合
mv.addObject("msg", "优秀员工wr"); //一个标签
前端展示主要用了三个语法
th:text 显示一般的文字
th:each 循环遍历集合
th:utext 转义HTML的
thymeleaf展示包含公共页面的两种方案
commen.html
th:fragment
第一部分内容
第2部分内容
第3部分内容
① th:include
②th:replace 可以选择包含不同的内容
2.Freemarker模板
学习网站:http://freemarker.foofun.cn/
先配置一下freemarker
导入pom依赖
org.springframework.boot
spring-boot-starter-freemarker
src/main/java
**/*.xml
src/main/resources
application.yml文件的默认配置
spring:
thymeleaf:
cache: false
freemarker:
# 设置模板后缀名
suffix: .ftl
# 设置文档类型
content-type: text/html
# 设置页面编码格式
charset: UTF-8
# 设置页面缓存
cache: false
# 设置ftl文件路径,默认是/templates,为演示效果添加role
template-loader-path: classpath:/templates/role
mvc:
static-path-pattern: /static/**
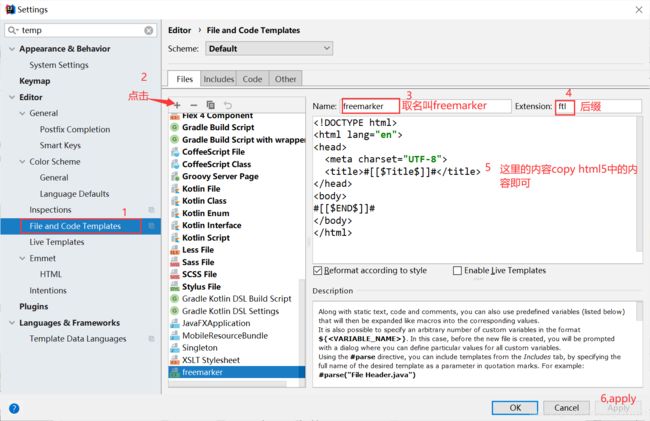
前端
list.ftl
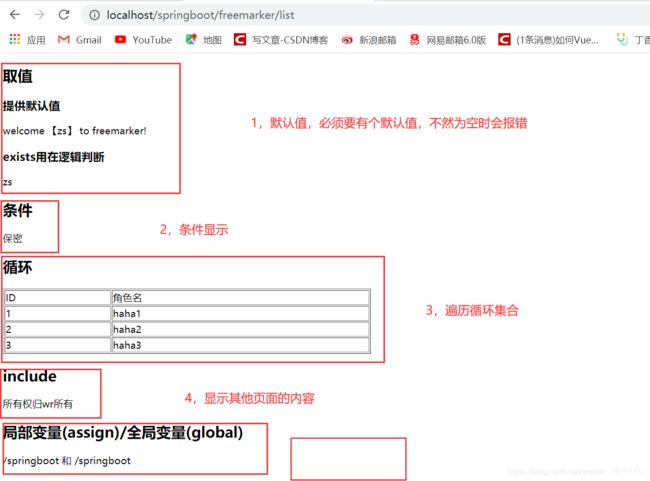
讲解freemarker
取值
提供默认值
welcome 【${name!'未知'}】 to freemarker!
exists用在逻辑判断
<#if name?exists>
${name}
条件
<#if sex=='girl'>
女
<#elseif sex=='boy'>
男
<#else>
保密
循环
ID
角色名
<#list roles as role>
${role.rid}
${role.rolename}
include
<#include 'foot.ftl'>
局部变量(assign)/全局变量(global)
<#--显示全路径名-->
<#assign ctx1>
${springMacroRequestContext.contextPath}
<#global ctx2>
${springMacroRequestContext.contextPath}
${ctx1}和${ctx2}
foot.ftl
局部
所有权归wr所有
后台
RoleController
package com.wr.springboot01.controller;
import com.wr.springboot01.entity.Role;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
/**
* @author ruirui
* @site www.haha.com
* @company 哈哈公司
* @create 2019-12-28 14:09
*
*
* 介绍thymeleaf模板
*/
@Controller
@RequestMapping("/freemarker")
public class RoleController {
@RequestMapping("/list")
public ModelAndView list() {
ModelAndView mv = new ModelAndView();
mv.addObject("name","zs");
mv.addObject("sex","guy");
List list=new ArrayList<>();
list.add(new Role(1,"haha1"));
list.add(new Role(2,"haha2"));
list.add(new Role(3,"haha3"));
mv.addObject("roles",list);
mv.setViewName("list");
return mv;
}
}
实体类Role
package com.wr.springboot01.entity;
/**
* @author ruirui
* @site www.haha.com
* @company 哈哈公司
* @create 2019-12-28 15:23
*/
public class Role {
private Integer rid;
private String rolename;
public Integer getRid() {
return rid;
}
public void setRid(Integer rid) {
this.rid = rid;
}
public String getRolename() {
return rolename;
}
public void setRolename(String rolename) {
this.rolename = rolename;
}
public Role(Integer rid, String rolename) {
this.rid = rid;
this.rolename = rolename;
}
public Role() {
}
}