临时抱佛脚版_移动端适配布局_flex+rem+响应式
移动端的常见布局方案
文章目录
移动端的常见布局方案
一. 移动端和PC端的区别?
2. 手机屏幕的现状
2.1 视口
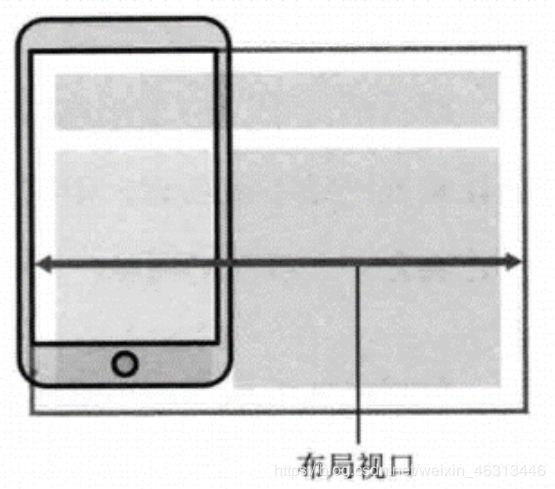
2.2 布局视口 layout viewport
2.2视觉视口 visual viewport
2.3理想视口 ideal viewport
3. 移动端技术解决方案
3.1移动端公共样式
3.2移动端特殊样式
二. 移动web开发——flex布局
1 . 传统布局和flex布局对比
1.1传统布局
1.2 flex布局
1.3 建议
2.0 flex布局原理
3.0 父项常见属性
3.1 flex-direction设置主轴的方向
3.2 justify-content 设置主轴上的子元素排列方式
3.3 flex-wrap设置是否换行
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
3.5 align-content 设置侧轴上的子元素的排列方式(多行)
3.6 align-content 和align-items区别
3.7 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
4.0 flex布局子项常见属性
4.1 flex 属性
4.2 align-self控制子项自己在侧轴上的排列方式
4.3 order 属性定义项目的排列顺序
三. 移动web开发之rem布局
rem基础
rem单位
媒体查询
什么是媒体查询
媒体查询语法规范
less 基础
维护css弊端
Less 介绍
四.响应式布局(暂时没学懂)
一. 移动端和PC端的区别?
(1)PC考虑的是浏览器的兼容性,而移动端开发考虑的更多的是手机兼容性,因为目前不管是android手机还是ios手机,一般浏览器使用的都是webkit内核,所以说做移动端开发,更多考虑的应该是手机分辨率的适配,和不同操作系统的略微差异化。
(2)在部分事件的处理上,移动端多出来的事件是触屏事件,而缺少的是hover事件。 另外包括移动端弹出的手机键盘的处理,这样的问题在PC端都是遇不到的。
(3)在布局上,移动端开发一般是要做到布局自适应的,我使用的一直是rem布局,感觉很好。
(4)在动画处理上,PC端由于要考虑IE的兼容性,所以通常使用JS做动画的通用性会更好一些,但是CSS3做了很大的牺牲, 而在手机端,如果要做一些动画、特效等,第一选择肯定是CSS3, 既简单、效率又高。
2. 手机屏幕的现状
- 移动端设备屏幕尺寸非常多,碎片化严重。
- Android设备有多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920等,还有传说中的2K,4k屏。
- 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px 。
2.1 视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口。
2.2 布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
2.2视觉视口 visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

2.3理想视口 ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定
理想视口,对设备来讲,是最理想的视口尺寸
需要手动添写meta视口标签通知浏览器操作
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
总结:我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
3. 移动端技术解决方案
3.1移动端公共样式
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
3.2移动端特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
二. 移动web开发——flex布局
1. 传统布局和flex布局对比
1.1传统布局
- 兼容性好
- 布局繁琐
- 局限性,不能再移动端很好的布局
1.2 flex布局
- 操作方便,布局极其简单,移动端使用比较广泛
- pc端浏览器支持情况比较差
- IE11或更低版本不支持flex或仅支持部分
1.3 建议
- 如果是pc端页面布局,还是采用传统方式
- 如果是移动端或者是不考虑兼容的pc则采用flex
2.0 flex布局原理
- flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局
- 采用 Flex 布局的元素,称为 Flex 容器(flex
container),简称"容器"。它的所有子元素自动成为 容器成员,称为 Flex 项目(flexitem),简称"项目"。
总结:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
3.0 父项常见属性
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.1 flex-direction设置主轴的方向
- 在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴
- 默认主轴方向就是 x 轴方向,水平向右
- 默认侧轴方向就是 y 轴方向,水平向下
注意:主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
3.2 justify-content 设置主轴上的子元素排列方式
3.3 flex-wrap设置是否换行
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap 不换行
- wrap 换行
3.4 align-items 设置侧轴上的子元素排列方式(单行 )
- 该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用
- flex-start 从头部开始
- flex-end 从尾部开始
- center 居中显示
- stretch 拉伸
3.5 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。
3.6 align-content 和align-items区别
- align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
- align-content适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items 多行找 align-content
3.7 flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow:row wrap;
4.0 flex布局子项常见属性
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
4.1 flex 属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: ; /* 默认值 0 */
}
4.2 align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {
order: ;
}
三. 移动web开发之rem布局
rem基础
rem单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
媒体查询
什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用 @media查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
媒体查询语法规范
- 用 @media开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性必须有小括号包含
@media mediatype and|not|only (media feature) {
CSS-Code;
}
- mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
- 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
-
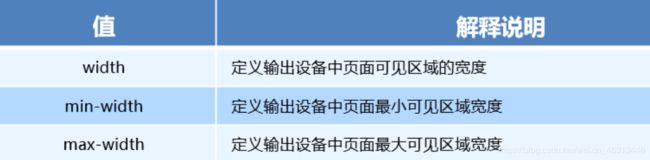
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
less 基础
维护css弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
Less 介绍
Less(LeanerStyle Sheets 的缩写)是一门 CSS扩展语言,也成为CSS预处理器。
做为 CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
Less安装
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名:值;
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@color: pink;
Less 编译 vocode Less 插件
Easy LESS 插件用来把less文件编译为css文件
只要保存一下Less文件,会自动生成CSS文件。
Less 嵌套
// 将css改为less
#header .logo {
width: 300px;
}
#header {
.logo {
width: 300px;
}
}
如果遇见 (交集|伪类|伪元素选择器) ,利用&进行连接
a:hover{
color:red;
}
a{
&:hover{
color:red;
}
}
Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
四.响应式布局(暂时没学懂)
保留
相信好记性比如烂笔头;没敲无数遍代码实际体验;一切都是浮云 _(¦3」∠)_
摘自:
https://www.cnblogs.com/sun-web/p/10695165.html