grunt是一款JavaScript构建工具,根据官网的描述,就是自动化,对于重复的任务,例如压缩、编译、单元测试等。grunt插件多达几千个,但是一般情况下我们前端常用的只有那么几个,这里只说明代码合并和压缩。
我们先了解grunt:
1.grunt插件是基于Node.js使用的,通过npm(Node.js的包管理器)安装并管理。现阶段的grunt必须配合版本>=0.8.0的Node.使用,奇数号版本被视为不稳定开发版。在这不多说Node.js
2.在安装grunt前,请确保当前环境中所安装的 npm 已经是最新版本,保持电脑一直处于联网状态,执行npm update -g nam指令进行升级,某些特殊系统需要加上(例如OSX、*nix、BSD等)需要在开头加上sudo(之后的终端命令中依旧需要)
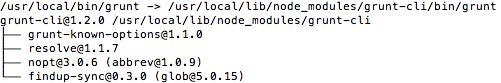
3.安装CLI:我们需要先将grunt命令行(CLI)安装到全局变量中npm install -g grunt-cli
成功后grunt命令就被加入到你的系统路径中了
以后可以在任何目录下执行命令,查看是否安装成功输入
grunt
注意:安装grunt-cli并不代表安装了grunt
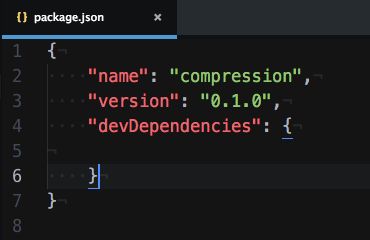
4.打开你的编辑器创建一个文件compression,里面添加如图所示的文件:
在package.son文件中输入如下代码:
最后一个“devDependencies”是什么意思?字面意思解释是“开发依赖项”,name就是你之前建的文件名。
接下里安装grunt:
输入npm install grunt --save-dev出现一大串文字没有爆红就是成功了
看看文件夹是不是多了一个 node_modules文件
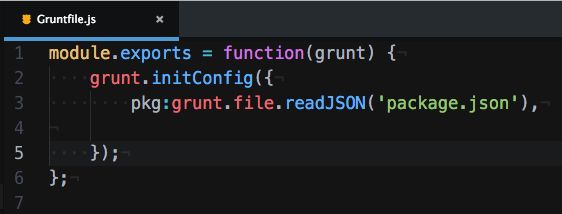
5.现在我们来配置Gruntfile.js文件
先输入如下的代码(这就是格式-。-)
接下来我们要安装grunt插件了
插件基本常用的就这么几个:
Contrib-jshint——javascript语法错误检查;
Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
Contrib-clean——清空文件、文件夹;
Contrib-uglify——压缩javascript代码
Contrib-copy——复制文件、文件夹
Contrib-cssmin——压缩css代码
Contrib-concat——合并多个文件的代码到一个文件中
我们主要说一下代码合并,压缩混淆。
uglify(压缩JavaScript代码)
打开终端输入:npm install grunt-contrib-uglify --save-dev
此时你会发现node_modules文件里面多了grunt-contrib-uglify文件。
现在我们在Gruntfile.js文件中输入如下代码:
module.exports = function(grunt) {
grunt.initConfig({
pkg:grunt.file.readJSON('package.json'),
uglify: {
options: {
// 此处定义的banner注释将插入到输出文件的顶部
// <%= pkg.name %>package.json里面的name
banner: '/*! <%= pkg.name %> <%= grunt.template.today("dd-mm-yyyy") %> */\n'
},
dist: {
//将要压缩的文件路径
src:'src/xxxxx.js',
//压缩后保存路径,没有的文件夹会自动生成
//XXX是生成压缩文件的位置
dest:'XXX/<%= pkg.name %>.js'
}
}
});
// 加载任务插件。
grunt.loadNpmTasks('grunt-contrib-uglify');
//自动执行的插件
grunt.registerTask('default', ['uglify']);
};
在package.json文件中输入:
{
"name": "compression",
"version": "0.1.0",
"devDependencies": {
"grunt": "^1.0.1",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-concat": "^1.0.1",
"grunt-contrib-cssmin": "^1.0.1",
"grunt-contrib-jshint": "^1.0.0",
"grunt-contrib-uglify": "^1.0.1"
}
}
grunt-contrib-xxxx后面的是插件版本号 可以指定版本版加载,也可以默认。
现在打开终端cd打开compression文件下,输入grunt查看效果,是不是多出一个文件夹,里面是不是有自己想要的min.js文件。
6.同理我们来合并文件:
module.exports = function(grunt) {
grunt.initConfig({
pkg:grunt.file.readJSON('package.json'),
concat: {
options: {
// 定义一个用于插入合并输出文件之间的字符
separator: ';'
},
dist: {
// 将要被合并的文件
src: ['src/xxx.js','src/xxx.js'],
// 合并后的JS文件的存放位置
dest: 'xxx/<%= pkg.name %>.js'
}
},
});
// 加载任务插件。
grunt.loadNpmTasks('grunt-contrib-concat');
//自动执行的插件
grunt.registerTask('default', ['concat']);
};
执行grunt感受一下。
7.我们也可以先合并后压缩,就是把几段代码合在一起:
module.exports = function(grunt) {
grunt.initConfig({
pkg:grunt.file.readJSON('package.json'),
concat: {
options: {
// 定义一个用于插入合并输出文件之间的字符
separator: ';'
},
dist: {
// 将要被合并的文件
src: ['src/download.js','src/oldwang.js'],
// 合并后的JS文件的存放位置
dest: 'xxx/<%= pkg.name %>.js'
}
},
uglify: {
options: {
// 此处定义的banner注释将插入到输出文件的顶部
banner: '/*! <%= pkg.name %> <%= grunt.template.today("dd-mm-yyyy") %> */\n'
},
dist: {
//因为文件是要从concat(合并插件)中获取,所以这里是从concat中取数据,而不是路径。
files: {
'xxx/<%= pkg.name %>.min.js': ['<%= concat.dist.dest %>']
}
}
},
});
// 加载任务插件们。
//用到多少个插件就要加载多少个,前提必须都下载下来了。
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
//自动执行的插件
grunt.registerTask('default', ['concat','uglify']);
};
输入grunt会出现一个新的文件夹,里面有js和min.js两个文件。
还有cssmin插件,是用来压缩css代码的,用法与uglify一样。
8.还有一部分插件我没有解释,毕竟本人也是刚接触grunt,还是初学者,今后还会继续学习并使用grunt,希望这篇文章可以帮到一些人。
Thank you in spite of being very busy toglance read my article