MarkdownPad 2的安装、配置、优化,自定义样式、生成目录,解决win10渲染错误等
文章目录
- 1、Markdown 介绍
- 2、Markdown 编辑器
- 3、MarkdownPad 2 的安装、配置
- 3.1、下载
- 3.2、安装
- 3.3、申请购买序列号
- 4、异常
- 4.1、在win10下html渲染错误 This view has crashed
- 5、修改markdown处理器和渲染模式(必须修改)
- 6、优化配置
- 6.1、去缓存
- 6.2、代码高亮
- 6.3、自动生成目录的方法1( 推荐)
- 1) 滚动条居中(可选配置)
- 6.4、自动生成目录的方法2
- 6.5、自定义样式(强列建议配置)
1、Markdown 介绍
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— 维基百科
Markdown提供了简洁、高效的文档标记语法,被广泛运用于各种开源项目的README文档、说明文档等。同时Markdown语法还兼容HTML语法,在某些场合也可以使用HTML语法来增强Markdown的展现格式。但是一般不建议这样使用,以免导致一些平台对Markdown的兼容问题。
掌握了 Markdown 语法进行写作,可以让多个开发者在编写文档时按照相同的格式写作。同时 Markdown 还能转换为各种其他格式,如 PDF、HTML,甚至通过 pandoc 工具还能转化为 word 格式。因此,掌握 Markdown 对于一个开发者来说是非常重要的一项技能。
2、Markdown 编辑器
目前来看,支持Markdown语法的编辑器有很多,其中网页版的多一些,windows桌面版的相对少一些,我下载了多款编辑器,经试用,我觉得 MarkdownPad 2 是最顺手的。
下面说一下 MarkdownPad 2 的安装、配置
3、MarkdownPad 2 的安装、配置
3.1、下载
目录 MarkdownPad 2 的最新版本是 V2.5(当前时间是2017/12/8),建议下载安装版的,不要绿色版的。
MarkdownPad 2 的官网下载地址: http://markdownpad.com/
选择 Free版下载。
3.2、安装
下一步,下一步,不说了.
3.3、申请购买序列号
此处省略。
4、异常
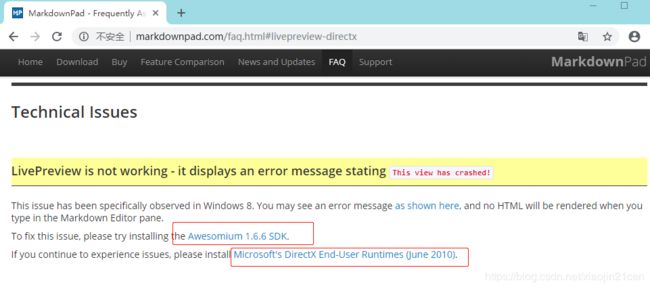
4.1、在win10下html渲染错误 This view has crashed
这个异常在 MarkdownPad 的 FAQ( http://markdownpad.com/faq.html#livepreview-directx) 给出了解决办法。

解决方法总结如下:
(1)、下载 Microsoft’s DirectX End-User Runtimes (June 2010)
地址:https://download.microsoft.com/download/8/4/A/84A35BF1-DAFE-4AE8-82AF-AD2AE20B6B14/directx_Jun2010_redist.exe
(2)、下载 awesomium_v1.6.6_sdk
地址: http://markdownpad.com/download/awesomium_v1.6.6_sdk_win.exe
下载安装即可解决问题。
也可以参考这篇博客: https://blog.csdn.net/student9128/article/details/52781808
5、修改markdown处理器和渲染模式(必须修改)
看图设置
markdown 处理器和渲染模式 :
6、优化配置
6.1、去缓存
截图:
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
6.2、代码高亮
代码:
<link href="http://cdn.bootcss.com/highlight.js/8.0/styles/vs.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js">script>
<script >hljs.initHighlightingOnLoad();script>
6.3、自动生成目录的方法1( 推荐)
注意:预览模式下,无法看到自动生成的目标 , 必须 在浏览器中预览 时,才能看到目录。
代码:
<link href="https://cdn.bootcss.com/jquery.tocify/1.9.0/stylesheets/jquery.tocify.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.8.2/jquery.min.js">script>
<script src="https://cdn.bootcss.com/jqueryui/1.10.1/jquery-ui.min.js">script>
<script src="https://cdn.bootcss.com/jquery.tocify/1.9.0/javascripts/jquery.tocify.min.js">script>
<style>
.tocCal{
position: fixed;
width: 400px;
max-width: 450px;
margin: 0px 0px 20px 0px;
top: 36px;
right:30px;
font-size: 13px;
max-height:90%;
background-color: #0088CC;
border: 1px solid #ccc;
webkit-border-radius: 6px;
moz-border-radius: 6px;
border-radius: 6px;
color: white;
}
.toc {
position: fixed;
width: 400px;
max-width: 450px;
margin: 0px 0px 20px 0px;
top: 60px;
right:30px;
/*background: #f1f1f1;*/
background-color: #ffffff;
font-size: 13px;
max-height:86%;
border: 1px solid #ccc;
webkit-border-radius: 6px;
moz-border-radius: 6px;
border-radius: 6px;
}
.nav-list > .active > a, .nav-list > .active > a:hover {
color: #ffffff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2);
background-color: #0088cc;
}
style>
<script>
function muluShow(){
var visibleFlag=$("#toc").is(":visible");
if(visibleFlag){
$("#toc").hide();
$("#mulu_tt").text("▼");
$("#tocCal").css("width","100px");
}else{
$("#toc").show();
$("#mulu_tt").text("▲");
$("#tocCal").css("width","");
}
}
$(function() {
$("body").append(' 目录▲ ');
var toc = $("#toc").tocify({
selectors:"h1,h2,h3,h4,h5,h6",
extendPage:false
}).data("toc-tocify");
muluShow(); //刚打开页面时,目录是缩小的。
});
script>
生成的目录如下:
1) 滚动条居中(可选配置)
var wx ,wy;
$(document).mousemove(function(e){
wx = e.clientX;
wy = e.clientY;
});
$(window).scroll(function() {
var _height=$("#toc").height()/3;
var _hh=$("#toc").scrollTop() + $("#toc").find(".active").offset().top - $("#toc").offset().top;
var d_left = document.getElementById("toc").offsetLeft;
var d_top = document.getElementById("toc").offsetTop;
var d_width = document.getElementById("toc").clientWidth;
var d_height = document.getElementById("toc").clientHeight;
if(wx < d_left || wy<d_top || wx > (d_left + d_width) || wy > (d_top + d_height)){
$("#toc").scrollTop(_hh-_height);
}
});
无论怎么滚动文章,对应的当前目录始终显示在目录中间位置。
6.4、自动生成目录的方法2
生成目录有两种方法,选择其中一个即可。
截图:
生成目录代码:
<script src="http://code.jquery.com/jquery-1.7.2.min.js">script>
<script type="text/javascript">
//是否显示导航栏
var showNavBar = true;
//是否展开导航栏
var expandNavBar = true;
function isShowHiden(){
$(".BlogAnchor").hide();
showNavBar=false;
}
function clickAnchorContent(){
var visibleFlag=$("#AnchorContent").is(":visible");
toShow(visibleFlag);
}
function toShow(visibleFlag){
console.log("visibleFlag="+visibleFlag)
var _this=$("#AnchorContentToggle");
if(visibleFlag){
$(_this).html("目录▼");
$(_this).attr({"title":"展开"});
expandNavBar=false;
$("#AnchorContent").hide();
}else{
$(_this).html("目录▲");
$(_this).attr({"title":"收起"});
expandNavBar=true;
$("#AnchorContent").show();
}
}
function items(){
var h1s = $("body").find("h1");
var h2s = $("body").find("h2");
var h3s = $("body").find("h3");
var h4s = $("body").find("h4");
var h5s = $("body").find("h5");
var h6s = $("body").find("h6");
var headCounts = [h1s.length, h2s.length, h3s.length, h4s.length, h5s.length, h6s.length];
var vH1Tag = null;
var vH2Tag = null;
for(var i = 0; i < headCounts.length; i++){
if(headCounts[i] > 0){
if(vH1Tag == null){
vH1Tag = 'h' + (i + 1);
}else{
vH2Tag = 'h' + (i + 1);
}
}
}
if(vH1Tag == null){
return;
}
$("body").prepend('' +
'×' +
''
+
'目录▲' +
'' +
' ' +
'' );
var vH1Index = 0;
var vH2Index = 0;
$("body").find("h1,h2,h3,h4,h5,h6").each(function(i,item){
var id = '';
var name = '';
var tag = $(item).get(0).tagName.toLowerCase();
var className = '';
if(tag == vH1Tag){
id = name = ++vH1Index;
name = id;
vH2Index = 0;
className = 'item_h1';
}else if(tag == vH2Tag){
id = vH1Index + '_' + ++vH2Index;
name = vH1Index + '.' + vH2Index;
className = 'item_h2';
}
$(item).attr("id","wow"+id);
$(item).addClass("wow_head");
$("#AnchorContent").css('max-height', ($(window).height() - 180) + 'px');
$("#AnchorContent").append('+ className+' anchor-link" οnclick="return false;" href="#" link="#wow'+id+'">'+name+" · "+$(this).text()+'');
});
$(".anchor-link").click(function(){
$("html,body").animate({scrollTop: $($(this).attr("link")).offset().top}, 200);
});
var headerNavs = $(".BlogAnchor li .nav_item");
var headerTops = [];
$(".wow_head").each(function(i, n){
headerTops.push($(n).offset().top);
});
$(window).scroll(function(){
var scrollTop = $(window).scrollTop();
$.each(headerTops, function(i, n){
var distance = n - scrollTop;
if(distance >= 0){
$(".BlogAnchor li .nav_item.current").removeClass('current');
$(headerNavs[i]).addClass('current');
return false;
}
});
});
if(!showNavBar){
$('.BlogAnchor').hide();
return ;
}else {
$('.BlogAnchor').show();
toShow(!expandNavBar);
}
}
$(window).resize(function(){
//console.log("showNavBar="+showNavBar);
//console.log("expandNavBar="+expandNavBar);
if(!showNavBar){
return ;
}else{
$('.BlogAnchor').remove();
items();
}
});
$(function(){
items();
});
script>
<style>
/*导航*/
.BlogAnchor {
background: #f1f1f1;
padding: 10px;
line-height: 180%;
position: fixed;
right: 48px;
top: 48px;
border: 1px solid #aaaaaa;
}
.BlogAnchor p {
font-size: 18px;
color: #15a230;
margin: 0 0 0.3rem 0;
text-align: right;
}
.BlogAnchor .AnchorContent {
padding: 5px 0px;
overflow: auto;
}
.BlogAnchor li{
text-indent: 0.1rem;
font-size: 14px;
list-style: none;
}
.BlogAnchor li .nav_item{
padding: 3px;
}
.BlogAnchor li .item_h1{
margin-left: 0rem;
}
.BlogAnchor li .item_h2{
margin-left: 2rem;
font-size: 0.8rem;
}
.BlogAnchor li .nav_item.current{
color: white;
background-color: #5cc26f;
}
#AnchorContentToggle {
font-size: 13px;
font-weight: normal;
color: #FFF;
display: inline-block;
line-height: 20px;
background: #5cc26f;
font-style: normal;
padding: 1px 8px;
}
.BlogAnchor a:hover {
color: #5cc26f;
}
.BlogAnchor a {
text-decoration: none;
}
style>
如果将文章导出生成html时,会自动生成目录的。如图所示:
6.5、自定义样式(强列建议配置)
样式内容:
/* reset
========================================*/
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p,
blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn,
em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var,
b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas,
details, embed, figure, figcaption, footer, header, hgroup, menu, nav,
output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
}
/* body
================================================*/
body {
font-family: 'microsoft yahei', Helvetica, arial, freesans, clean,
sans-serif;
font-size: 14px;
line-height: 1.8;
/*color: #333;*/
color: #3f3f3f;
background-color: #fff;
padding: 20px;
max-width: 960px;
margin: 0 auto;
max-width: 1000px;
word-break: break-word !important;
word-break: break-all;
margin-left: 20px;
margin-bottom: 100px;
}
body>*:first-child {
margin-top: 0 !important;
}
body>*:last-child {
margin-bottom: 0 !important;
}
/* blocks
============================================*/
p, blockquote, ul, ol, dl, table, pre {
margin: 15px 0;
}
/* headers
============================================*/
h1, h2, h3, h4, h5, h6 {
font-family: 'PingFang SC', 'Microsoft YaHei', SimHei, Arial, SimSun;
margin: 20px 0 10px;
padding: 0;
font-weight: bold;
-webkit-font-smoothing: antialiased;
}
h1 tt, h1 code, h2 tt, h2 code, h3 tt, h3 code, h4 tt, h4 code, h5 tt,
h5 code, h6 tt, h6 code {
font-size: inherit;
}
h1 {
font-size: 34px;
color: #000;
}
h2 {
font-size: 30px;
border-bottom: 2px solid #3F3F3F;
color: #000;
font-weight: bold;
-webkit-font-smoothing: antialiased;
}
h3 {
font-size: 26px;
font-weight: bold;
-webkit-font-smoothing: antialiased;
}
h4 {
font-size: 22px;
}
h5 {
font-size: 18px;
}
h6 {
color: #777;
font-size: 16px;
}
body>h2:first-child, body>h1:first-child, body>h1:first-child+h2, body>h3:first-child,
body>h4:first-child, body>h5:first-child, body>h6:first-child {
margin-top: 0;
padding-top: 0;
}
a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4,
a:first-child h5, a:first-child h6 {
margin-top: 0;
padding-top: 0;
}
h1+p, h2+p, h3+p, h4+p, h5+p, h6+p {
margin-top: 10px;
}
/* links
===================================================*/
a {
color: #4183C4;
text-decoration: none;
}
a:active, a:hover, a:hover, a:visited {
color: #ca0c16;
text-decoration: underline;
}
/* lists
==============================================*/
ul, ol {
padding-left: 30px;
}
ul li>:first-child, ol li>:first-child, ul li ul:first-of-type, ol li ol:first-of-type,
ul li ol:first-of-type, ol li ul:first-of-type {
margin-top: 0px;
}
ul ul, ul ol, ol ol, ol ul {
margin-bottom: 0;
}
dl {
padding: 0;
}
dl dt {
font-size: 14px;
font-weight: bold;
font-style: italic;
padding: 0;
margin: 15px 0 5px;
}
dl dt:first-child {
padding: 0;
}
dl dt>:first-child {
margin-top: 0px;
}
dl dt>:last-child {
margin-bottom: 0px;
}
dl dd {
margin: 0 0 15px;
padding: 0 15px;
}
dl dd>:first-child {
margin-top: 0px;
}
dl dd>:last-child {
margin-bottom: 0px;
}
/* code
========================================================*/
p code {
color: #b52a1d;
}
pre, code, tt {
/*font-size: 13px;*/
font-family: Consolas, "Liberation Mono", Courier, monospace;
}
code, tt {
margin: 0 2px;
padding: 0px 8px;
white-space: nowrap;
border: 1px solid #eaeaea;
background-color: #f8f8f8;
border-radius: 3px;
color: #b52a1d;
}
pre>code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background: transparent;
/* css-3 white-space: pre-wrap; */
white-space: -moz-pre-wrap; /* mozilla, since 1999 */
white-space: -pre-wrap; /* opera 4-6 */
white-space: -o-pre-wrap; /* opera 7 */
word-wrap: break-word; /* internet explorer 5.5+ */
overflow: auto;
word-break: break-all;
word-wrap: break-word;
color: #3f3f3f;
}
pre {
background-color: #F9F9F9;
border: 1px solid #ccc;
font-size: 13px;
line-height: 19px;
overflow: auto;
padding: 2px 2px;
border-radius: 3px;
}
pre code, pre tt {
background-color: transparent;
border: none;
}
kbd {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #DDDDDD;
background-image: linear-gradient(#F1F1F1, #DDDDDD);
background-repeat: repeat-x;
border-color: #DDDDDD #CCCCCC #CCCCCC #DDDDDD;
border-image: none;
border-radius: 2px 2px 2px 2px;
border-style: solid;
border-width: 1px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
line-height: 10px;
padding: 1px 4px;
}
/* quotes
====================================================*/
blockquote {
padding: 15px 20px;
border-left: 10px solid #F1F1F1;
background-color: #F9F9F9;
border-radius: 0 5px 5px 0;
}
blockquote>:first-child {
margin-top: 0px;
}
blockquote>:last-child {
margin-bottom: 0px;
}
/* horizontal rules
======================================*/
hr {
clear: both;
margin: 15px 0;
height: 0px;
overflow: hidden;
border: none;
background: transparent;
border-bottom: 4px solid #ddd;
padding: 0;
}
/* tables
=========================================*/
table {
font-family: Helvetica, arial, freesans, clean, sans-serif;
padding: 0;
border-collapse: collapse;
border-spacing: 0;
font-size: 1em;
font: inherit;
border: 0;
}
tbody {
margin: 0;
padding: 0;
border: 0;
}
table tr {
border: 0;
border-top: 1px solid #CCC;
background-color: white;
margin: 0;
padding: 0;
}
table tr:nth-child(2n) {
background-color: #F8F8F8;
}
table tr th, table tr td {
font-size: 1em;
border: 1px solid #CCC;
margin: 0;
}
table tr th {
padding: 0.3em 0.5em;
}
table tr td {
padding: 0.25em 0.5em;
}
/* images
===================================================*/
img {
max-width: 1000px;
}
strong, b {
padding: 0 4px;
}









