MIXLY二次开发(傻瓜版)
Mixly是北师大教育学部创客教育实验室开发的一款图形化编程软件,是在Google Blockly图形化语言的基础上开发,目前支持大部分arduino型号。可惜Mixly还不支持Genuino101的六轴传感器和BLE蓝牙两项强大功能,在和
北师大教育学部创客教育实验室的老师交流之后,我决定自己来开发Mixly对Genuino101的支持模块。
Mixly的大部分程序都是用JavaScript写的,本人之前从未接触过JavaScript,参考了两篇教程,自己摸索了几天,终于把功能实现了,所以希望通过我这篇开发提示,更多人能够根据自己需要修改Mixly软件。
Step 1: 文件结构与功能
先来个整体的结构介绍:
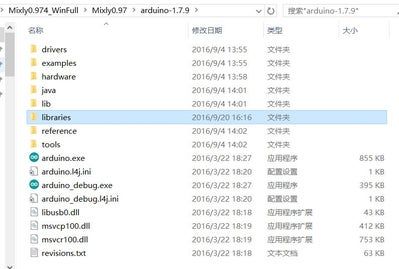
1. Mixly0.97\arduino-1.7.9 这个文件夹里是ArduinoIED的免安装文件,可以直接双击里面的arduino图标,打开ArduinoIDE。子文件夹Libraries里是arduino的库文件,这里我需要将用到的库文件放在这个路径。
2. Mixly0.97\company 这个文件夹里定义了我们的模块名称、种类、相关文件的路径,文件格式为
xxx.XML。
3.Mixly0.97\blockly 这个文件夹里的文件是我们修改软件的主要工作:
Mixly0.97\blockly\blocks 这里的文件定义了图形化模块的图形外观。
Mixly0.97\blockly\generators\arduino 将图形化语言转换到arduino代码。
Mixly0.97\blockly\media 图片的使用。
Mixly0.97\blockly\msg\js 语言的切换。
Mixly0.97\blockly\apps\mixly 这里文件还没弄清楚,只知道color.css文件可以设置模块类的图标。
Mixly0.974_WinFull\Mixly0.97\blockly\core 这里面是Blockly的核心库文件,暂时不需要修改。
只需要根据后面的步骤执行有下划线的步骤,就可以完成一些简单模块功能的设计。
Step 2: 模块的各部分路径定义
首先我们要定义模块类的名称、子模块、相关文件的路径。以输入/输出模块类的子模块“高/低电平”为例,我们需要定义模块类的名称、外观,然后定义子模块的名称、外观和相关文件路径。
在路径Mixly0.97\company下新建一个文件curie.xml,按照图片的示例定义了4个子模块。
Step 3: 子模图形结构定义
Mixly0.97\blockly\blocks 这里的文件定义了图形化模块的图形外观,我们新建curie.js文件,我一共定义了四个子模块,这里以IMU为例,代码如下:
'use strict';
goog.provide('Blockly.Blocks.base');
goog.require('Blockly.Blocks');
Blockly.Blocks.IMU = {
init: function() {
this.setColour(220);
this.appendDummyInput("")
.appendTitle(Blockly.xmaker_IMU)
.appendTitle(new Blockly.FieldDropdown([["ax", "ax"], ["ay", "ay"],["az", "az"],["gx", "gx"], ["gy", "gy"],["gz", "gz"]]), "IMUSENSOR");
this.setOutput(true, Number);
}
};
this.setColour()设置子模块颜色
this.appendDummyInput("")设置子模块的下拉选项菜单
.appendTitle(Blockly.xmaker_IMU)设置下拉菜单对应的文字说明,xmaker_IMU是我在文字定义文件里定义的一个字符串
.appendTitle(new Blockly.FieldDropdown([["ax", "ax"], ["ay", "ay"],["az", "az"],["gx", "gx"], ["gy", "gy"],["gz", "gz"]]), "IMUSENSOR");设置下拉菜单的选项内容,这里要注意,后面的图形转代码的程序编写需要这里的选项参数
this.setOutput(true, Number);设置子模块返回数字到前一级模块
Step 4: 子模块图形转Arduino代码程序
最后一步是实现我们拖动子模块时,对应的Arduino代码的生成。
我的模块类里有四个子模块,因此对应四个完成Arduino代码生成的函数,以IMU六轴传感器数据返回模块为例,程序如下:
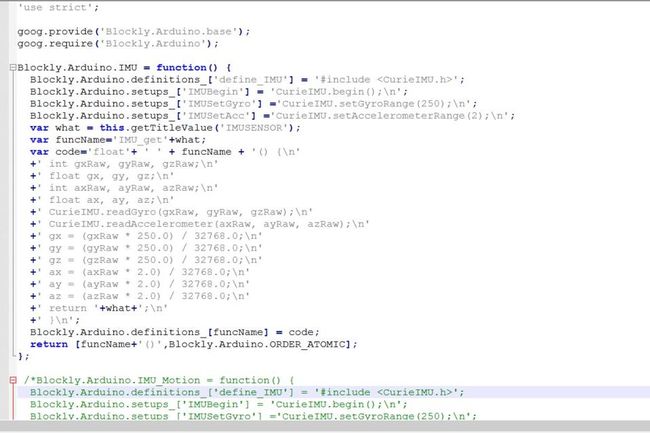
Blockly.Arduino.IMU = function() {
Blockly.Arduino.definitions_['define_IMU'] = '#include ';
Blockly.Arduino.setups_['IMUBegin'] = 'CurieIMU.begin();\n';
Blockly.Arduino.setups_['IMUSetGyro'] ='CurieIMU.setGyroRange(250);\n';
Blockly.Arduino.setups_['IMUSetAcc'] ='CurieIMU.setAccelerometerRange(2);\n';
var what = this.getTitleValue('IMUSENSOR');
var funcName='IMU_get'+what;
var code='float'+ ' ' + funcName + '() {\n'
+' int gxRaw, gyRaw, gzRaw;\n'
+' float gx, gy, gz;\n'
+' int axRaw, ayRaw, azRaw;\n'
+' float ax, ay, az;\n'
+' CurieIMU.readGyro(gxRaw, gyRaw, gzRaw);\n'
+' CurieIMU.readAccelerometer(axRaw, ayRaw, azRaw);\n'
+' gx = (gxRaw * 250.0) / 32768.0;\n'
+' gy = (gyRaw * 250.0) / 32768.0;\n'
+' gz = (gzRaw * 250.0) / 32768.0;\n'
+' ax = (axRaw * 2.0) / 32768.0;\n'
+' ay = (ayRaw * 2.0) / 32768.0;\n'
+' az = (azRaw * 2.0) / 32768.0;\n'
+' return '+what+';\n' +' }\n';
Blockly.Arduino.definitions_[funcName] = code;
return [funcName+'()',Blockly.Arduino.ORDER_ATOMIC];
};
总结出几条规则:
Blockly.Arduino.definitions后面带宏定义
Blockly.Arduino.setups后面带setupup里面的代码
return后面是loop里面的代码
Step 5: 大功告成,做几个示例
软件下载地址:
http://pan.baidu.com/s/1skSeDqt