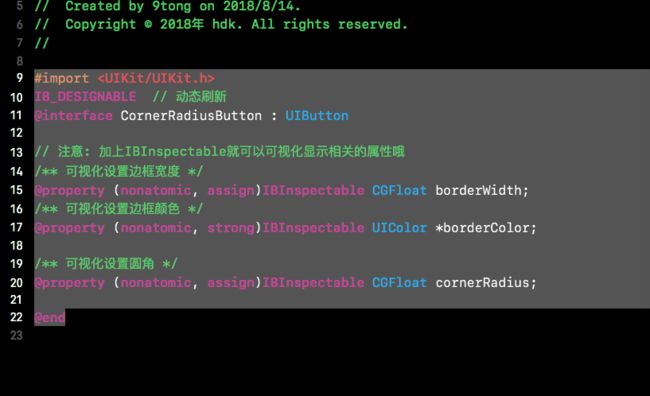
其实就是个 集成 类 来让xib的 空间 的 圆角设置 可视化 方便使用 代码如下 #import
IB_DESIGNABLE // 动态刷新
@interfaceCornerRadiusButton :UIButton
// 注意: 加上IBInspectable就可以可视化显示相关的属性哦
/** 可视化设置边框宽度 */
@property (nonatomic, assign)IBInspectable CGFloat borderWidth;
/** 可视化设置边框颜色 */
@property (nonatomic, strong)IBInspectable UIColor *borderColor;
/** 可视化设置圆角 */
@property (nonatomic, assign)IBInspectable CGFloat cornerRadius;
@end
//注意 最上面的 IB_DESIGNABLE 这个是 动态刷新的 意思 就是让xib 动态显示出来 圆角设置的属性
.m
#import "CornerRadiusButton.h"
@implementationCornerRadiusButton
/**
* 设置边框宽度
*
* @param borderWidth 可视化视图传入的值
*/
- (void)setBorderWidth:(CGFloat)borderWidth {
if(borderWidth <0)return;
self.layer.borderWidth= borderWidth;
}
/**
* 设置边框颜色
*
* @param borderColor 可视化视图传入的值
*/
- (void)setBorderColor:(UIColor*)borderColor {
self.layer.borderColor = borderColor.CGColor;
}
/**
* 设置圆角
*
* @param cornerRadius 可视化视图传入的值
*/
- (void)setCornerRadius:(CGFloat)cornerRadius {
self.layer.cornerRadius= cornerRadius;
self.layer.masksToBounds= cornerRadius >0;
}
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
@end
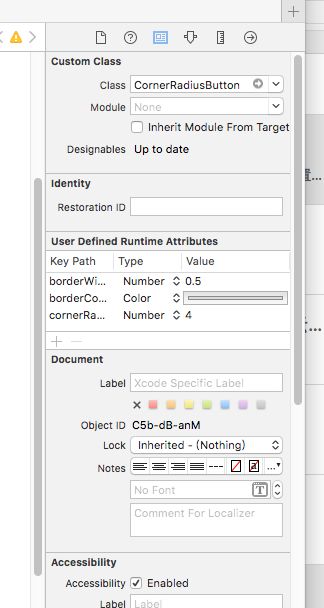
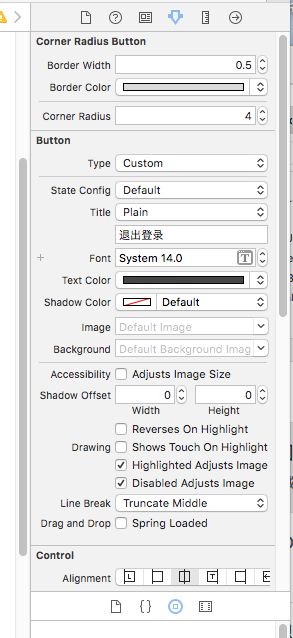
.m 就是重写set方法 复制就好 这样 你在xib 创建btn的时候 集成于这个 button 就可以看到 圆角了
很实用的东西 如果你喜欢 用xib编程