python+selenium—alert对话框(警告窗)处理_1.13
1、alert 操作(浏览器弹出框)
在WebDriver中要处理JS生成的alert、confirm以及prompt,需要 switch_to.alert() 来选取(定位)警告弹窗,在对弹窗进行关闭、输入等信息操作
操作方法:
| switch_to.alert()(老写法:switch_to_alert()) |
通过 switch_to.alert 切换到 alert |
| accept() |
确认 |
| dismiss |
取消 |
| send_keys() |
有输入框才能使用,否则报错 |
| authenticate(username,password) |
验证,针对需要身份验证的 alert ,目前还没有特别合适的实例 |
| text |
获取 alert 文本内容,对有信息显示的 alert 框 |
2、分辨 alert 、window 对话框,以及页面元素如 div 伪装的对话框
alert 浏览器弹出框,一般来用来确认某些操作、输入简单的 text 或用户名、密码等,根据浏览器的不同,弹出框的样式也不一样,都是很简单的一个小框。在 firebug 中是无法取到该框的元素的,也就是 alert 是不属于网页 DOM 树的。
window,浏览器窗口,点击一个链接之后可能会打开一个新的浏览器窗口,跟之前的窗口时平行关系(alert 跟窗口是父子关系,或者叫从属关系,alert 必须依托于某一个窗口),有自己的地址栏、最大化、最小化按钮等。这个很容易分辨
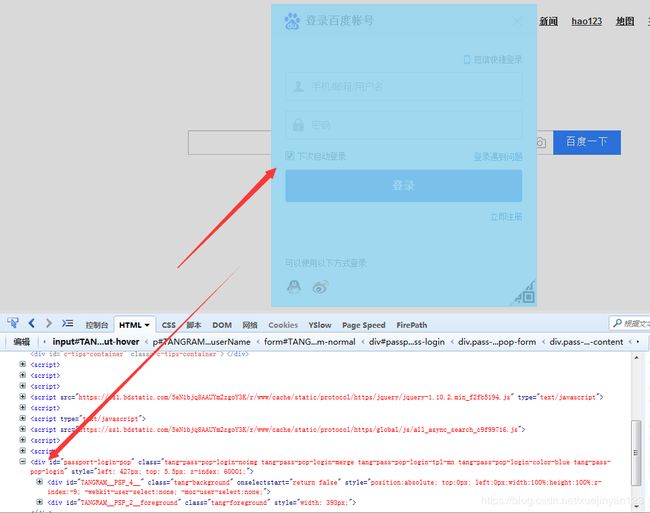
div 伪装对话框,是通过网页元素伪装成对话框,这种对话框一般比较花哨,内容比较多,而且跟浏览器一看就不是一套,在网页中用 firebug 能够获取到其的元素,如图:
举例:进入百度页面,点击右侧的设置下的搜索设置,点击:保存设置
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains #导入鼠标操作
from selenium.webdriver.common.keys import Keys #导入键盘操作
driver=webdriver.Firefox()
driver.get("https://www.baidu.com")
mouse=driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform() #鼠标悬浮在 设置上
driver.find_element_by_link_text("搜索设置").click()
dd=driver.find_element_by_class_name("prefpanelgo") #保存设置按钮
dd.send_keys(Keys.ENTER) #鼠标回车
ale=driver.switch_to.alert # 通过switch_to.alert切换到alert
ale.accept()
#ale=driver.switch_to_alert().accept() #老写法
driver.close()
同样的操作,导入 Alert 模块
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.alert import Alert
driver=webdriver.Firefox()
driver.get("https://www.baidu.com")
mouse=driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform() #鼠标悬浮在 设置上
driver.find_element_by_link_text("搜索设置").click()
dd=driver.find_element_by_class_name("prefpanelgo") #保存设置按钮
dd.send_keys(Keys.ENTER) #鼠标回车
ale=Alert(driver)
print(ale.text) #打印 弹出框文本内容
ale.accept()