python+selenium进行滑块验证,超简单!!!
话不多说,直接上代码和截图↓↓↓↓↓↓↓
第一次发布作品,描述不到位的地方请多包含,有未说清楚的地方请留言,谢谢各位!
但是分享的方法绝对是自己一点点摸索出来的。
1、滑块验证的图片,如下
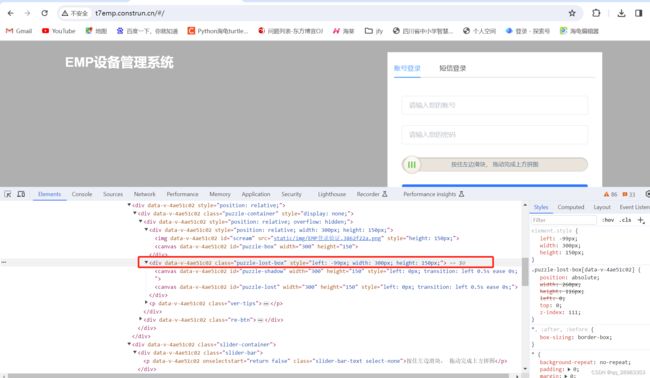
2、如何定位呢?
- 我这个是需要鼠标悬浮在截图中箭头指的按钮处才会显示出滑块验证的图片,所以找元 素时需要留意style标签中的display: none;这个需要有一点点基础。
- 没基础怎么办呢,看第二张截图,这样就能定位到滑块验证的图片
最后找到验证图片真正的位置,刚才找的都是验证图片平级或者上级的元素
(3)计算需要滑动的距离,看截图,在滑动过程中,我圈出来的位置的left会变,当通过滑块验证时,框出来的left绝对值会等于我箭头指的那个left的绝对值,从图中就可以看到,需要滑动的距离为209。只要能取到这个动态变化的值,就可以确定每次滑块需要移动的距离。
(4)代码,驱动正确的话可以直接运行成功
import time
import re
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Firefox()
driver.get('http://t7emp.construn.cn/#/')
driver.maximize_window()
time.sleep(3)
# 获取滑动按钮的位置
ele = driver.find_element("xpath", '//*[@id="puzzle"]/div[2]/div[3]')
# 获取验证图片元素位置后,通过get_attribute取到style中的值,这里面就会有left的动态值
style = driver.find_element("xpath", '//*[@id="puzzle"]/div[1]/div/div[1]/div[2]').get_attribute('style')
# 正则表达匹配,得到value,就是我们想要的滑动距离的值
pattern = r'left: -\s*(-?\d+)px'
match = re.search(pattern, style)
value = match.group(1)
print(value)
# drag_and_drop_by_offset方法来移动,ele是要移动的元素定位,
ActionChains(driver).drag_and_drop_by_offset(ele, int(value), 0).perform()
time.sleep(3)
(5)结果如下