工欲善其事,必先利其器——React Native的 IDE
之前的文章中,我们已经对于在OS X系统上对React Native 的环境搭建,以及第一个实例做了讲解。所谓工欲善其事,必先利其器,对于开发者来说,选择一款比较好的IDE也是一件很重要的事情。这篇文章就来比较和推荐以下几款工具:Sublime、WebStorm、Nuclide。
Nuclide
Nuclide是Facebook专门为React开发的IDE,因此,Nuclide拥有很好的语法补全、类型检查等支持。
本质上,Nuclide是Atom基础上的一系列插件集合。因此,要使用Nuclide,首先需要安装Atom。Atom是Github退出的开源编辑器。是使用node.js来作为插件的语言的。
1. 安装Atom
从Atom官网中下载并安装
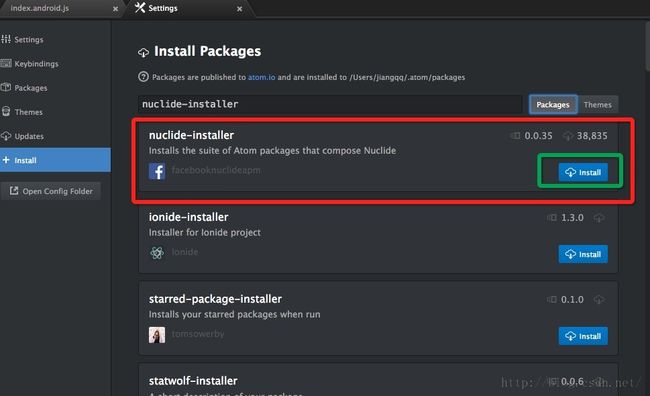
2. 安装Nuclide
打开Atom,选择Preferences --> +install ,输入Nuclide进行搜索并安装。 
由于目前版本的Atom性能太卡,因此萌生了用Sublime来搭配React Native的插件来进行开发。
Sublime
1. 安装Sublime Text 3
到Sublime Text 官网下载。
选对相应的平台进行安装即可。
2. 安装Package Control
在Sublime Text 3中使用PackageControl安装插件。
使用Ctrl + 或者通过View –> Show Console `打开命令行,粘贴以下代码:
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)如果没有安装成功,请看这里。
3. 安装React Native 需要用到的插件
0> React Native 开发推荐的一些插件:
- ReactJS:支持React开发,提供JSX代码提示,高亮显示,ReactJS官方介绍
- Emmet:前端开发必备,能够存储和重用开发代码块,Emmet介绍
- Terminal:在Sublime中打开终端并定位到当前目录,(快捷键
cmd+shift+T) - react-native-snippets:react native 代码片段,react-native-snippets官方介绍
1> 打开Package Control:点击菜单栏Preferences-->Package Control 或者使用快捷键 Ctrl + Shift + T
2> 输入install选中:Package Control:install package
3> 等待几秒,在弹出的终端中输入想要安装的插件。
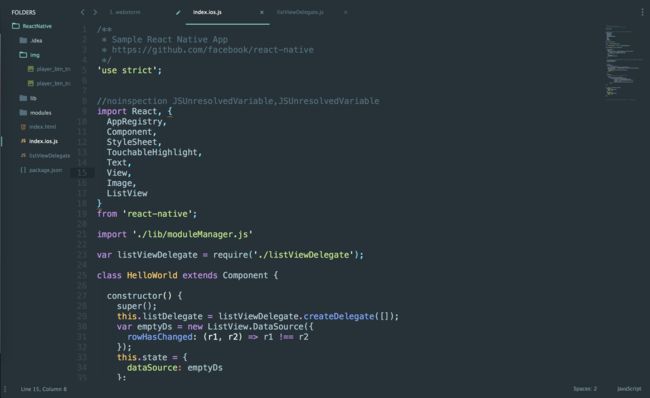
最终安装好插件后界面如下: 
(以上界面中已安装Material Theme插件)
WebStorm
之前做过web相关的同学们,对于WebStorm IDE应该非常熟悉了。这个IDE是jetbrains公司旗下的一款JavaScript开发工具,被广大的中国JS开发者誉为“Web前端开发神器”等。他与Interllij IDEA 同源,集成了Interllij的部分JavaScript功能。Interllij版本已经支持React了,所以在现如今的开发阶段WebStorm已经算是支持性最好的IDE了。
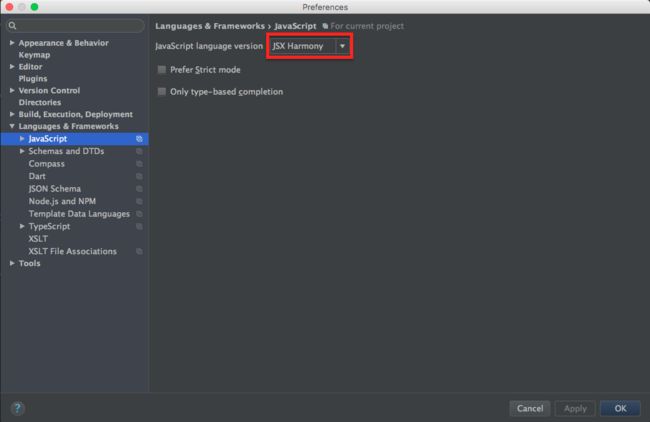
设置WebStorm支持JSX
安装好WebStorm之后,对于JSX最好先配置一下:打开Settings,作如下配置
ReactNative 代码智能提醒
IDE最多使用到的就是代码只能提醒,为了能够让WebStorm能够支持React Native的提醒,可以下载ReactNative-LiveTemplate。
以下为官方提供的安装及使用方式,现将其记录至以下处。
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate下载的文件包括ReactNative.jar。
该提醒包括
1. 组件名称
2. Api名称
3. 所有的StyleSheets的属性
4. 组件的属性
要安装RN的只能提醒,可以通过两种方式进行。
安装方式
方法一
file –> import settings –> ReactNative.jar
方法二
将ReactNative.xml复制到~/Library/Preferences/WebStorm11/templates然后重启。
使用方式
通用方法
直接输入组件 或 Api 名称的首字母, 比如想要 View ,只要输入 V自动提示代码里就会看到 View
StyleSheet属性提示
首先 按下 command + J , 然后输入属性名的 首字母
如: 输入 f ,会自动提示 fontSize,fontFamily,fontStyle…等等
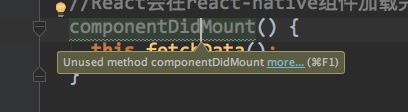
由于代码的智能提示不全,(如没有AppRegistry.registerComponent的代码提示),并且部分React Native框架提供的方法会报“未使用方法”的警告(如ListView的componentDidMount方法),对于一些强迫症开发者来说,会有些不适感。 
另外,由于WebStorm的内存占用500M左右,对于小内存的开发者来说,不是最好的选择。
总结
本文对比了三种React Native的IDE,从结果上来看:
- 由于官方提供的Nuclide基于Atom,运行时太卡,因此一般的RN开发不会首先考虑使用。
- 由于WebStorm是Interllij旗下的JS工具,因此对于Android开发者移植开发RN是有帮助的。但由于部分智能联想不太完备,加上对于RN的系统方法报“未使用”的警告,该IDE还是有需要改进的地方。
- Sublime运行和关闭非常快捷,安装插件后的开发十分方便,但由于需要安装过多的插件,在PackageControl读取插件时需要等待,甚至有时,无法读取远程插件列表,在安装插件上会耗费一些时间。
笔者在对三种开发IDE进行一段时间的开发,认为Sublime在安装好了插件后,无论是打开方式,代码界面整洁度上,都比其他两种方式较为舒适,因此,笔者较为推崇Sublime进行开发。
对于三种IDE的对比及开发细节,会不断进行更新。