React-Native遇到那些坑
目录
搭建环境
1、在模拟器上都安装不上package
2、安装JDK竟然有问题
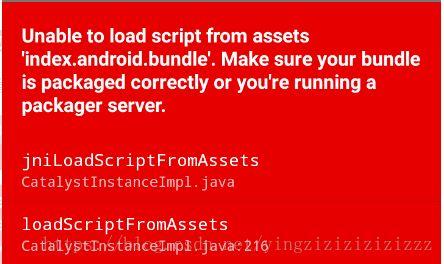
3、Unable to load script from assets 'index.android.bundle'.
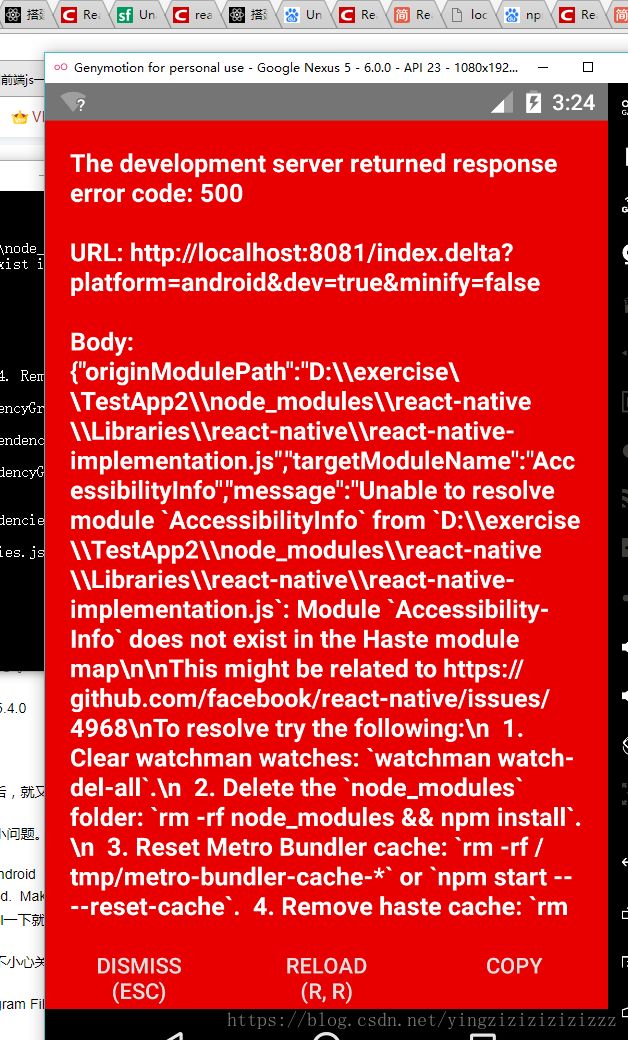
4、ReactNative:The development server returned response error code: 500
5、Unable to resolve module 'AccessibilityInfo'
6、真机调试大红屏
公司要求用RN,表示是因为方便大家开发,节省时间,有跨平台,调试方便,热更新等特点。就是这样开始了我RN之旅。第一步当然是搭建环境呀,我的是windows系统,听同事说在windows上搭建RN环境很麻烦,但真真真的没想到能让人吐血==!下面介绍我的各种填坑操作。
搭建环境
先是安装官网和前人填坑操作的基础上安装node,Python,JDK,SDK等等
https://segmentfault.com/a/1190000013886354
https://reactnative.cn/docs/getting-started.html
1、在模拟器上都安装不上package
原因:怪我没仔细看官网,没有安装26.0.3相关的SDK Tools
解决:打开android的sdk安装目录,双击SDK Manager.exe ,按照官网所说的安装26.0.3的Tools
2、安装JDK竟然有问题
原因:一点都不知道为什么只安装了jre,没有jdk。但是java -version 还能出来结果,以为就对了,结果。。。导致走了很多弯路
解决:安装jdk,配置环境变量。在cmd中执行javac命令。出现结果才算正确。
经过上边走过的2个弯路,终于。。。能在模拟器上装上软件了。。。开开心心的react-native run android ,结果。。。出现了著名的大红屏。
3、Unable to load script from assets 'index.android.bundle'.
原因:因为没有找到index.android.bundle这个文件,确实一看根本没有啊,于是百度看到好多解决方案都是类似这种https://blog.csdn.net/Wbiokr/article/details/78887790
于是我照做了,但是我的根本不行啊。。。怎么可以这样,明明大家的都解决了,我的到底是什么问题呢?
解决:后来又百度百度,终于看到了这篇https://blog.csdn.net/yy11534/article/details/79608533,终端调用调试菜单--> Dev Settings --> Debug server host & port for device --> 输入电脑的IP :8081 (例如:192.168.1.10:8081) 参考文章:https://www.jianshu.com/p/cca65a599015
终于解决这个大难题了,哈哈哈,可以出来结果了。。。然而。。。并没有
4、ReactNative:The development server returned response error code: 500
参照这篇解决方案:https://blog.csdn.net/qq_26075861/article/details/77601403 试了不行
认为就是node-modules安装的包缺少东西,后来又尝试了安装cnpm,用cnpm下载node-modules
结果出来第二个图片的问题,Error calling HMRClient.enable 于是百度找原因
一直说第二个错误是服务器没打开,连不上服务器,其中有提到node可能安装不对。但是又想安装的明明的是对的呀
然后放弃cnpm安装,因为之前看到过一篇博客说cnpm安装的有问题,要用npm
于是转到用npm安装了。
5、Unable to resolve module 'AccessibilityInfo'
把前边的index.android.bundle坑填完后出现了这个。哎,开始百度吧,到底是啥问题啊。。。
终于,找到了http://www.cnblogs.com/blog-zy/p/9355529.html
有可能是这版本号导致的问题,现在RN是0.56的版本,好像还有一些bug,react-native应该是0.55.4 比较稳定,看到这篇博客说react-native-cli 1.2.0更稳定,所以我把这旧版的都先uninstall了
npm uninstall -g react-native-clinpm install [email protected]npm install -g [email protected]react-native init --version="0.55.4" myprojectname终于。。。第一个RN app出来了。。。不容易啊,o(╥﹏╥)o
6、真机调试大红屏
参考:https://blog.csdn.net/weixin_41618522/article/details/79730098
adb reverse tcp:8081 tcp:8081 #建立一个从设备向电脑转发的端口,前提是设备和电脑通过USB相连
Dev settings 设置了电脑ip+:8081了,还是不行。。。
解决:之前调试别的项目的时候,开了代理。。。把代理关掉。。。
总结:
遇到问题不要着急,慢慢解决
不要想当然,觉得不是这个原因就不尝试
7、首次在android中安装RN的app出现问题
> Could not resolve all files for configuration ':classpath'.
> Could not download auto-value.jar (com.google.auto.value:auto-value:1.5.2)
> Could not get resource 'https://jcenter.bintray.com/com/google/auto/value/auto-value/1.5.2/auto-value-1.5.2.jar'.
> Could not GET 'https://jcenter.bintray.com/com/google/auto/value/auto-value/1.5.2/auto-value-1.5.2.jar'.
> Connect to d29vzk4ow07wi7.cloudfront.net:443 [d29vzk4ow07wi7.cloudfront.net/52.84.216.210, d29vzk4ow07wi7.cloudfront.net/52.84.216.126, d29vzk4ow07wi7.cloudfront.net/52.84.216.146, d29vzk4ow07wi7.cloudfront.net/52.84.216.199] failed: Read timed out
应该就是官网文档所说的。注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟。此过程严重依赖稳定的工具,否则将频繁遭遇链接超时和断开,导致无法运行。