React Native入门——布局实践:开发京东客户端首页(二)TabBar的构建
上篇文章讲到构建京东客户端首页的搜索栏,本篇我们一起来学习TabBar的构建。
根据之前的调研,在构建TabBar的方式上,我推荐使用国外大神James Ide(https://github.com/ide)发布在Exponent上的react-native-tab-navigator(https://github.com/exponentjs/react-native-tab-navigator),这位大神封装的控件简单易用,而且更新速度还是跟得上的,甚至使用了一些ES7语法,同时他回复ISSUE的速度也很不错,我就问过他一个问题,过了一会儿就回复了。
不说那么多了,首先来看一下TabBar的效果和布局分析吧:
TabBar的外层为一个View(水平排布),内部为5个组合图标,当选中时,切换相关页面,TabBar按钮呈现红色,非选中时呈现白色,这些图标也是已有UI切好的图,所以逻辑处理比较简单,主要控制好效果即可。
1.引入react-native-tab-navigator
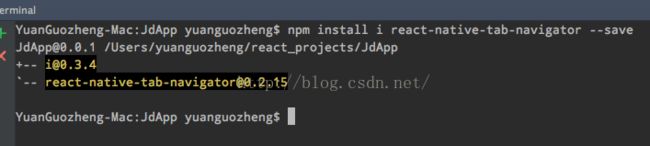
我们可以在当前工程目录下,使用npm i react-native-tab-navigator --save引入tab库,目前最新版本为0.2.15
接着,我们在MainScreen类中将Tab控件import进来,具体代码如下:
import TabNavigator from 'react-native-tab-navigator';
export default class MainScreen extends Component {
render() {
return (
);
}
}2.TabNavigator的样式设置
上面的代码当中,TabNavigator继承于View类,除了包括style的一些属性可以和View控件一样设置外,它还具有其他一些独特的属性,用于控制样式sceneStyle:场景样式,即Tab页容器的样式,可按View的style设置
tabBarStyle:TabBar的样式,基本也可按照普通的style写法进行设置
tabBarShadowStyle:TabBar阴影的样式,不过对于扁平化的设计,这个属性应该用处不大
hidesTabTouch:bool类型,即是否隐藏Tab按钮的按下效果
根据我们上面对TabBar样式的分析,我们可以按照如下样式,为TabNavigator指定tabBarStyle
const styles = StyleSheet.create({
tab: {
height: 52,
backgroundColor: '#333333',
alignItems: 'center'
}
});可以看到高度和背景色已经是我们想要的效果了,接下来,我们就可以着手构建Tab的Item了。
3.Item的构建
TabNavigator的Item就是我们所看到的5个Tab按钮以及它们所对应的页面,这些页面在Android中可能以Fragment呈现,在iOS中可能以UIView呈现,而在React Native中,则是一个
这些Item在TabNavigator中,以
renderIcon: 必填项,即图标,但为function类型,所以这里需要用到Arrow Function
renderSelectedIcon: 选中状态的图标,非必填,也是function类型
badgeText: 即Tab右上角的提示文字,可为String或Number,类似QQ中Tab右上角的消息提示,非必填
renderBadge: 提示角标渲染方式,function类型,类似render的使用,非必填
title: 标题,String类型,非必填
titleStyle: 标题样式,style类型,非必填
selectedTitleStyle: 选中标题样式,style类型,非必填
selected: bool型,是否选中状态,可使用setState进行控制,默认false
onPress: function型,即点击事件的回调函数,这里需要控制的是state,而切换页面已经由控件本身帮我们实现好了
allowFontScaling: bool型,是否允许字体缩放,默认false
而对于我们所关心的页面切换,在TabNavigator.Item中,可将其置于
接着,我们将相关的图标导入工程中,具体方法在上一篇博客中已经介绍,这里不再赘述。
为了代码的简洁,我们可以设计一个TabItem的渲染函数_renderTabItem
这个函数可以为我们创建Item,所以我们必须提供图片资源(包括选中状态)、Tag(区分Tab)、子元素View,那么函数代码就可以写成如下形式:
_renderTabItem(img, selectedImg, tag, childView) {
return (
}
renderSelectedIcon={() => }
onPress={() => this.setState({ selectedTab: tag })}>
{childView}
);
}如果使用本地图片,即在
在上面的代码中,由于TabBar控件的问题,我们可以在tabIcon样式中,控制Icon的上边距,以达到居中的效果,代码如下:
tabIcon: {
width: 30,
height: 35,
resizeMode: 'stretch',
marginTop: 10
}
{this._renderTabItem(HOME_NORMAL, HOME_FOCUS, HOME, this._createChildView(HOME))}
{this._renderTabItem(CATEGORY_NORMAL, CATEGORY_FOCUS, CATEGORY, this._createChildView(CATEGORY))}
{this._renderTabItem(FAXIAN_NORMAL, FAXIAN_FOCUS, FAXIAN, this._createChildView(FAXIAN))}
{this._renderTabItem(CART_NORMAL, CART_FOCUS, CART, this._createChildView(CART))}
{this._renderTabItem(PERSONAL_NORMAL, PERSONAL_FOCUS, PERSONAL, this._createChildView(PERSONAL))}
1.特别注意:由于在onPress函数中调用了this.setState,所以必须在类的使用构造函数,并对state进行初始化:
constructor(props) {
super(props);
this.state = {selectedTab: HOME}
} _createChildView(tag) {
return (
{tag}
)
}此时,我们的Tab也就基本构建完成了,我们可以在模拟器或真机上运行了!
看看效果,是不是还是比较满意的呢?
源代码及资源文件:https://github.com/yuanguozheng/JdApp
本次Commit:https://github.com/yuanguozheng/JdApp/commit/b661cd8767749bcf8512ea6564f4ac379adb5cf7
转载请注明出处:http://blog.csdn.net/yuanguozhengjust/article/details/50553525