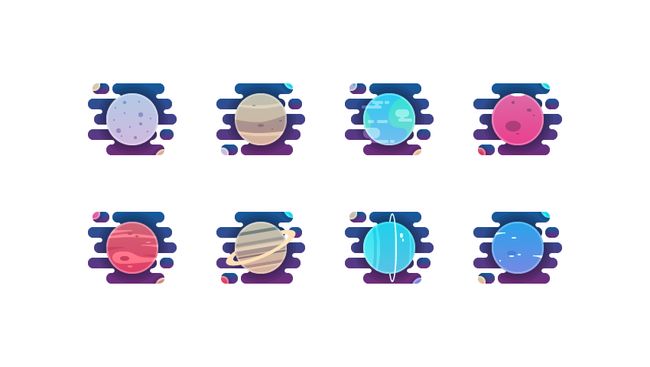
宇宙是广袤空间和其中存在的各种天体以及弥漫物质的总称,宇宙起源是一个极其复杂的问题,今天我们就着手用AI中基础的绘图工具绘制太阳系中的行星。
一、设置新文档
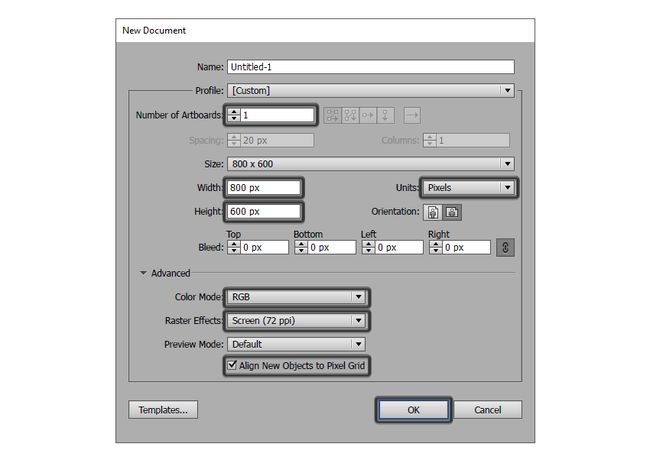
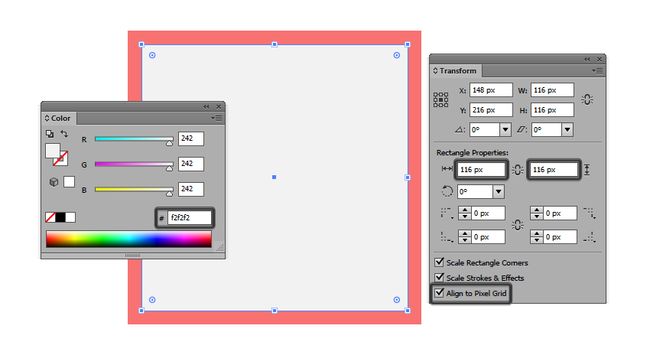
首先,打开文件>新建或使用Control-N快捷键创建新文档,并进行以下设置
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡
色彩模式:RGB
光栅效果:屏幕(72ppi)
选中对象与像素网格对齐
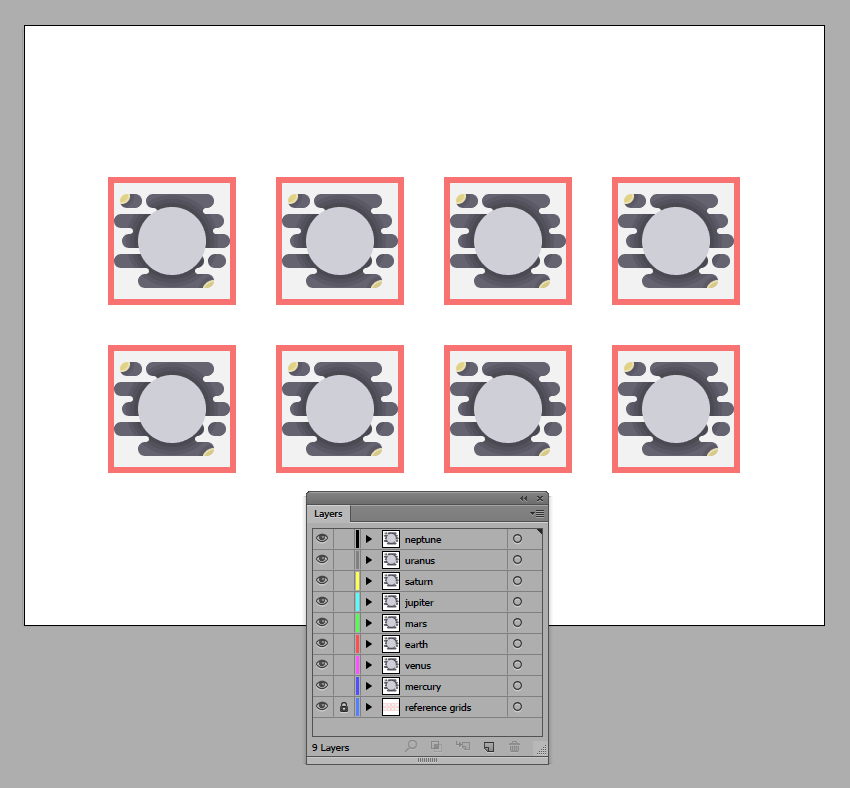
二、设置图层
文档建立后,进行分层项目,这将通过关注一个图标来帮助我们保持稳定的工作流程
因此,使用图层面板,创建九个图层,重新命名如下
第1层:reference grids参考网格
第2层:mercury水星
第3层:venus金星
第4层:earth地球
第5层:mars火星
第6层:jupiter木星
第7层:saturn土星
第8层:uranus天王星
第9层:neptune海王星
注意:在开始绘制图像前,我们需要单击眼睛图标旁的小圆圈(Toggles Lock)锁定除我们当前正在处理的图层之外的所有图层
三、设置自定义网格
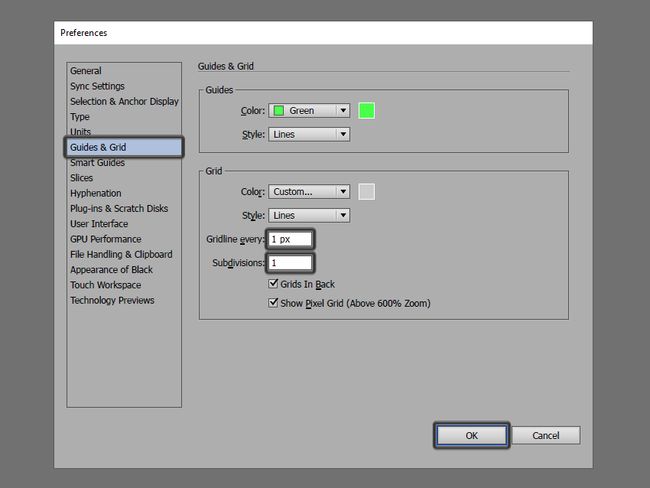
进入编辑>首选项>参考线和网格子菜单,并做如下调整
网格线:1px
细分:1
四、创建参考网格
参考网格的建立可以方便我们绘制过程中观察图形的水平和对齐,网格的大小一般决定了图标的大小,每个图标的创建就是以参考网格为准则
第1步
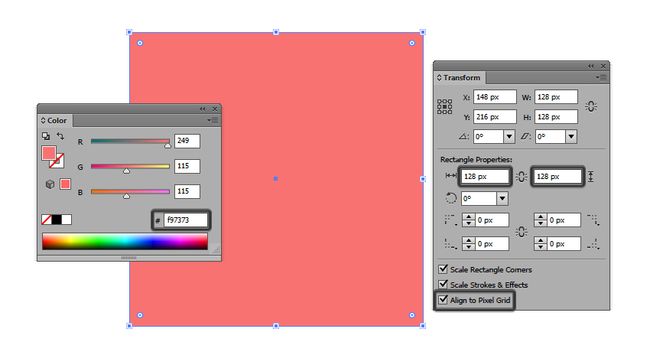
锁定除参考网格之外的所有图层,选择矩形工具(M)绘制一个128×128像素的红色(#F97373)方块,定义图标的大小进行调整
第2步
添加另一个较小的116×116px矩形(#F2F2F2),作为我们的活动绘图区域,从而为我们提供6px的边缘填充
第3步
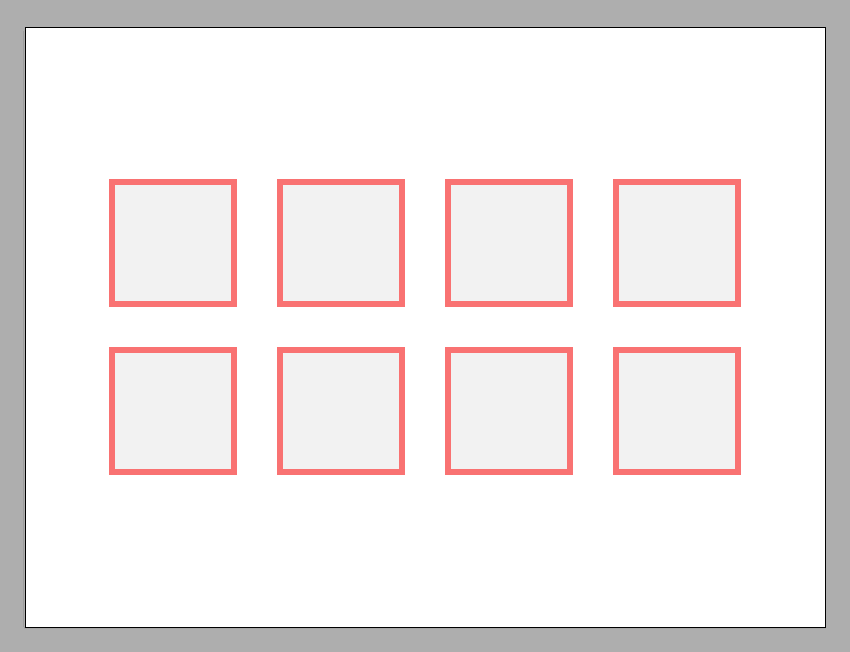
使用Control-G快捷键将两个矩形组合在一起,然后创建七个间隔40px的副本,将它们堆叠成两行(每行四个),并与画板中心对齐
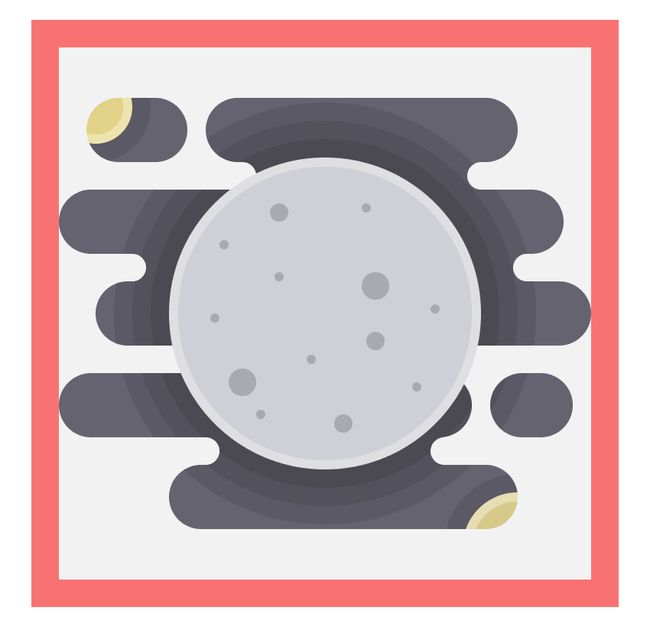
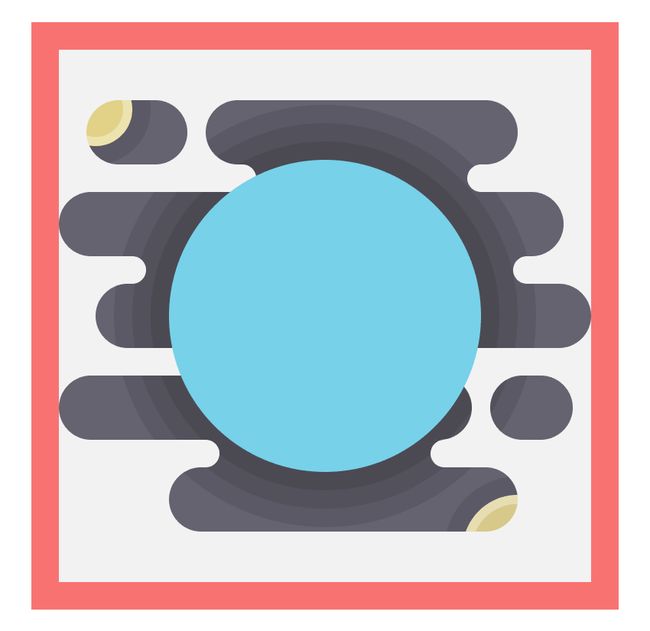
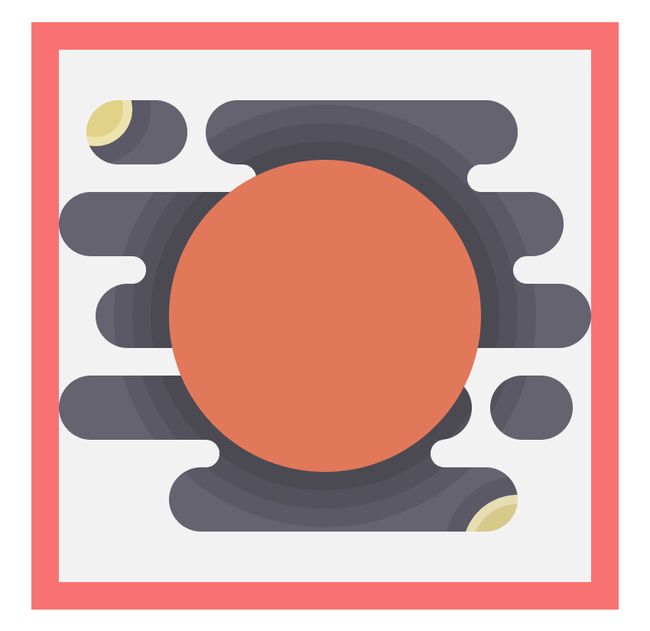
五、创建默认“空白”图标
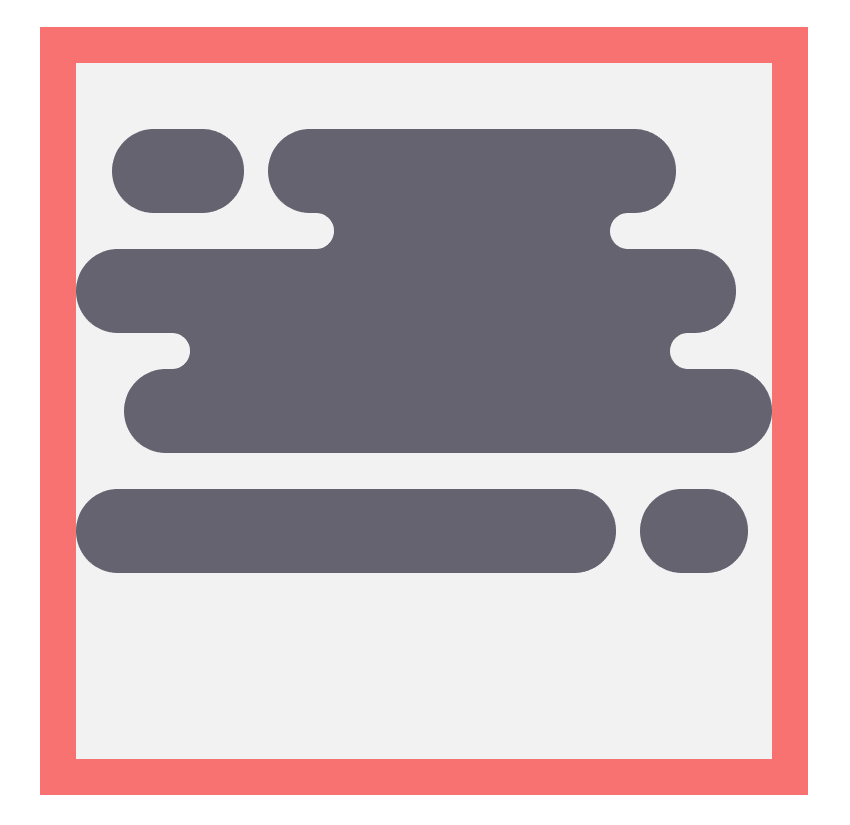
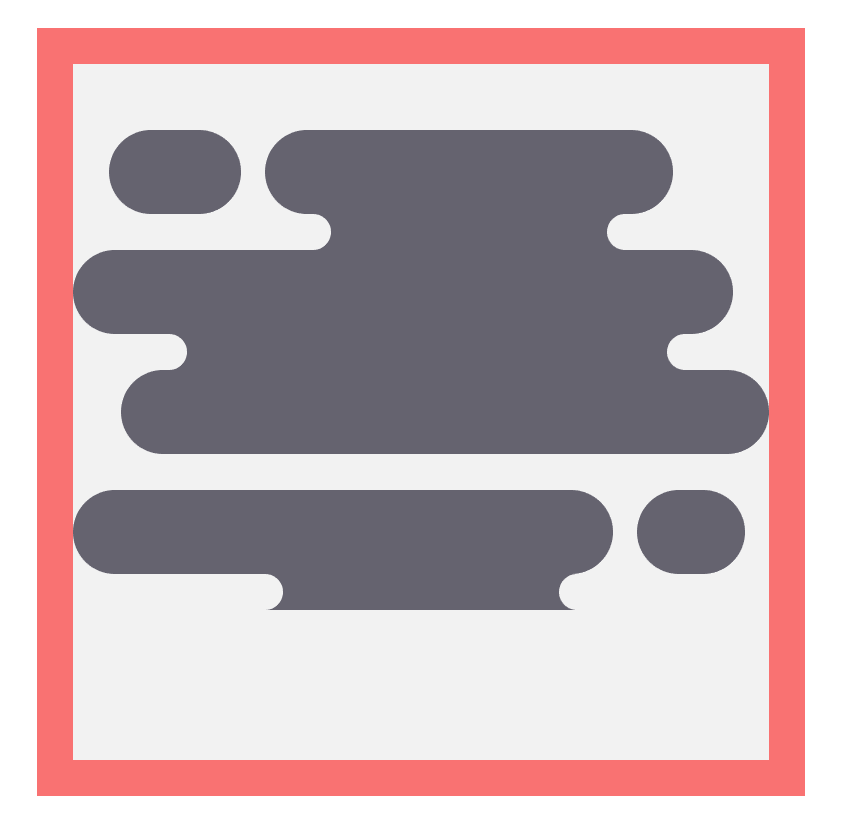
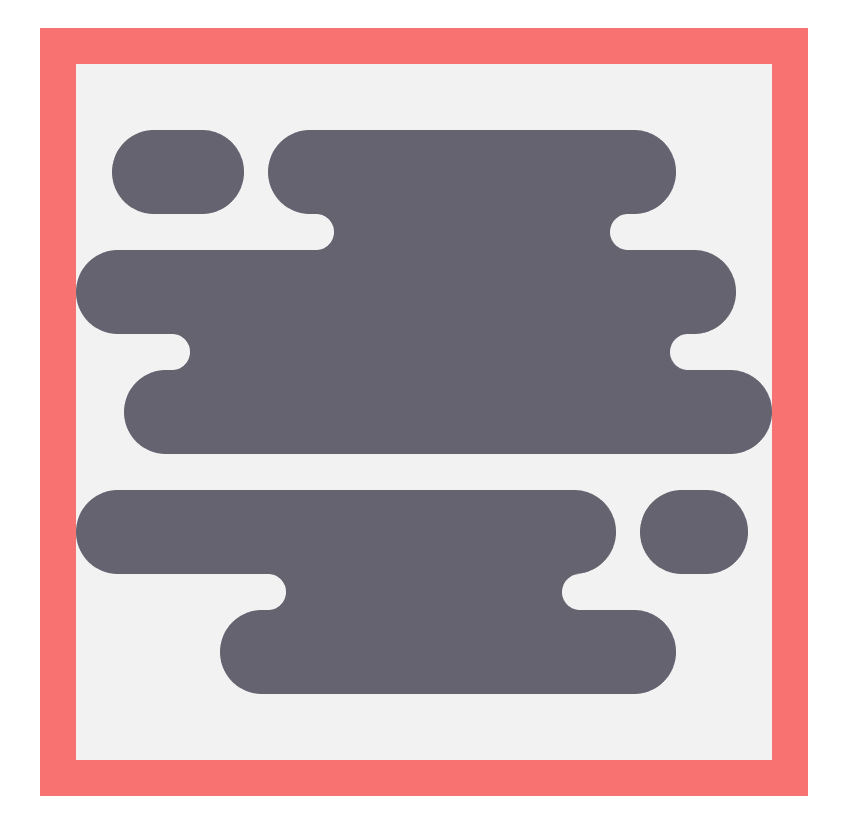
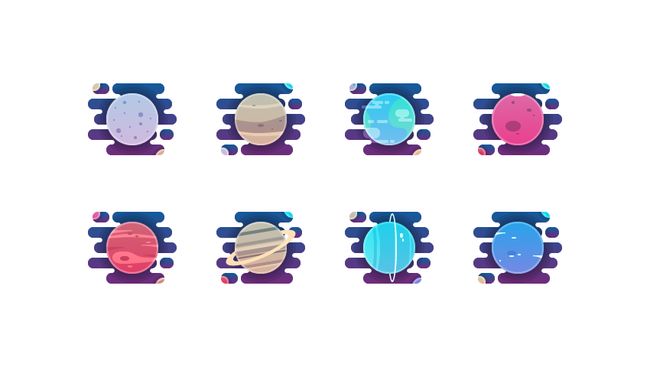
正如预览图像中观察的那样,所有图标都遵循相似但不完全相同的构图或基础,八个图标中存在一些共同的元素
这意味着我们可以构建一个“空白”图标,然后我们可以通过添加或删除其组成元素中的细节来创建剩余的图标,从而使创作过程非常方便快捷。
第1步
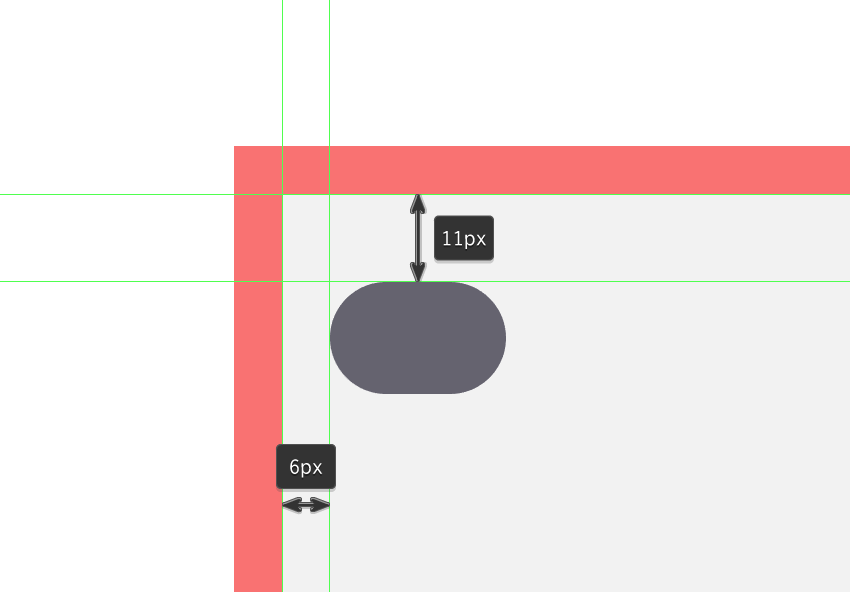
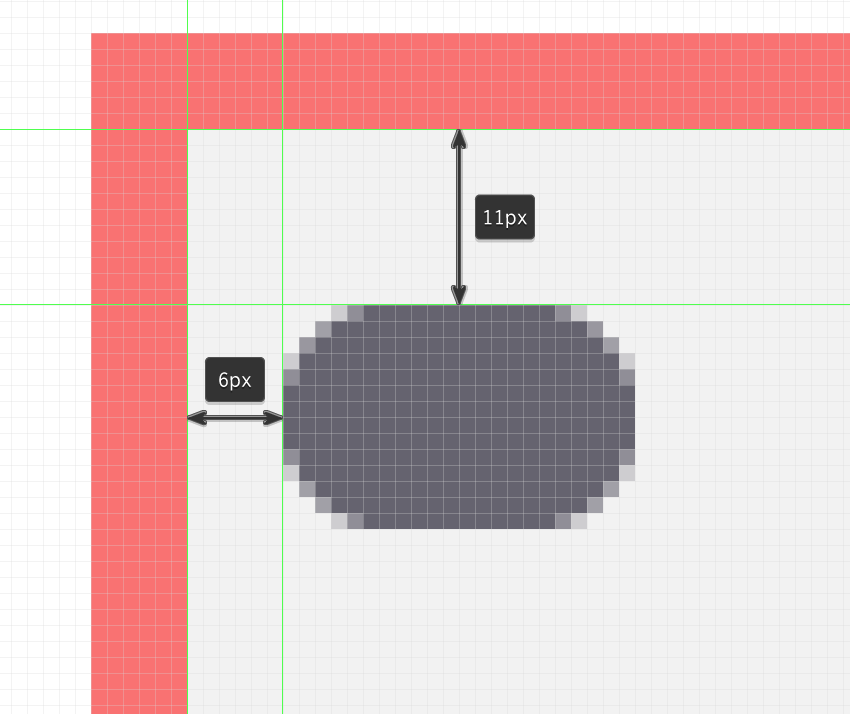
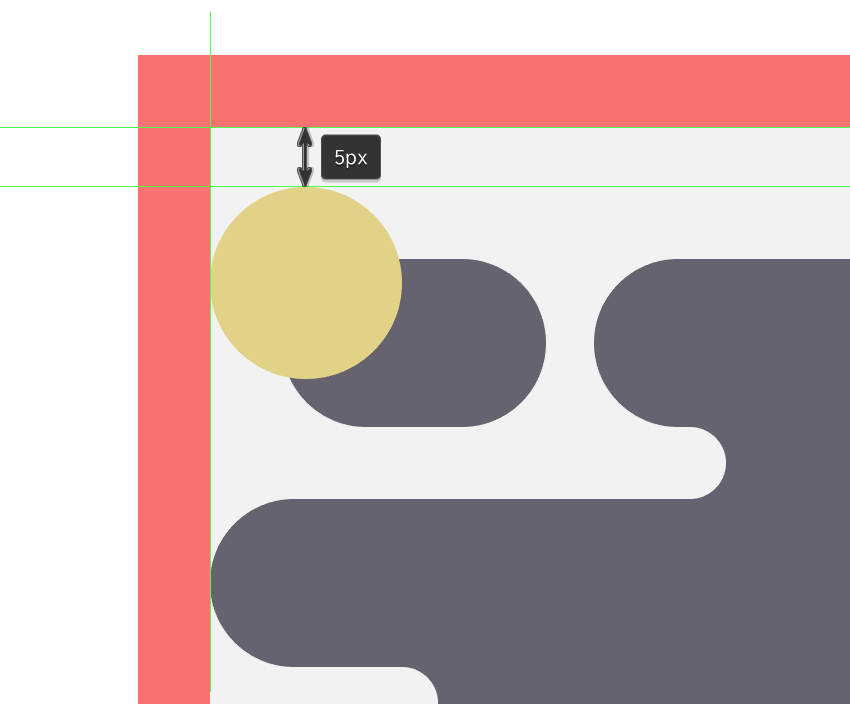
选择第一个参考网格,放大(以便观察),使用圆角矩形工具(M),创建一个22×14像素,7像素角半径的形状,颜色设置为#656370,定位在绘图区域的左上角,左侧留下6像素,顶部留下11像素的距离
注意:建议打开“像素预览”模式(视图>像素预览>Alt-Control-Y),以便更轻松的根据基础像素网格确定形状
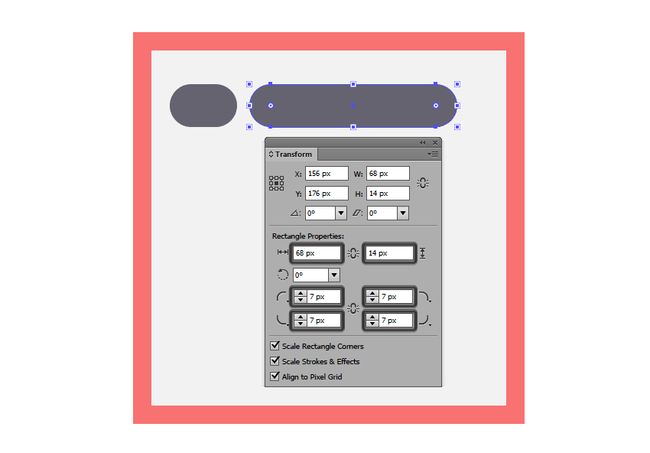
第2步
创建一个7px角半径68×14px的圆角矩形(#656370),并将其放置在先前创建的形状的右侧,六处4px的间隙
第3步
创建云中间连接的形状
首先,创建3px角半径58×6px的圆角矩形,使用#656370进行着色,然后两个6×6px圆圈(用红色突出显示),使用路径查找器里的减去功能对圆形进行调整
第4步
将调整后的形状放在先前创建的形状下方,水平居中(对齐面板)
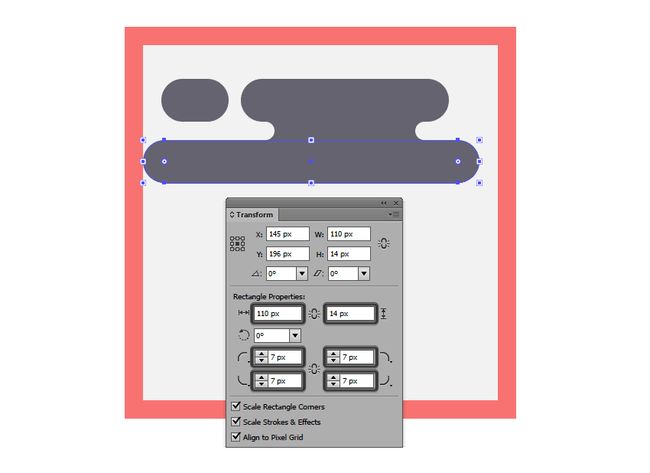
第5步
创建7px角半径110×14px的圆角矩形#656370,将其放置在连接器的下方,将其对齐到可绘制区域的左侧
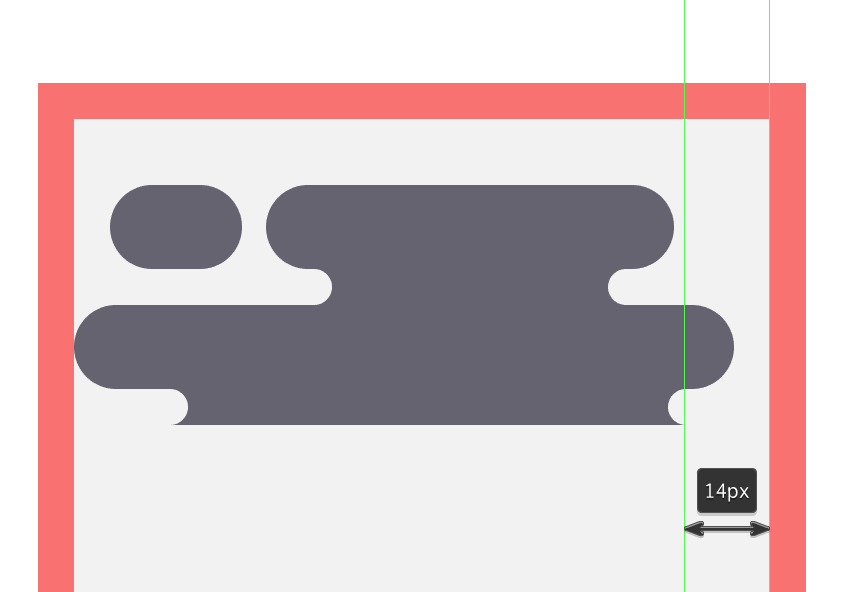
第6步
添加86×6px的连接形状,并将其放置在前一个形状的下方,放置在可绘制区域右侧14px的位置
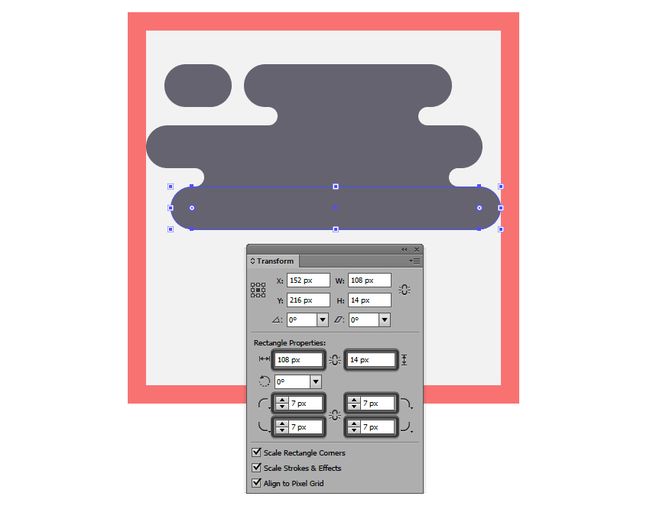
第7步
使用圆角矩形工具,创建一个108×14像素7px角半径的形状,使用#656370进行着色,将其放置在我们刚刚创建好的形状下方,将其对齐到可绘制区域的右侧
第8步
留出6px间隙,添加一个90×14px、7px角半径的圆角矩形(#656370),然后再绘制一个18×14px的圆角矩形(#656370),将它们之间的距离调整为4像素,并将它们对准到可绘制区域的左侧
第9步
创建一个52×6px连接形状,使用#656370进行着色,并将其放置在我们前一步创建的形状下方(朝向右侧),放置在距离右侧32px的位置
第10步
创建一个76×14、7px角半径的圆角矩形(#656370),将它放置在第三个连接形状的下方,距离可绘制区域右侧6px
第11步
使用椭圆工具(L),创建一个16×16像素的圆圈,使用#e2d388进行着色,然后将其放置在背景的左上角,距离可绘制区域顶部5px的位置
第12步
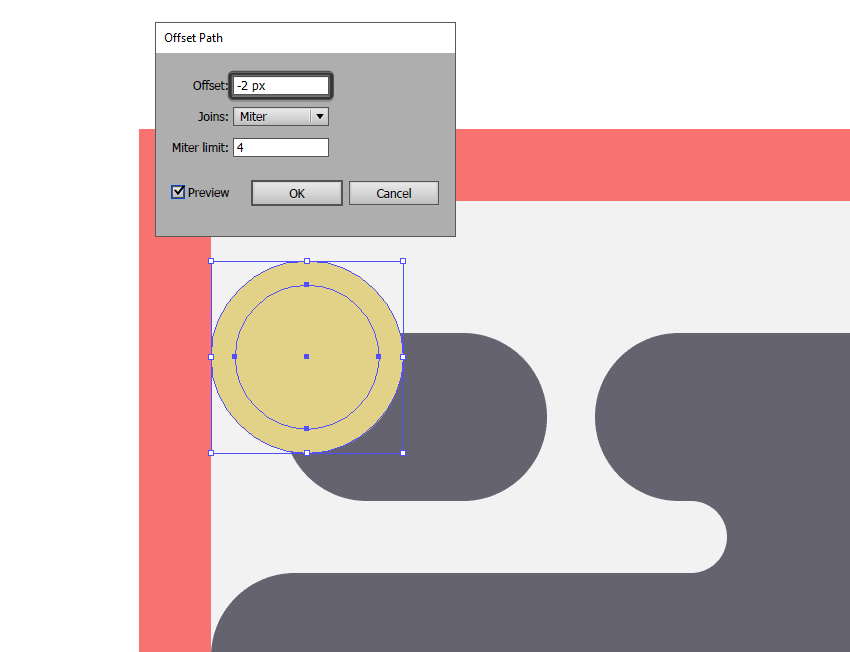
制作它的副本(Control-C> Control-F),然后对其应用-2px位移,为我们刚刚创建的小太阳添加一个微妙的高光(选择副本并选择 对象>路径>偏移路径> - 2 px),然后选择路径查找器的减去功能
第13步
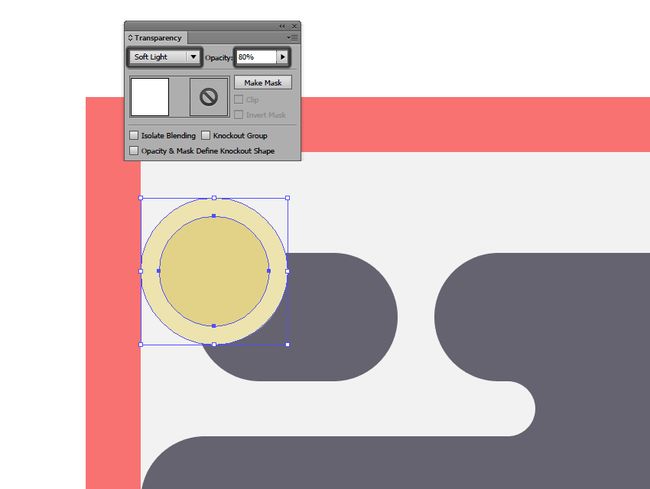
选择生成的形状并将其颜色更改为白色(#FFFFFF),将其混合模式更改为柔光,将不透明度更改为80%
第14步
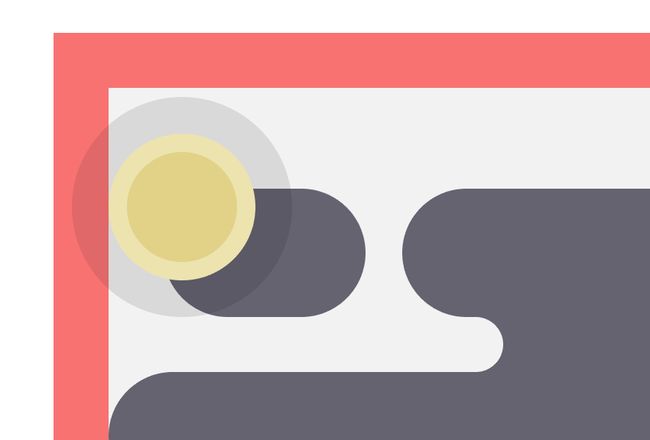
添加高光后,使用4像素偏移为太阳提供外部阴影(选择黄色形状并选择“ 对象”>“路径”>“偏移路径”> 4像素)
使用黑色(#000000)为生成的形状着色,并将其不透明度降低至10%
完成后,选择所有三个形状(阴影,黄色和高光)并使用Control-G快捷键对他们进行分组
第15步
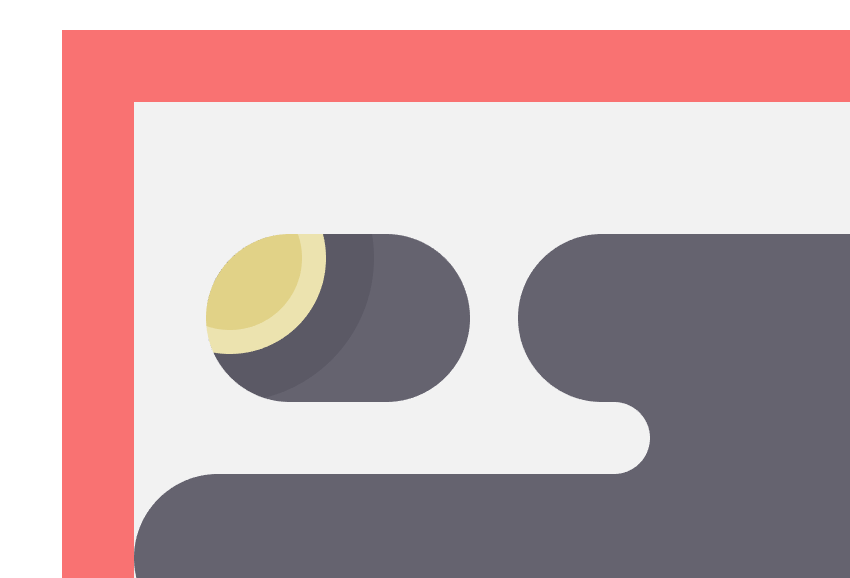
由于我们希望小太阳位于底层背景区域内,我们将创建圆角矩形(Control-C)的副本将其粘贴到行星前面(Control-F)
给副本创建剪贴蒙版,方法是选择它和我们在上一步中分组的对象,然后右键单击>制作剪贴蒙版
第16步
向下移动到背景的底部,并创建一个稍大(24×24px)稍暗(#d8ca8b)的行星,使用相同的方法添加高光和阴影,然后使用更大的圆形遮住它
第17步
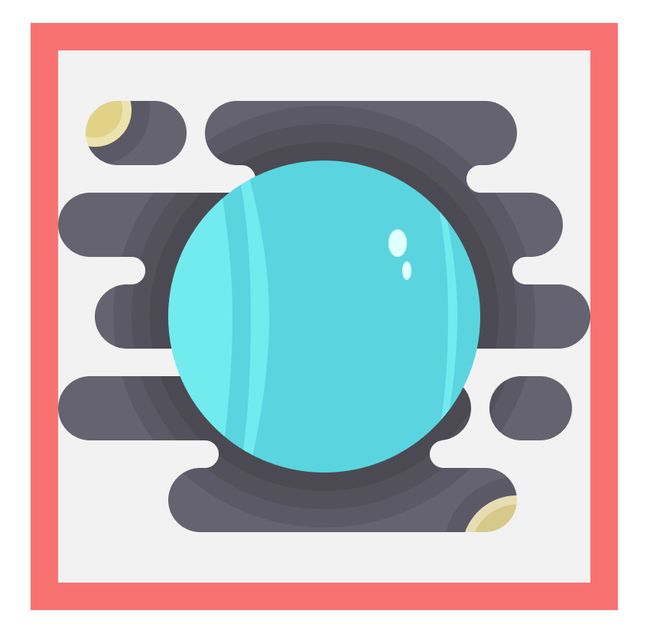
使用椭圆工具(L),绘制一个68×68px圆(#d0d0d8)创建一个“空白”的行星,我们稍后再对这八个行星的基础形状进行定制与调整
由于行星将成为主要焦点,因此要确保将行星定位到参考网格的中心
第18步
首先创建三个连续的4px偏移的大圆圈,为行星添加三个阴影,然后将其颜色设置为黑色(#000000)并将它们的不透明度降低到10%
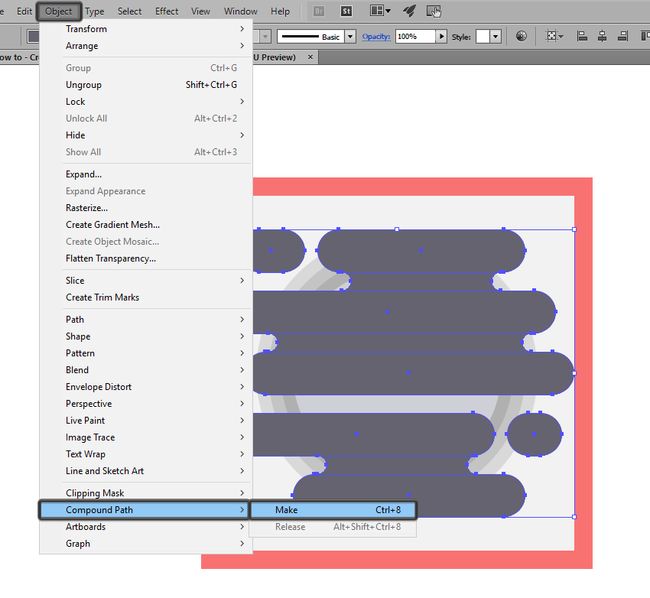
第19步
选择背景的副本将所有图形进行分组,创建副本,然后转到对象>复合路径并点击“建立”将背景副本变为可用的剪贴蒙版
完成后,选择它和阴影,然后右键单击>制作剪贴蒙版,遮住多出的阴影部分
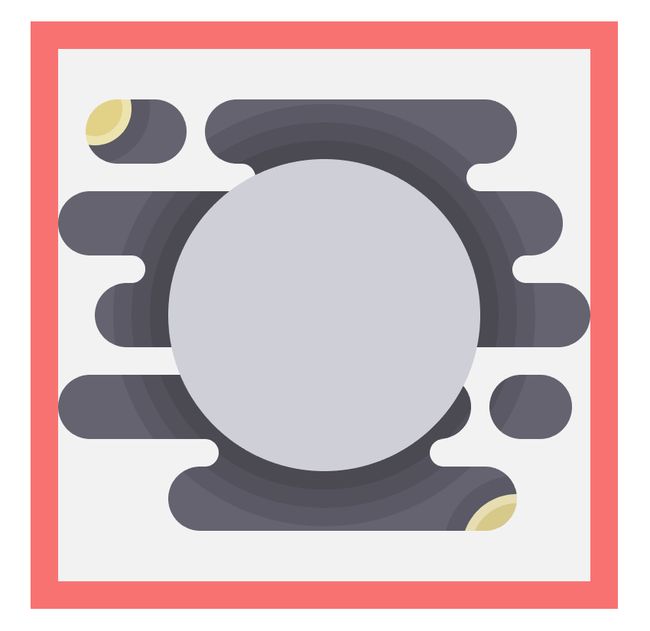
第20步
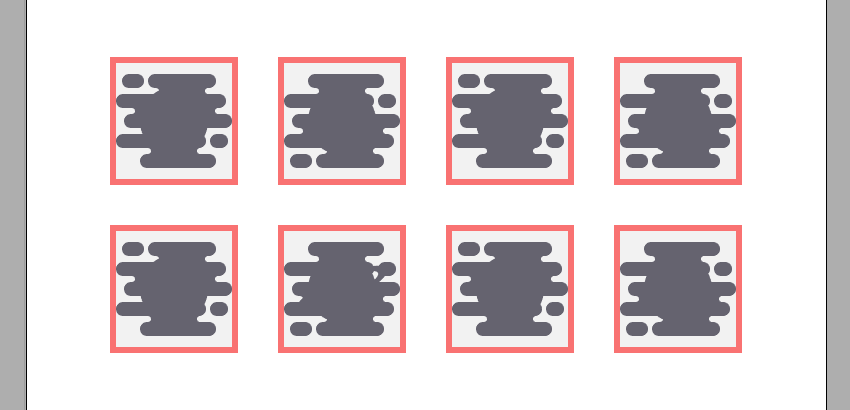
完成了默认“空白”图标,我们创建七个副本并将它们定位到剩余的参考网格上
第21步
由于我们不希望所有图标看起来都是一样的,我们可以选择第二个、第四个、第六个和第八个图像并水平映射它们(右键单击>变换>反射>水平)让整个合集看起来更加丰富
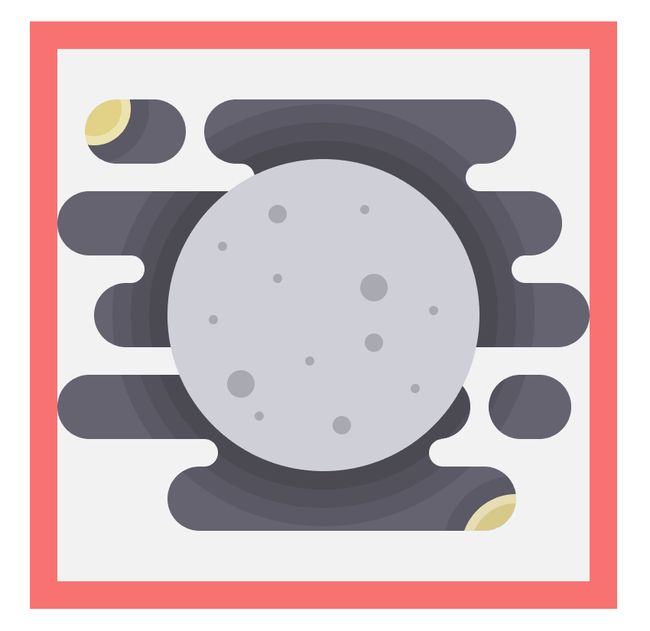
六、创建水星图标
跳转到水星图层同时将其余的图层锁定起来后,开始绘制水星图标
第1步
由于水星的表面具有大量的陨石坑,我们可以通过创建一堆大小不一的圆圈表现这一特征,使用稍暗的灰色阴影(#aaaab2)进行着色
第2步
接下来,创建一个环状的高光使这个星球更加有层次感
首先,选择灰色环状并创建它的副本(Control-C> Control-F),然后对副本应用2px偏移
选择生成的偏移和复制的形状,使用路径查找器的减去功能来创建一个缺口,将它的颜色设置为白色(#FFFFFF),改变它的混合模式为柔光将不透明度更改为68%
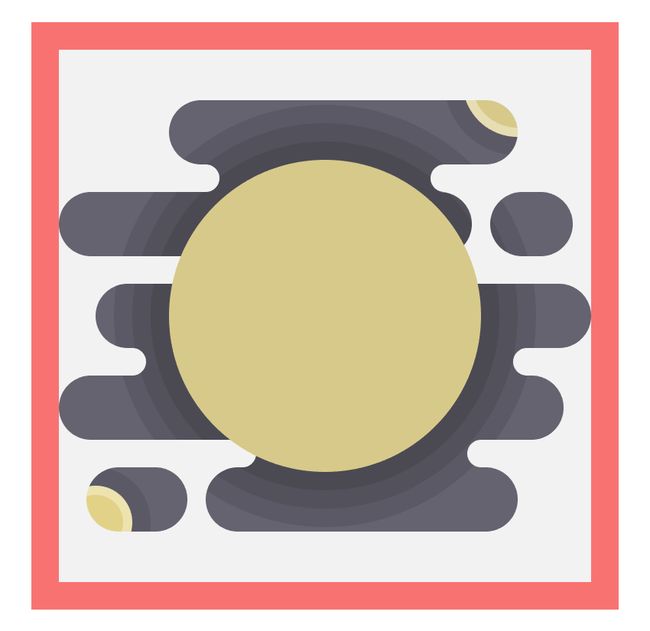
七、创建金星图标
第1步
定位到第二层,然后放大第二个参考网格
将行星颜色从灰色变为泥黄色(#d8ca8b)
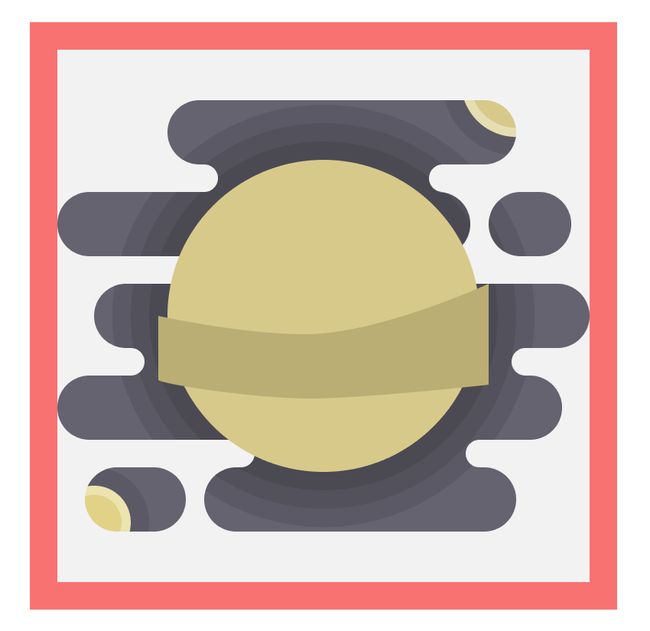
第2步
使用钢笔工具(P),绘制一个略微弯曲的部分放置到行星的中心,使用#bcaf75进行着色
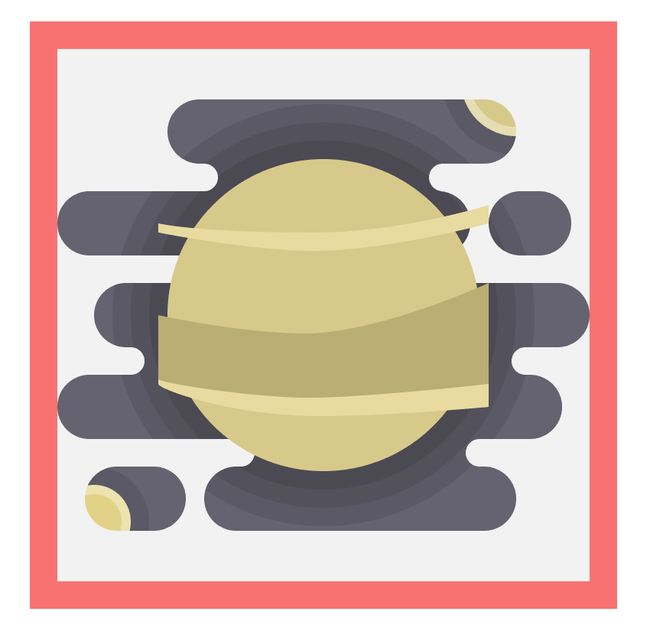
第3步
选择钢笔工具(P),绘制两条弯曲的线条,一条朝向顶部,另一条延伸到我们之间创建的较大的线条下面,使用#sadba0进行着色
第4步
创建行星主体形状的副本使用剪贴蒙版遮住行星多余形状
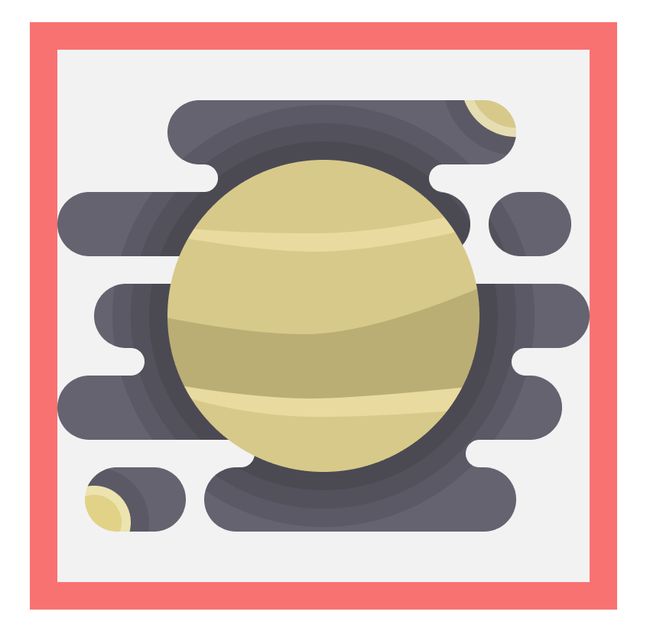
第5步
使用椭圆工具(L),向行星表面的中心和顶部添加几个细长的椭圆,并使用#a59862进行着色
第6步
接下来对行星表面添加2px的环状高光,如同对水星的操作
第7步
将左下方行星的颜色更改为#d0d0d8,将右上方的行星颜色更改为#78d2ea,并添加一个绿色部分(#80e5c8)使其类似于地球,完成
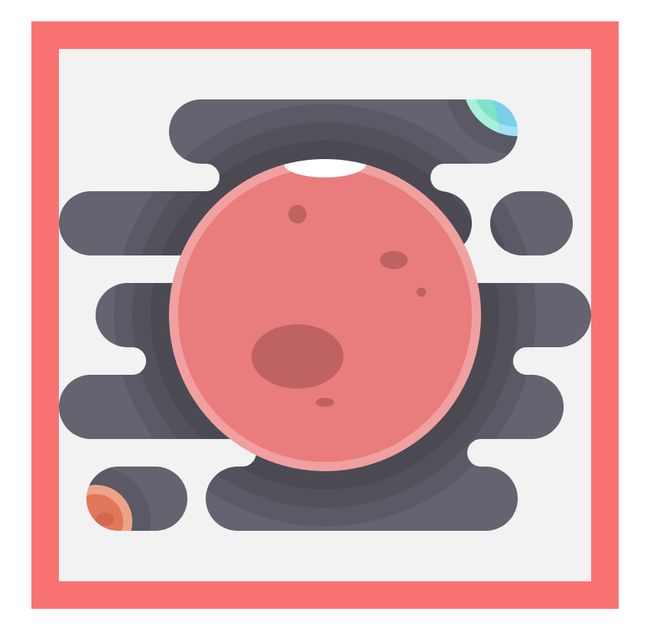
八、创建地球图标
第1步
与金星图标一样,我们需要做的第一件事是调整“空白”行星的颜色,将它的颜色更改为#78d2ea
第2步
选择钢笔工具(P)绘制“地球”的地貌#80e5c8然后使用较大的圆圈的副本进行遮罩
第3步
使用前面的图标副本,或者使用之前相同的步骤创建新副本,为行星赋予环状阴影
第4步
接下来,用与背景的绘制相同步骤添加一堆云,使用白色(#FFFFFF)进行着色,并将混合模式改为柔光
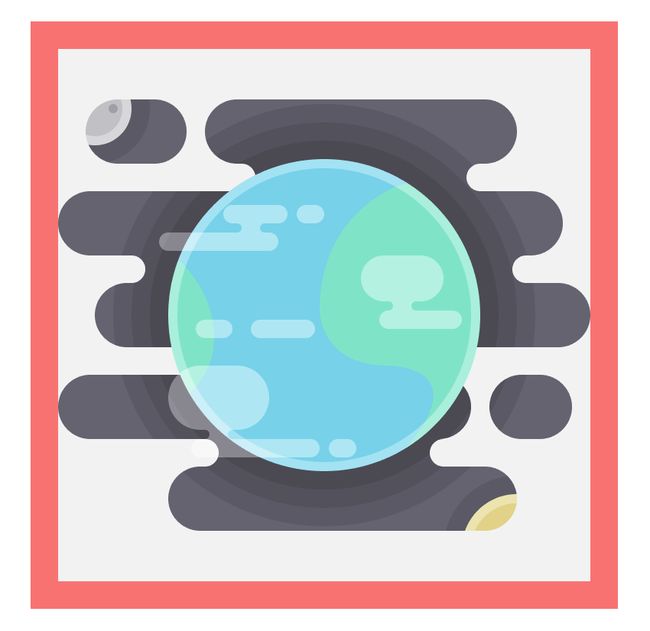
第5步
给左侧较小的天体着色#c1c1c6并给它建立一个2×2像素冲击坑(#a0a0a8),使其看起来像月亮,然后将第二个颜色更改为#d8ca8b
完成后,使用Control-G快捷键选择所有图标元素并将其组合在一起
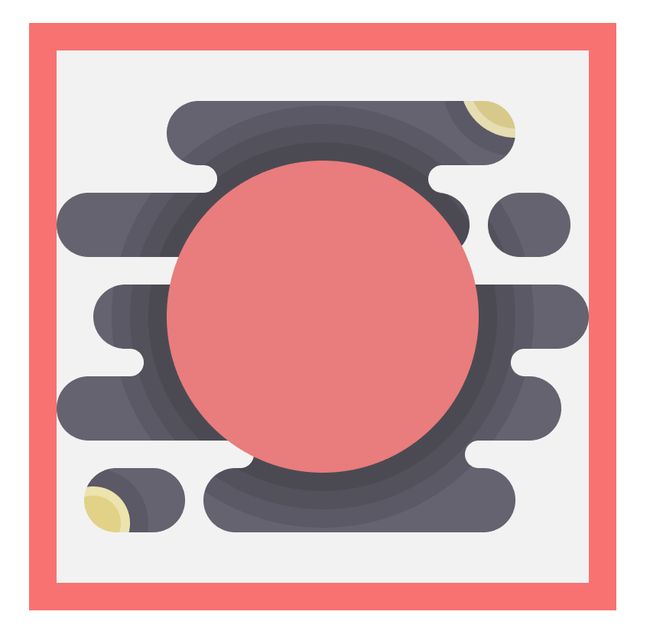
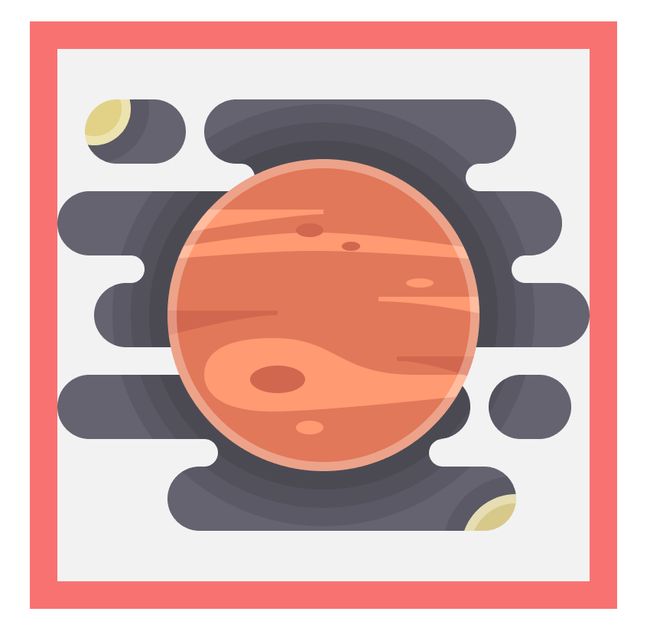
九、创建火星图标
第一步
将较大圆圈的颜色更改为#ea7d7d
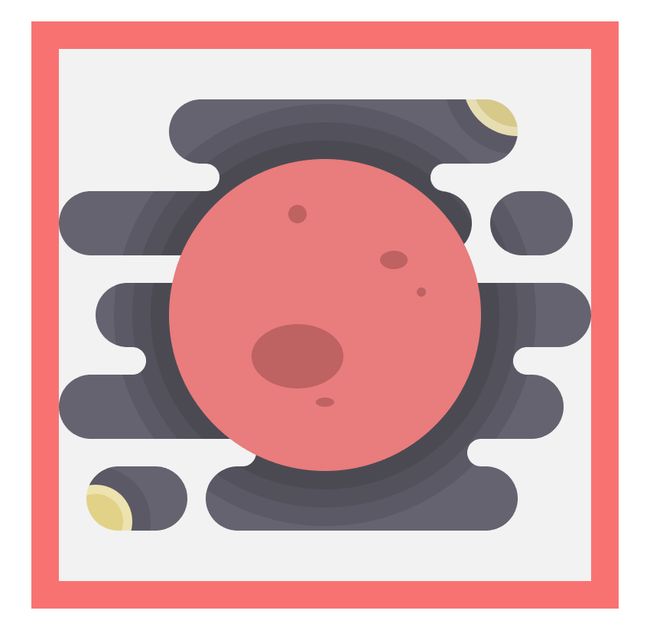
第2步
使用椭圆工具(L)创建颜色为#bf6262的形状座位陨石坑,并将它们分散到行星的中心与右上方
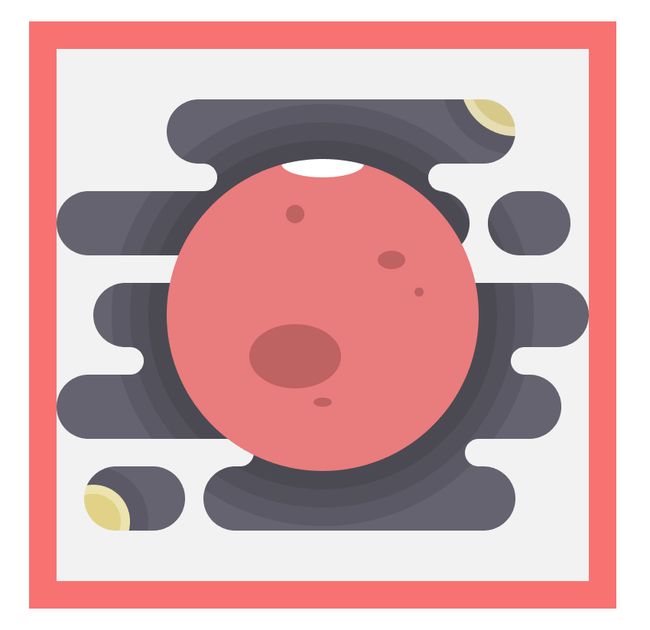
第3步
添加一个18×6px的椭圆(#FFFFFF)作为冰层放在行星顶部,使用下方较大的圆圈遮住多余形状
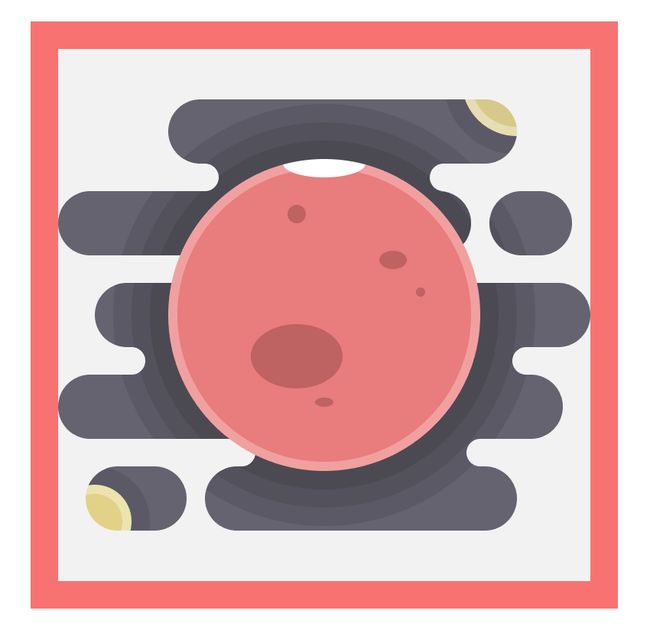
第4步
为行星创建浅色的轮廓并将白色冰层放置在星球顶层
第5步
将左侧较小行星的颜色更改为#27959(给它一个小细节#d3674f)作为金星,创建迷你地球替换右上角的行星来完成图标
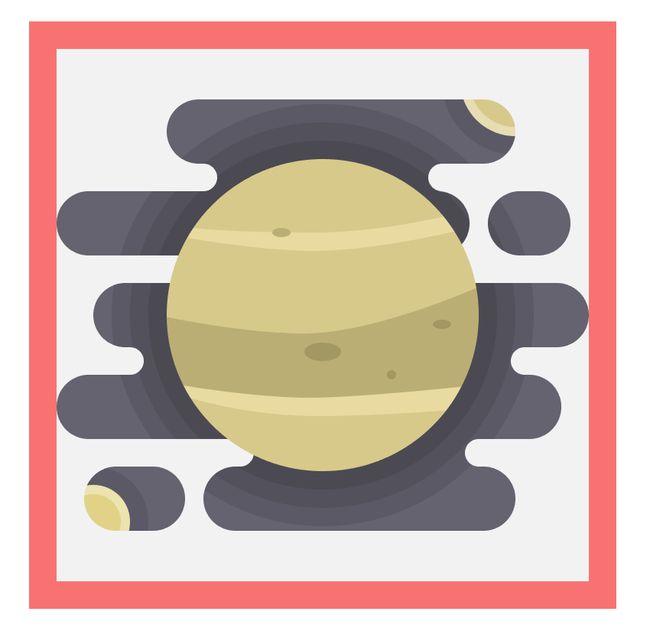
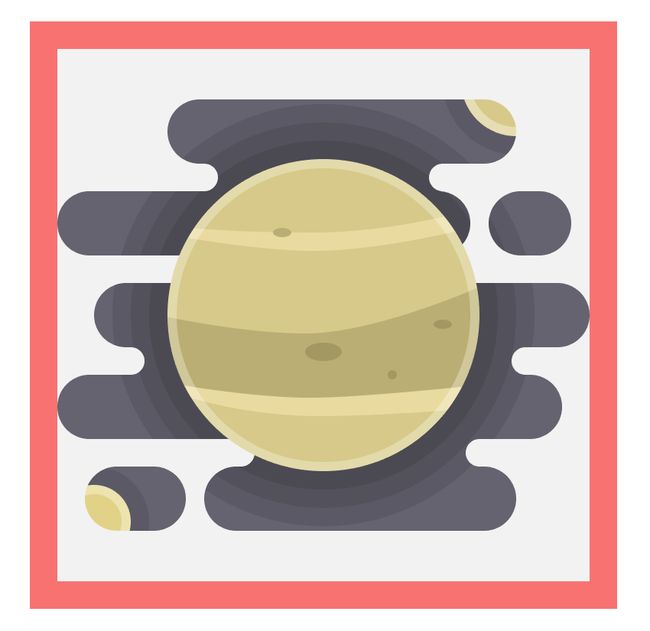
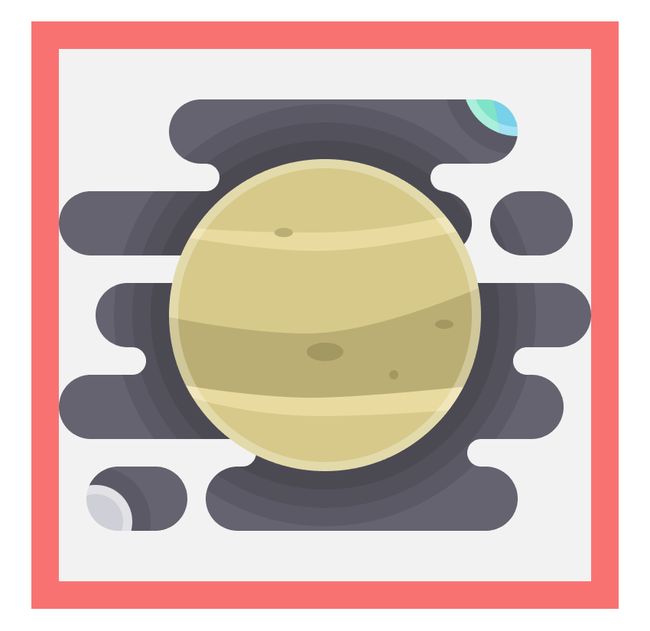
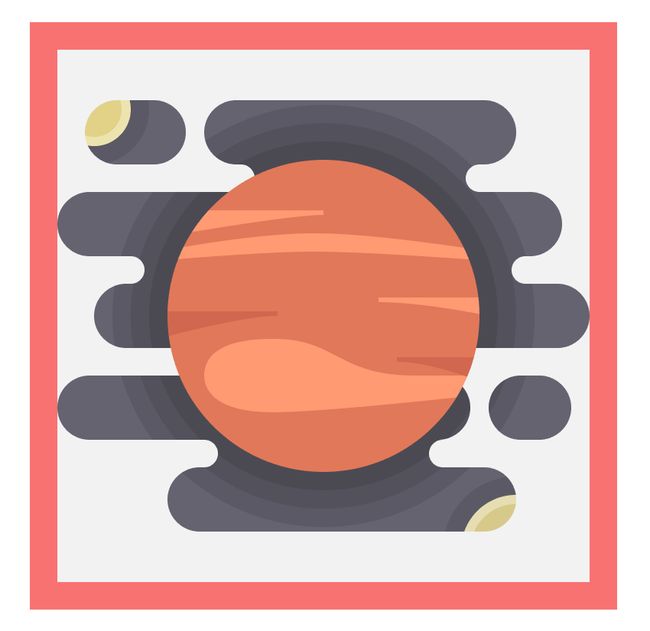
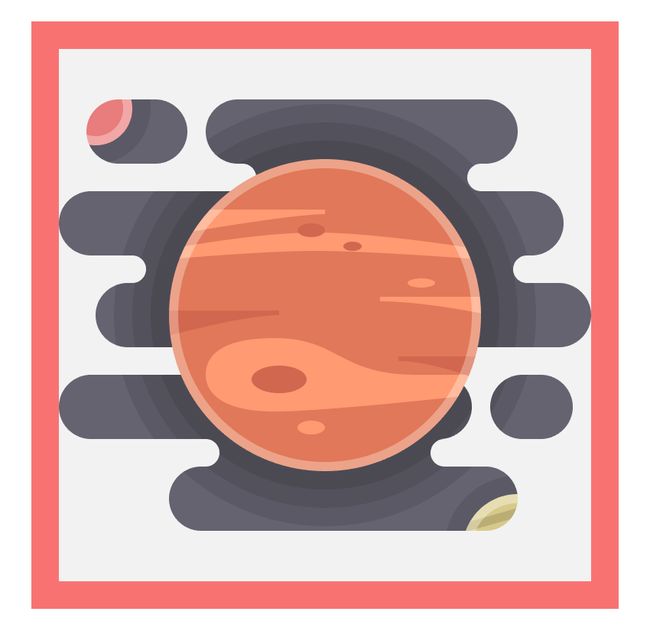
十、创建木星图标
第1步
跳转到下一个图层,放大我们当前的参考网格,并将行星的颜色从暗灰色更改为#e27959
第2步
使用钢笔工具(P)绘制几条#ff9b73较亮的线条和#d3674较暗的线条,使用行星副本创建剪切蒙版遮盖它们,使线条不会突出到行星表面之外
第3步
使用椭圆工具(L)在行星底部和上部创建一些椭圆
第4步
给行星创建环形轮廓,使其与其余图标的样式保持一致
第5步
将左上角的星球颜色改为#ea7d7d,右下角的行星颜色改为#d8ca8b,并在行星表面创建一些小的斜线(#bcaf75)
注:不要忘记使用Control-G快捷键选择所有图标元素将其组合在一起
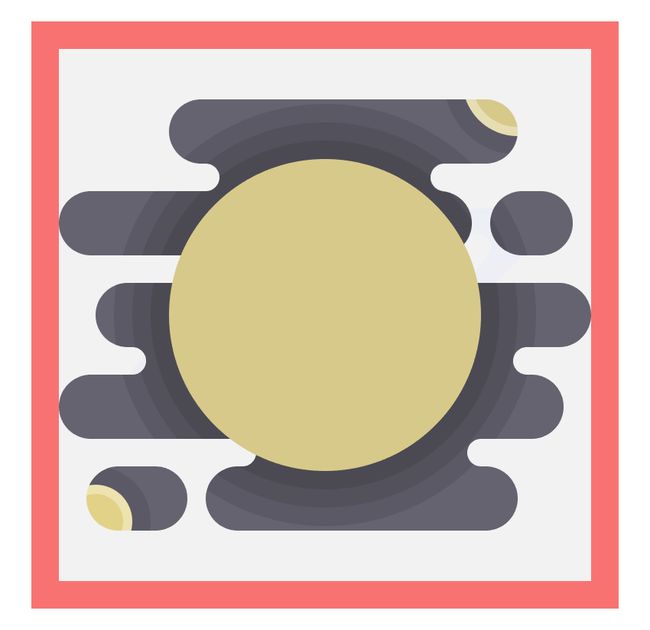
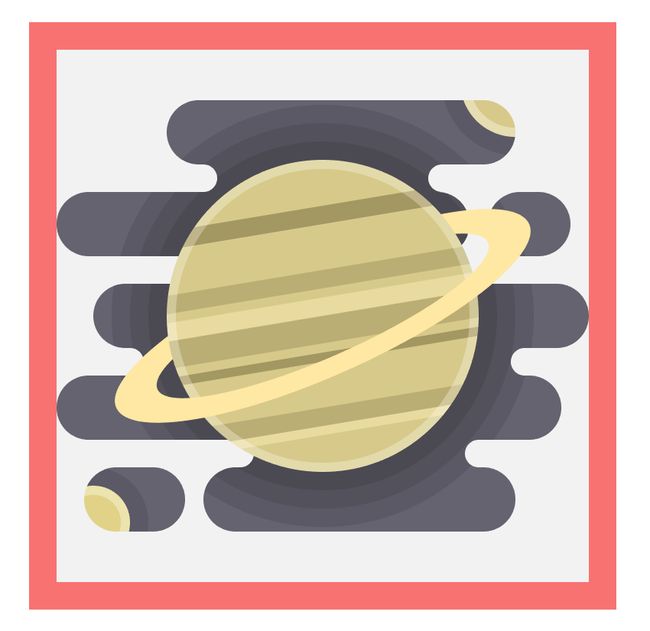
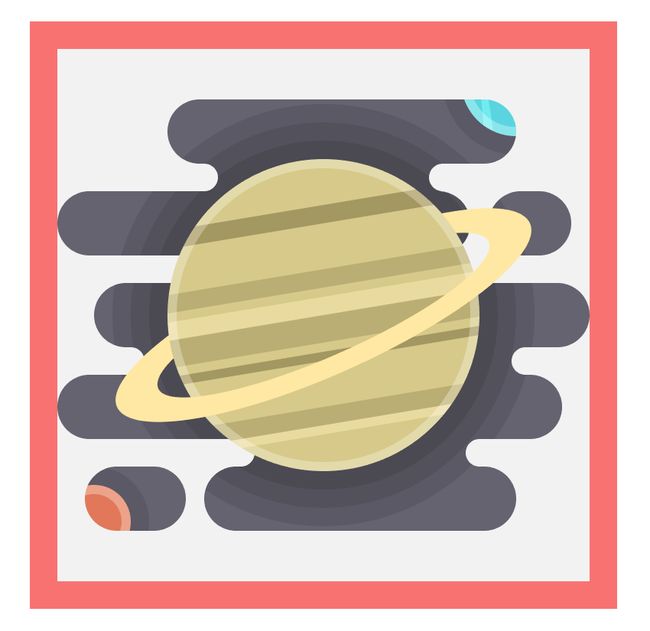
十一、创建土星图标
第1步
跳转到第7层,放大参考网格,将较大圆圈的颜色更改为#d8ca8b
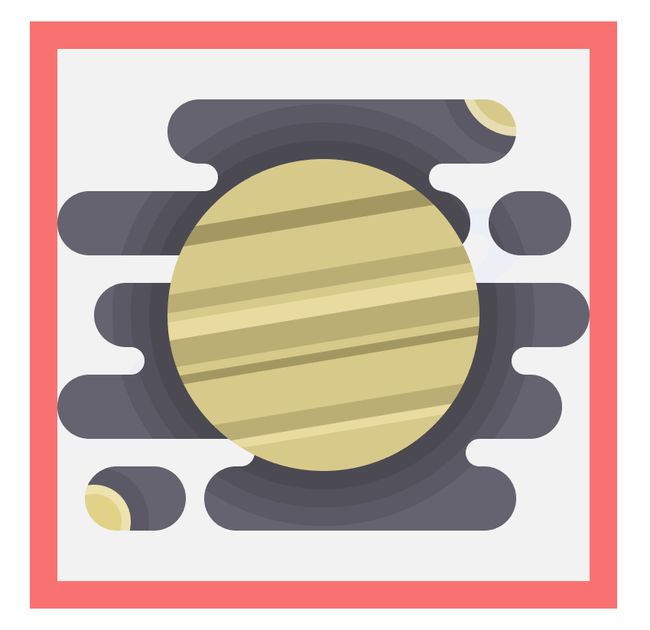
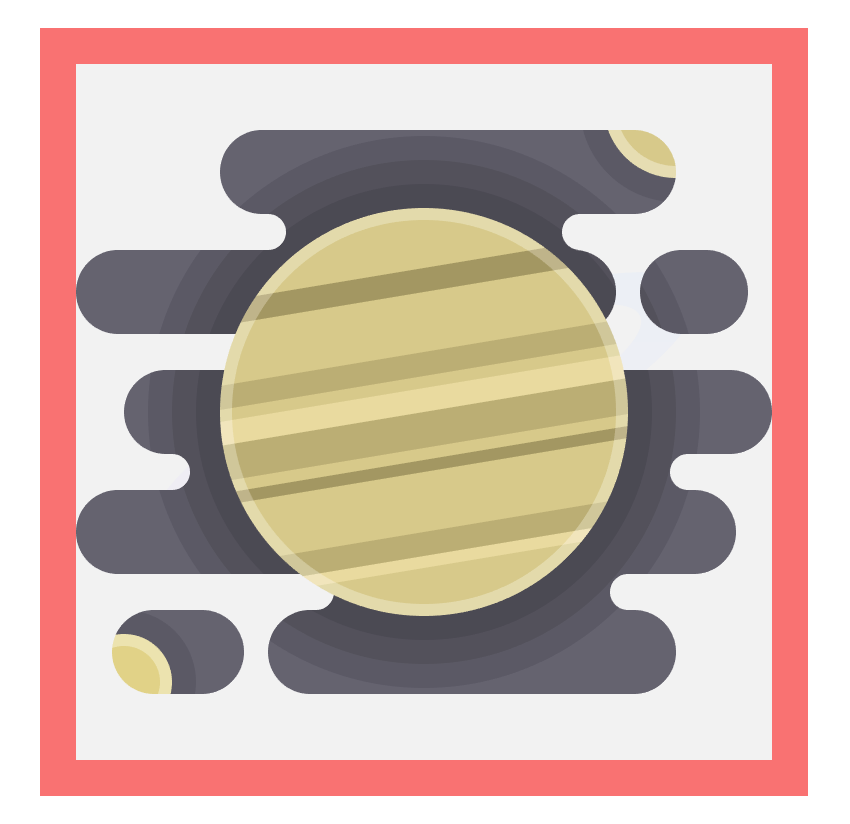
第2步
使用矩形工具(M),创建高度不一样的矩形,并分别赋予#eadba0、#bcaf75和#59862的颜色,使用直接选择工具(A)选择所有矩形一边的锚点将它们略微向顶侧移动约12px的距离调整矩形
第3步
按照之前添加行星轮廓一样的方法给行星创建较浅颜色的轮廓
第4步
添加行星的行星环,创建一个98×26像素(#ffe9a4)和一个较小的74×18px(#ffe9a4)的椭圆,使用路径查找器减去行星中心的形状
将生成的形状定位到行星的中心。确保将较大的圆圈放在它前面(右键单击>排列>置于前面),然后将其旋转24°(右键单击>变换>旋转>24)
第5步
创建行星环和行星的副本(Control-C)并将其粘贴到所有元素(Control-F)上,然后,使用“路径查找器”的“相交”选项,创建一个两者的交点产生的新形状,移除顶部创建行星环绕的感觉
第6步
改变左侧行星的颜色#e27959,并将右边的行星颜色设置为#5ad6e0并添加一些细长的线条(#73ecef)
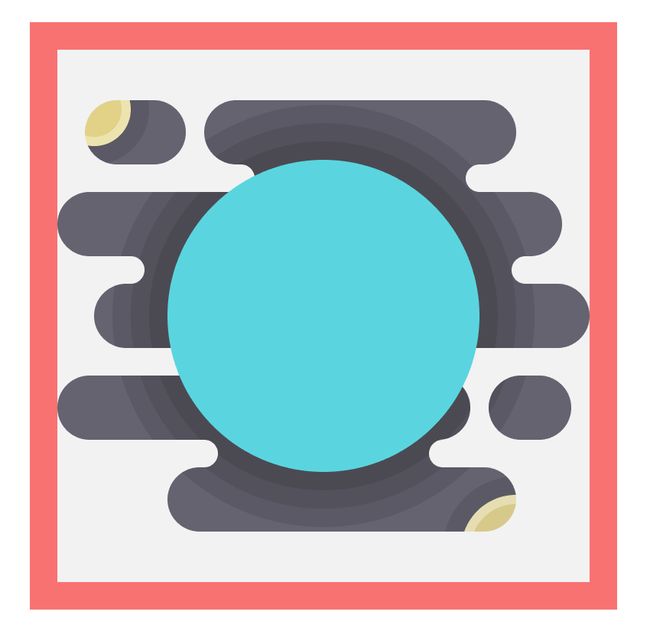
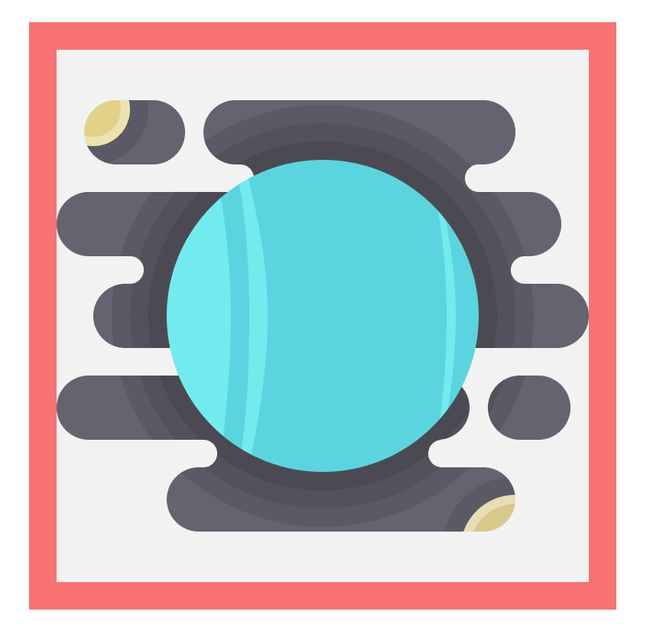
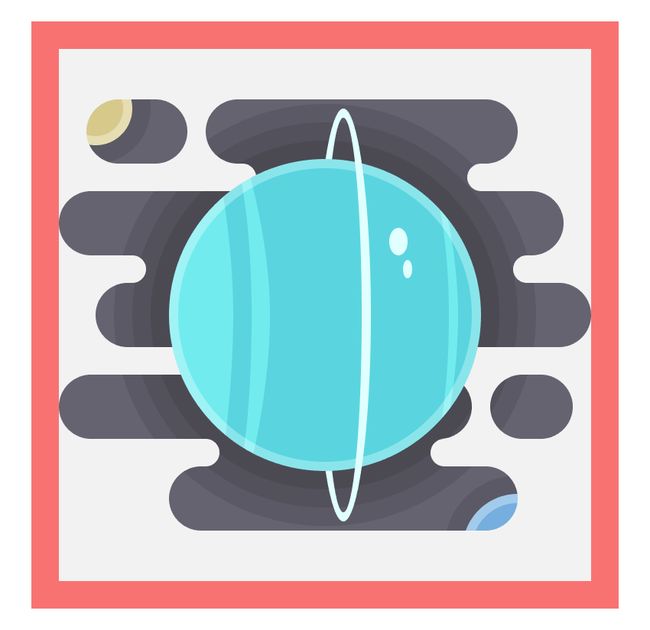
十二、创建天王星图标
第1步
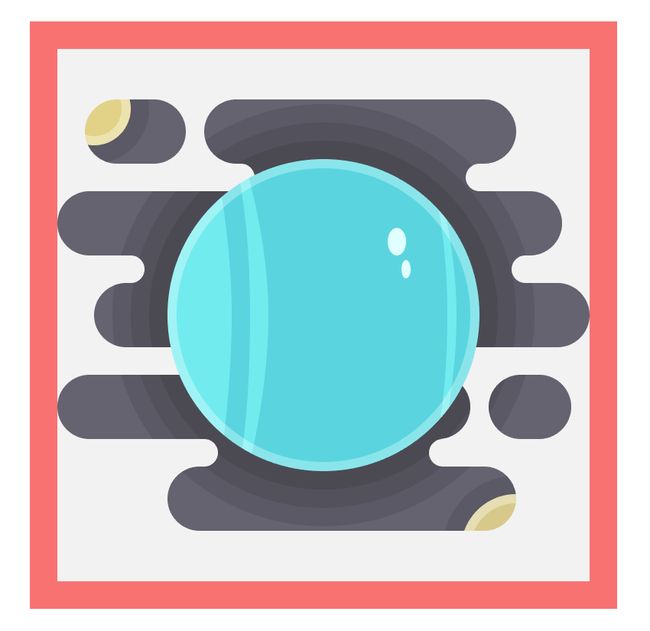
跳转到天王星图层,改变行星的颜色#5ad6e0
第2步
使用钢笔工具(P)绘制三个垂直线段,并使用#73ecef 给较大的圆圈进行着色和遮罩
第3步
使用椭圆工具(L),创建两个垂直细长形状,使用#e1ffff给它们着色,并将它们定位在行星的右上角
第4步
正如我们对之前的图标所做的那样,给行星添加环状的高光
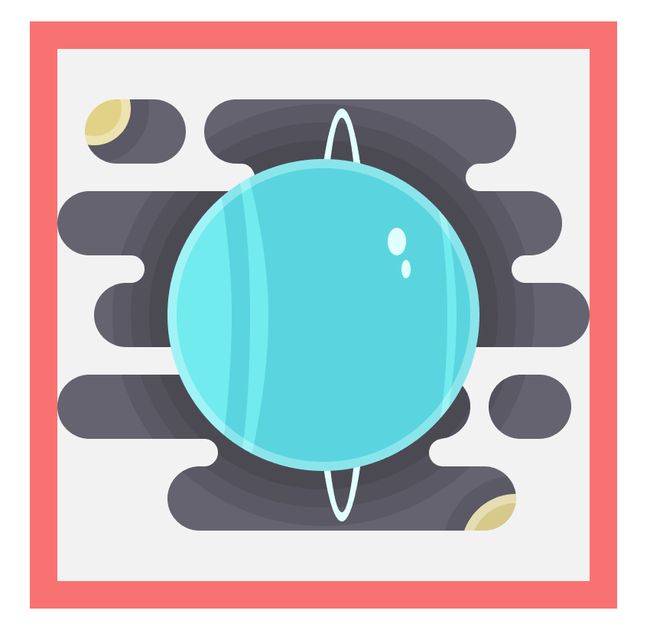
第5步
接下来给行星创建垂直的行星环,首先给行星需要添加垂直线条,通过创建一个12 x 90 px椭圆(#e1ffff)和另一个较小的8 x 86 px(#e1ffff)椭圆,使用路径查找器的减去选项将中间的椭圆从较大的椭圆中切出来完成
将生成的形状定位在行星的中心,放置在较大圆圈的下方,然后向右侧移动几个像素
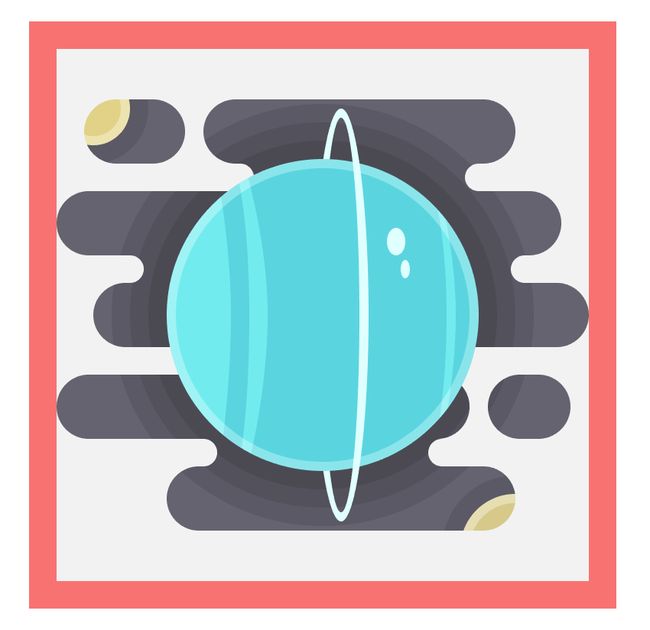
第6步
创建一个行星环和另一个较大的圆圈的副本(Control-C> Control-F),然后使用路径寻找器的相交选项创建一个绕着行星圆周运动的行星环
第7步
使用#d8ca8b 给右下角行星着色。完成后,选择所有图标元素并将其组合在一起(Control-G)
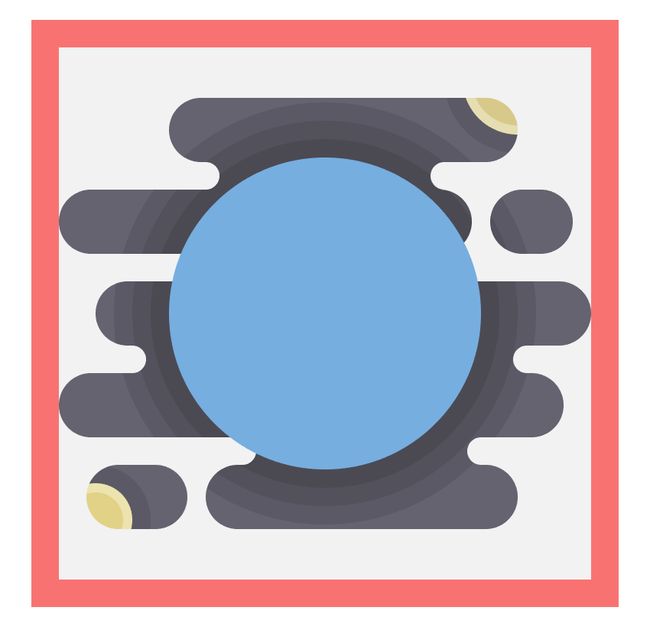
十三、创建海王星图标
第1步
接下来跳转到最后一个图层,将较大圆圈的颜色更改为#77afe0
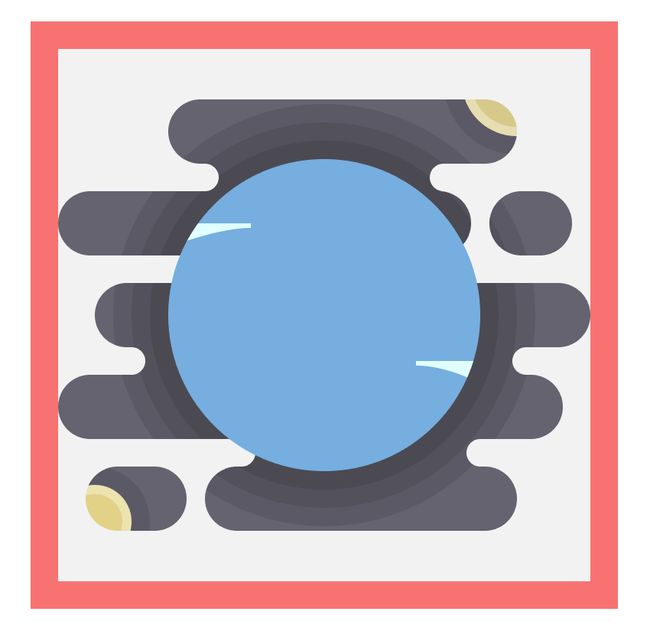
第2步
使用钢笔工具(P),绘制两个不规则形状,使用#e1ffff给它们着色,将它们一个放置在顶部,另一个放置在底部
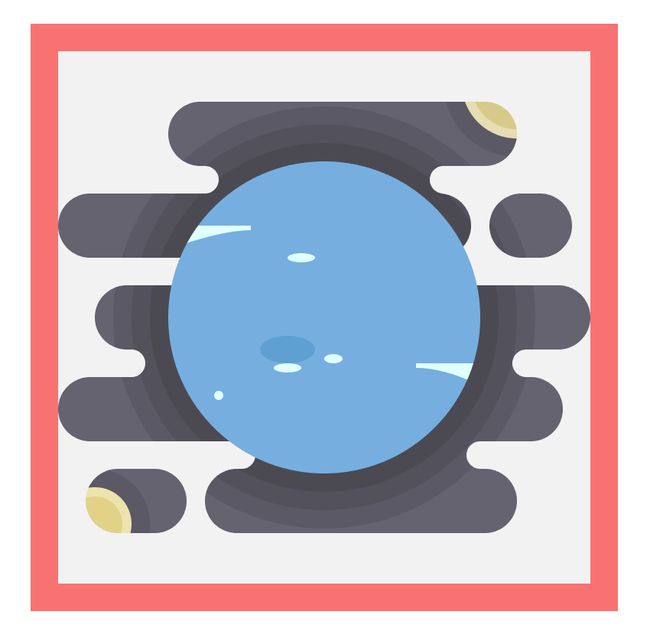
第3步
选择椭圆工具(L)并创建一对浅色斑点(#e1ffff)和一个较暗(#5fa1d3)椭圆阴影,放置在行星的中心
第4步
给行星添加2 px厚的环状高光以保持视觉上的一致性
第5步
通过从我们的土星图标中选取右侧较小行星的副本替换我们现在图层中右上角的星球来完成图标
并且使用Control-G快捷键选择所有图标元素并将其组合在一起
十四、创建渐变背景
接下来我们需要给背景创建平滑的渐变效果,这将使图标更具视觉吸引力
第1步
创建所有图标的背景副本(Control-C),将其粘贴在原图层的前面(Control-F)
然后,选择副本,转到“对象”>“复合路径”并单击“ 建立”将所有图形变为一个整体
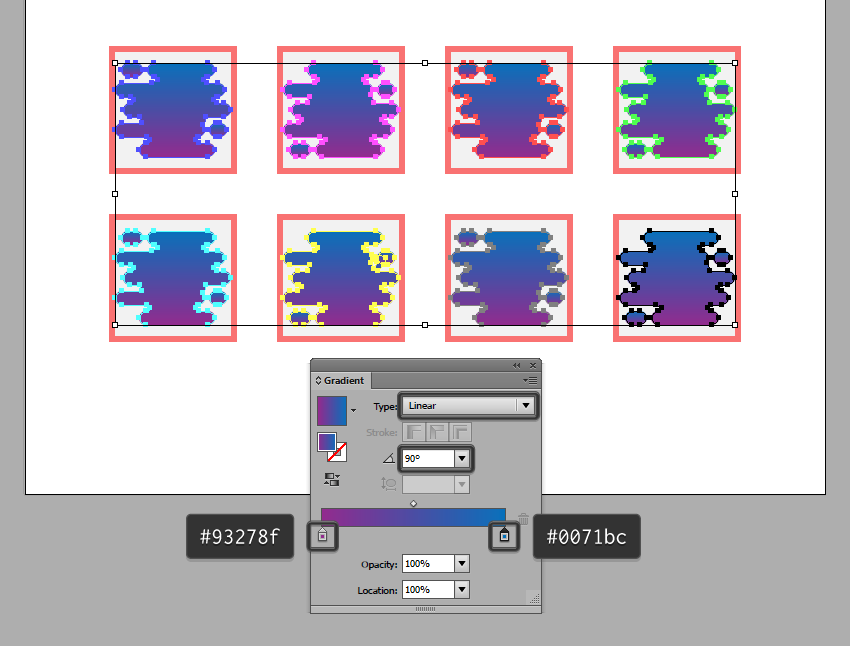
第2步
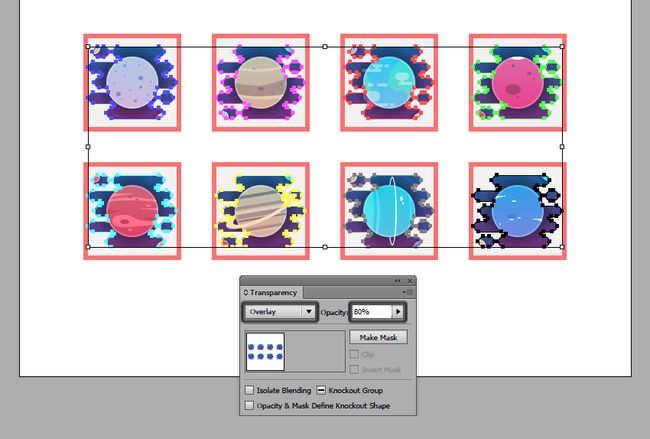
选择副本,然后对其应用线性渐变,调整左侧颜色为#93278f、右侧颜色为#0071bc,将角度设置为90°
第3步
在仍选择副本的情况下,打开“透明度”面板,并将“混合模式”设置为“叠加”,将“不透明度”降低到80%
完成
一旦你完成了叠加层,不要忘记选择它和底层图标,并将它们进行分组(Control-G),确保它们不会被错误地分开
这样,我们的图标就完成啦