- 《Solidity智能合约开发:从零到一实战指南》大纲
白马区块Crypto100
智能合约
为什么要学Solidity智能合约?在过去几年,区块链从一种“投机工具”进化为一种全新的技术基础设施。无论是NFT、DeFi、GameFi还是DAO,它们的核心都是——智能合约。✨什么是智能合约?智能合约是运行在区块链上的“自动执行程序”,不用依赖中介或第三方,信任直接写进代码里。而Solidity是智能合约开发的“通用语言”。为什么要做这个专栏?做区块链项目的人越来越多,但真正从零系统学习Sol
- 区块链在医疗数据共享中的应用:解锁安全与透明的新维度
Echo_Wish
人工智能前沿技术区块链安全
区块链在医疗数据共享中的应用:解锁安全与透明的新维度近年来,区块链技术在金融领域取得了显著的突破,然而,它的潜力不仅仅局限于数字货币和支付领域。随着医疗数据的数字化和信息化程度不断提升,区块链技术在医疗数据共享中的应用正逐渐成为一个热门话题。区块链以其去中心化、不可篡改、透明且高效的特点,为医疗行业的数据管理提供了全新的解决方案,尤其是在患者隐私保护、数据共享以及医疗服务的透明度方面。那么,区块链
- 【区块链】跨链技术详解
还没入门的大菜狗
区块链
跨链技术详解:打通区块链孤岛一、跨链技术概述1.定义与必要性跨链技术是指实现不同区块链网络之间价值和信息互操作的解决方案。随着区块链生态系统的扩张,解决"区块链孤岛"问题变得至关重要。跨链技术解决的核心问题:不同区块链间的资产流动跨链数据和状态共享多链智能合约调用统一的用户体验2.跨链技术的基本挑战一致性保障:确保跨链交易的原子性验证复杂性:如何在一条链上验证另一条链的状态安全保证:防止双花攻击和
- Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全
Echo_Wish
Python!实战!区块链python去中心化
Python与区块链隐私保护技术:如何在去中心化世界中保障数据安全在区块链世界里,透明性和不可篡改性是两大核心优势,但这也带来了一个悖论——如何在公开账本的同时保障用户隐私?如果你的交易记录对所有人可见,如何防止敏感信息泄露?Python作为区块链开发中最受欢迎的语言之一,提供了强大的工具和库来增强隐私保护。本文将深入探讨区块链的隐私保护技术,并结合Python代码示例,带你了解如何在Web3时代
- 使用Truffle进行智能合约测试
25号底片t
智能合约区块链网络
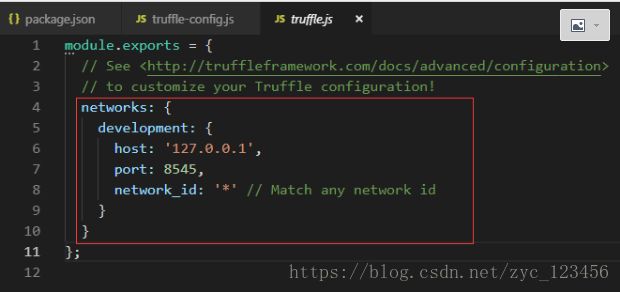
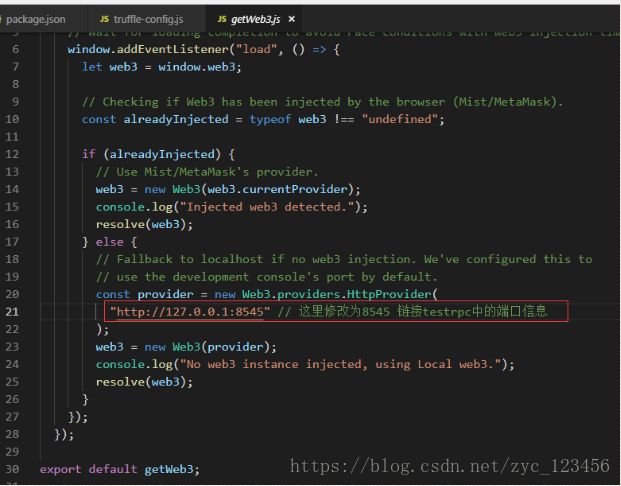
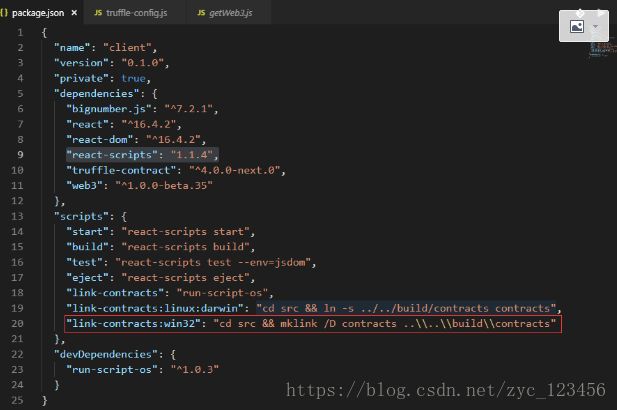
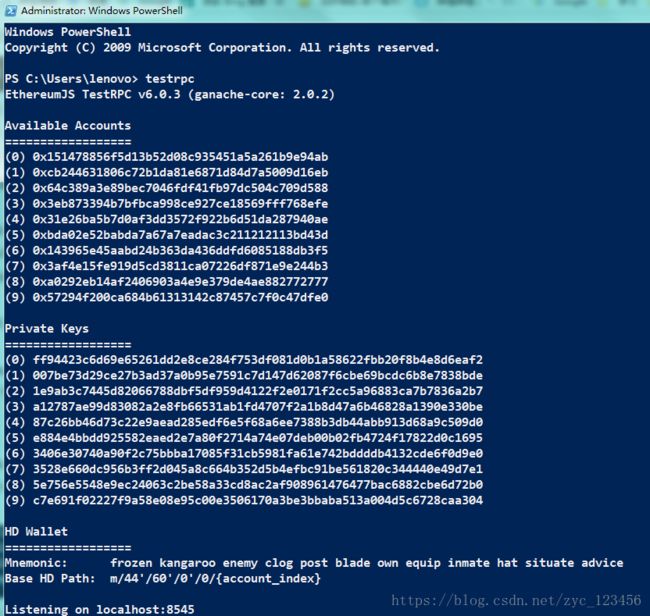
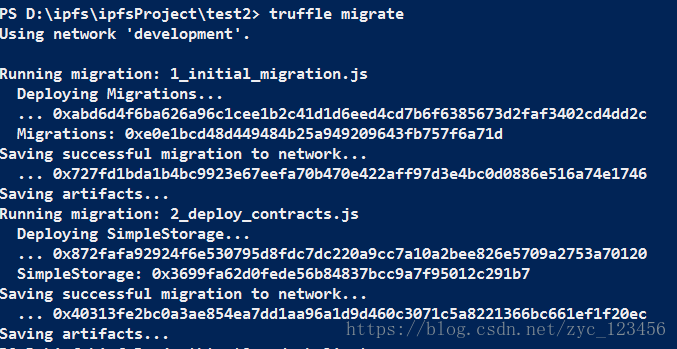
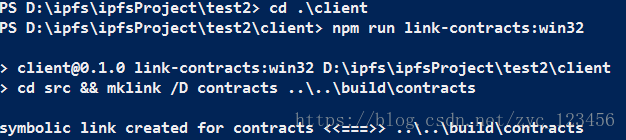
1、Vscode下安装Solidity插件,change到指定的solidity编译器的版本下2、Truffle开发框架的安装:npminstall-gtruffle3、在workspace下新建一个truffle-test的项目目录,执行truffleinit初始化项目D:\WorkSpace\4、在migrations目录下新建一个js文件:1_deploy_contracts.js(注意文件
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- 区块链驱动金融第六章——比特币匿名性:神话还是现实?
小DuDu
区块链技术驱动金融区块链金融
在比特币的众多特性中,匿名性无疑是最具争议也最受关注的一点。有人认为它是保护隐私的神器,也有人觉得它与匿名毫不沾边。那么,比特币的匿名性究竟是怎样的呢?让我们结合书中第六章的内容,深入探讨一番。比特币匿名性的定义与争议在讨论比特币的匿名性之前,我们得先明确匿名的定义。在计算机科学领域,匿名意味着具有无关联性的化名,即不同的交互行为之间无法被特定攻击者互相关联。从这个角度看,比特币的匿名性存在一定的
- 解锁区块链智能合约的未来:构建支持仿真测试的MySQL环境
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术快速发展的今天,智能合约作为其核心组件之一,正在改变我们处理交易、管理资产乃至构建商业逻辑的方式。然而,对于许多开发者而言,在正式部署之前如何有效地测试和验证智能合约的行为仍然是一个不小的挑战。本文将详细介绍如何设计并实现一个基于MySQL的支持智能合约仿真执行的环境,使您能够在传统的关系型数据库中体验到智能合约的强大功能。一、为什么选择MySQL?尽管以太坊等平台提供了专门用于编写和
- 解锁区块链智能合约版本管理的新纪元——MySQL架构下的革新之道
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术蓬勃发展的今天,智能合约作为去中心化应用(DApps)的核心组件,其版本管理和升级机制的重要性日益凸显。然而,传统的智能合约一旦部署便难以更改的特性给开发者带来了不小的挑战。面对这一难题,如何构建一个既能够保障数据安全又便于维护和更新的智能合约管理系统成为了业界关注的焦点。本文将深入探讨基于MySQL数据库设计支持智能合约版本控制的解决方案,旨在为读者提供一套完整的、易于实施的技术框架
- 使用Alchemy平台构建区块链应用程序的技术指南
dgay_hua
区块链python
在现代开发中,区块链技术已经成为一项热门技能,而Alchemy提供了一套强大的工具集,使得开发者可以轻松构建区块链应用程序。本文将带您深入了解如何在Alchemy平台上进行区块链应用的安装和设置,并展示如何使用BlockchainDocumentLoader类进行文档加载。技术背景介绍Alchemy是一个领先的区块链开发平台,通过提供强大的API和开发工具,帮助开发者轻松创建和管理区块链应用。它支
- 区跨链密码学
NO如果
密码学
1.哈希算法(Hash)❓1.1什么是哈希算法?区块链中为什么需要哈希?哈希算法是一种不可逆的、确定性的、固定长度的散列函数,用于将输入数据映射成固定长度的字符串。在区块链中的作用:数据完整性:确保区块内容未被篡改(MerkleTree)。唯一标识:区块哈希值用于唯一标识区块。密码学安全性:哈希值难以逆推,保证安全性。常见哈希算法:SHA-256(比特币):固定256位输出,抗碰撞强。Keccak
- 传统金融和分布式金融
倒霉男孩
DeFi金融分布式
文章目录传统金融和分布式金融一、传统金融机构的核心问题深度剖析1.支付与清算系统的结构性缺陷2.金融排斥(FinancialExclusion)的根源3.中心化风险的爆发与传导二、DeFi的技术突破与创新机制1.支付与清算:区块链的底层重构2.普惠金融的技术民主化3.去中心化治理与透明化运作三、DeFivs传统金融的范式革命1.价值传递范式的颠覆2.风险分散机制的升级3.经济模型的创新实验四、De
- 区块链驱动金融第四章——比特币实用指南:存储与使用全解析
小DuDu
区块链金融
在比特币的世界里,存储和使用比特币是每个参与者都必须面对的重要环节。第四章围绕这两个关键方面展开了详细的阐述,为我们提供了全面而深入的见解。现在,就让我们一起走进这一章,探索如何安全、便捷地存储和使用比特币。比特币的存储方式:多样选择,各有优劣简单本地储存:便捷与风险并存把比特币存储在本地设备上是最直接的方式,就像把钱放在钱包里一样方便。人们通常会使用比特币钱包软件来管理比特币和私钥,通过这些软件
- 区块链驱动金融第二章 —— 探秘比特币的去中心化之路
小DuDu
区块链技术驱动金融区块链
在当今数字化时代,比特币作为一种新兴的数字货币,其去中心化的特性备受关注。它打破了传统金融体系中对中心化机构的依赖,构建起一个独特的信任机制。这背后究竟隐藏着怎样的奥秘?让我们一同深入揭开比特币去中心化的神秘面纱。比特币去中心化的多面剖析去中心化的概念辨析在探讨比特币如何去中心化之前,我们需要明确去中心化的概念。去中心化并非比特币所独有,在互联网、电子邮件等领域都有体现。并且,没有一个系统是完全中
- 【自学笔记】NFT基础知识点总览-持续更新
Long_poem
笔记区块链
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录NFT(非同质化代币)基础知识点总览1.NFT简介2.NFT的应用场景3.NFT的工作原理4.NFT的创建和发行5.代码示例代码解释总结NFT(非同质化代币)基础知识点总览1.NFT简介NFT(Non-FungibleToken,非同质化代币)是一种基于区块链技术的独特数字资产,每个NFT都是唯一的、不可互换的。与同质化代币(
- 区块链Blockchain
weixin_33827590
区块链密码学数据结构与算法
区块链Blockchain区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法。狭义来讲,区块链是一种按照时间顺序将数据区块以顺序相连的方式组合成的一种链式数据结构,并以密码学方式保证的不可篡改和不可伪造的分布式账本。广义来讲,区块链技术是利用块链式数据结构来验证与存储数据、利用分布式节点共识算法来
- Python:区块链 Blockchain 入门的技术指南
拾荒的小海螺
Pythonpython区块链开发语言
1、简述区块链(Blockchain)是一种去中心化、不可篡改的分布式账本技术,最初因比特币而广为人知。如今,区块链已发展成为一种可以应用于金融、供应链管理、智能合约等多个领域的技术。本文将简要介绍区块链的基本概念和原理,并通过Python实现一个简化的区块链原型,帮助您快速上手区块链的实践。2、基本原理区块链是一种链式结构,由多个“区块”串联而成。每个区块中包含若干交易信息,并通过加密哈希指向前
- 主流区块链平台对 EVM 的依赖情况分类说明
倒霉男孩
区块链知识区块链
文章目录概要1.EVM兼容链BinanceSmartChain(BSC)Polygon(PoS链)AvalancheC-ChainFantomOptimism/Arbitrum2.非EVM链3.混合型链AvalanchePolygonSupernetsBNBChain概要1.EVM兼容链这些链直接支持以太坊虚拟机,开发者可用Solidity编写合约,并复用以太坊工具链:BinanceSmartCh
- 我所认识的区块链
whg1016
区块链
什么是区块链区块链是一个多节点共同参与,共同确认的记账系统,账本由是由一串串数据块组成的,下一个数据块记录了上个数据的hash,所有的块按照顺序形成一个完整的数据链条。每个节点都有完全一致的账本数据,记录的数据不可篡改和不可伪造。这个链条被保存在所有的服务器中,只要整个系统中有一台服务器可以工作,整条区块链就是安全的。区块链的由来区块链起源于Bitcoin,2008年11月1日,一位自称中本聪(S
- 区块链赋能:用Python开发去中心化投票系统
Echo_Wish
Python!实战!区块链python去中心化
区块链赋能:用Python开发去中心化投票系统在这个互联网迅猛发展的时代,投票系统不仅仅停留在政务领域,它已成为社区治理、企业决策甚至区块链DAO(去中心化自治组织)中重要的机制。然而,传统投票系统往往集中化,存在信任和数据安全问题。区块链技术以其不可篡改性和透明性为去中心化投票提供了理想的解决方案。在这篇文章中,我将通过Python语言,结合区块链智能合约,教你如何从零开发一个去中心化的投票系统
- Python助力区块链互通——跨链桥接的实现与实践
Echo_Wish
Python!实战!区块链python开发语言
Python助力区块链互通——跨链桥接的实现与实践区块链技术的繁荣发展带来了巨大的生态创新,但也因各链之间的割裂局面限制了它们的潜力。例如,你或许想在以太坊上使用来自比特币的资产,却因两条链不互通而不得不求助于中心化交易所。要打破“链间壁垒”,跨链桥接(Cross-chainBridge)应运而生。今天,我以Echo_Wish的视角,通过Python代码实践,带你深入了解跨链桥接的工作原理,技术实
- 技术沙龙 | 从高并发架构到企业级区块链探索零售创新
weixin_33984032
区块链python数据库
2019独角兽企业重金招聘Python工程师标准>>>伴随消费新理念的不断升级和技术创新发展,零售业逐渐被推到风口浪尖,对此京东曾表示,推动“无界零售”时代的到来理念,倡导实现成本、效率、体验的升级才是终极目标。此概念一出,零售行业的侧重点开始由销售端向技术端倾斜,趁着一年一度618来临之际,京东云特别在上海举办了主题为"从高并发架构到企业级区块链,探索无界零售的数字化创新"的技术沙龙活动。本次活
- 【从零开始学习计算机科学】信息安全(十三)区块链
贫苦游商
学习区块链hash公有链私有链信息安全网络安全
【从零开始学习计算机科学】信息安全(十三)区块链区块链区块链概述区块链的主要特性开放,共识交易透明,双方匿名不可篡改,可追溯区块链的主要类别公有链私有链联盟链区块链核心技术Hash指针Merkle(梅根)树SPV交易验证过程区块链网络分叉解决机制51%攻击问题基于比特币的区块链的优势与不足常用的区块链区块链区块链概述能否在互联网环境(开放环境)下,创造一种技术,使得在无法保证人们相互信任的前提下,
- ERC-6909 最小多代币标准
GTokenTool发币平台
区块链
ERC-6909Token标准是ERC-1155Token标准的一种简化替代方案。ERC-1155标准引入了一种多Token接口,使得单个智能合约能够结合可替代的和不可替代的Token(即,ERC20和ERC721)。ERC-1155解决了多个挑战,例如降低部署成本、最小化以太坊区块链上的冗余字节码,以及简化多Token交易的Token批准流程。然而,由于每次转账都强制要求回调、强制包含批量转账,
- 去中心化金融的风起与未来:从边缘创新到主流趋势
Echo_Wish
前沿技术人工智能python区块链开发语言
去中心化金融的风起与未来:从边缘创新到主流趋势在区块链技术的大潮中,去中心化金融(DeFi,DecentralizedFinance)以其革命性的理念彻底颠覆了传统金融世界的规则。DeFi的发展让普通用户得以无需依赖银行或中介机构就能在全球范围内转账、借贷、投资。然而,DeFi的光环背后也隐藏着种种挑战,未来将如何发展?本文从现状分析入手,并结合实际案例,带你展望其广阔前景。DeFi的现状:金融民
- Python赋能区块链溯源系统:从技术实现到应用落地
Echo_Wish
Python!实战!python区块链开发语言
Python赋能区块链溯源系统:从技术实现到应用落地在供应链管理、食品安全、药品追踪等多个领域,产品的来源和流通过程正成为消费者和企业关注的重点。传统溯源系统往往缺乏数据透明性和不可篡改性,而区块链技术的引入解决了这些痛点,将溯源信息永久记录在分布式账本上,实现全流程可追溯。那么问题来了:如何用Python这把“瑞士军刀”构建一个高效的区块链溯源系统?本文将围绕这一主题,深入探讨Python在区块
- Web3身份验证技术对数据保护的影响研究
清 晨
反侦测指纹浏览器社交媒体web3ClonBrowser跨境电商隐私保护
Web3身份验证技术对数据保护的影响研究在这个数字化时代,我们的身份和数据安全比以往任何时候都更加重要。Web3技术以其去中心化和用户主权的核心理念,为个人数据的管理和保护提供了新的视角。本文将探讨Web3身份验证技术如何影响数据保护,并分析其对我们数字生活的影响。Web3身份验证技术简介Web3身份验证技术依托于区块链和先进的加密技术,如非对称加密算法和智能合约,为用户提供了一种全新的身份验证方
- 当现代教育技术遇上仓颉---探秘华为仓颉编程语言与未来教育技术的接轨
想成为高手499
华为服务器php
引言随着人工智能、物联网、区块链等新兴技术的发展,编程语言的需求也在不断演化。据市场研究机构发布的数据显示,全球编程语言市场规模预计在未来五年内将以每年10%的速度增长。此外,越来越多的企业和高校正在积极推动基于分布式系统和硬件优化的新型语言开发,这进一步表明对高性能编程语言的需求日益旺盛。近年来,华为推出了自研编程语言“仓颉”,以其高效的语法设计、灵活的语义表达能力和强大的跨平台适配性能引发了编
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- Hotcoin精彩亮相2024香港Web3嘉年华
Hotcoin
web3游戏去中心化区块链
4月9日,由万向区块链实验室、HashKeyGroup联合推出,由W3ME承办的“2024香港Web3嘉年华”活动在香港圆满落幕。作为全球规模最大的Web3活动之一,2024年香港Web3嘉年华汇集了160+全球热门项目,100+行业垂直媒体,以及300+专家学者、知名项目代表、行业领军人物等演讲嘉宾,共同探索Web3发展新洞察。Hotcoin作为本次活动的七大一级参展商,在本次会场精心布置了展位
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,