vue 3.0坑 vue-cli版本安装升级问题 添加路由问题 生成环境上路径问题 生成环境空白 代码检测问题代码报错
都有哪些坑
今天用vue 3.0搭建了个小的项目就是这做几个邀请页面 但是一路来坑就不断 首先是vue-cli版本问题 坑后来又是路由调整问题 然后打包完项目放在生产环境上发现访问不了的F12检查后发现js css 访问不到路径问题 和空白显示问题访问不到页面的问题 然后在开发的过程中发现代码检测也是有问题 毫无征兆的你发现你的代码就坏了
罗列
- vue-cli版本问题
- 路由需手动设置
- 生成环境上路径问题
- 生成环境空白显示
- 代码检测问题
1.vue-cli升级版本问题

文档是这样说的 然后我就开始准备卸载我的vue-cli了 但是发现我的vue-cli跟着了魔一样卸载不了
原因 : nodejs安装路径问题
解决办法
2.打开环境变量>在用户变量中找到path,这里的的路径必须和你电脑 npm 的全局安装路径对应

3.还要更改NODE_PATH的路径 必须和你是 npm 全局安装路径下的 node_modules 在最后面加上你node.js的路径 (没有就添加一个)
这样就可以使用 npm install -g @vue/cli 或者 yarn global add @vue/cli 就可以升级啦~ (vue -V) 可以查看版本号
2.路由需手动设置
然后创建完项目 (这里vue 3.0提供了两种一种是常规的命令行 还有一种是图形化操作)
可以通过 vue ui 命令以图形化界面创建和管理项目
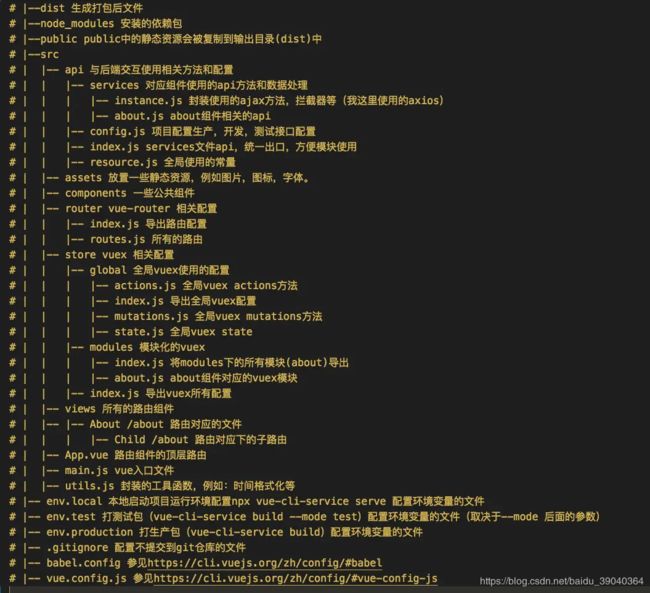
然后我创建完的dome结构树是这样的
额我这里就说下路由这块 我是直接写在我们的main.js下 (在3.0中没有了默认的路由 )你可以直接向我这样写道main.js中也可以创建个router.js引入下 使用以前的结构
main.js模式
import Vue from 'vue'
import App from './App.vue'
//路由
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import jumpapp from './pages/jumpapp'
import microcinema from './pages/microcinema'
const routes = [
{path: '/',redirect: '/jumpapp'},
{path: '/jumpapp',component: jumpapp},
{path: '/microcinema',component: microcinema},
{path: '*',redirect: '/'} //防输错或者没找到页面路由错误,跳转到首页
]
const router = new VueRouter ({
routes
// mode: 'history'
})
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
router.js方式
//在src下创建router 文件下创建index.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{path: '/',redirect: '/microcinema'},
{path: '/jumpapp',component: jumpapp},
{path: '/microcinema',component: microcinema},
{path: '*',redirect: '/'} //防输错或者没找到页面路由错误,跳转到首页
]
})
import jumpapp from '../pages/jumpapp'
import microcinema from '../pages/microcinema'
然后需要在main.js引入下
import Vue from 'vue'
import App from './App.vue'
import router from './router' //引入
Vue.config.productionTip = false
new Vue({
router, //加入
render: h => h(App),
}).$mount('#app')
其实两种都一样路由还是一样的只是需要新页面去写路由不 不过还是推荐大家使用这种引入的方式可以明亮点
3.生成环境上路径问题
在打包好上传到生产环境上访问不了
原因呢:
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.my-app.com/my-app/,则设置 publicPath 为 /my-app/这个值也可以被设置为空字符串 (’’) 或是相对路径 (’./’),这样所有的资源都会被链接为相对路径,这样打出来的包可以被部署在任意路径,也可以用在类似 Cordova hybrid 应用的文件系统中
解决:
我们在文件的根目录下有就更改无就添加 《vue.config.js》 js页面
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? './' : './'
}
加里面即可~
4. 生成环境空白显示
然后好不容易路径在没问题了 但是却发现是不报错也不出来东西空白页面 这种问题啊 《十有八九都是路由问题》
解决
就是路由模式 hash和history,默认的是hash模式. 我这里的话是改成history模式 然后我们的服务端没有做配置导致的
这个问题跟vue 3.0莫得关系 哈哈
5. 代码检测问题
这个呢 我不知道是只有我有这个问题还是都有 就是你的代码你做着做着突然满屏的错误你开始检查的你的代码 ,可发现这代码真没啥毛病啊 然后是1遍 2遍 99遍最后发现你无论咋改还是报错 然后一气之下ctrl+c Y 然后重启了一波 发现又好了 …