- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些
清水迎朝阳
CEF应用CEF交互注入函数注册CPP
一、前序知识1、设置单进程模式,方便调试voidClientApp::OnBeforeCommandLineProcessing(constCefString&process_type,CefRefPtrcommand_line){if(process_type.empty()){//cef在debug模式下有问题#ifdef_DEBUGcommand_line->AppendSwitchWith
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- HTTP请求过程详解
酥暮沐
http网络协议网络
一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用
吃货喵
htmlhover作用另外一个对象
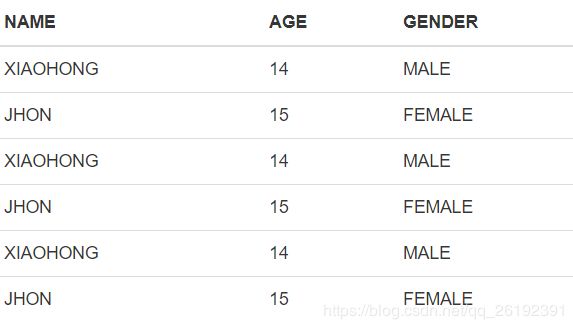
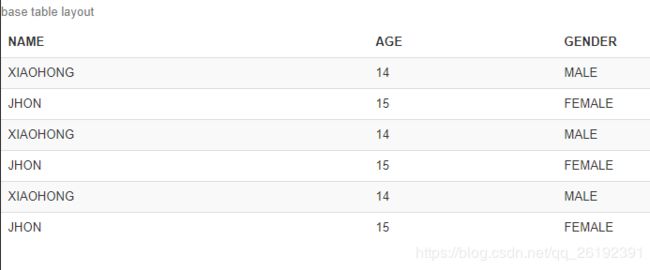
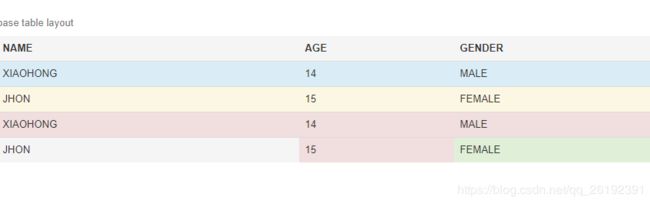
效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover
- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- CSS特效花样鼠标悬停效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效花样鼠标悬停效果鼠标悬停效果概述基本概念与作用示例一:基本的颜色变化代码解释示例二:渐变背景色代码解释示例三:放大与阴影效果代码解释示例四:文字提示代码解释示例五:旋转和翻转代码解释实际工作中的使用技巧在现代Web开发中,良好的用户体验往往意味着不仅仅要有一个功能完备的应用程序,还需要具备吸引人的视觉效果。鼠标悬停效果便是提升网站交互性和吸引力的一种常见方式。本文将探讨如何运用CSS来实
- CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变
Lipn
前端CSScss前端
这里我们实现一个鼠标停留在input框时,使得input和button两个元素的边框都变颜色首先该元素结构如下,HTML是这样的第一步:当鼠标悬停在input上时,使用css伪类选择器,代码如下:这里空格是后代选择器,:hover是伪类选择器.testinput:hover{}第二步:当鼠标悬停在input上时,选中button元素:从html可以看到input和button属于兄弟关系,相邻兄弟
- CSS实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果
Wiktok
css前端
CSS可以实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果。可以通过以下几种方法来实现:1.使用兄弟选择器(AdjacentSiblingSelector)如果两个元素是兄弟关系(即它们有相同的父元素),可以使用+或~选择器来实现。示例代码:.element1:hover+.element2{background-color:yellow;}悬停在我上面另一个元素在这个例子中,当鼠标悬
- 推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计
蓬玮剑
推荐开源项目:FastAPIBestArchitecture—极致的后端架构设计项目地址:https://gitcode.com/gh_mirrors/fa/fastapi_best_architecture项目简介在寻找一款基于FastAPI构建的强大且灵活的后端解决方案吗?那么,你已经找到了——FastAPIBestArchitecture。这是一个遵循前端与后端分离原则的中间件层解决方案,采
- 在 Spring Boot 结合 MyBatis 的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现
冷冷清清中的风风火火
笔记springbootspringbootmybatis后端
在SpringBoot结合MyBatis的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现。以下是分步说明和完整代码示例:一、实现方案选择1.方案一:自定义注解+Jackson序列化脱敏适用场景:数据返回给前端时动态脱敏,数据库存储原始数据。优点:无侵入性,通过注解灵活控制脱敏字段,与业务逻辑解耦。核心实现:利用Jackson的JsonSerialize
- Geotrust SSL证书和SymantecSSL证书哪个好?
weixin_34293246
网络
GeoTrust是全球第二大数字证书颁发机构(CA),也是身份认证和信任认证领域的领导者,GeoTrust始终坚持低成本地部署SSL数字证书和实现各种身份认证。其在2001年到2006年占领全球市场25%的市场分额,在全球150多个国家有超过10万个用户在使用GeoTrust的安全产品,为用户的网站信息进行保驾护航。Symantec作为信息安全领域全球领先的解决方案提供商,也是全球最大的信息安全厂
- lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?
沐土Arvin
javascript前端开发语言
写在前面前面是讲解了lrz基础用法,从6开始讲解源码,使用过lrz的可以直接从6开始看,中间也掺杂了一下我自己开发过程中的踩坑和经验分享,欢迎讨论!lrz(LocalResizeIMG)是一个前端图片压缩库,主要用于在浏览器中压缩图片并上传。以下是其主要特点和功能:1.主要功能图片压缩:通过调整图片质量和尺寸来减小文件大小。保持宽高比:压缩时可保持图片原始宽高比。多格式支持:支持常见图片格式如JP
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- 前端面试
请叫我子鱼
编程语言笔试面试程序员webinterview
前端面试之道JS基础知识点及常考面试题原始(Primitive)类型面试题:原始类型有哪几种?null是对象嘛?在JS中,存在着6种原始值,分别是:booleannullundefinednumberstringsymbol首先原始类型存储的都是值,是没有函数可以调用的对象(Object)类型面试题:对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?在JS中,除了原始类型那么其他的都是对
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- Django系列教程(15)——上传文件
l软件定制开发工作室
Django教程djangookhttppython
目录Django文件上传需要考虑的重要事项Django文件上传的3种常见方式项目创建与设置创建模型URLConf配置使用一般表单上传文件使用ModelForm上传文件Django文件上传需要考虑的重要事项文件或图片一般通过表单进行。用户在前端点击文件上传,然后以POST方式将数据和文件提交到服务器。服务器在接收到POST请求后需要将其存储在服务器上的某个地方。Django默认的存储地址是相对于根目
- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla