【工具】postman详解
文章目录
- 一、前言
- 二、设置postman主题
- 三、postman基础功能介绍
- 四、请求区域介绍
- 4.1 get请求参数Params
- 4.2 post请求参数Body
- 4.3 返回值
- 4.4 上传文件代码
- 4.5 其他
- 五、导出和导入接口集
- 六、设置环境变量
- 七、将返回值的某个数据设置为环境变量
- 八、其他的常用tests方法
- 九、使用postman进行接口自动化测试
- 十、小结
一、前言
后端接口调试必备工具——postman。
二、设置postman主题
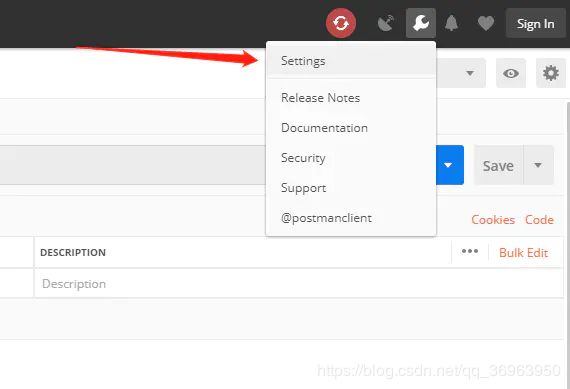
右上角的设置里可以设置postman的主题
这里,出于个人习惯,我把它设置成了黑色
三、postman基础功能介绍
首先,看一下它的基础功能:
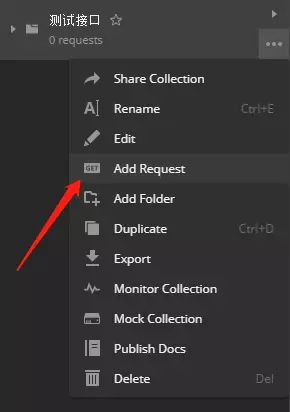
collection在postman里面相当于一个文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。这里我们做一个普通接口的简单的示例
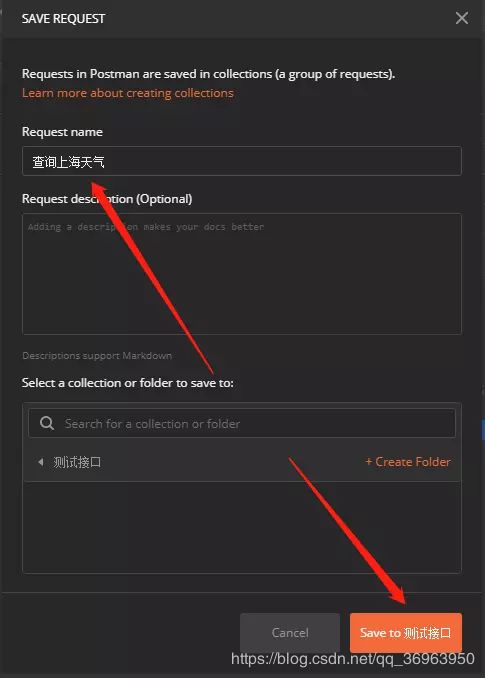
给这接口命名为查询上海天气并保存,如下:
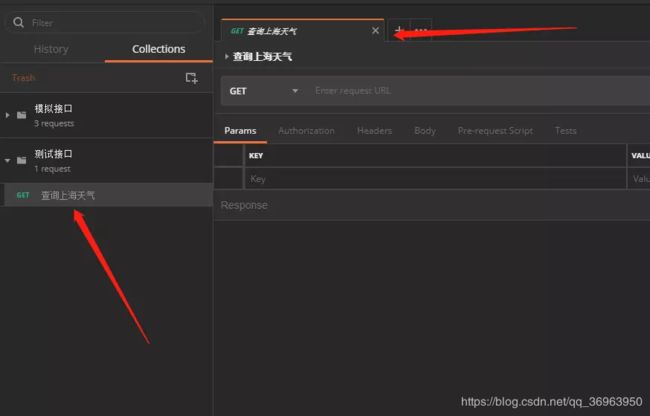
点击该请求,现在是空白的,如下:
四、请求区域介绍
4.1 get请求参数Params
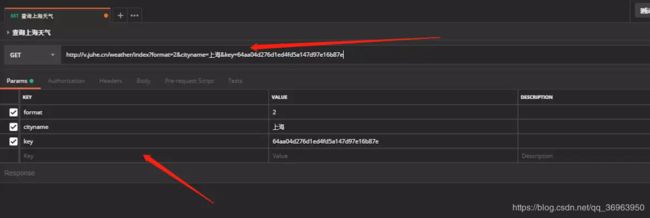
输入一个get请求,params里会自动显示参数,如下:
金手指:
get请求,参数在url后面,直接在param中自动显示
post请求,参数不在url后面,在body中显示
该请求是聚合数据提供的一个查询天气的接口,大概还有几百次的次数可以用:
http://v.juhe.cn/weather/index?format=2&cityname=南京&key=64aa04d276d1ed4fd5a147d97e16b87e
点击send,查询成功
成功查询到上海天气,如下:
这样就完成了一次简单的天气查询接口的请求。
4.2 post请求参数Body
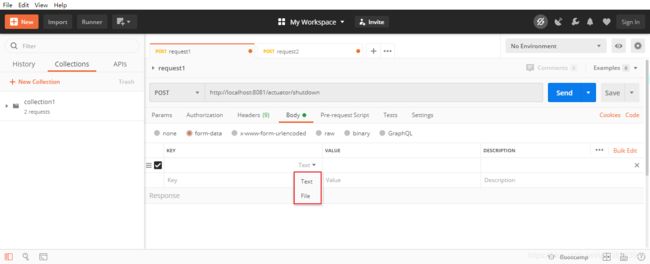
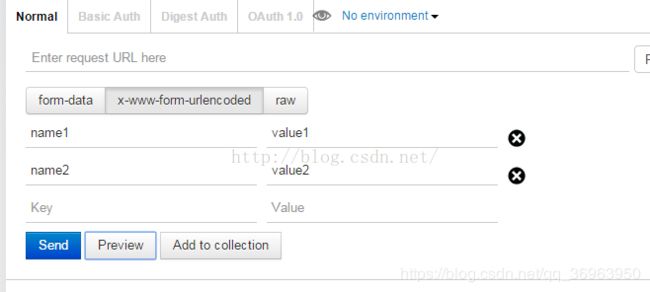
post请求的参数放在body里面,是一些key-value键值对,主要包括form-data、x-www-form-urlencoded、raw、binary
form-data:对应请求头multipart/form-data,就是http请求中的multipart/form-data,它将表单数据处理为一条消息,以标签为单元,用分隔符分开。
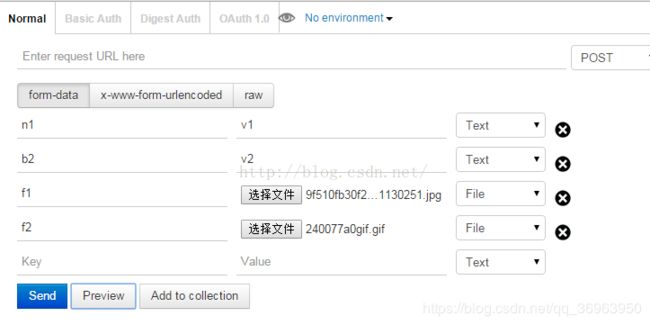
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件,直接在key上选择即可。
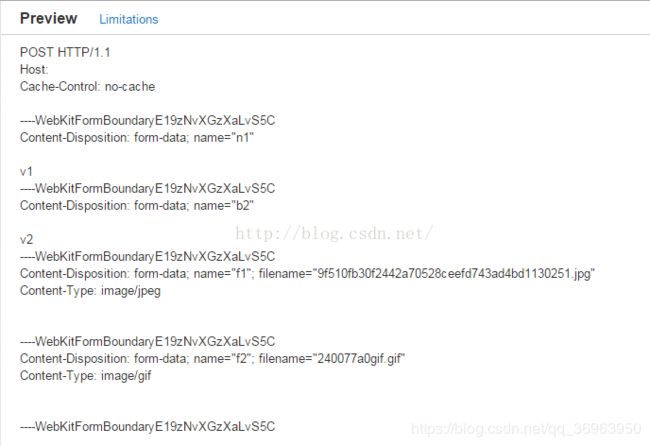
当上传字段是文件时,会有Content-Type来说明文件类型,但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。
x-www-form-urlencoded:对应信息头application/x-www-from-urlencoded,会将表单内的数据转换为键值对;比如,name=java&age = 23
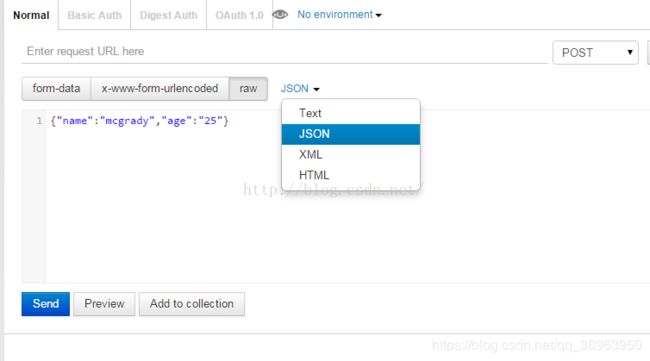
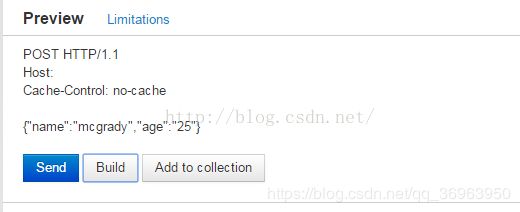
raw:可以上传任意类型的文本,比如text、json、xml等,所有填写的text都会随着请求发送;
binary:对应信息头Content-Type:application/octet-stream,只能上传二进制文件,因为没有键值对,一次只能上传一个文件, 也不能保存历史,每次选择文件,提交;
| postman方式 | 对应请求头 | 表单数据 | 文件 |
|---|---|---|---|
| form-data | multipart/form-data | 将表单的数据处理为一条消息,以标签为单元,用分隔符分开 | 采用了键值对的方式,所以可以上传多个文件 |
| x-www-form-urlencoded | application/x-www-from-urlencoded | 将表单内的数据转换为键值对,比如,name=java&age = 23 | 无法上传文件 |
| raw | |||
| bin | application/octet-stream | 不可以 | 上传二进制文件,由于没有键值,一次只能上传一个文件。 |
multipart/form-data与x-www-form-urlencoded区别
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条boundary分界的信息;
x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
4.3 返回值
4.4 上传文件代码
/**
* 上传单张图片
*
* @param multipartFile 文件
* @return
* @throws IOException
*/
@Log
@ApiOperation(value = "上传文件", notes = "上传文件")
@PostMapping("upload")
public ApiResult uploadFile(@RequestParam MultipartFile multipartFile) throws IOException {
if (!multipartFile.isEmpty()) {
UploadFile uploadFile = new UploadFile();
String originalFilename = multipartFile.getOriginalFilename();
String filePath = LocalDate.now().toString();
String randomUUID = UUID.randomUUID().toString();
assert originalFilename != null;
String fileName = filePath + randomUUID + originalFilename.substring(originalFilename.lastIndexOf('.'), originalFilename.length());
String baseUploadDir = zhangliProperties.getFile().getBaseUploadDir();
File file = new File(baseUploadDir + filePath);
if (!file.exists()) {
boolean mkdirs = file.mkdirs();
}
File file1 = new File(file, fileName);
InputStream fileInputStream = multipartFile.getInputStream();
FileOutputStream fileOutputStream = new FileOutputStream(file1);
byte[] b = new byte[1024];
int len = 0;
while (((len = fileInputStream.read(b)) != -1)) {
fileOutputStream.write(b, 0, len);
}
fileOutputStream.close();
fileInputStream.close();
uploadFile.setFileName(multipartFile.getOriginalFilename());
uploadFile.setUrl(zhangliProperties.getFile().getImageServerUrl() + fileName);
uploadFile.setFileSize(multipartFile.getSize());
uploadFile.setMimeType(multipartFile.getContentType());
fileUploadService.saveFile(uploadFile);
return ApiResult.success("上传成功");
} else {
return ApiResult.faild("没有上传图片啊");
}
}
4.5 其他
1 Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段,postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。;
2 Headers:请求的头部信息
4 Pre-requerst Script:可以让你在 请求之前自定义请求数据,这个运行在请求之前,语法使用JavaScript语句。
5 tests:tests标签功能比较强大,通常用来写测试,它是运行在请求之后。支持JavaScript语法。postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量以及对错情况。这个后面会进行详解,它也可以用来设计用例,比如要测试返回结果是否含有某一字符串
五、导出和导入接口集
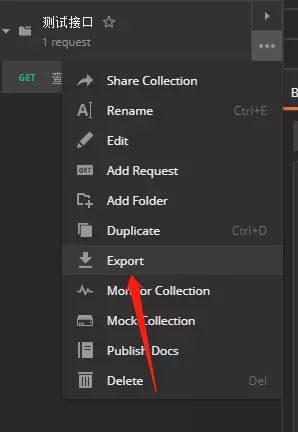
postman支持非常方便的导入和导出接口集,继续操作如下:
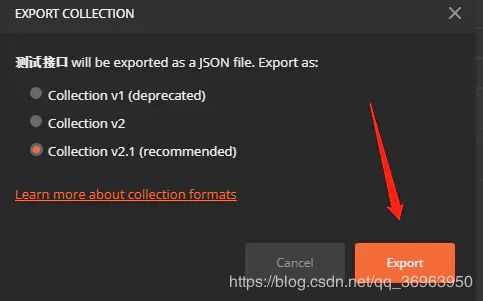
导出
导入:
ok,这样就是简单的导入导出collection集合
六、设置环境变量
-
Global—全局
-
Enviroment — 环境变量
-
Local — 局部
-
Data ---- 数据
优先级从高到底 Data ---- > Local ---- > Enviroment ---- > Global
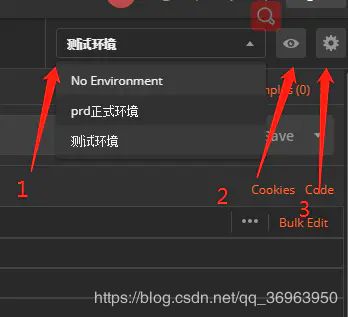
postman支持很方便的设置环境变量以及全局变量,并可以一键切换不同环境
1:可以一键切换环境,选择No Environment则不使用环境变量,仅适用全局变量
2:可以查看当前环境中的变量和全局变量(Globals)的值
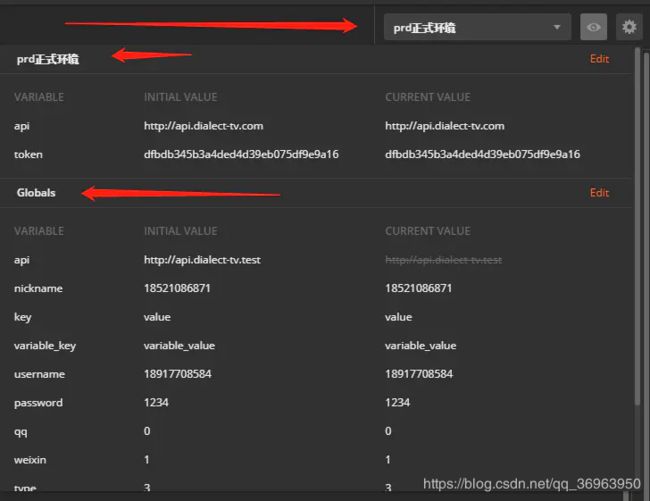
如新建一套环境dome
选择我们刚才创建的环境,点击眼睛可以看到我们设置的变量值
创建环境变量能够很方便的调取我们所需的数据
七、将返回值的某个数据设置为环境变量
在某些时候,我们需要获取到一个变量,并保存下来,因为在后面我们会使用到。比如token,sign等信息
这时候就需要用到tests区域了,使用其强大的js语法
下面是一个简单的将返回值的某个数据设置为环境变量或者全局变量的介绍:
定义一个xxx,获取body中返回的所有参数,并转化为JSON格式 var xxx = JSON.parse(responseBody);
//把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数, 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);tests[“program’s lenght”] = data.programs.length === 5;
将返回中的值设置为一个环境变量 pm.environment.set(“key”,xxx.data.value);或者postman.setEnvironmentVariable(“key”, “value”);
将返回中的值设置为一个全局变量, pm.globals.set(“key”,xxx.data.value);或者postman.setGlobalVariable(“key”, “value”);
//注意:Global后面不能加S,value值一定要指定到某个具体节点
实际操作一下:
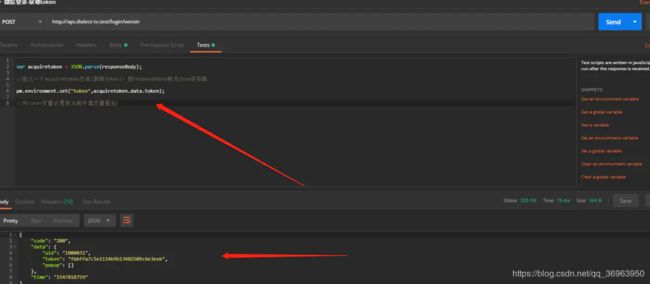
一个微信登录的接口token值获取
这是一个微信登录的接口,属于post方法,里面的必须参数是unionid,这里我已经把unionid填在body里了,点击send下面可以得到一个token
该登录token每次请求的值都是不一样的,属于一个动态值。而后面我们的所有接口请求都需要这个token,现在就可以使用tests将它放置在环境变量里
var acquiretoken = JSON.parse(responseBody);
//定义一个acquiretoken方法(获取token),把responseBody转为json字符串
pm.environment.set(“token”,acquiretoken.data.token);
//将token变量放置到当前环境变量里去
再次执行send后,点击右上角小眼睛
发现变量就储存在了dome的环境变量里,每次点击send进行请求,发现环境变量里token都会随着结果变化而变化。
同理,全局变量统一可以这样设置
在设置过变量后,调用变量的时候,在postman里也比较方便,直接使用{{变量名}}就可以了,
加入我们在body里需要一个token值,那么我们可以直接在引用在环境变量里储存的token,例如:
引用变量的时候会有一定的提示,如下:
变颜色代表引入变量成功,如下:
上面的效果和下面这种把一点点输入的的效果是一样的!
八、其他的常用tests方法
在postman里,内置了一些常用的方法:
可以很方便的调用
下面我也整理了一些常用的tests方法,分享给大家
测试response Headers中的某个元素是否存在 tests[“元素Content-Type是否存在”] = postman.getResponseHeader(“Content-Type”);
//getResponseHeader()方法会返回header的值;
定义一个xxx,获取headers值 var.xxx = postman.getResponseHeader(“key”);
将Headers中的值设置为一个环境变量 postman.setEnvironmentVariable(“key”,xxx);或者pm.environment.set(“key”,xxx);
检查response的code值是否为200 tests[“Status code is 200”] = responseCode.code === 200;
// tests[“Status code is 200”]中的tests是一个内置对象,
tests[“Status code is 200”]是指为这个断言起个名称叫”Status code is 200”,这个名称可以自行修改。
responseCode.code === 200中的responseCode是内置对象,responseCode对象中有个属性是code,是指HTTP状态码的code,判断code是否为200.
综合起来,这句代码的意思是:名称为”Status code is 200”的断言中,判断responseCode对象的code属性值(HTTP状态码)是否为200。
检查response的body中是否包含字符串 tests[“Body matches string”] = responseBody.has(“type”);
// tests[“Body matches string”]中的tests是一个内置对象,
tests[“Body matches string”]是指为这个断言起个名称叫”Body matches string”,这个名称可以自行修改。
这句代码的意思是:名称为”Body matches string”的断言中判断响应正文中是否包含:type这个字段。type无论是key或者value,只要匹配就可以。多个类型可用“,”分割。
检查Response Body是否等于字符串 tests[“测试点”] = responseBody === “Response Body返回的内容”;
//这个可以用在接口返回内容为纯字符串时,直接检查整个返回结果的正确性
检查Response time 是否小于200ms tests[“Response time 小于200毫秒”] = responseTime < 200;
检查Response time 是否大于200ms tests[“Response time 大于200毫秒”] = responseTime > 200;
postman.setNextRequest(‘Request 4’)
// postman.setNextRequest()是一个带有一个参数的函数,它是接下来要运行的请求的名称或ID。往往用来跳转至某个接口,只在运行该集合时有用,单独运行无效
var jsonObject = xml2Json(responseBody);
//转换XML body为JSON对象
设置一个随机数变量 pm.globals.set(“type”,parseInt(4*Math.random())+1);
//针对不同类型的课程类型,设置一个1到4的随机整数,字段名是type,parselnt 是强制转换为整数
校验接口返回是否有数据 tests[“获取第一个结果”] = xxx.content.jieguo[0];
//我的程序设置的是如果当前没有数据,则只返回content[],所以这句断言可以校验,如果content里还有数据,则视为返回不为空
九、使用postman进行接口自动化测试
没错,使用postman也可以进行接口自动化的,是不是很神奇
首先,既然是自动化测试,那么我们肯定需要工具 (Postman) 或者代码能帮我们直接判断结果是否符合预期。那么在接口测试上,大体就两个思路:
判断请求返回的 code 是否符合预期
判断请求返回的内容中是否包含预期的内容(关键字)
接下来我们看看如何利用 Postman 来解决上述的问题
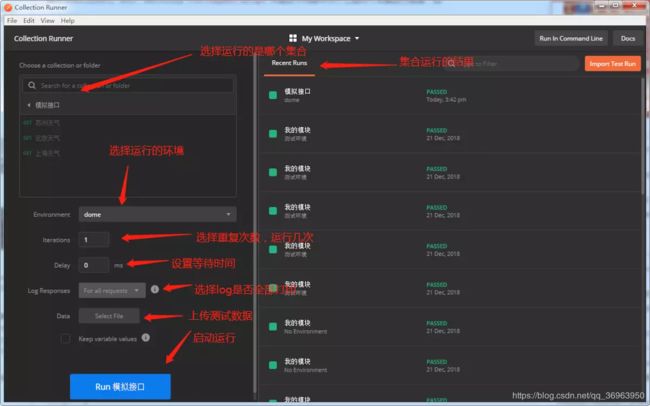
这是三个模拟天气的接口集合,点击扩展按钮,找到RUN,进入
这里我们先简单运行一次:
发现,运行成功。里面我每个接口都写了两个tests进行校验字段,所以上面一共有6条tests测试点被测试到,并且是成功的
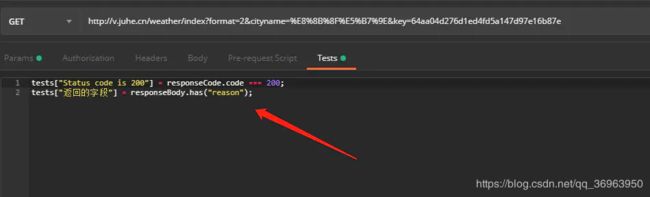
每个接口里的tests数据如下:
当然,如果想要每次运行不一样的数据,我们需要其他的方法,比如,使用pre-requestScprit功能,导入或者生成随机数据进行测试,这个后续我再进行讲解
十、小结
postman接口测试工具,结束!