海创软件组--20200712--Butterknife与自定义图标字体
一、Buttrknife 黄油刀,通过注解的形式来在android中绑定view以及事件信息
首先在AndroidStudio中添加依赖
android {
...
// Butterknife requires Java 8.
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'com.jakewharton:butterknife:10.2.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:10.2.1'
}
在project中添加如下信息
buildscript {
repositories {
mavenCentral()
google()
}
dependencies {
classpath 'com.jakewharton:butterknife-gradle-plugin:10.2.1'
}
}
同时在要使用的module里添加插件
apply plugin: 'com.android.library'
apply plugin: 'com.jakewharton.butterknife'
1、在Activity 类中绑定 :ButterKnife.bind(this);必须在setContentView();之后绑定;且父类bind绑定后,子类不需要再bind。
2、在非Activity 类(eg:Fragment、ViewHold)中绑定: ButterKnife.bind(this,view);这里的this不能替换成getActivity()。
3、在Activity中不需要做解绑操作,在Fragment 中必须在onDestroyView()中做解绑操作。
4、使用ButterKnife修饰的方法和控件,不能用private or static 修饰,否则会报错。错误: @BindView fields must not be private or static. (com.zyj.wifi.ButterknifeActivity.button1)
在Activity中绑定ButterKnife:
绑定Activity 必须在setContentView之后。使用ButterKnife.bind(this)进行绑定。代码如下:
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//绑定初始化ButterKnife
ButterKnife.bind(this);
}
}
在Fragment中绑定ButterKnife:
Fragment的生命周期不同于activity。在onCreateView中绑定一个Fragment时,在onDestroyView中将视图设置为null。当你调用bind来为你绑定一个Fragment时,Butter Knife会返回一个Unbinder的实例。在适当的生命周期(onDestroyView)回调中调用它的unbind方法进行Fragment解绑。使用ButterKnife.bind(this, view)进行绑定。代码如下:
public abstract class BaseDelegate extends SwipeBackFragment {
@SuppressWarnings("SpellCheckingInspection")
private Unbinder mUnbinder = null; //这是butterknife的
public abstract Object setLayout();
public abstract void onBindView(@Nullable Bundle savedInstanceState, View rootView);
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
final View rootView;
if (setLayout() instanceof Integer) {
rootView = inflater.inflate((int) setLayout(), container, false);
} else if (setLayout() instanceof View) {
rootView = (View) setLayout();
} else {
throw new ClassCastException("type of setLayout() must be int or View!");
}
mUnbinder = ButterKnife.bind(this, rootView);
onBindView(savedInstanceState, rootView);
return rootView;
}
public final ProxyActivity getProxyActivity(){
return (ProxyActivity) _mActivity;
}
@Override
public void onDestroy() {
super.onDestroy();
if (mUnbinder != null) {
mUnbinder.unbind();
}
}
}
绑定View:
控件id 注解: @BindView()
@BindView(R2.id.edit_sign_in_email)
TextInputEditText mEmail = null;
@BindView(R2.id.edit_sign_in_password)
TextInputEditText mPassword = null;
绑定资源:
绑定string 字符串:@BindString()
public class MainActivity extends AppCompatActivity {
@BindView(R2.id.button) //绑定button 控件
public Button button ;
@BindString(R2.string.app_name) //绑定资源文件中string字符串
String str;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//绑定activity
ButterKnife.bind( this ) ;
button.setText( str );
}
}
事件绑定:
绑定点击事件:
绑定控件点击事件:@OnClick( )
@OnClick(R2.id.button1 ) //给 button1 设置一个点击事件
public void showToast(){
Toast.makeText(this, "is a click", Toast.LENGTH_SHORT).show();
}
二、自定义字体图标
添加依赖
//图标文字
implementation 'com.joanzapata.iconify:android-iconify-fontawesome:2.2.2'
implementation 'com.joanzapata.iconify:android-iconify-ionicons:2.2.2'
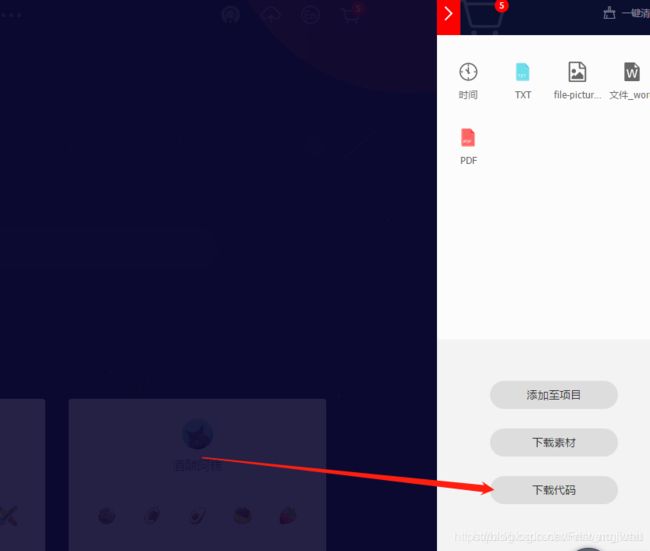
去阿里巴巴矢量图标库


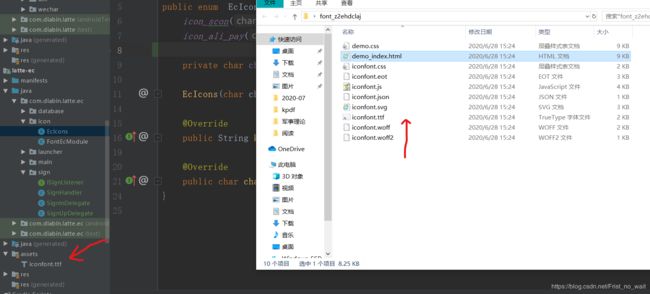
打开文件
拷贝ttf文件到AS

打开.html文件

继承Icon重写方法
public enum EcIcons implements Icon {
icon_scan('\ue6bd'),
icon_ali_pay('\ue627');
private char character;
EcIcons(char character) {
this.character = character;
}
@Override
public String key() {
return name().replace('_', '-');
}
@Override
public char character() {
return character;
}
}
引入目标文件
public class FontEcModule implements IconFontDescriptor {
@Override
public String ttfFileName() {
return "iconfont.ttf";
}
@Override
public Icon[] characters() {
return EcIcons.values();
}
}
初始化
@Override
public void onCreate() {
super.onCreate();
Latte.init(this)
.withIcon(new FontAwesomeModule())
.withIcon(new FontEcModule())//自定义字体
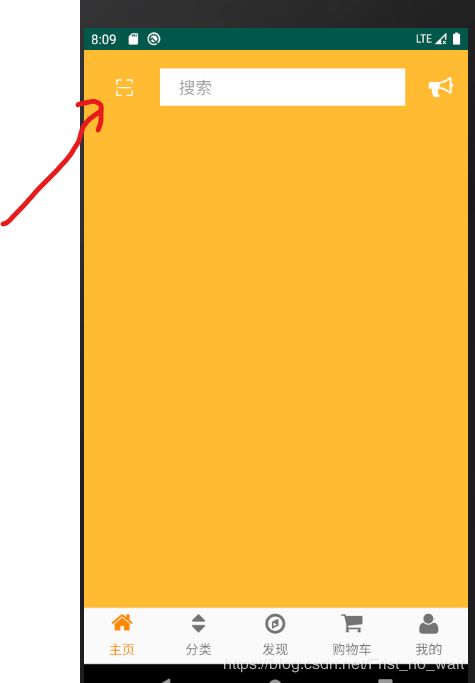
之后直接调用类名使用
<com.joanzapata.iconify.widget.IconTextView
android:id="@+id/icon_index_scan"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_gravity="left"
android:gravity="center"
android:paddingRight="10dp"
android:textColor="@android:color/white"
android:textSize="25sp"
android:text="{icon-scan}"/>