- elementUI 表格宽度自适应、不换行
垚~垚
vueelementuivue.jsvue3
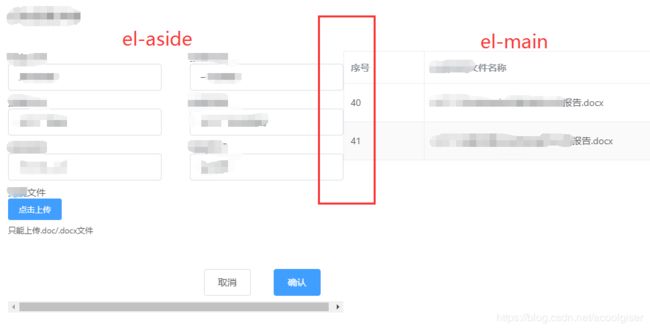
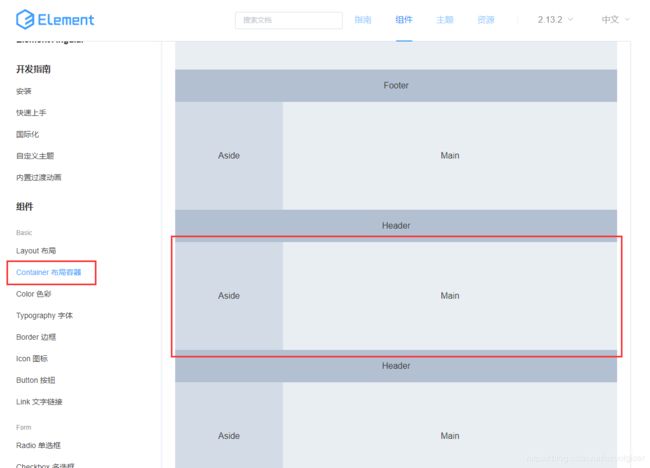
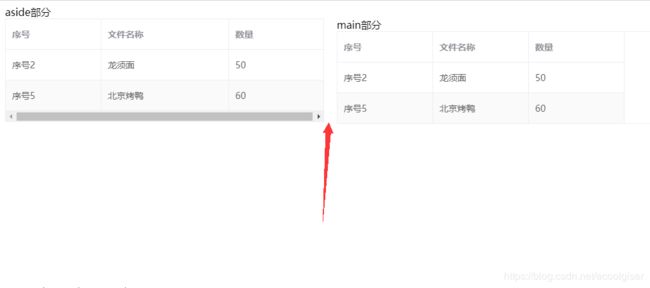
方案一表格加table-layout='auto’属性表格加tableAuto类名el-table-column标签不设置宽度设置超出不折行.tableAuto.el-table.cell{white-space:nowrap;}弊端:1.el-table-column左侧多个列加fixed属性,左右滑动,列宽得提前计算2.el-table设置table-layout='auto’属性并设置表格高
- vue + element-ui 季度选择器组件 el-quarter-picker
使用说明1、复制组件文件ElQuarterPicker.vue到项目(依赖element-ui),组件源码在后面2、引用并调用组件 importElQuarterPickerfrom'./ElQuarterPicker' exportdefault{ components:{ElQuarterPicker}, data(){ return{ value:'' } }}ElQuart
- el-select下拉选择不回显问题和下拉框显示数字问题
在使用Vue开发使用element-ui时,el-select下拉框出现在点击选择的时候数据无法显示的问题。解决方案:需要使用forceUpdate强制刷新在没有绑定事件时直接在change上绑定forceUpdate:@change="$forceUpdate()"
- python 海象运算符_python := 海象运算符
伶邪
python海象运算符
最近在做算法题越来越发现python写法真的挺好用的记下来map(lambdax:sum(x))中lambda代表匿名函数re.findall(r'0+|1+',s)是正则表达式:=海象运算符转if(n:=len(a))>10:print(f"Lististoolong({n}elements,expected10:print(f"Lististolong({len(a)}elements,exp
- 【Pytorch学习笔记(三)】张量的运算(2)
一、引言在《张量的运算(1)》中我们已经学习了几种张量中常用的非算数运算如张量的索引与切片,张量的拼接等。本节我们继续学习张量的算术运算。二、张量的算术运算(一)对应元素的加减乘除在PyTorch中,张量的对应元素的算术运算包括加法、减法、乘法、除法等常见的数学运算。这些运算可以对张量进行逐元素操作(element-wise),也可以进行张量之间的广播运算(broadcasting)。1.逐元素操
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- 如何学习前端炙手可热的Vue?Vue学习路线图详解!
真·skysys
大前端和跨平台技术vue
总结vue文档从0.11、0.12、1.0、2.x到3.0beta本文章长期更新,持续维护限于博主水平,如有错漏还望各位不吝赐教文章内容可能有争议,欢迎大家理性交流与探讨What’svue:Vue.js是什么?定位设计目标(初心):通过尽可能简单的API提供响应数据绑定和可组合视图组件灵感来源(创意):AngularJS,KnockoutJS,Ractive.js和Rivets.js。在简单性和功
- 鸿蒙开发中创建手势登录
话不多说直接上代码引入文件解释:headElement是我自己封装的头部组件可直接删除PreferencesUtil是使用的第三方库网址https://ohpm.openharmony.cn/#/cn/detail/@pura%2Fharmony-utils可自行去安装使用不需要用第三方首选项的话可删除相关代码即可importrouterfrom'@ohos.router';import{head
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- Nuxt.js 数据获取全面指南:从基础到高级实践
vvilkin的学习备忘
Nuxtjavascript开发语言ecmascript
在现代Web应用开发中,高效、可靠的数据获取是构建优秀用户体验的关键。Nuxt.js作为一个基于Vue.js的元框架,为开发者提供了一套完整的数据获取解决方案,既支持客户端渲染(CSR),也支持服务器端渲染(SSR)和静态站点生成(SSG)。本文将深入探讨Nuxt.js的各种数据获取方法,分析它们的适用场景,并通过实际示例展示如何在实际项目中应用这些技术。一、Nuxt.js数据获取概述1.1为什么
- element-ui手机区号+手机号
需求场景项目开发中对方要求手机号带上全球区号需求分析项目使用的是若依前端框架,element-ui的框架。尝试使用已经网上的组件vue-country-intl等发现不怎么适配element-ui的样式等。这还不是关键的,关键的是弹窗中使用这些组件发现区号的下拉展示框展示不全,层级存在问题,设置css的z-index等相关属性也不能有效处理。于是决定手搓一个element-ul下拉的区号,支持国际
- Web自动化测试的八大元素定位
今天记单词了嘛
前端javascript自动化
1.什么时候适合用文本自动化?1.1软件需求变更不频繁1.2项目周期比较长1.3自动化的脚本能够重复利用2.在Web自动化中元素的8大定位方法id,name,class_name,xpath,css,tag_name,link_text,partail_link_text下面例子以百度为例ID定位:driver,find_element(By.ID).send_keys("学院")name定位:d
- SpringBoot +Vue3前后端分离项目入门基础实例五
没刮胡子
软件开发技术实战专栏springboot后端java
项目说明项项目名称使用框架说明后端项目springboot_vue_element_demoSpringBoot+MyBatis-plus+MySQL完成基本的增删改查操作API前端项目vue-projectVue3+ElementUIplus+axios界面展示,调用后端API项目文档目录SpringBoot+Vue3前后端分离项目入门基础实例一SpringBoot+Vue3前后端分离项目入门基
- 用springboot+vue+mybatis写一个前后端分离的后台管理系统
13572025090
mybatisspringbootvue.jsjava后端
在写一个前后端分离的后台管理系统时,您可以使用SpringBoot作为后端框架,Vue.js作为前端框架,MyBatis作为数据访问框架。首先,您需要在SpringBoot中配置MyBatis,连接到数据库并编写相应的SQL语句。然后,您可以编写后端控制器来处理HTTP请求,并使用MyBatis执行数据库操作。在前端部分,您可以使用Vue.js构建用户界面,并使用Axios等库与后端进行交互。当用
- element 消息提示始终只出现一个
孔唯一
vuejavascriptvue.js前端elementui
原理就不多解释了直接上代码新建js文件用来存放一下代码(js名字可以根据自己喜好命名)我这里直接命名为了message.jsmessage.js//单独引入Message引入之前一定要确定element已经安装import{Message}from'element-ui';letmessageInstance=null;constresetMessage=(options)=>{if(messag
- element UI防止多个message弹窗,el-message提示只显示最后一个
不怕不管
elementUIvuejsvue.jshtml
单独一个文件重写messageimport{Message}from'element-ui'letmessageInstance=nullconstresetMessage=(options)=>{if(messageInstance){messageInstance.close()}messageInstance=Message(options)};['error','success','inf
- 如何让Element UI的Message消息提示每次只弹出一个
ElementUI的Message消息提示是点击一次触发一次的。在封装接口中调用失败会返回多个弹窗,导致很不友好,所以就出了一下参考解决方案import{Message}from'element-ui'constshowMessage=Symbol('showMessage')classDonMessage{success(options,single=true){this[showMessage
- Nuxt 2万字全面解析:从基础概念到高级部署与版本演进
睡不着的可乐
nuxt前端
一、Nuxt框架概述1.1Nuxt简介与核心价值Nuxt是一个免费的开源框架,它以直观且可扩展的方式,基于Vue.js创建类型安全、高性能且适用于生产环境的全栈Web应用程序和网站(1)。作为Vue生态系统中最受欢迎的元框架之一,Nuxt提供了开箱即用的解决方案,简化了现代Web应用的开发流程,同时保持了Vue.js的灵活性和表现力。Nuxt的核心价值在于将Vue.js从一个视图层库扩展为完整的应
- 关于vue2使用elform的rules校验
在使用vue2开发项目的时候使用element组件的el-form大多数情况都需要用到必填项校验举个栗子:立即创建重置exportdefault{data(){return{ruleForm:{name:'',region:'',},rules:{name:[{required:true,message:'请输入活动名称',trigger:'blur'},{min:3,max:5,message:
- JS 使用节点实现简单购物车数量和金额
凌冰_
JS
一、购物车中商品数量二、计算金额HTML页面:购物车序号商品名称数量单价小计1羊肉串5.005.002草莓奶茶9.009.003饼干20.1020.104葡萄8.058.05共计消费:¥42.15元JS脚本//add+varadds=document.getElementsByClassName("add");//循环for(vari=0;itoFixed(2)this.parentNode.ne
- 构建个人博客系统:基于Vue和Element UI的静态网页实现
布兰妮甜
javascriptvue.jsui个人博客系统前端
Hi,我是布兰妮甜!在当今数字化时代,拥有个人博客系统已成为展示技术能力、分享知识和建立个人品牌的重要方式。本文将详细介绍如何使用Vue.js框架配合ElementUI组件库构建一个功能完善的静态个人博客系统。文章目录一、项目概述1.1技术选型理由1.2系统功能规划二、环境搭建2.1初始化Vue项目2.2安装ElementUI2.3配置ElementUI2.4安装其他必要依赖三、项目结构设计四、核
- 用自定义注解解决excel动态表头导出的问题
Java知识技术分享
java技术exceljavaintellij-idea数据库
导入的excel有固定表头+动态表头如何解决自定义注解:importjava.lang.annotation.*;/***自定义注解,用于动态生成excel表头*/@Target(ElementType.FIELD)@Retention(RetentionPolicy.RUNTIME)public@interfaceFieldLabel{//字段中文Stringlabel();//字段顺序into
- 自定义注解的使用
Java知识技术分享
java技术javaspring后端
自定义注解/***自定义注解*/@Target(ElementType.FIELD)@Retention(RetentionPolicy.RUNTIME)public@interfaceFieldLabel{//字段中文Stringlabel();//字段顺序intorder()default0;//分组标识Stringgroup()default"default";}解析自定义注解://1、获取
- Python, Rust 开发机关事业单位公文写作助手APP
#机关事业单位公文写作助手应用设计基于Python和Rust开发机关事业单位公文写作APP的方案如下:##系统架构设计```桌面端/Web应用(Tauri/Vue.js)|RESTAPI/WebSocket|Rust核心服务(Actix-web/Axum)←───PythonNLP服务(FastAPI)|公文要素提取/模板生成/智能校对PostgreSQL数据库|Redis缓存(模板缓存/会话管理
- 基于python+django+vue.js开发的停车管理系统源码+运行
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习共同进步功能包括:车位管理、会员管理、停车场管理、违规管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_parking演示地址http://parking.gitapp.cn演示帐号:用户名:admin123密码:a
- 基于python+django+vue.js开发的学生成绩管理系统
西门吹雪1998
毕业设计合集pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:成绩管理、学生管理、课程管理、班级管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_score演示地址http://score.gitapp.cn演示帐号:用户名:admin123密码:admin123主要使用技术
- 【课程设计】基于python+django+vue.js开发的健身房管理系统
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。给师妹的课程作业。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123密码:a
- 基于python+django+vue.js开发的健身房管理系统源码+运行
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习共同进步功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123密码:ad
- 元素-标签-文本换行与背景颜色
四喜花露水
AntVG6前端javascriptanti-design-vue
标签|G6图可视化引擎复制https://g6.antv.antgroup.com/examples/element/label#word-wrap标签|G6图可视化引擎复制https://g6.antv.antgroup.com/examples/element/label/#background通过设置labelMaxLines属性可以控制展示的文字段落数,如果超出,它会自动补充省略号labe
- vue+element-ui:vue自定义指令监听el-table的滚动事件,达到滚动条滚动到底部加载新数据。
weixin_54129994
vue+element-uivuejsjavascript
1.首先在vue项目中的main.js文件添加一个监听el-table滚动条事件的自定义指令,以供全局使用。//准备一个滚动加载指令Vue.directive('loadmore',{bind(el,binding){constselectWrap=el.querySelector('.el-table__body-wrapper')selectWrap.addEventListener('scr
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin