PyQt5教程(十)——实现QQ登录界面(四、加载qss样式表)
PyQt5教程(十)——实现QQ登录界面(四、加载qss样式表)
一、加载QSS样式表:
上篇文章,介绍了如何加载gif动画效果,本篇介绍如何加载qss样式表。
QSS称为Qt Style Sheets也就是Qt样式表,它是Qt提供的一种用来自定义控件外观的机制。QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,体现在选择器要少,可以使用的QSS属性也要少很多,并且并不是所有的属性都可以用在Qt的所有控件上。
1、在image.qrc中添加qss文件(
*{font-family:Microsoft YaHei;}
/*最小化按钮*/
QPushButton#arrowBtn
{
border-image:url(:/images/arrowback.png) 0 60 0 0 ;
}
QPushButton#arrowBtn:hover
{
border-image:url(:/images/arrowback.png) 0 30 0 30 ;
}
QPushButton#arrowBtn:pressed
{
border-image:url(:/images/arrowback.png) 0 0 0 60 ;
}
/*注册账号*/
QPushButton#registerBtn
{
color:rgb(38 , 133 , 227);
background-color:transparent;
}
QPushButton#registerBtn:hover
{
color:rgb(97 , 179 , 246);
}
QPushButton#registerBtn:pressed
{
color:rgb(0 , 109 , 176);
}
/*忘记密码*/
QPushButton#forgotBtn
{
color:rgb(38 , 133 , 227);
background-color:transparent;
}
QPushButton#forgotBtn:hover
{
color:rgb(97 , 179 , 246);
}
QPushButton#forgotBtn:pressed
{
color:rgb(0 , 109 , 176);
}
/*下拉列表框*/
QComboBox
{
background:white;
padding-left:5px ;
border-top-left-radius:3px;
border-top-right-radius:3px;
border: 1px solid rgb(209 , 209 , 209);
}
QComboBox:hover
{
border: 1px solid rgb(21 , 131 , 221);
}
QComboBox QAbstractItemView::item
{
height:40px;
}
QComboBox::down-arrow
{
border-image:url(:/images/drop_down_Button.png) 0 34 0 0 ;
}
QComboBox::down-arrow:hover
{
border-image:url(:/images/drop_down_Button.png) 0 17 0 17 ;
}
QComboBox::down-arrow:on
{
border-image:url(:/images/drop_down_Button.png) 0 0 0 34 ;
}
QComboBox::drop-down
{
width:20px;
background:transparent; /*不加此句下拉箭头背景色为灰色与整体样式不一致,也可设置 border:0px; border-radius:0px; background:white; border-left:0px ; 即设置为无边框*/
padding-right:5px;
}
/*记住密码and自动登录*/
QCheckBox
{
color:rgb(101 , 101 , 101);
}
QCheckBox::indicator:unchecked
{
border-image:url(:/images/checkbox.png) 0 39 0 0;
}
QCheckBox::indicator:hover
{
border-image:url(:/images/checkbox.png) 0 26 0 13;
}
QCheckBox::indicator:pressed
{
border-image:url(:/images/checkbox.png) 0 13 0 26;
}
QCheckBox::indicator:checked
{
border-image:url(:/images/checkbox.png) 0 0 0 39;
}
/*密码框*/
QLineEdit#passwordEdit
{
background:white;
padding-left:5px ;
padding-top:1px ;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border: 1px solid rgb(209 , 209 , 209);
border-top:transparent;
}
QLineEdit#passwordEdit:hover
{
padding-top:0px ;
border: 1px solid rgb(21 , 131 , 221);
}
/*密码框中的小键盘按钮*/
QPushButton#BtnKeyBoard
{
border-image:url(:/images/keyboard.png) 0 30 0 0 ;
}
QPushButton#BtnKeyBoard:hover
{
border-image:url(:/images/keyboard.png) 0 15 0 15 ;
}
QPushButton#BtnKeyBoard:pressed
{
border-image:url(:/images/keyboard.png) 0 0 0 30 ;
}
/*登陆按钮*/
QPushButton#loginBtn
{
color:white;
background-color:rgb(14 , 150 , 254);
border-radius:5px;
}
QPushButton#loginBtn:hover
{
color:white;
background-color:rgb(44 , 137 , 255);
}
QPushButton#loginBtn:pressed
{
color:white;
background-color:rgb(14 , 135 , 228);
padding-left:3px;
padding-top:3px;
}
/*多账号登录*/
QPushButton#moreBtn
{
border-image:url(:/images/more_accountlogin.png) 1 47 1 1; /*由于图片保存问题图片大了两个像素*/
}
QPushButton#moreBtn:hover
{
border-image:url(:/images/more_accountlogin.png) 1 24 1 24;
}
QPushButton#moreBtn:pressed
{
border-image:url(:/images/more_accountlogin.png) 1 1 1 47;
}
/*二维码*/
QPushButton#codeBtn
{
border-image:url(:/images/flicker.png) 0 44 0 0;
}
QPushButton#codeBtn:hover
{
border-image:url(:/images/flicker.png) 0 22 0 22;
}
QPushButton#codeBtn:pressed
{
border-image:url(:/images/flicker.png) 0 0 0 44;
}
2、创建一个加载QSS样式表的公共类:
class QSSLoad :
def __init__( self):
pass
@staticmethod
def readQssFile(qssFileName):
with open( qssFileName , 'r', encoding='UTF-8') as file:
return file.read()3、在代码中加载qss样式表:
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QPushButton
from PyQt5.QtCore import Qt
from QQLogin import Ui_Dialog
from PyQt5.Qt import QWidget
from PyQt5.QtGui import QIcon, QPixmap, QMovie
import image_rc
class QSSLoad :
def __init__( self):
pass
@staticmethod
def readQssFile(qssFileName):
with open( qssFileName , 'r', encoding='UTF-8') as file:
return file.read()
class MyMainWindow(QWidget, Ui_Dialog):
def __init__( self, parent=None):
super(MyMainWindow, self).__init__(parent)
self.setupUi(self)
self.initUI()
def initUI(self):
self.setWindowFlags(Qt.FramelessWindowHint) #去掉标题栏
self.accountcomboBox.setEditable(True)
lineEdit = self.accountcomboBox.lineEdit()
lineEdit.setPlaceholderText("QQ号码/手机/邮箱")
self.passwordEdit.setPlaceholderText("密码")
self.loginStatusBtn.raise_()
self.picLab.setPixmap(QPixmap(':/images/HeadImage.png'))
self.loginStatusBtn.setIcon(QIcon(':/images/state_online.png'))
self.initBackGif()
#设置背景gif图
def initBackGif(self):
pback = QLabel(self)
movie = QMovie()
movie.setFileName(":/images/back.gif")
movie.start()
movie.stop()
pback.setMovie(movie)
movie.start()
pback.move(0, 0)
if __name__ == "__main__":
app = QApplication(sys.argv)
qssFileName = "./images/login1.qss"
qssFile = QSSLoad.readQssFile(qssFileName)
win = MyMainWindow()
win.setStyleSheet(qssFile)
win.show()
sys.exit(app.exec())
4、主要添加qss样式表的时候的路径 "./images/login1.qss",不是":/images/login1.qss"
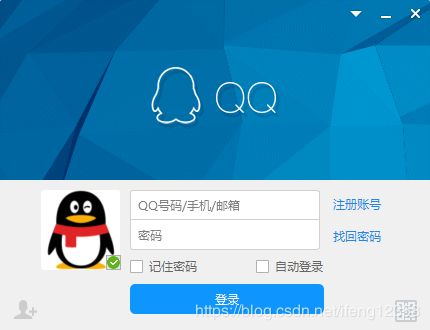
5、运行效果如下图
下一篇:PyQt5教程(十一)——实现QQ登录界面(五、实现密码框中的小键盘图标)
本文原创作者:冯一川([email protected]),未经作者授权同意,请勿转载。如需获取本程序源代码和资源,欢迎发邮件与我联系。