- kotlin与MVVM结合使用总结(一)
每次的天空
kotlin开发语言android
一、Kotlin与MVVM结合的核心优势代码简洁性数据类(dataclass)简化Model层定义,自动生成equals/hashCode/toString扩展函数简化View层逻辑(如点击事件扩展)lateinit/bylazy优化ViewModel属性初始化异步处理优化协程(Coroutines)替代RxJava,轻量且代码可读性强withContext(Dispatchers.IO)切换线程
- Android 架构MVC MVP MVVM+实例
2401_89284222
android架构mvc
1.View接收用户交互请求2.View将请求转交给ViewModel3.ViewModel操作Model数据更新4.Model更新完数据,通知ViewModel数据发生变化5.ViewModel更新View数据View/Model的变动,只要改其中一方,另一方都能够及时更新到MVVM的优点1.提高可维护性。DataBinding可以实现双向的交互,使得视图和控制层之间的耦合程度进一步降低,分离更
- MVVM架构在Android中的DataBinding实现案例
朱佳顺
本文还有配套的精品资源,点击获取简介:本实例展示了如何利用Google官方DataBinding库在Android应用中实现MVVM架构模式。通过DataBinding库,开发者能够简洁地将数据绑定到UI元素,从而提高代码的可读性和可维护性。实例中包括了MVVM架构的核心概念,以及如何使用表达式语言、Observable对象、BindingAdapter、Layout文件和DataBindingU
- Android第二次面试总结(项目拷打实战)
每次的天空
android
MVVM+Jetpack组件落地采用ViewModel+LiveData实现数据驱动开发,将UI逻辑与业务逻辑解耦,通过LiveData的生命周期感知能力避免内存泄漏。使用WorkManager替代传统Service处理后台任务(如数据同步),结合Room数据库实现任务持久化,确保应用被杀后仍能恢复任务。性能优化实战集成Glide加载国风插画,结合自定义三级缓存策略(内存LRU+磁盘缓存+本地资源
- kotlin与MVVM的结合使用总结(三)
每次的天空
kotlin前端开发语言
在MVVM(Model-View-ViewModel)架构中,ViewModel(VM层)起到了连接视图(View)和数据模型(Model)的桥梁作用。它负责处理业务逻辑、管理数据状态,并将数据以一种可观察的方式提供给视图。以下将深入讲解在Kotlin中如何实现MVVM的VM层,并结合代码进行说明。创建ViewModel类ViewModel类负责处理业务逻辑和管理数据状态,并将数据以LiveDat
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- vue面试题
阡陌路人
前端面试题vue
一、mvc与mvvm的区别俩者都为开发架构,,后端用的比较多的是mvc,前端则是mvvm,移动端俩者都有。MVC是包括view视图层、controller控制层、model数据层。各部分之间的通信都是单向的。适合大型项目。MVVM包括view视图层、model数据层、viewmodel层。各部分通信都是双向的。适合小型项目。二、vue的事件修饰符.stop阻止冒泡,由内到外.prevent阻止默认
- 79.ScottPlot的MVVM实现 C#例子 WPF例子
军训猫猫头
windows开发语言c#wpfui
如何通过数据绑定在WPF中实现动态图像显示在WPF应用程序中,通过数据绑定实现动态图像显示是一种高效且优雅的方式。以下是一个简单的教程,展示如何使用ScottPlot.WPF库和MVVM模式来实现这一功能。第一步:安装必要的NuGet包首先,你需要安装ScottPlot.WPF库。这是用于绘制图表的控件库,支持WPF应用程序。你可以通过NuGet包管理器安装它:第二步:在XAML中定义控件绑定在你
- MVC、MVVM模式的概念与区别
haikuotiankongdong
工作常问题MVCMVVM模式的概念与区别
MVC、MVVM模式的概念与区别1.MVC框架MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个
- MVVM及数据代理
真der~啊
Vue2Vue2
MVVM及数据代理2.2.1MVVM分层思想MVVM是什么?M:Model(模型/数据):代表应用程序的数据和业务逻辑,它可以是从服务器获取的数据、本地存储的数据,或者是应用程序内部产生的数据。例如,在一个电商应用中,商品的信息(如名称、价格、库存等)就属于Model的范畴。V:View(视图):负责展示数据给用户,是用户直接交互的界面部分。比如电商应用中的商品列表页面、商品详情页面等。VM:Vi
- MVVM 模式和 MVC 模式区别
weixin_44356698
前端面试2025vue
MVVMExample{{message}}//ViewModelnewVue({el:'#app',data:{//Modelmessage:''}});MVCExample//Modelletmodel={message:''};//Viewconstinput=document.getElementById('input');constoutput=document.getElementBy
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- C# WPF 为何能成为工控上位机开发的首选
zls365365
c#wpf开发语言
C#WPF(WindowsPresentationFoundation)因其强大的功能和灵活性,成为了工控上位机开发的首选技术之一。WPF提供了丰富的控件、图形和动画效果,以及与硬件设备的交互能力,非常适合用来构建复杂的工业自动化和监控系统。以下是一些关键因素,解释了为什么WPF能在工控上位机开发中占据重要地位,并提供了一些实例代码来展示其应用。1.强大的数据绑定和MVVM支持WPF支持MVVM(
- WPF框架---MvvmLight介绍
白白白白纸呀
WPF知识总结c#开发语言wpf
目录1.MvvmLight框架准备2.MvvmLight中的相关基类3.MvvmLight中的数据绑定与通知a.核心功能b.关键方法与属性c.完整示例d.高级用法4.MvvmLight中的命令对象a.命令对象的作用b.核心接口:ICommandc.MvvmLight中的RelayCommandd.动态更新命令的可执行状态e.高级用法5.Messenger对象使用a.Messenger的核心作用b.
- vue框架使用
asuka613
前端基础知识汇总前端javascriptvue.js
1.vue基础1.1特点渐进式框架国人开发、易学、易上手Vue的核心库只关注视图层声明式渲染组件系统1.2开发模式比较常见的三种开发模式:MVC、MVP、MVVMMVVM模式M:(model)数据对象,数据层V:(view)前端展示页面,显示层VM:(ViewModel)vue对象,逻辑层所谓的mvvm模式,通过vm层可以将v层和m层的数据进行双向绑定1.3设计模式设计模式:开发模式、发布订阅模式
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- Vue.js之MVVM设计模式
炑焽
前端web开发JavaScript核心技术vue.js前端vuejavascript
前言看到招聘信息网站上有对MVVM框架经验的需求,刚好曾有过这方面的笔记,在复习的同时总结核心知识点分析给大家。MVVM是可以实现View和Model的完全分离,通过ViewModel这个桥梁进行交互,然后ViewModel通过双向数据绑定把View层和Model层连接起来,而View层和Model层之间的通信则完全由ViewModel负责。一、MVC设计模式与MVVM设计模式,vue.js1、什
- Vue.js中的MVVM
FwgForth
vue.jsflutter前端
MVVM(Model-View-ViewModel)是一种软件架构模式,它在Vue.js中得到了广泛应用。本文将详细介绍MVVM模式在Vue.js中的实现方式,并提供相应的源代码示例。Model(模型):在Vue.js中,模型代表应用程序的数据和业务逻辑。模型可以是从后端API获取的数据,也可以是前端应用程序内部的状态。在Vue.js中,我们可以使用Vue实例的data属性来定义模型。varapp
- iOS VIPER架构实践(一):从MVC到MVVM到VIPER
黑超熊猫zuik
iOSiOSVIPER架构
简介最近半年在写app的时候,研究了一下各种iOS代码架构,最后选择了VIPER进行实践,在此对实践中遇到的各种设计问题做一番总结,并分享造出的轮子。VIPER演示demo:ZIKViper,模块路由工具地址:ZIKRouter。对代码风格和架构有兴趣的同学,肯定都已经在很多地方见过各种架构的介绍。MVC、MVP、MVVM、VIPER,细分程度逐渐上升。这些架构设计大部分都是来自MVC,只是各自用
- c# wpf中 一个RadioButton checked为true时 TextBox使能 checked为false时 TextBox不使能
一只小小汤圆
c#c#wpf开发语言
在C#WPF中,可以通过数据绑定或事件触发实现RadioButton的选中状态控制TextBox的使能状态。以下是两种实现方法:方法1:通过数据绑定(推荐,符合MVVM)步骤1:在XAML中直接绑定将TextBox的IsEnabled属性绑定到RadioButton的IsChecked属性:说明:IsChecked是bool?类型(可空布尔值),但IsEnabled是bool类型,WPF会自动处理
- WPF的UserControl的MVVM模式赋值
观无
wpf
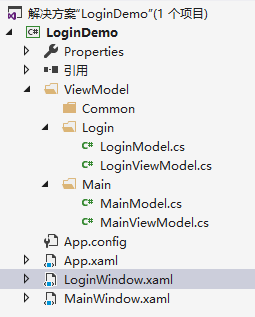
背景说明项目日常应用,经常会使用到UserConrol来进行组合形成组合控件,组合控件在使用过程中,必然需要进行赋值,当前案例是UserControl中label的定时赋值。技术分析1.分离关注点:MVVM模式将应用程序分为三个主要部分,即模型(Model)、视图(View)和视图模型(ViewModel)。在这个例子中,MyUserControlViewModel和MainViewModel充当
- Vue 系列之:基础知识
程序员SKY
VUEvue.js
什么是MVVMMVVM(Model-View-ViewModel)一种软件设计模式,旨在将应用程序的数据模型(Model)与视图层(View)分离,并通过ViewModel来实现它们之间的通信。降低了代码的耦合度。Model代表数据模型,是应用程序中用于处理数据的部分。在Vue.js中,Model通常指的是组件的data函数返回的对象,或者Vue实例的data属性。View是用户界面,是用户与应用
- 从虚拟dom知识无痛深入vue与react的原理
沐萸木鱼
javascript开发语言前端vue.jsreact.js前端框架html
我们都知道像vue、react都有用到虚拟dom,那么虚拟dom到底是什么?框架为什么不直接操作真实dom而要在中间要引入虚拟dom呢?vue和react的虚拟dom又有什么异同呢?我们就从虚拟dom开始讲起,再来逐步引入讲解vue与react的部分原理及其异同,这里会顺便讲解到数据驱动视图及视图驱动数据,顺便明白MVVM、MVC这两种模式,顺便引入相关的八股文知识点,好好阅读这篇文章你会不小心一
- Android Kotlin 系列:深入理解高级项目架构模式 - MVVM
安静旅者
androidkotlin架构Android
AndroidKotlin系列:深入理解高级项目架构模式-MVVM在本篇文章中,我们将详细讲解Android应用程序开发中的高级项目架构模式-MVVM(Model-View-ViewModel)。MVVM是一种用于构建用户界面的现代化架构模式,它能够有效地分离界面逻辑和业务逻辑,并提供良好的可测试性和可维护性。MVVM由三个主要组件组成:Model(模型)、View(视图)和ViewModel(视
- 【朝夕教育】2023年09月 WPF+上位机+工业互联 065-MVVM模式的介绍
微软MVP Eleven
wpf
文章目录前言一、MVVM模式的介绍1.什么是MVVM2.MVVM背景与开发模式的升级3.MVVM模式下的应用分层前言MVVM(Model-View-ViewModel)是一种软件架构模式,它将应用程序的界面(视图)与应用程序的后端逻辑(模型)分离开来。ViewModel作为连接视图和模型的桥梁,使得视图可以独立于模型进行维护和更新,同时也为视图提供了一个方便的接口来获取和更新模型数据。上位机是指与
- WPF12-MVVM
Zy100Papa
wpf
目录1.什么是MVVM2.实现简单MVVM2.1.Part12.2.Part21.什么是MVVMMVVM是Model-View-ViewModel的缩写,是一种用于构建用户界面的设计模式,是一种简化用户界面的事件驱动编程方式。MVVM的目标是实现用户界面和业务逻辑之间的彻底分离,以便更好地管理和维护应用程序,并提供更好的可测试性和可扩展性。MVVM模式包含以下三个核心组件:Model(模型):Mo
- WPF-3天快速WPF入门并达到企业级水准
Zy100Papa
wpf
嘿,小伙伴们!如果你已经有一定的C#开发基础,但想快速掌握WPF开发,达到企业级水准,那接下来的这个三天快速入门计划绝对适合你!虽然听起来有点挑战,但别担心,只要跟着这个高强度、结构化的学习计划,你一定能搞定它。首先,我们得搞清楚,WPF的核心知识点到底有哪些。要想达到企业级开发水准,XAML、数据绑定、MVVM、控件使用、命令系统、样式模板这些统统都得拿下。听起来是不是有点多?别急,我们把任务分
- Android开发实战班 - 应用架构 - LiveData/Flow 数据流
老码小张
Android开发实战班android架构
在MVVM架构中,数据流是连接ViewModel和View的重要桥梁,用于实现数据的观察和响应。Jetpack提供了两种主要的数据流机制:LiveData和Flow。本章节将深入讲解LiveData和Flow的概念、使用方法、区别以及在实际开发中的应用场景,帮助学员掌握数据流的应用。数据流概述数据流的作用:数据流用于在ViewModel和View之间传递数据,实现数据的观察和响应。数据流可以感知生
- 中介者模式
烟沙九洲
设计模式中介者模式java
中介者(Mediator)模式属于行为型模式的一种。中介者模式的目的是把多方会谈变成双方会谈,从而实现多方的松耦合。用一个中介对象来封装一系列的对象交互。这样,系统中的各个对象不直接互相引用,而是通过中介者进行交互,从而降低了系统的耦合度。MVC模式以及MVVM模式都可以看作是中介者模式的扩展。中介者模式能减少对象之间混乱无序的依赖关系。类所拥有的依赖关系越少,就越易于修改、扩展或复用。在真实世界
- Android从零开始搭建MVVM架构(1)————DataBinding
2401_87555477
android架构java
type=“android.view.View.OnClickListener”/>1.2、和别名alias的使用这里我们先定义同名的2个类User。放在不同包里。publicclassUser{privateStringname;privateintage;publicUser(Stringname,intage){this.name=name;this.age=age;}}之前我们的标签就可以
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,