Blazor入门
NOW现在行动!
Blazor是一个基于C#, Razor和 HTML的新的Web UI框架。它通过WebAssembly运行在浏览器中。有利于使用C#而不是JavaScript构建交互式的Web UI。这篇文章演示了如何使用Blazor构建SPA应用。Blazor简化了可在任何浏览器中运行的快速且美观的SPA的任务。它通过使开发人员能够编写基于Dotnet的Web应用程序来实现此目的。这些应用程序可以在使用了开放Web标准的浏览器中运行。让我们开始使用Blazor吧。在这篇文章中,我们将讨论一下内容:
主机模型
启用身份验证和授权
深入了解默认Blazor页面
前期准备
Visual Sudtion 2019
Install .NET Core 3.1
安装Blazor项目模版
主机模型(Hosting models)
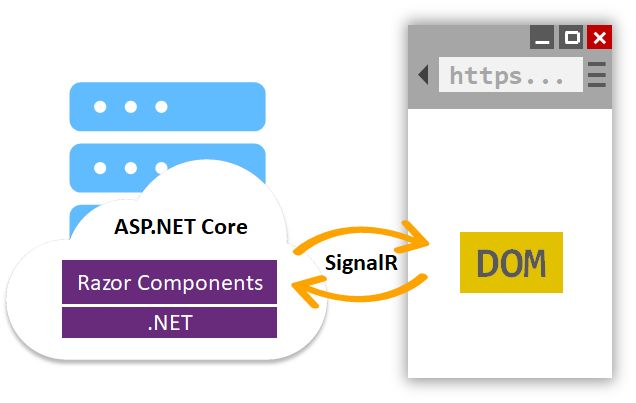
你有两种选择来托管应用程序。首先,在服务器端使用Razor组件,接下来,在浏览器中将应用程序作为Web Assembly运行。
服务器端
支持在 ASP.NETCore 应用程序的服务器上托管 Razor组件。用户交互将通过 SignalR连接和处理。
客户端
Blazor应用程序以及.NET运行时和其他依赖项已下载到浏览器中。另外,你可以在客户端和服务器端之间共享模型、验证和其他业务逻辑。此外,你还可以利用在浏览器上直接运行的几个.NET 库。
显然,每个模型都有其自身的优缺点。特别是它们大多数与依赖性,性能,浏览器兼容性等有关。选择其中的一种实现方法依赖于你的决定。在本文中,我们将以一个示例讨论服务器端托管。但是,这个决定不是这篇文章的主要目的。
开始使用
首先,在创建新项目时搜索“Blazor”,然后选择“Blazor 应用”。
点击“下一步”,在出现的页面上输入项目名称,并选择适当的项目存储的位置。
在下一页上,选择要创建的应用程序的类型。为此,在这篇文章中,我将创建一个“Blazor Server 应用”的应用程序。
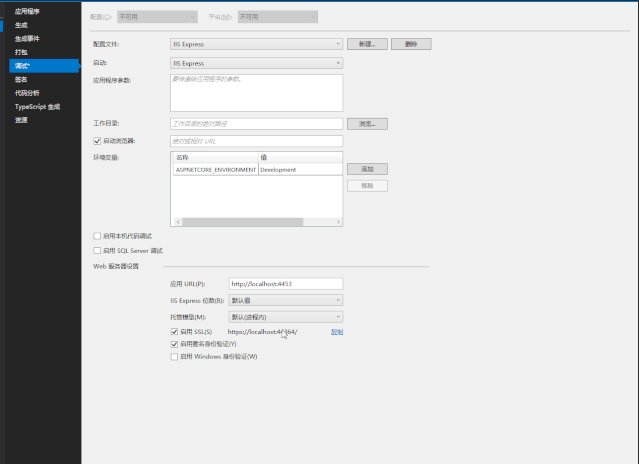
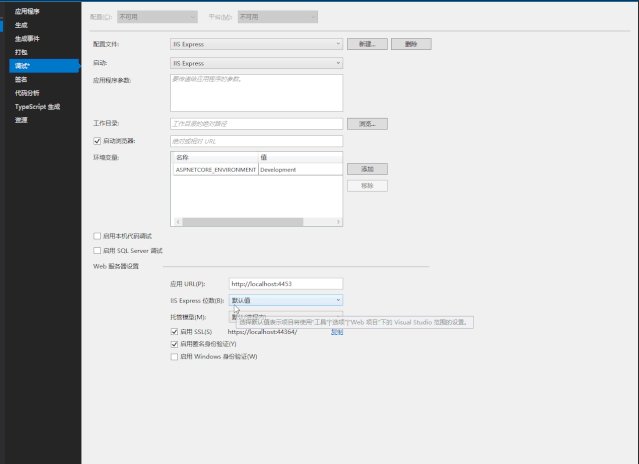
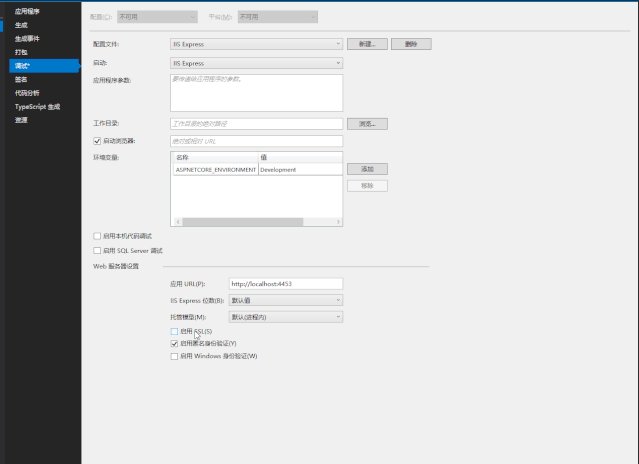
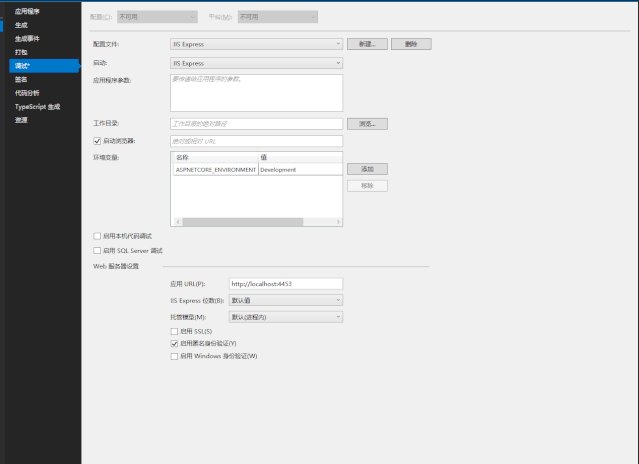
在创建项目之前,点击“身份验证”部分下面的“更改”链接。选择“个人用户账户(I)”,并在右侧的下拉选项中选择“存储应用内的用户账户”。其他可用的选项包括:“不进行身份验证”、“工作或学校账户”和“Windows 身份验证”。点击“确定”按钮之后,点击“创建”按钮实现项目的创建工作。项目创建完成后,可以从项目的属性页(“调试”选项卡)禁用HTTPS。
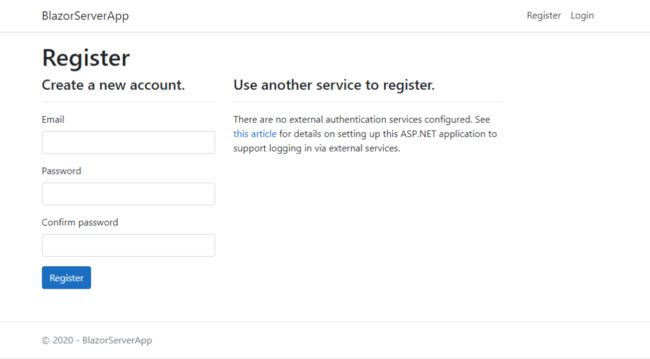
现在,我们创建了启用身份验证的Blazor项目,运行项目后,可以看到以下界面。
了解项目结构
该项目的结构与MVC应用程序的结构相似,你可以在项目中看到 Areas, appsetting.json, Program.cs、 Startup.cs。除此之外,你还可以看到带 razor扩展名的文件,这些文件特定于“Blazor”。让我们详细的看一下。
Identity — 这个文件夹被创建是因为我们在创建项目时选择了身份验证方法。它具有“AuthenticationStateProvider”类和用于登录和注销的HTML文件。
Data — 项目创建时,默认情况下会提供与Entity Framework相关的nuget软件包。这个文件夹包含一个迁移文件,用于创建和身份验证相关的表,例如用户,角色等。此外,它还包含“DBContext”文件,模型和服务。该服务获取默认演示页面的天气预报详细信息。
Pages — 如果你是.NET 开发人员,可能听说过Razor。Blazor应用程序基于组件。组件是可重用的构建块。它可以是单个控件,也可以是具有多个控件的块。这些组件以
Razor标记编写。但是Blazor的上下文中,Razor的主要区别在于,它是基于UI 逻辑构建的,而不是基于请求/ 响应传递的。
启用身份验证和授权
要启用身份验证,请执行一下步骤。
创建存储用户和角色详细的表
添加用户和角色
实施授权
创建表
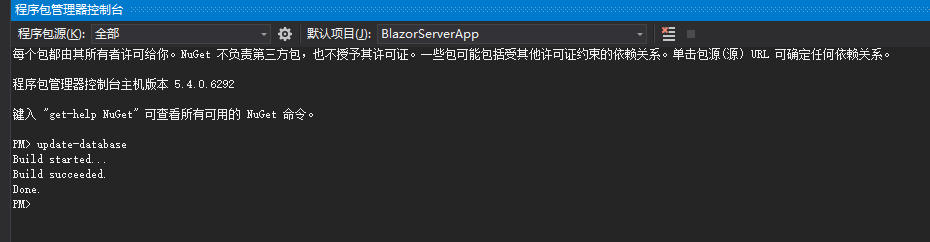
执行 EntityFramework的 update-database命令进行创建表。默认情况下,应用程序在 localdb中创建数据库。或者,你可以根据需要在 appsetting.json中修改连接字符串。默认迁移会创建于身份验证相关的表,例如 AspNetUsers, AspNetRoles等。具体操作为:选择 工具-> Nuget包管理器-> 程序包管理器控制台。在界面上输入 update-database。
用户注册
第一种选择是使用注册界面,这将有助于将用户添加到系统中。
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity(options =>
{
options.Password.RequireNonAlphanumeric = false;
options.Password.RequireLowercase = false;
options.Password.RequireUppercase = false;
options.Password.RequireDigit = false;
options.SignIn.RequireConfirmedAccount = true;
})
.AddEntityFrameworkStores();
services.AddRazorPages();
services.AddServerSideBlazor();
services.AddScoped>();
services.AddSingleton();
}
实施授权
现在我们已经创建了表,添加了用户和角色。让我们启用页面授权。Blazor具有用于授权目的的 AuthorizeView组件。此组件根据授权状态进行显示内容。如果页面内容位于 AuthorizeView中,则只有授权用户才能看到它。修改 Counter.razor页面内容。
Counter
Current count: @currentCount
如果你需要为授权和未授权用户显示不同的内容怎么办?你可以在 AuthorizeView中使用 Authorized和 NotAuthorized元素,这有助于根据授权状态提供不同的内容。
Counter
Current count: @currentCount
You are not authorized to view this page!
深入探索 Blazor页面
让我们分析 razor组件,并尝试了解它的基本组成部分。我将使用 FetchData.razor进行介绍。
@page "/fetchdata"
@using BlazorServerApp.Data
@inject WeatherForecastService ForecastService
Weather forecast
This component demonstrates fetching data from a service.
@if (forecasts == null)
{
Loading...
}
else
{
Date
Temp. (C)
Temp. (F)
Summary
@foreach (var forecast in forecasts)
{
@forecast.Date.ToShortDateString()
@forecast.TemperatureC
@forecast.TemperatureF
@forecast.Summary
}
}
@code {
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}
@page - 使用 @page属性设置组件中的 route属性。这指定组件的路由端点。一个组件可以通过具有多个 @page指令来具有多个路由属性。
@inject - 你可以使用 @inject属性将服务注入组件。在该示例中, WeatherForecastService已注入,以用于检索数据。你可以通过 Startup.cs中注册他们来使用服务。该服务类似于 ASP.NET CORE MVC。
@code - 该块包含用于渲染和事件处理的代码。它可以像方法的变量声明一样。有一个类似于 @code的东西, @function具有相同的功能。从 ASP.NET CORE3.0开始,建议使用 @code,而不是 @function。
总结
简而言之,本文试图介绍 Blazor,以及如何使用 Blazor创建你的第一个应用程序。除此之外,我们还讨论了托管模型,身份验证,授权的实现以及默认页面中使用的指令。
下一步工作
除了此篇文章外,我还计划写其他几篇文章:
使用
Blazor和EntityFrameworkCore进行CRUD操作Blazor中模型验证Blazor应用程序的容器化Blazor的路由
![]()