《WEB开发-WordPress开发笔记》第3章 WordPress基本配置
BruceOu的博客地址
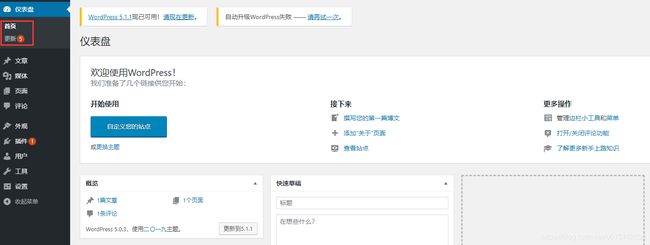
我们进入wordpress后台首页,就可进行相关设置。
3.1更新
Wordpress 如果有新的版本,在仪表盘会有提示,如下图所示。
如果有新的wordpress版本,直接更新就可以了。
3.2个人设置
在使用 WordPress 前,可以先修改一下个人信息,让我们的个人信息更加丰满。个人信息可以通过点击【用户】下的图标,再点击【编辑】即可修改个人信息。
或将鼠标放在右上角头像处,单击其中的编辑我的个人资料选项进入。
在这个页面,我们可以看到非常多的自定义设置。
3.1.1个人设置
可视化编辑器
默认情况下使用的是可视化编辑器,插入的图片都会显示出来。当勾选这个选项时,编辑器将只显示代码编辑器。大部分情况下,这个选项并没有什么用,不用勾选。
![]()
语法高亮
默认是使用语法高亮的,大部分情况也不需要勾选,对最终的文章没有影响。
![]()
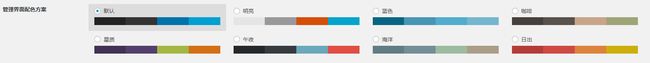
管理界面配色方案
这个选项可以让我们设置后台的不同色系,如默认是黑色系,可以通过选择不同的色系让后台颜色发生改变,让自己看着更舒服。选择自己喜欢的就可以了。笔者就用默认的吧。

键盘快捷键
键盘快捷键的选项可以帮助你开启编辑评论的 VIM 模式,无需移动鼠标就可以选择不同的评论进行管理。
具体的快捷键可以参看:键盘快捷键:https://codex.wordpress.org/Keyboard_Shortcuts
![]()
工具栏
当处在已登录的状态下访问站点时,会在页面顶部看到一个工具栏,通过工具栏,我们可以快速抵达后台的一些页面进行管理。如果你不喜欢在前台显示这个工具栏,可以在这里关闭它。默认是勾选的。
![]()
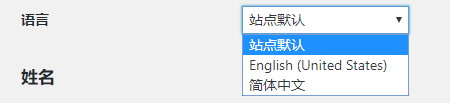
语言
一般情况下,用户的语言都是我们在安装时选择的语言。当然,可以根据自己的需要改成其他语言。不过默认只提供了你选择的语言和英文,如果需要更多语言,需要单独安装。

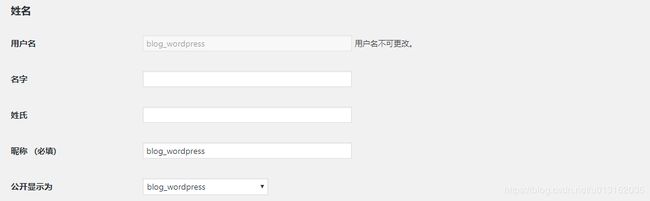
3.1.2姓名
姓名部分就涉及到我们的具体用户设置了。我们可以在这里设置名字、姓氏和昵称,默认情况下,公开显示的是用户名。在填写了昵称、名字和姓氏之后就可以选择在作者一栏显示什么内容了。除了昵称、用户以外,还会对名字和姓氏进行组合,提供选择。

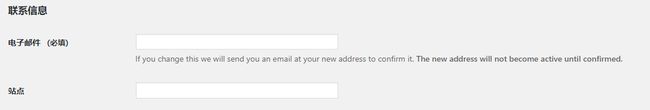
3.1.3联系信息
这里比较关键的是电子邮件,电子邮件的设置将会影响到默认情况下头像的显示。此外,博客的评论会向你设置的这个邮箱发送电子邮件。
站点则是在你回复了其他用户评论时,头像默认连接的地址,其他人单击头像,将会跳转到这里设置的这个站点中去。

3.1.4关于您自己
在这一部分,可以设置个人信息,这些个人信息将会展示在个人页面、或者是文章尾部的个人介绍中(此处需要主题的支持)。
头像则需要前往 https://cn.gravatar.com/ 去更改,由于此站点账户使用的是 WordPress.com 的账户,而后者在国内无法访问,所以需要通过一些特殊渠道进行访问。

3.1.5账户信息
在这一部分,可以修改当前用户的密码,还可以将在其他设备上的登录进行注销。如果密码为他人所知,那么最好的办法就是先修改密码,再退出其他设备。
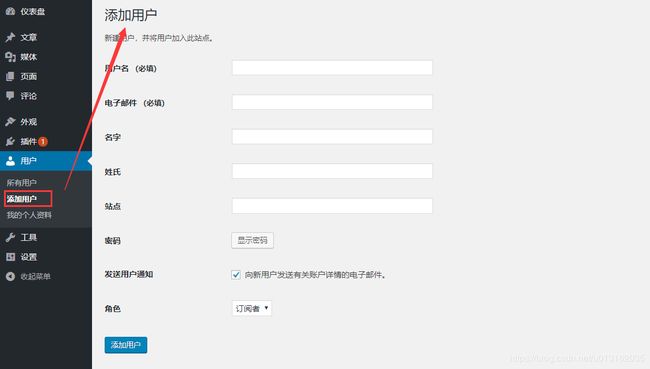
3.1.6添加用户
在用户下面还可以添加用户。

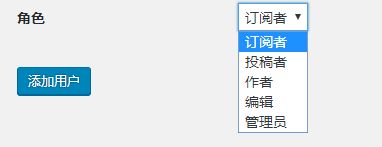
用户信息填写没啥好说的,主要在最后一个选项,选择不同,其权限就不同。根据实际进行选择吧。

具体的角色权限说明如下:
管理员:能够管理网站内的所有内容。
编辑:发表文章、编辑文章及编辑其他人的文章等。
作者:发布和编辑自己的文章。
投稿者:撰写和编辑自己的文章,但不能发布。
订阅者:查看评论/添加评论/查看文章等等。
可以根据需要配置不同的角色给特定的用户。
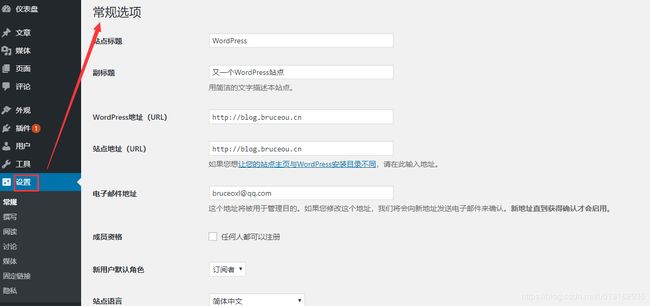
3.3常规设置
站点标题和副标题
这两个选项一般来说,会展现在博客的顶部和网页中的标题部分,也就是title和 description部分。
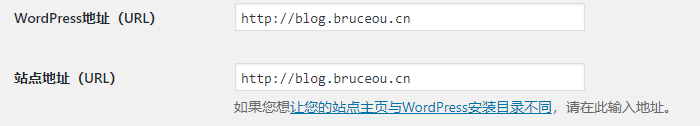
WordPress 允许将主站点和网站的路径设置不一样。这样,可以将后台放在一个独立的域名中,让网站更加的安全,无法被直接通过公开域名访问后台。如果您想让您的站点主页与WordPress安装目录不同(https://codex.wordpress.org/Giving_WordPress_Its_Own_Directory),请在此输入地址。

电子邮件地址
当站点有新用户注册、网站程序更新时,就会向这个邮件地址发送通知。一般来说,设置为和管理员相同的用户。

新注册用户设置
在这里,我们可以设置是否允许新用户注册站点以及新用注册的默认模式。如果不打算做一个多人合写的博客,这里保持默认即可。
站点语言和时区
可以在这里设置站点的默认语言,如果选择了一个新的语言,会自动下载相关语言的安装包并安装,用户的个人资料设置中也可以选择新的语言。
时区需要选择所在的时区,这个设置会影响到后续文章定时发布的设置。

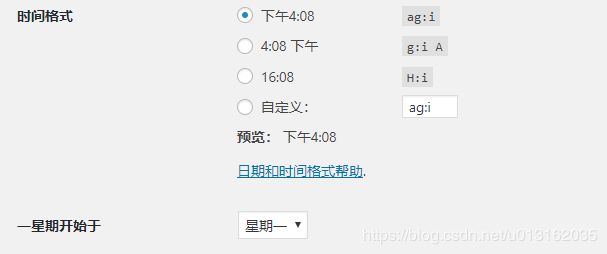
时间和日期格式
在这里,可以设置合适的时间和日期的格式。如果选择自定义日期和时间格式,记得看下方的格式帮助。这里的格式需要满足 PHP 的日期格式。
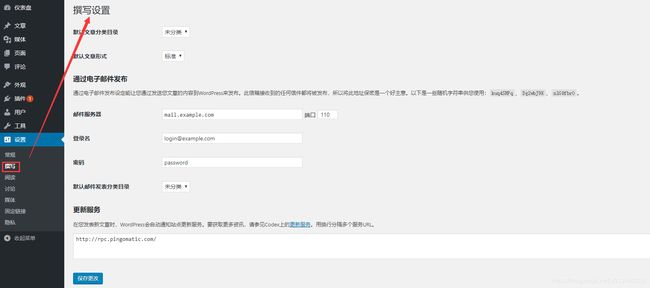
3.4撰写设置
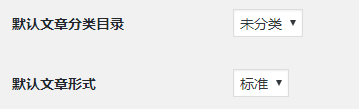
撰写基础设置
这两个选项设置了默认情况下的文章发布目录,当创建了一个新的文章却没有选择目录和文章形式时,会使用此处的设置。
默认目录可以根据你自己的选择设置。默认文章形式大部分主题都不支持,所以也无需理会。

通过电子邮件发布
可以为 WordPress 设置一个电子邮件发布的功能。 在此设置对应的邮件信息,然后将这个邮箱放在你自己的通讯录中,就可以在网络比较差的情况下,通过电子邮件来发布新的文章。
除此之外,我能够想到的用处便是 Kindle 的通过邮件分享功能了,可以将 Kindle 的标注分享到此处的邮件地址中去,自动将标注的内容发表在博客上,很适合做书摘内容。

更新服务
WordPress 更新服务主要是向下方的 RPC 服务商发送通知,告知已经发布了新的文章。
目前在国内用处并不大,如果有兴趣,可以看看这篇Wiki(https://codex.wordpress.org/Update_Services)。

最后如果修改了信息,需要点击【保存更改】即可更新信息。
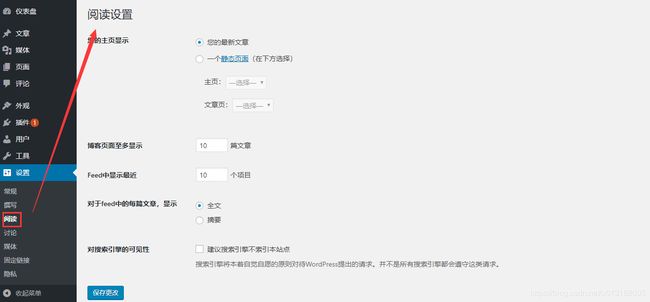
3.5阅读设置
常规设置可以通过菜单进入。
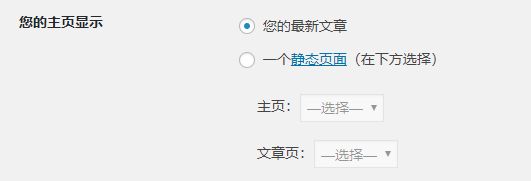
主页显示
一般作为博客而言,我们显示的都是文章列表,但是在建设企业网站、商城时,可能希望其显示的某个特殊页面,这时,我们就可以将其切换为某个静态页面(这里的静态页面指的是 WordPress 的 Page )。

输出设置
在这里可以显示文章列表的数目。一般来说,当侧边栏特别长或者特别短时,我们会修改此处的设置,以使整个页面的更加美观。
显示全文还是摘要则取决于你是否希望读者回访网站,如果你希望他们能够回访网站,那么设置摘要会让他们“不得不”回到站点。

搜索引擎可见
可以根据需要来设置这个站点是否对搜索引擎可见。例如,当你的站点是一个测试站点时,就可以设置为不可见,以免被搜索引擎爬到,出现在搜索引擎当中。

最后如果修改了信息,需要点击【保存更改】即可更新信息。
3.6讨论设置
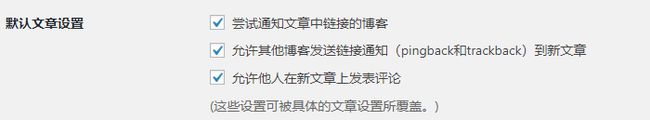
默认文章设置
前两项主要是 WordPress 会对引用的文章发起请求,告知对方我方引用了其文章,你可以根据你自己的需要开启,一般来说,保持默认即可。
第三项则是缺省的评论设置,如果没有为文章设置是否开启评论,则会根据此处的设置来决定。
其他评论设置
此处的评论设置主要影响文章尾部的具体配置。一般来说保持默认。
这里比较主要的是“启用嵌套评论”和“分页显示评论”。前者允许评论出现“楼中楼”形式的评论,而后者则允许将评论分页显示。具体的设置可以根据你的主题的使用说明选择。这两项功能都需要主题支持。

电子邮件通知
如果这两个选项钩上时,当你的博客发生对应事件时,就会发送电子邮件通知。

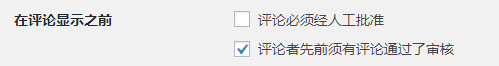
评论显示前设置
这里是设置评论审核,一般来说保持默认。但是你也可以仿照微信公众号,设置“评论必须经人工审核”,从而使你的文章的评论更加的优质。

评论审核设置
这个是添加评论的审核机制,当包含特定关键词时,放入待审核队列。
![]()
评论黑名单设置
这个是拉黑评论的审核机制,当包含了特定的关键词时,会直接放入黑名单。适合将一些有风险的关键词放入其中,如一些敏感词汇。
![]()
最后如果修改了信息,需要点击【保存更改】即可更新信息。
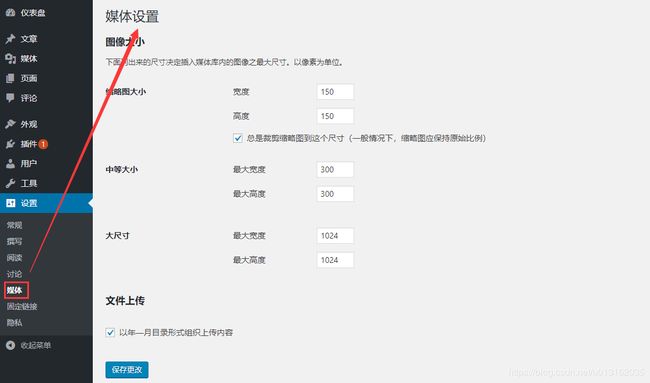
3.7媒体设置
媒体设置可以通过设置菜单进入。
图形大小
正常情况下,我们上传一张图片到 WordPress 后,WordPress 会自动帮我们生成一个缩略图、一张中等大小和一张大尺寸的图片。一般来说,当我们为主题设置了“特色图像”时,需要修改此次的设置。
如果你不希望生成对应的图片,可以将宽度和高度设置为0,就不生成对应的图片了。

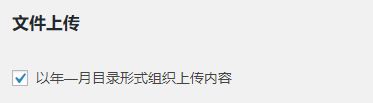
文件上传
在主题的 functions.php 中加入如下代码,则会开启文件上传路径的设置。
if(get_option(‘upload_path’)==‘wp-content/uploads’ || get_option(‘upload_path’)==null) {
update_option(‘upload_path’,WP_CONTENT_DIR.’/uploads’);
}
上面的两个选项一般来说是不用配置的,但是如果使用的是 VPS 主机,则可以考虑通过上述的设置项,将上传路径改到其他目录去,并修改 URL 地址为新的路径绑定的地址,从而实现对附件使用单独的域名,也方便后续的优化。

最后如果修改了信息,需要点击【保存更改】即可更新信息。
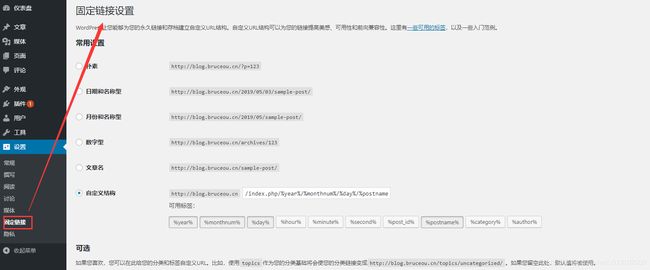
3.8固定连接设置
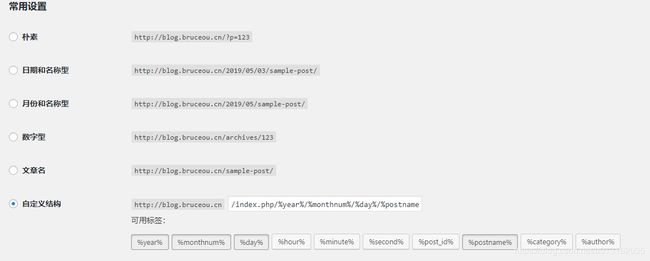
连接风格设置
我们可以通过修改链接风格的设置,来使我们的文章生成不同样式的超链接。根据需要,可以根据日期、名称、时间、数字等参数来进行链接的规划。
需要注意的是,网站上线后,就不要随便修改链接风格了,会影响到收录。

自定义前缀
默认情况下, WordPress 为我们生成的目录链接为 域名/category/目录名/,生成的标签链接为域名/tag/标签名/。
我们可以在这里设置不同的前缀,来修改生成的目录。比如将目录前缀设置为 dir,生成的路径为 域名/dir/目录名/。

最后如果修改了信息,需要点击【保存更改】即可更新信息。