在准备好程序的目录结构之后,接下来的任务就是要创建安装程序,这通常有很多好处:
-
压缩软件的大小;
-
简化软件的安装过程;
-
提供亲切、友好的操作界面;
-
保护软件的完整性,避免被盗版、破解或植入病毒。
那么,如何通过 Qt IFW 创建安装程序呢?一起来看看吧!
1 创建包目录
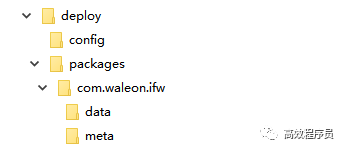
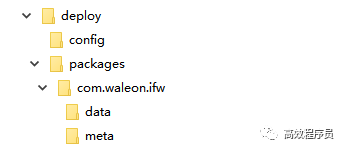
打包的第一步,先要创建一个类似于下面这样的包目录(必须包含 config 和 packages 子目录),以反映安装程序的设计并允许将来扩展:

如果不想手动创建,有一个简单的办法:从 Qt IFW 安装目录下的 examples 里复制一份,然后在该基础上进行修改。
2 创建配置文件
为了自定义安装程序的 UI 和行为,我们需要创建一个配置文件,该文件通常被命名为 config.xml,位于 config 目录中。
配置文件由根元素 组成,并且必须包含子元素 和 。但是其他子元素是可选的,而且可以以任意顺序出现。
来看一个典型的配置文件:
MyApp
1.0.0
MyApp Installer
Waleon
IFW Examples
@ApplicationsDir@/MyApp
其中,各个元素的含义如下所示:
| 元素 |
描述 |
| </td>
<td>标题栏上的安装程序名称</td>
</tr>
<tr>
<td><Name></td>
<td>被添加到页面名称和简介文本中的应用程序名称</td>
</tr>
<tr>
<td><Version></td>
<td>程序的版本号</td>
</tr>
<tr>
<td><Publisher></td>
<td>软件的发布者(如 Windows 控制面板中所示)</td>
</tr>
<tr>
<td><StartMenuDir></td>
<td>Windows 开始菜单中产品的默认程序组名称</td>
</tr>
<tr>
<td><TargetDir></td>
<td>程序安装的目标路径</td>
</tr>
</tbody>
</table>
<p>最终,这些信息将被显示在介绍页面上:</p>
<p><a href="http://img.e-com-net.com/image/info8/d47cd5fd9a5144c8b8dc36a0e3a650c6.png" target="_blank"><img alt="Qt IFW创建安装程序 4_第2张图片" class="has" src="http://img.e-com-net.com/image/info8/d47cd5fd9a5144c8b8dc36a0e3a650c6.png" width="502" height="361" style="border:1px solid black;"></a></p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info8/b063b62070584658b5c505ce9672722c.png" target="_blank"><img alt="Qt IFW创建安装程序 4_第3张图片" class="has" src="http://img.e-com-net.com/image/info8/b063b62070584658b5c505ce9672722c.png" width="502" height="361" style="border:1px solid black;"></a></p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info8/726c37d693a448d6a1c770cbb9f73c92.png" target="_blank"><img alt="Qt IFW创建安装程序 4_第4张图片" class="has" src="http://img.e-com-net.com/image/info8/726c37d693a448d6a1c770cbb9f73c92.png" width="502" height="361" style="border:1px solid black;"></a></p>
<p> </p>
<p>有关配置文件的格式和可用元素的更多信息,请参见 Configuration File(https://doc.qt.io/qtinstallerframework/ifw-globalconfig.html)。</p>
<p> </p>
<p><strong>3 创建包信息文件</strong></p>
<p>对于我们来说,安装程序只处理一个组件 - com.waleon.ifw。<code>要向安装程序提供有关组件的信息,需要创建一个名为 package.xml 的文件,并将其放在 meta 目录中。</code></p>
<p>以下是我们为组件提供的一些信息:</p>
<pre class="has"><code><?xml version="1.0" encoding="UTF-8"?>
<Package>
<DisplayName>MyApp</DisplayName>
<Description>The first ifw installer.</Description>
<Version>1.0.0-1</Version>
<ReleaseDate>2019-10-12</ReleaseDate>
<Default>true</Default>
<Script>installscript.qs</Script>
</Package>
</code></pre>
<p> </p>
<p>其中,各个元素的含义如下所示:</p>
<table>
<thead>
<tr>
<th>元素</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td><DisplayName></td>
<td>组件的名称</td>
</tr>
<tr>
<td><Description></td>
<td>组件的描述信息</td>
</tr>
<tr>
<td><Version</td>
<td>组件的版本号(当有可用的版本时,用于推广更新)</td>
</tr>
<tr>
<td><ReleaseDate></td>
<td>组件的发布日期</td>
</tr>
<tr>
<td><Default></td>
<td>如果在安装程序中预先选择了组件,则为 true。</td>
</tr>
<tr>
<td><Script></td>
<td>JavaScript 文件名,用于在加载时执行一些安装操作。</td>
</tr>
</tbody>
</table>
<p> </p>
<p>最终,这些信息将被显示在组件页面上:</p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info8/5b5d07e7510d441fad630472d5569dcb.png" target="_blank"><img alt="Qt IFW创建安装程序 4_第5张图片" class="has" src="http://img.e-com-net.com/image/info8/5b5d07e7510d441fad630472d5569dcb.png" width="502" height="361" style="border:1px solid black;"></a></p>
<p> </p>
<p>有关包信息文件的更多信息,请参见 Package Information File Syntax(https://doc.qt.io/qtinstallerframework/ifw-component-description.html#package-information-file-syntax)。</p>
<p> </p>
<p> </p>
<p><strong>4 添加到开始菜单</strong></p>
<p><code>如果要添加开始菜单快捷方式,则需要用到(由上述 <Script> 元素指定的)脚本文件 - installscript.qs:</code></p>
<pre class="has"><code>function Component()
{
// 默认构造
}
Component.prototype.createOperations = function()
{
// 调用默认实现
component.createOperations();
// 添加开始菜单
if (systemInfo.productType === "windows") {
component.addOperation("CreateShortcut",
"@TargetDir@/bin/MyApp.exe",
"@StartMenuDir@/MyApp.lnk",
"workingDirectory=@TargetDir@");
}
}
</code></pre>
<p> </p>
<p>当程序安装完成之后,就能在开始菜单中找到了:</p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info8/fb11a4657ca44cecbc48d981541bc4ed.jpg" target="_blank"><img alt="Qt IFW创建安装程序 4_第6张图片" class="has" src="http://img.e-com-net.com/image/info8/fb11a4657ca44cecbc48d981541bc4ed.jpg" width="322" height="274" style="border:1px solid black;"></a></p>
<p> </p>
<p> </p>
<p><strong>5 准备打包文件</strong></p>
<p> </p>
<p><code>Tips:</code>data 目录用于存放最终要打包的文件(.exe、.dll 等)。Qt IFW 在制作安装程序时,会用自带的 archivegen 工具将这些文件压缩成 7zip 格式;然后在安装时,再从压缩包中将它们提取出来。</p>
<p> </p>
<p>这是最简单,也是最关键的一环。由于在《准备 Qt 安装包》一节中,我们已经组织好了程序结构,现在只需要将其拷贝到 data 目录下即可:</p>
<p><a href="http://img.e-com-net.com/image/info8/905eaf034808470e9ff991bff9588d7f.jpg" target="_blank"><img alt="Qt IFW创建安装程序 4_第7张图片" class="has" src="http://img.e-com-net.com/image/info8/905eaf034808470e9ff991bff9588d7f.jpg" width="576" height="167" style="border:1px solid black;"></a></p>
<p>当一切准备就绪,就可以创建第一个安装程序了。</p>
<p> </p>
<p><strong>6 生成安装程序</strong></p>
<p> </p>
<p>要生成安装程序,需要借助 Qt IFW 提供的 binarycreator 工具(参考:https://doc.qt.io/qtinstallerframework/ifw-tools.html#binarycreator)。这个工具十分强大,除了创建离线/在线安装程序之外,还支持像 -v 这样的选项,以便于调试输出。</p>
<p> </p>
<p>打开 CMD(或者 PowerShell),并进入包目录 deploy,然后输入</p>
<pre class="has"><code> binarycreator -c config\config.xml -p packages MyInstaller.exe -v</code></pre>
<p>命令。</p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info8/4cda0ac1ffca46159a9e16471bc4a559.jpg" target="_blank"><img alt="Qt IFW创建安装程序 4_第8张图片" class="has" src="http://img.e-com-net.com/image/info8/4cda0ac1ffca46159a9e16471bc4a559.jpg" width="650" height="477" style="border:1px solid black;"></a></p>
<p> </p>
<p>待执行成功之后,会生成一个名为 MyInstaller.exe 的安装程序:</p>
<p> </p>
<p><a href="http://img.e-com-net.com/image/info8/7b700c0f0ae542a88ae39d1ab9a9c613.jpg" target="_blank"><img alt="Qt IFW创建安装程序 4_第9张图片" class="has" src="http://img.e-com-net.com/image/info8/7b700c0f0ae542a88ae39d1ab9a9c613.jpg" width="472" height="142" style="border:1px solid black;"></a></p>
<p> </p>
<p>不要忘了测试一下,看最终的安装效果是否如预期一样?程序的各项功能是否正常?假如没有任何问题,便可以将其交付给最终用户了。</p>
<p> </p>
<p><strong> 高效程序员</strong></p>
<p style="text-align:center;"><img alt="" class="has" src="http://img.e-com-net.com/image/info8/7e15048b57f04cc6bd284cb18a6ef301.jpg" width="0" height="0"></p>
<div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1282330766738472960"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(QT)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1892461378300604416.htm"
title="如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?" target="_blank">如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?</a>
<span class="text-muted">潮易</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?这个问题涉及到Python编程中的MQTT(MessageQueuingTelemetryTransport)库的使用,该库允许我们创建客户端订阅和发布消息到MQTT服务器。以下是一个简单的步骤:1.安装MQTT库:可以使用pip安装`paho-mqtt`库。```pythonpipinstallpaho-mqtt```2.创建一个MQTT客</div>
</li>
<li><a href="/article/1892383170263838720.htm"
title="QT C++ new QTableWidgetItem 不需要删除指针" target="_blank">QT C++ new QTableWidgetItem 不需要删除指针</a>
<span class="text-muted">测控系统集成</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B%E8%AF%AD%E8%A8%80/1.htm">c++语言</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E6%8E%A7/1.htm">测控</a><a class="tag" taget="_blank" href="/search/QT/1.htm">QT</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a>
<div>在Qt中,使用QTableWidgetItem时,通常不需要手动删除指针,除非你是在使用原始指针而非智能指针(如std::unique_ptr或std::shared_ptr)。这是因为QTableWidgetItem本身是Qt框架的一部分,它负责管理自己的内存。1.使用QTableWidgetItem当你向QTableWidget添加项时,可以直接创建并添加QTableWidgetItem对象,</div>
</li>
<li><a href="/article/1892376988409196544.htm"
title="QTextEdit达到指定行数自动清理+光标移动到末端(QT/C++)" target="_blank">QTextEdit达到指定行数自动清理+光标移动到末端(QT/C++)</a>
<span class="text-muted">ibuki_fuko</span>
<a class="tag" taget="_blank" href="/search/Qt%E4%B8%8EC%2B%2B/1.htm">Qt与C++</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>标题2:QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser达到指定行数自动清理标题3:设置QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser的光标移动到文本末端标题4:设置QT文本框显示内容过多自动清理且光标移动到文本框末端1、使用场景:有大量数据实时刷新显示在QT的文本框相关组件时,需要清理部分之前的数据,并</div>
</li>
<li><a href="/article/1892349116927766528.htm"
title="Selenium使用指南" target="_blank">Selenium使用指南</a>
<span class="text-muted">程序员杰哥</span>
<a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E7%94%A8%E4%BE%8B/1.htm">测试用例</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a><a class="tag" taget="_blank" href="/search/%E5%8A%9F%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">功能测试</a>
<div>概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流</div>
</li>
<li><a href="/article/1892284165752156160.htm"
title="QT 周期性的杀死一个进程(软件),一分钟后自动退出" target="_blank">QT 周期性的杀死一个进程(软件),一分钟后自动退出</a>
<span class="text-muted">Mr.Wang809</span>
<a class="tag" taget="_blank" href="/search/QT/1.htm">QT</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.原因:某软件开机自启动很烦,搞一个程序干掉这个自启动的软件2.QT代码main.cpp#include"KillXXX.h"#includeintmain(intargc,char*argv[]){QApplicationa(argc,argv);KillXXXk;returna.exec();}KillXXX.h#includeclassKillXXX:publicQObject{Q_OBJ</div>
</li>
<li><a href="/article/1892251761163431936.htm"
title="labelme汉化以及打包为.exe" target="_blank">labelme汉化以及打包为.exe</a>
<span class="text-muted">xxbghh</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>刚接触python,记录一下自己的安装过程以及遇到的问题。一,安装labelme下载anaconda一直点击下一步安装,安装完成后在开始菜单找到AnacondaPrompt(anaconda3)并打开,运行下列代码condacreate-nlabelme_py27python=2.7condaactivatelabelme_py27condainstallpyqtpipinstalllabelme</div>
</li>
<li><a href="/article/1892246343779414016.htm"
title="win11 labelme 汉化菜单" target="_blank">win11 labelme 汉化菜单</a>
<span class="text-muted">不喝可乐_</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>替换app.py,再重启#labelme汉化菜单#-*-coding:utf-8-*-importfunctoolsimportosimportos.pathasospimportreimportwebbrowserimportimgvizfromqtpyimportQtCorefromqtpy.QtCoreimportQtfromqtpyimportQtGuifromqtpyimportQtWi</div>
</li>
<li><a href="/article/1892190460999430144.htm"
title="如何使用qt开发一个xml发票浏览器,实现按发票样式显示" target="_blank">如何使用qt开发一个xml发票浏览器,实现按发票样式显示</a>
<span class="text-muted">zhencon-com</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a>
<div>使用Qt开发一个按发票样式显示的XML发票浏览器,如下图所示样式:一、需求:1、按税务发票样式显示。2、拖入即可显示。3、正确解析xml文件。二、实现可以按照以下步骤进行:1.创建Qt项目打开QtCreator,创建一个新的QtWidgetsApplication项目。设置项目名称和路径,选择合适的Qt版本。2.导入必要的模块在项目的.pro文件中,确保导入了xml模块,以便使用Qt的XML解析功</div>
</li>
<li><a href="/article/1892160698776088576.htm"
title="iot架构 mqtt netty_一个关于小程序Iot的具体实现(MQTT版)" target="_blank">iot架构 mqtt netty_一个关于小程序Iot的具体实现(MQTT版)</a>
<span class="text-muted">Alfred Cheng</span>
<a class="tag" taget="_blank" href="/search/iot%E6%9E%B6%E6%9E%84/1.htm">iot架构</a><a class="tag" taget="_blank" href="/search/mqtt/1.htm">mqtt</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>前言Iot,这个名词应该很多人都听过了吧,即大数据、Ai等兴起后也紧跟着研发大潮流的到来,即物联网。传统简单的说就是智能化、程序化的控制硬件设施,大家最容易想到的应该是智能家居,通过一个App或者遥控进行对家具设置的远程控制。而今天要说的是人与物之间的通信控制,且通过互联网产品来执行人的命令,而机器进行应答。竞品说到小程序控制硬件,大家应该立马想到什么产品呢?某拜、某FO、售货机等等,他们的架构上</div>
</li>
<li><a href="/article/1892141920336015360.htm"
title="Qt继承QDialog,并设置提示内容,根据内容自动调整对话框大小" target="_blank">Qt继承QDialog,并设置提示内容,根据内容自动调整对话框大小</a>
<span class="text-muted">zanglengyu</span>
<a class="tag" taget="_blank" href="/search/Qt%E4%B8%8A%E4%BD%8D%E6%9C%BA%E5%BC%80%E5%8F%91/1.htm">Qt上位机开发</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E4%BD%8D%E6%9C%BA/1.htm">上位机</a>
<div>#include"dialog_warn.h"#includedialog_warn::dialog_warn(QWidget*parent):QDialog(parent){setWindowTitle("自适应大小对话框");//创建子布局QVBoxLayout*layout1=newQVBoxLayout();QVBoxLayout*layout2=newQVBoxLayout();//创建</div>
</li>
<li><a href="/article/1892139399546728448.htm"
title="QT+FFmpeg如何使用GPU加速解码?" target="_blank">QT+FFmpeg如何使用GPU加速解码?</a>
<span class="text-muted">bug菌¹</span>
<a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%A0%88Bug%E8%B0%83%E4%BC%98%28%E5%AE%9E%E6%88%98%E7%89%88%29/1.htm">全栈Bug调优(实战版)</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.确保FFmpeg和CUDA的支持2.正确选择硬件解码器设置硬件解码器3.初始化CUDA硬件设备4.硬件解码流程解码帧并处理硬件帧5.检查FF</div>
</li>
<li><a href="/article/1892135992035438592.htm"
title="QT移植,交叉编译至泰山派RK3566开发板,.pro文件解析" target="_blank">QT移植,交叉编译至泰山派RK3566开发板,.pro文件解析</a>
<span class="text-muted">大象荒野</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8FQT%E5%BC%80%E5%8F%91/1.htm">嵌入式QT开发</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>配置文件丢这里,后面有空整理下。说下大概的注意点,安装路径(qtcreator远程部署的路径)、动态库路径和头文件路径、运行时动态库路径和头文件路径($$pwd在编译后会被换成绝对路径,因此需要指定运行时动态库路径)#指定使用的Qt模块QT+=coreguiwidgets#配置选项CONFIG+=c++11#警告和弃用APIDEFINES+=QT_DEPRECATED_WARNINGS#如果需要禁</div>
</li>
<li><a href="/article/1892125776690606080.htm"
title="x86平台基于Qt+opengl优化ffmpeg软解码1080P视频渲染效率" target="_blank">x86平台基于Qt+opengl优化ffmpeg软解码1080P视频渲染效率</a>
<span class="text-muted">zanglengyu</span>
<a class="tag" taget="_blank" href="/search/Qt%E4%B8%8A%E4%BD%8D%E6%9C%BA%E5%BC%80%E5%8F%91/1.htm">Qt上位机开发</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a>
<div>一般的在arm嵌入式平台,大多数板子都要硬解码硬件渲染的框架,使用即可。在x86下比较麻烦了。优化的思路一共有以下几个方面,1.软解码变成硬解码2.将YUV转QImage的操作转移到GPU3.QWidget渲染QImage变成opengGL渲染AVFrame这三点优化来说2与3是优化的效率是非常显著的。1的优化效果往往需要将硬解码的数据copy至CPU再使用2-3的优化。这样一来,解码效率提升了,</div>
</li>
<li><a href="/article/1892121860833865728.htm"
title="详细学习PyQt5中的多线程" target="_blank">详细学习PyQt5中的多线程</a>
<span class="text-muted">CClaris</span>
<a class="tag" taget="_blank" href="/search/PyQt5/1.htm">PyQt5</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/GUI/1.htm">GUI</a><a class="tag" taget="_blank" href="/search/Pyqt5/1.htm">Pyqt5</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a>
<div>Pyqt5相关文章:快速掌握Pyqt5的三种主窗口快速掌握Pyqt5的2种弹簧快速掌握Pyqt5的5种布局快速弄懂Pyqt5的5种项目视图(ItemView)快速弄懂Pyqt5的4种项目部件(ItemWidget)快速掌握Pyqt5的6种按钮快速掌握Pyqt5的10种容器(Containers)快速掌握Pyqt5的20种输入控件(InputWidgets)快速掌握Pyqt5的9种显示控件详细学习P</div>
</li>
<li><a href="/article/1892117321468669952.htm"
title="「QT」布局类 之 QGridLayout 网格布局类" target="_blank">「QT」布局类 之 QGridLayout 网格布局类</a>
<span class="text-muted">何曾参静谧</span>
<a class="tag" taget="_blank" href="/search/%E3%80%8CQT%E3%80%8DQT5%E7%A8%8B%E5%BA%8F%E8%AE%BE%E8%AE%A1/1.htm">「QT」QT5程序设计</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)文章专栏「QT」QT5程序设计全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Ma</div>
</li>
<li><a href="/article/1892116562630995968.htm"
title="如何使用PyQt5创建一个简单的主窗口应用程序" target="_blank">如何使用PyQt5创建一个简单的主窗口应用程序</a>
<span class="text-muted">星际编程喵</span>
<a class="tag" taget="_blank" href="/search/Python%E6%8E%A2%E7%B4%A2%E4%B9%8B%E6%97%85/1.htm">Python探索之旅</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pyqt/1.htm">pyqt</a>
<div>PyQt5是一个功能强大且易于使用的PythonGUI框架,它可以帮助开发者创建各种类型的图形用户界面应用程序。使用PyQt5,你可以轻松地创建主窗口应用程序,为用户提供直观且交互式的界面。创建一个简单的主窗口应用程序,只需几行代码即可完成。首先,你需要安装PyQt5库,并确保你的Python环境中已经安装了相应的依赖项。一旦完成安装,你就可以开始编写代码了。在创建主窗口应用程序之前,让我们先了解</div>
</li>
<li><a href="/article/1892115805001281536.htm"
title="gpt用pyQT和python 写待办事项程序,回头把我自己写的改造一下" target="_blank">gpt用pyQT和python 写待办事项程序,回头把我自己写的改造一下</a>
<span class="text-muted">中医是一种语言艺术</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/gpt/1.htm">gpt</a><a class="tag" taget="_blank" href="/search/pyqt/1.htm">pyqt</a>
<div>首先,需要安装以下库:-PyQt5:用于创建桌面应用程序的GUI界面-sqlite3:用于连接和操作SQLite数据库然后,可以按照以下步骤来实现待办事项程序:1.创建一个SQLite数据库,并创建一个名为“tasks”的表,用于存储待办事项的详细信息,包括任务名称、任务类型、任务截止日期、任务状态等。```pythonimportsqlite3conn=sqlite3.connect('task</div>
</li>
<li><a href="/article/1892046675858485248.htm"
title="QT Data Visualization模块(一)" target="_blank">QT Data Visualization模块(一)</a>
<span class="text-muted">淼淼763</span>
<a class="tag" taget="_blank" href="/search/qt6.3/1.htm">qt6.3</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>1、.pro文件添加模块:QT+=datavisualization2、包含头文件:#include3、Q3DBars、Q3DScatter、Q3DSurface继承QWindow类。QAbstract3DGraph是Qt框架中用于实现三维图形的抽象基类,QAbstract3DGraph提供了一组通用的方法和属性。4、每一种三维图形类对应一种三维序列(在图像处理和计算机图形学中,"图形序列"是指一</div>
</li>
<li><a href="/article/1892045416019587072.htm"
title="QAreaLegendMarker Class 详解" target="_blank">QAreaLegendMarker Class 详解</a>
<span class="text-muted">七贤岭双花红棍</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a>
<div>QAreaLegendMarker类详解QAreaLegendMarker类是QtCharts模块中用于表示面积图系列(QAreaSeries)的图例标记(LegendMarker)的类。图例标记是图例中的一个小图标,用于标识图表中的不同系列。QAreaLegendMarker专门用于面积图系列,它继承自QLegendMarker类。主要功能图例标记显示:QAreaLegendMarker用于在图</div>
</li>
<li><a href="/article/1891981752872792064.htm"
title="百问网imx6ullpro调试记录(linux+qt)" target="_blank">百问网imx6ullpro调试记录(linux+qt)</a>
<span class="text-muted">嵌入式修炼师</span>
<a class="tag" taget="_blank" href="/search/linux%E9%A9%B1%E5%8A%A8/1.htm">linux驱动</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a>
<div>调试记录文章目录调试记录进展1.开发板相关1.1百问网乌班图密码1.2换设备开发环境搭建串口调试网络互通nfs文件系统挂载1.3网络问题1.4系统启动1.5进程操作2.QT2.1tslib1.获取源码2.安装依赖文件3.编译2.2qt移植1.获取qt源码2.配置编译器3.编译2.3拷贝到开发板1.拷贝2.修改开发板配置文件qttslib3.验证是否生效2.4安装QtCreator1.获取安装包2.</div>
</li>
<li><a href="/article/1891949969615679488.htm"
title="qt 图形视图框架详解以及举例" target="_blank">qt 图形视图框架详解以及举例</a>
<span class="text-muted">爱学习的大牛123</span>
<a class="tag" taget="_blank" href="/search/qt%E5%BC%80%E5%8F%91/1.htm">qt开发</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1基础介绍Qt的图形视图框架是一个强大的工具,用于创建和管理大量的2D图形项目。它由三个主要类组成:QGraphicsScene、QGraphicsView和QGraphicsItem。下面我将详细解释这个框架,并提供一些示例代码。1.框架组成a)QGraphicsScene(场景):-用于管理大量的2D图形项目-提供了一个高效的接口来添加、删除和查找项目b)QGraphicsView(视图):-</div>
</li>
<li><a href="/article/1891946188291239936.htm"
title="Qt Creator用法详解" target="_blank">Qt Creator用法详解</a>
<span class="text-muted">不如温暖过生活</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B%E7%95%8C%E9%9D%A2%E5%BC%80%E5%8F%91%E6%A1%86%E6%9E%B6Qt%E6%9C%80%E6%96%B0%E8%B5%84%E8%AE%AF/1.htm">C++界面开发框架Qt最新资讯</a><a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qtcreator/1.htm">qtcreator</a>
<div>Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使</div>
</li>
<li><a href="/article/1891944423399419904.htm"
title="QT 3D渲染技术详解" target="_blank">QT 3D渲染技术详解</a>
<span class="text-muted">QT性能优化QT原理源码QT界面美化</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/3d/1.htm">3d</a><a class="tag" taget="_blank" href="/search/qt6.3/1.htm">qt6.3</a><a class="tag" taget="_blank" href="/search/qt5/1.htm">qt5</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/QT%E6%95%99%E7%A8%8B/1.htm">QT教程</a>
<div>QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技</div>
</li>
<li><a href="/article/1891941139729149952.htm"
title="Qt QOpenGLFunctions详解" target="_blank">Qt QOpenGLFunctions详解</a>
<span class="text-muted">码农客栈_V13427279549</span>
<a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a>
<div>1.概述QOpenGLFunctions是Qt提供的一个工具类,用于封装OpenGL的函数调用。它使得在Qt应用程序中使用OpenGL更加方便和安全,同时提供了跨平台的兼容性。通过继承QOpenGLFunctions,开发者可以轻松地访问OpenGL的核心功能,而无需直接调用原生的OpenGLAPI。QOpenGLFunctions提供了大量封装的OpenGL函数,这些函数与OpenGL的原生函数</div>
</li>
<li><a href="/article/1891659308035272704.htm"
title="cmake Qt Mingw windows构建" target="_blank">cmake Qt Mingw windows构建</a>
<span class="text-muted">极客-杀生丸</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>今天教大家怎么在windows构建qt应用使用cmd命令行,而不是一键通过QtCreator一键构建。首先我们用qtcreator创建一个模板程序(PS:记得在安装qt时要悬着mingw套件,如果安装太慢可以换源)输入以下的命令:mkdirbuildcdbuildcmake-G"MinGWMakefiles"-DCMAKE_PREFIX_PATH=D:/Qt2/6.5.3/mingw_64..mi</div>
</li>
<li><a href="/article/1891658552364298240.htm"
title="银河麒麟V10SP1下qt5-12-12编译环境配置" target="_blank">银河麒麟V10SP1下qt5-12-12编译环境配置</a>
<span class="text-muted">洛阳鱼紫怡</span>
<a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a>
<div>下面的脚本在兆芯版kylin上试过,如果是本地编译,arm版应该也没有问题a.如果执行脚本安装有问题,读者可以拷贝命令多次安装b.建议在虚拟机环境下进行#!/bin/bashsudoaptupdatesudoapt-getinstallg++gccmakecmakegperfbisonflexlibdrm-devlibxcomposite-devsudoapt-getinstalllibxcurs</div>
</li>
<li><a href="/article/1891658426002501632.htm"
title="qt实现文字跑马灯效果" target="_blank">qt实现文字跑马灯效果</a>
<span class="text-muted">凌武贰玖</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/QPainter/1.htm">QPainter</a><a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>实现跑马灯的方式多种多少样,可以通过定时器,或者animation等来实现。本文通过定时器,将第一个文字,移动到最后一个这种方式来实现,还有其他方式哈。直接上源码h文件#ifndefTEXTTICKER_H#defineTEXTTICKER_H#include#include/*跑马灯标签文字*/classTextTicker:publicQLabel{Q_OBJECTpublic:TextTic</div>
</li>
<li><a href="/article/1891635084449083392.htm"
title="模型/视图编程" target="_blank">模型/视图编程</a>
<span class="text-muted">潦潦</span>
<a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.MVC包含模型(Model表示数据)、视图(View用户界面)、控制器(Controller界面对用户输入的反应方式)三部分,Qt中还引入了委托(Delegate,又称代理)来对用户输入进行灵活处理,使用它可以定制数据的渲染和编辑方式。QAbstractItemModel是模型的抽象基类TheQAbstractItemModelclassprovidestheabstractinterface</div>
</li>
<li><a href="/article/1891633065969643520.htm"
title="Qt - MVC模型/视图编程" target="_blank">Qt - MVC模型/视图编程</a>
<span class="text-muted">骆驼胡杨</span>
<a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a>
<div>MVC模型/视图编程Qt中的模型/视图架构用来实现大量的数据存储、处理及显示。MVC(Model-View-Controller)包括了3个组件:模型(Model)是应用对象,用来表示数据;视图(View)是模型的用户界面,用来显示数据;控制(Controller)定义了用户界面对用户输入的反应方式。委托(Delegate)用于定制数据的渲染和编辑方式。1.模型所有的模型都基于QAbstractI</div>
</li>
<li><a href="/article/1891632687811194880.htm"
title="QtCreator 模块/视图编程( 一) 模型类,自定义模型QStringListModel,QStandardItemModel,QFileSystemModel,QSqlQueryModel," target="_blank">QtCreator 模块/视图编程( 一) 模型类,自定义模型QStringListModel,QStandardItemModel,QFileSystemModel,QSqlQueryModel,</a>
<span class="text-muted">psujtfc</span>
<a class="tag" taget="_blank" href="/search/Qt/1.htm">Qt</a><a class="tag" taget="_blank" href="/search/QtCreator/1.htm">QtCreator</a><a class="tag" taget="_blank" href="/search/QtCreator/1.htm">QtCreator</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9D%97%E8%A7%86%E5%9B%BE/1.htm">模块视图</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9E%8B%E7%B1%BB/1.htm">模型类</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%AE%9A%E4%B9%89%E6%A8%A1%E5%9E%8B/1.htm">自定义模型</a>
<div>1模型/视图架构1.1模型所有的模型都是基于QAbstractItemModel类,这个类定义了一个接口,可以供视图和委托来访问数据。Qt提供的现成模型:QStringListModel:用来存储一个简单的QString项目列表QStandardItemModel:管理复杂的树型结构数据项,每一个数据项可以包含任意数据QFileSystemModel:提供了本地文件系统中文件和目录的信息QSqlQ</div>
</li>
<li><a href="/article/7.htm"
title="LeetCode[位运算] - #137 Single Number II" target="_blank">LeetCode[位运算] - #137 Single Number II</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a>
<div>原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一</div>
</li>
<li><a href="/article/134.htm"
title="《JavaScript语言精粹》笔记" target="_blank">《JavaScript语言精粹》笔记</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是</div>
</li>
<li><a href="/article/261.htm"
title="你应该更新的Java知识之常用程序库" target="_blank">你应该更新的Java知识之常用程序库</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该</div>
</li>
<li><a href="/article/388.htm"
title="HttpClient" target="_blank">HttpClient</a>
<span class="text-muted">120153216</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a>
<div>/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL </div>
</li>
<li><a href="/article/515.htm"
title="Django model字段类型清单" target="_blank">Django model字段类型清单</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/django/1.htm">django</a>
<div>Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha</div>
</li>
<li><a href="/article/642.htm"
title="在SQLSERVER中查找消耗CPU最多的SQL" target="_blank">在SQLSERVER中查找消耗CPU最多的SQL</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of</div>
</li>
<li><a href="/article/769.htm"
title="Myeclipse项目无法部署,Undefined exploded archive location" target="_blank">Myeclipse项目无法部署,Undefined exploded archive location</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/MyEclipse/1.htm">MyEclipse</a>
<div>做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
</div>
</li>
<li><a href="/article/896.htm"
title="GMT时间格式转换" target="_blank">GMT时间格式转换</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/GMT/1.htm">GMT</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E8%BD%AC%E6%8D%A2/1.htm">时间转换</a>
<div>普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
</div>
</li>
<li><a href="/article/1023.htm"
title="Oracle数据库新装连接串问题" target="_blank">Oracle数据库新装连接串问题</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/oracle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oracle数据库</a>
<div>割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product</div>
</li>
<li><a href="/article/1150.htm"
title="回顾java数组复制" target="_blank">回顾java数组复制</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a>
<div>在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方</div>
</li>
<li><a href="/article/1277.htm"
title="java web会话监听并使用spring注入" target="_blank">java web会话监听并使用spring注入</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/Java+Web/1.htm">Java Web</a>
<div>
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut</div>
</li>
<li><a href="/article/1404.htm"
title="NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)" target="_blank">NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a>
<div>一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&</div>
</li>
<li><a href="/article/1531.htm"
title="java枚举序列化问题" target="_blank">java枚举序列化问题</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%9A%E4%B8%BE/1.htm">枚举</a><a class="tag" taget="_blank" href="/search/%E5%BA%8F%E5%88%97%E5%8C%96/1.htm">序列化</a>
<div>对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列</div>
</li>
<li><a href="/article/1658.htm"
title="【Spark七十八】Spark Kyro序列化" target="_blank">【Spark七十八】Spark Kyro序列化</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark</div>
</li>
<li><a href="/article/1785.htm"
title="Hybridizing OO and Functional Design" target="_blank">Hybridizing OO and Functional Design</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a><a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a>
<div> 推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,</div>
</li>
<li><a href="/article/1912.htm"
title="Java-Collections Framework学习与总结-HashMap" target="_blank">Java-Collections Framework学习与总结-HashMap</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a>
<div> 开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb</div>
</li>
<li><a href="/article/2039.htm"
title="读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility" target="_blank">读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/* </div>
</li>
<li><a href="/article/2166.htm"
title="Android中启动外部程序" target="_blank">Android中启动外部程序</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi</div>
</li>
<li><a href="/article/2293.htm"
title="summary_keep_rate" target="_blank">summary_keep_rate</a>
<span class="text-muted">coollyj</span>
<a class="tag" taget="_blank" href="/search/SUM/1.htm">SUM</a>
<div>
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE</div>
</li>
<li><a href="/article/2420.htm"
title="hadoop hdfs 添加数据目录出错" target="_blank">hadoop hdfs 添加数据目录出错</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/hdfs/1.htm">hdfs</a><a class="tag" taget="_blank" href="/search/%E6%89%A9%E5%AE%B9/1.htm">扩容</a>
<div>由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h</div>
</li>
<li><a href="/article/2547.htm"
title="grep 目录级联查找" target="_blank">grep 目录级联查找</a>
<span class="text-muted">dongwei_6688</span>
<a class="tag" taget="_blank" href="/search/grep/1.htm">grep</a>
<div> 在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录</div>
</li>
<li><a href="/article/2674.htm"
title="yii 修改模块使用的布局文件" target="_blank">yii 修改模块使用的布局文件</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a><a class="tag" taget="_blank" href="/search/layouts/1.htm">layouts</a>
<div>方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr</div>
</li>
<li><a href="/article/2801.htm"
title="设计模式之单例模式" target="_blank">设计模式之单例模式</a>
<span class="text-muted">come_for_dream</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B%E6%A8%A1%E5%BC%8F/1.htm">单例模式</a><a class="tag" taget="_blank" href="/search/%E6%87%92%E6%B1%89%E5%BC%8F%E9%A5%BF%E6%B1%89%E5%BC%8F/1.htm">懒汉式饿汉式</a><a class="tag" taget="_blank" href="/search/%E5%8F%8C%E9%87%8D%E6%A3%80%E9%AA%8C%E9%94%81%E5%A4%B1%E8%B4%A5/1.htm">双重检验锁失败</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E5%BA%8F%E5%86%99%E5%85%A5/1.htm">无序写入</a>
<div> 今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************</div>
</li>
<li><a href="/article/2928.htm"
title="8、数组" target="_blank">8、数组</a>
<span class="text-muted">豆豆咖啡</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/%E4%B8%80%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">一维数组</a>
<div>
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =</div>
</li>
<li><a href="/article/3055.htm"
title="Decode Ways" target="_blank">Decode Ways</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/decode/1.htm">decode</a>
<div>A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det</div>
</li>
<li><a href="/article/3182.htm"
title="Spring4.1新特性——异步调度和事件机制的异常处理" target="_blank">Spring4.1新特性——异步调度和事件机制的异常处理</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a>
<div>目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T</div>
</li>
<li><a href="/article/3309.htm"
title="squid3(高命中率)缓存服务器配置" target="_blank">squid3(高命中率)缓存服务器配置</a>
<span class="text-muted">liyonghui160com</span>
<div>
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&</div>
</li>
<li><a href="/article/3436.htm"
title="避免Java应用中NullPointerException的技巧和最佳实践" target="_blank">避免Java应用中NullPointerException的技巧和最佳实践</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk</div>
</li>
<li><a href="/article/3563.htm"
title="如何在Swift语言中创建http请求" target="_blank">如何在Swift语言中创建http请求</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a>
<div>
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的</div>
</li>
<li><a href="/article/3690.htm"
title="Spring事务的传播方式" target="_blank">Spring事务的传播方式</a>
<span class="text-muted">uule</span>
<a class="tag" taget="_blank" href="/search/spring%E4%BA%8B%E5%8A%A1/1.htm">spring事务</a>
<div>传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> |