- 视频下载插件:yt-dlp
小怪兽长大啦
python
Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频
- Python __init__.py 模块详解
鱼丸丶粗面
Python__init__.py
文章目录1概述2导入演示2.1执行顺序:先父后子2.2导入所有模块(含子模块)1概述1.工具:Pycharm场景:在创建一个PythonPackage时,会默认在该包下生成一个'__init__.py'文件2.目的:'进行一些初始化操作'(1)当importpackage时,"自动"执行'__init__.py'文件中的内容(2)常用于导入模块2导入演示2.1执行顺序:先父后子目录结构:目录结构简
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之功能优化,添加列宽调整功能Table12页面效果指令输入think组件代码功能增强说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\router\index
- Android中使用Glide加载图片闪烁问题
奋斗的小鹰
androidglide
Glide.with(vh.image).setDefaultRequestOptions(requestOptions).load(mImages[pos]).fitCenter().override(Target.SIZE_ORIGINAL,Target.SIZE_ORIGINAL).into(vh.image)当使用Glide如上面的方式加载图片时,尤其是当图片资源比较大时,在更新图片资源(
- ROS安装以及程序运行问题总结
niuTaylor
ROS装机&刷机linux
1.总教程https://blog.csdn.net/qq_41450811/article/details/99079041sudosh-c'./etc/lsb-release&&echo"debhttp://mirrors.ustc.edu.cn/ros/ubuntu/$DISTRIB_CODENAMEmain">/etc/apt/sources.list.d/ros-latest.list'
- uniapp开发app时权限仅获取一次,拒绝后不再拉取已拒绝权限
聆听+自律
uni-app前端javascript
"app-plus":{..."checkPermissionDenied":true,}在manifest.json中添加以上内容即可详情参考uniapp官方文档背景|uni-app官网(dcloud.net.cn)
- android13打基础: timepicker控件
etcix
android
publicclassCh4_TimePickerActivityextendsAppCompatActivityimplementsTimePickerDialog.OnTimeSetListener{privateTextViewtv_time;//声明一个文本视图对象privateTimePickertp_time;//声明一个时间选择器对象@OverrideprotectedvoidonC
- uniapp uni-easyinput组件textarea属性去除在支付宝小程序右下角的数字统计
独揽月下萤火√
uni-app小程序前端javascript钉钉
问题描述:在使用uniapp的uni-easyinput组件的textarea时,编译到支付宝小程序时,右下角带有数字统计,有些时候是不需要的,找了很多方法,最终解决问题解决:使用show-count属性设为false就可以了,但是要注意,这个属性在uniapp的uni-easyinput组件中是没有的,所以需要修改uni-easyinput组件的源代码。
- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
- 深度学习:马氏距离
壹十壹
深度学习深度学习人工智能
马氏距离(MahalanobisDistance)是一种用于计算不同维度数据点之间距离的度量方法。它考虑了数据的协方差结构,因此在处理具有相关性的多维数据时更加有效。与欧氏距离不同,马氏距离不仅考虑了各个变量的量纲,还考虑了它们之间的相关性。公式马氏距离计算两个向量(x)和(y)之间的距离,定义为:DM(x,y)=(x−y)TS−1(x−y)\D_M(x,y)=\sqrt{(x-y)^TS^{-1
- 麒麟arm架构系统_安装nginx-1.27.0_访问500 internal server error nginx解决_13: Permission denied---Linux工作笔记072
添柴程序猿
javanginx-1.27.0nginx最新版安装麒麟v10arm架构麒麟v10安装nginx
[
[email protected]]#wget-chttp://nginx.org/download/nginx-1.27.0.tar.gz--2024-07-0509:47:00--http://nginx.org/download/nginx-1.27.0.tar.gzResolvingnginx.org(nginx.org)...3.125.197.172,52.58.19
- POI 的 Excel 读写操作教程
Kale又菜又爱玩
exceljava
POI的Excel读写操作教程一、POI简介ApachePOI是一款在Java开发中广受欢迎的开源库,主要用于处理各种MicrosoftOffice文件格式,Excel文件便是其中之一。凭借其功能强大的API,POI不仅支持对Excel文件的读取、写入和修改,还为Java开发者在处理Excel相关业务时提供了极大的便利。二、POI的Excel读写操作案例(一)引入依赖在Maven项目中使用POI时
- Netty入门教程
Kale又菜又爱玩
java开发语言
Netty入门教程Netty是一个高性能、低延迟的网络通信框架,广泛应用于高并发、高吞吐量的网络应用程序中。它提供了简洁易用的API,封装了底层的复杂操作,让开发者能够专注于业务逻辑。本文将从基础概念入手,逐步深入Netty的核心组件、使用方法及高级特性,帮助你在生产环境中得心应手地使用Netty。1.什么是Netty?Netty是一个异步、事件驱动的网络通信框架,极大地简化了TCP和UDP网络编
- 递推算法
aab__
算法
递推算法递推法的概念递推法是一种重要的数学方法,在数学的各个领域中都有广泛的运用,也是计算机用于数值计算的一个重要算法。这种算法特点是:一个问题的求解需一系列的计算,在已知条件和所求问题之间总存在着某种相互联系的关系,在计算时,如果可以找到前后过程之间的数量关系(即递推式),那么,从问题出发逐步推到已知条件,此种方法叫逆推。无论顺推还是逆推,其关键是要找到递推式。这种处理问题的方法能使复杂运算化为
- Solana中的程序派生地址(PDAs):是什么,为什么,以及如何?
GTokenTool发币平台
区块链
程序派生地址(PDA)在Solana中的应用:什么、为什么和如何?在学习Solana时,你会经常听到关于程序派生地址(PDAs)的讨论。它们就像这样——强大、多功能,而且最重要的是,稍微被误解。如果你是一个开发者,试图理解它们,不用担心。我们将在本文中一起揭开PDAs的面纱。在本文中,我将从基础开始解释PDAs,假设你刚刚开始接触Solana。因此,不需要任何先前的知识——让我们开始吧。什么是PD
- uniApp实战二:仿今日相机水印功能
博主逸尘
uniApp实战uni-app数码相机javascript
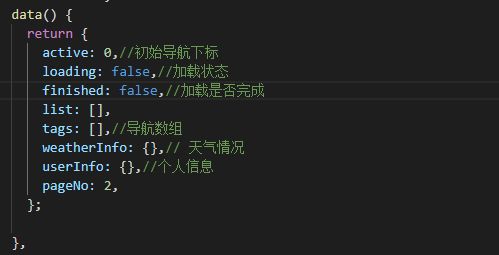
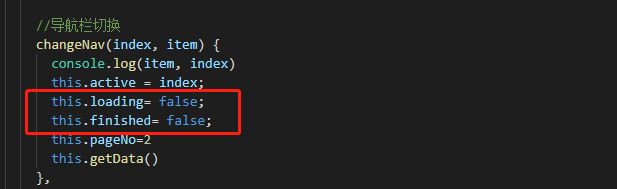
文章目录1.最终效果预览2.页面实现1.最终效果预览2.页面实现页面布局拍照data定义data(){return{snapSrc:"",cvHeight:"",cvWidth:"",tKey:"时间:",addKey:"地点:",};},点击事件及方法handleTakePhotoNew(){this.snapSrc=""uni.chooseImage({count:1,success:(res
- 拆解报告:SOAIY索爱GK9开放式耳机
zhangjiaofa
智能硬件拆解与分析报告SOAIY索爱GK9开放式耳机拆解报告
开放式蓝牙耳机中,耳夹式设计凭借更加轻巧的体积,与眼镜不冲突的佩戴方式,赢得了许多用户的喜爱。近期也对目前市场上的11款热门产品进行了横评,从便携性、佩戴体验、音质等角度分享实际的使用体验。接下来将再次通过拆解,为大家分享内部的硬件配置信息。此次将要拆解的SOAIY索爱GK9开放式耳机外观上非常的轻巧便携,功能配置上搭载了12mm动圈喇叭,支持三频数字增强技术,支持DT定向传音技术,提供清晰的音质
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- 鸿蒙ArkUI瀑布流开发实战:WaterFlow组件与LazyForEach高效实现
写雨.0
HarmonyOSNEXTharmonyos华为
前言瀑布流布局(WaterfallFlow)是购物、资讯类应用的核心交互设计,如何在鸿蒙ArkUI中高效实现多列动态加载与滚动优化?本文将以小红书类似的结构为例,手把手教你使用WaterFlow组件与LazyForEach懒加载技术,解决数据量大时的性能瓶颈,并提供多设备适配方案。一、ArkUI瀑布流核心组件1.WaterFlow组件鸿蒙的WaterFlow组件是瀑布流布局的容器,支持以下关键属性
- 程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好
后端
最近公司新来的实习生小张让我眼前一亮,上周他只用三小时就完成了原本需要两天的工作量——优化一个老旧的后端接口。当我翻开他的代码才发现,这个00后小伙子的秘密武器居然是个叫DeepSeek的AI工具。你可能已经注意到,GitHub上越来越多的开源项目开始标注"DeepSeek适配"的字样。这个由中国团队自主研发的大模型,正在悄然改变程序员的工作方式。还记得去年调试分布式系统时的痛苦经历吗?当时我对着
- tauri + vue3 如何实现在一个页面上局部加载外部网页?
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)taurivue3
本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述 tauriv1(1.6左右)+vue3我想在vue3前端页面上在一个页面而不是window.open打开一个新的窗口去加载外部网页我想在一个页面中局部中间加载一个外部网页(试过
- 在linux下安装GCC报依赖关系错误问题
肅
linux运维java服务器
在linux下安装GCC报依赖关系错误问题解决办法:背景:公司给的机器,机器是禁网的情况下。挂载了镜像安装,但在安装Redis的时候显示没有安装gcc,再安装gcc的时候提示机子上的glibc跟挂载镜像里面的不匹配,系统中已安装的glibc版本为2.17-326.el7_9,安装源中提供的gcc软件包要求使用的glibc版本为2.17-317.el7。所以依赖出了问题[root@localhost
- 职场中的压力管理有哪些有效方法?
weixin_42220130
生活职场压力管理方法有效
有制订计划表、坚决不做全优生、不可或缺的一日三餐、放弃无意义的固执、勇于做个挑战者、通过沟通释放压力、尝试打破现状、劳逸结合的生活状态等方法。制订计划表[2]当个人有一个完美的计划表,并且正在逐步实施时,就不会产生无谓的压力。因为,一切尽在掌握之中。计划表是一个很好的监督者,叮嘱你每一个目标的实现,又是一个软性的压力,只有跳起来才能够得着。当你心里有底时,也就没有了压力。坚决不做全优生[2]许多白
- 有趣的学习Python-第八篇:Python的“魔法盾牌”:错误与异常处理
王盼达
有趣的学习Python学习python开发语言
在Python的魔法世界里,即使是经验丰富的魔法师也可能遇到一些“魔法失误”。这些失误分为两种:语法错误和异常。别担心,Python为你准备了一面强大的“魔法盾牌”,帮助你应对这些挑战。8.1语法错误:魔法咒语写错了语法错误就像是你在念魔法咒语时,不小心说错了单词。这是学习Python过程中最常见的问题。比如,你可能忘记在while循环后面加上冒号:whileTrueprint('Hellowor
- Java的定时器Timer和TimerTask使用全解析
程序员总部
javajavapython开发语言
在Java编程中,定时任务是一个常见的需求。无论是定期执行某些操作,还是在特定时间点执行任务,Java提供的Timer和TimerTask类就可以帮助我们轻松实现这些功能。今天将详细介绍如何使用这两个类,包括任务的执行和暂停。理解Timer和TimerTaskTimer是一个可以安排任务在指定的时间或周期性地执行的类。TimerTask是一个抽象类,表示要被定时执行的任务。使用Timer时,我们需
- vue + antd使用a-select的placeholder默认显示不生效
ai~yun
antdvue.jsjavascript前端前端框架
代码:<<
- Ant design vue中的a-select在动态给option赋值之后,placeholder失效
丑小鸭变黑天鹅
Vue日常总结vue.jsjavascriptecmascript
Antdesignvue中的a-select在动态给option赋值之后,placeholder失效一、问题描述二、解决办法1、方法一(不推荐)2、方法二一、问题描述最近做一个项目,用到了a-select,placeholder出现了问题先看一下不起作用的代码<a-select-optionv-for="iteminallCollege":key
- 页面跳转隐藏url参数
Otaku love travel
htmlhtml前端
在某些特定的情况下,直接请求会在url显示参数传值等,基于简单的安全性考虑,可以去掉参数,但是传参问题有出现了,以下提供了一个简单的解决方案1、a标签直接url跳转改为点击事件2、调用以下方法httpPostLocationUrl/***页面跳转*@paramurl请求地址xxx\xxx?xxx=xx&xx=xx*@paramparams可选参数json对象数据{‘a’:1}*/functionh
- Monorepo与pnpm:前端项目管理的完美搭档
秋の本名
前端pnpm前端框架mojo
一、什么是pnpmpnpm又称performantnpm,翻译过来就是高性能的npm。1.节省磁盘空间提高安装效率pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式官网原话:当使用npm时,如果你有100
- QT::从Debug切换成Release模式后,qDebug输出不写入日志
lkasi
QTQTRelesaeDebug
问题描述:从Debug切换成Release模式后,qDebug输出不写入日志解决方法:在.pro中加入DEFINES+=QT_MESSAGELOGCONTEXTQMAKE_CXXFLAGS_RELEASE=$$QMAKE_CFLAGS_RELEASE_WITH_DEBUGINFOQMAKE_LFLAGS_RELEASE=$$QMAKE_LFLAGS_RELEASE_WITH_DEBUGINFO注意
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/