- Python3包开发的高效Cookiecutter模板:python-package-template
一只爪子
本文还有配套的精品资源,点击获取简介:本文介绍了一个名为python-package-template的Cookiecutter模板,用于简化Python包的开发过程。该模板遵循Python的最佳实践,并自动创建项目结构,包括setup.py、MANIFEST.in、LICENSE、README.md、.gitignore、requirements.txt、测试配置文件、CI配置文件、测试目录和文
- Python最佳实践项目Cookiecutter常见问题解决方案
柯茵沙
Python最佳实践项目Cookiecutter常见问题解决方案python-best-practices-cookiecutterPythonbestpracticesprojectcookiecutter项目地址:https://gitcode.com/gh_mirrors/py/python-best-practices-cookiecutter项目基础介绍本项目是一个Python最佳实践的
- 深入了解 Cookiecutter:Python 项目模板的强大工具
boringhex.top
python开源python开发语言
在软件开发过程中,创建新的项目往往需要重复执行一系列繁琐的步骤,尤其是在设置项目结构、配置文件和依赖方面。Cookiecutter是一个开源的命令行工具,旨在帮助开发者快速生成项目模板,从而提高开发效率。本文将深入探讨Cookiecutter的功能、工作原理、常见用法以及一些最佳实践。什么是Cookiecutter?Cookiecutter是一个用于创建项目模板的工具,支持多种语言和框架。它允许开
- Hadoop 集群规划与部署最佳实践
AI天才研究院
Python实战DeepSeekR1&大数据AI人工智能大模型自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2009年2月2日,ApacheHadoop项目诞生。它是一个开源的分布式系统基础架构,用于存储、处理和分析海量的数据。Hadoop具有高容错性、可靠性、可扩展性、适应性等特征,因而广泛应用于数据仓库、日志分析、网络流量监测、推荐引擎、搜索引擎等领域。由于Hadoop采用“分而治之”的架构设计理念,因此可以轻松应对数据量、计算能力和存储成本的增长。2013年底,
- OpenWrt GPIO模拟I2C最佳实践
HH予
嵌入式驱动工程项目开发LUCILUAUCIOpenwrtopenwrt
OpenWrtGPIO模拟I2C最佳实践一、软件实现方案选择|方案|优点|缺点|适用场景||-------------------|-------------------------|-------------------------|-------------------||Shell脚本+sysfs|快速验证功能|无法保证时序精确性|研发初期快速验证||Libgpiod用户态驱动|支持事件监听
- 微服务架构中的服务发现与负载均衡
egzosn
架构微服务服务发现负载均衡云原生
1.引言在微服务架构中,服务发现(ServiceDiscovery)和负载均衡(LoadBalancing)是两个核心组件,它们确保了服务之间的高效通信和资源的合理分配。本文将深入探讨服务发现和负载均衡的基本概念、实现方式以及在实际应用中的最佳实践。2.服务发现2.1什么是服务发现?服务发现是微服务架构中的一个关键机制,它允许服务动态地找到并与其他服务通信。由于微服务通常运行在动态环境中,服务的实
- Node.js 包与 npm 详解:使用 npm 的重要注意事项与最佳实践
还是鼠鼠
node.jsnode.jsjavascriptvscode前端
目录Node.js包与npm:使用npm的其它注意点详解1.package.json与package-lock.json的作用什么是package.json?什么是package-lock.json?示例:package-lock.json片段2.语义化版本(SemVer)与依赖版本管理3.全局安装vs.本地安装本地安装(默认)全局安装4.npm缓存管理与优化清理npm缓存5.依赖冲突与node_
- PHP 超级全局变量
lsx202406
开发语言
PHP超级全局变量引言在PHP编程中,超级全局变量是一个非常重要的概念。它们在所有函数、类和文件中自动可用,无需使用global关键字。理解并正确使用超级全局变量对于编写高效、安全的PHP代码至关重要。本文将详细介绍PHP中的超级全局变量,包括它们的用途、如何使用以及一些最佳实践。什么是超级全局变量?超级全局变量是指在PHP脚本的所有函数、类和文件中都可以访问的全局变量。这些变量在全局作用域中声明
- Stacking算法:集成学习的终极武器
civilpy
算法集成学习机器学习
Stacking算法:集成学习的终极武器在机器学习的竞技场中,集成学习方法以其卓越的性能而闻名。其中,Stacking(堆叠泛化)作为一种高级集成技术,更是被誉为“集成学习的终极武器”。本文将带你深入了解Stacking算法的原理和实现,并提供一些实战技巧和最佳实践。1.Stacking算法原理探秘Stacking算法的核心思想是训练多个不同的基模型,并将它们的预测结果作为新模型的输入特征,以此来
- 深入解析 Redis 实现分布式锁的最佳实践
煜bart
机器人redispython
前言在分布式系统中,多个进程或线程可能会同时访问同一个共享资源,这就可能导致数据不一致的问题。为了保证数据的一致性,我们通常需要使用分布式锁。Redis作为高性能的内存数据库,提供了一种简单高效的方式来实现分布式锁。本文将深入探讨如何使用Redis来实现分布式锁,并介绍一些优化技巧和最佳实践。---一、为什么需要分布式锁?在单机环境下,我们可以使用synchronized、Lock等方式来控制并发
- Spring Boot中定时任务Cron表达式的终极指南
A-Kamen
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- 《Java线程池深度解析:从核心参数到饱和策略实战》
云之兕
java基础入门到精通java开发语言
"线程池核心数设置多少合适?为什么任务队列满了会导致OOM?如何设计可降级的异步任务系统?"本文通过电商秒杀场景贯穿线程池参数调优全过程,结合ThreadPoolExecutor源码解析核心机制,并给出动态线程池与监控报警的最佳实践。一、线程池核心参数关系图解graphLRA[提交任务]-->B{核心线程是否已满?}B-->|否|C[创建核心线程执行]B-->|是|D{队列是否已满?}D-->|否
- 鸿蒙特效教程09-深入学习animateTo动画
苏杰豪
HarmonyOSNext鸿蒙特效教程harmonyos学习华为
鸿蒙特效教程09-深入学习animateTo动画本教程将带领大家从零开始,一步步讲解如何讲解animateTo动画,并实现按钮交互效果,使新手也能轻松掌握。效果演示通过两个常见的按钮动画效果,深入学习HarmonyOSNext的animateTo动画,以及探索最佳实践。缩放按钮效果抖动按钮效果一、基础准备1.1理解ArkUI中的动画机制HarmonyOS的ArkUI框架提供了强大的动画支持,常见有
- ip2region与express最佳实践
红衣大叔
nodejs帮助文档express
在使用ip2region进行IP地址定位并与Express框架集成时,最佳实践主要集中在如何高效地初始化Searcher实例、处理并发请求以及优化查询性能等方面。以下是一个基于ip2region和Express的示例项目结构和代码实现,帮助你快速上手。1.项目结构my-express-app/│├──node_modules/├──public/├──routes/│└──ip.js├──view
- npm 命令使用文档
喆星时瑜
安装部署前端npm前端node.js
目录简介安装与配置基础命令依赖管理版本控制脚本管理包发布高级命令配置管理最佳实践常见问题1.简介npm(NodePackageManager)是Node.js的官方包管理工具,提供:130万+开源包的注册表访问依赖解析与版本管理项目脚本自动化私有包管理能力完整的包生命周期管理2.安装与配置2.1安装Node.js#通过官方安装包https://nodejs.org#验证安装node-vnpm-v2
- 通过ITIL4课程助力业务创新,提升IT服务管理 - ITIL认证
itil
在全球数字化转型的浪潮中,IT服务管理(ITSM)已成为每个企业不可或缺的核心组成部分。无论是优化现有IT流程,还是推动技术创新,ITIL4(InformationTechnologyInfrastructureLibrary4)都为企业提供了一套完整的最佳实践框架。通过ITIL4,企业能够提升服务质量,降低运营成本,并推动业务增长。对于个人而言,掌握ITIL4框架不仅能提升技术能力,还能助力其职
- 使用Nginx实现后端负载均衡
海上彼尚
node.jsnginx负载均衡运维node.js
目录引言一、负载均衡的核心作用二、基础配置三步曲1.定义后端服务器组(upstream)2.配置代理转发规则3.重载配置生效三、六大负载均衡算法详解四、高级配置技巧1.健康检查机制2.会话保持方案3.SSL终止优化五、实战场景配置案例案例1:WebSocket负载均衡案例2:多级地域分发案例3:连接池优化六、最佳实践与陷阱规避结语引言在现代高并发场景下,单一服务器难以支撑海量请求的处理。Nginx
- UI设计中的负空间:提示和最佳实践
weixin_34346099
我们常常认为沉默,空虚或无色对我们不利。我们认为它们是理所当然的,而不认为它们是对比的坚实基础。只有沉默让我们知道声音的价值。只有空白空间才能让我们了解我们想要填充它的内容。只有无色才能让我们在舞台上出现时感觉颜色更明亮更深。只有缺乏空气才能让我们知道它的重要性。今天我们谈论的是设计中的空气,让我们讨论下什么是负空间。什么是设计中的负空间?基本上,负空间或通常称为空白区域-是布局的空白区域。它不仅
- 在Selenium 中更改 User-Agent 的步骤与最佳实践
守城小轩
网络爬虫selenium网络爬虫浏览器开发自动化浏览器爬虫chrome
引言在Selenium中更改UserAgent是许多网页自动化任务中的关键步骤。它有助于将自动化脚本伪装成常规浏览器,从而避免被网站检测到。本指南将带您了解如何在Selenium中更改GoogleChrome的UserAgent,并提供最佳实践以确保您的网页自动化任务顺利进行。目录了解SeleniumUser-AgentSelenium中的默认User-Agent为什么要更改User-Agent?
- 解释 一下什么是 React 的 useRef Hook
祈澈菇凉
react.jsjavascript前端
useRef是React中的一个Hook,用于创建一个可以持久化存储的可变引用。它通常用于访问DOM元素或保存任何可变值,而不触发组件的重新渲染。本文将详细介绍useRef的定义、用法、适用场景及最佳实践。1.什么是useRef?1.1定义useRef是一个Hook,用于创建一个可变的引用对象。它返回一个包含.current属性的对象,.current属性可以用来存储任何值。与组件的状态(stat
- 深入解析 .NET 中的依赖项加载机制:原理、实现与最佳实践
江沉晚呤时
Netcore前端数据库c#.netcore
在现代应用程序的开发中,依赖项管理与加载是非常重要的组成部分,尤其是在大型系统中,如何高效地加载和管理依赖项可以极大地影响应用程序的性能、可维护性和扩展性。在.NET中,依赖项加载不仅涉及静态依赖的管理,还包括动态加载组件和程序集的能力。本文将详细讲解.NET中的依赖项加载机制,覆盖从静态依赖注入到动态加载的所有重要概念。1.依赖项加载的基本概念1.1依赖项与依赖注入(DI)依赖项是一个对象在其生
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- MDX语言的软件工程
苏墨瀚
包罗万象golang开发语言后端
MDX语言的软件工程引言在现代软件开发中,技术的进步不断推动着开发流程的变化与优化。MDX(MultidimensionalExpressions)语言作为一种用于查询和操作多维数据集的表达式语言,已在数据分析、商业智能等领域得到了广泛应用。本文将探讨MDX语言在软件工程中的应用,包括其基本概念、工作原理、最佳实践以及在数据分析系统中的具体案例。1.MDX语言概述MDX最初由微软开发,通常用于访问
- 重构革命:如何通过C#代码优化实现软件的华丽转身
墨夶
C#学习资料1重构c#开发语言
在软件开发的世界里,代码的质量直接决定了项目的成败。随着业务需求的变化和技术的进步,原有的代码结构可能逐渐变得臃肿、难以维护。这时,代码重构就成为了提升系统性能、增强可读性和简化后续开发工作的关键手段。本文将深入探讨C#代码重构的最佳实践,帮助开发者掌握这一技能,在不改变外部行为的前提下对内部实现进行改进,使程序更加健壮、灵活且易于扩展。一、1.1为什么需要重构?当一个项目随着时间推移而不断增长时
- Springboot中的@ConditionalOnBean注解:使用指南与最佳实践
上官美丽
javaspringbootjavamybatis
在使用SpringBoot进行开发时,大家应该都听说过条件注解(ConditionalAnnotations)。其中的@ConditionalOnBean注解就很有趣,它帮助开发者在特定条件下创建和注入Bean,让你的应用更加灵活。今天就来聊聊这个注解的使用场景、工作原理以及最佳实践!什么是@ConditionalOnBean注解?@ConditionalOnBean是SpringBoot中提供的
- C++并发编程有什么最佳实践?
c++
在C++并发编程中,遵循最佳实践可以显著提升代码的效率、可维护性和可扩展性。以下是一些关键的最佳实践:使用线程池管理线程线程池可以预先创建一组线程,并在需要时将任务分配给这些线程。这种方式减少了创建和销毁线程的开销,提高了程序性能。例如:cpp复制autopool=std::make_shared(std::thread::hardware_concurrency());pool->push(st
- springboot+kafka+邮件发送(最佳实践)
weixin_30347335
大数据java数据库
导读集成spring-kafka,生产者生产邮件message,消费者负责发送引入线程池,多线程发送消息多邮件服务器配置定时任务生产消息;计划邮件发送实现过程导入依赖1.85.1.382.1.51.3.22.8.23.4org.springframework.bootspring-boot-starterorg.springframework.bootspring-boot-starter-tes
- Hive与Spark的UDF:数据处理利器的对比与实践
窝窝和牛牛
hivesparkhadoop
文章目录Hive与Spark的UDF:数据处理利器的对比与实践一、UDF概述二、HiveUDF解析实现原理代码示例业务应用三、SparkUDF剖析-JDBC方式使用SparkThriftServer设置通过JDBC使用UDFSparkUDF的Java实现(用于JDBC方式)通过beeline客户端连接使用业务应用场景四、Hive与SparkUDF在JDBC模式下的对比五、实际部署与最佳实践六、总结
- SpringBoot测试:@SpringBootTest与MockMvc的实战应用
程序媛学姐
Spring全家桶Javaspringboot后端java
文章目录引言一、SpringBoot测试基础1.1测试环境配置1.2测试目录结构二、@SpringBootTest注解详解2.1基本用法与配置选项2.2不同WebEnvironment模式的应用场景三、MockMvc实战应用3.1MockMvc基本使用方法3.2高级请求构建和响应验证四、模拟服务层与依赖4.1使用@MockBean模拟服务4.2测试异常处理和边界情况五、测试最佳实践5.1测试数据准
- 深入解析:C# 中 `Task.Delay` 与 `Thread.Sleep` 的对比与实战
墨夶
C#学习资料1c#开发语言
嘿,小伙伴们!今天我们要一起深入探讨C#中的Task.Delay和Thread.Sleep。想象一下,你正在开发一个需要处理异步操作的应用程序,如何有效地管理线程和延迟执行任务呢?别急,让我们通过这篇文章来详细解析Task.Delay和Thread.Sleep的区别,并涵盖以下内容:基本概念Thread.Sleep的用法Task.Delay的用法对比分析实战示例注意事项与最佳实践常见面试题及答案正
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
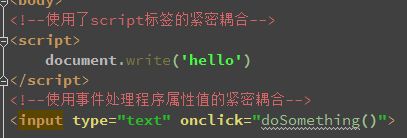
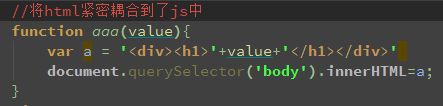
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?