一、webrtc的支持范围:
1.对官方给出的范围进行了测试:(不排除demo代码有问题)
Chrome 34+ √
Chrome for Android ×
Firefox √
Native java Object-C 无条件,未测试
对于pc的版本window or mac 和 linux 都进行了以上测试,andriod机测试了小米和华为p8,拉流无声音,黑屏
2.浏览器的支持:
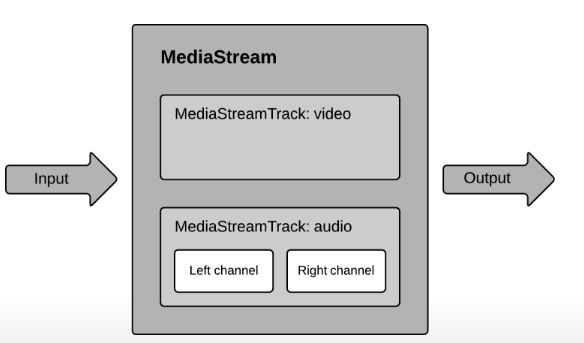
- 1.audio和video标签,并且数据流是可传输的
- 2.js的api支持,底层接口需要有RTCPeerConnection,RTCDataChannel,MediaStream(aka getUserMedia)
下面是两个例子:
- https://simpl.info/getusermedia/
- https://webcamtoy.com/zh/app/
二、webrtc现在可以做什么?
1.视频的采集
2.视频录制(采集端流录制)
https://simpl.info/mediarecorder/
3.照相
https://webcamtoy.com/zh/
照相.png
4.加滤镜
https://picshare.jooink.com/
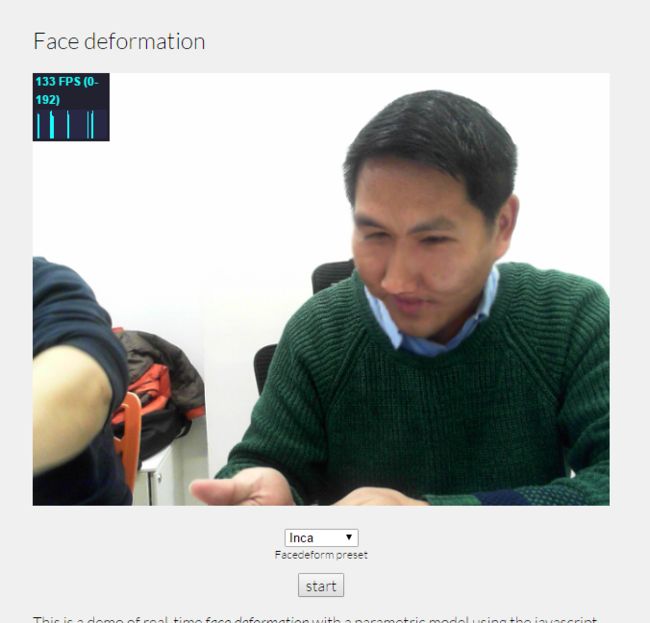
5.实现00热爱的自拍,人脸识别
https://www.auduno.com/clmtrackr/examples/facedeform.html
6.类似qq截图的桌面截图
这个只有代码,需要接入,尚未尝试
https://github.com/niklasenbom/RecordingApp
7.音频混合,类似dj什么的,英文是audio room 网上例子很多,但是我玩不转,需要人给普及一下音乐知识
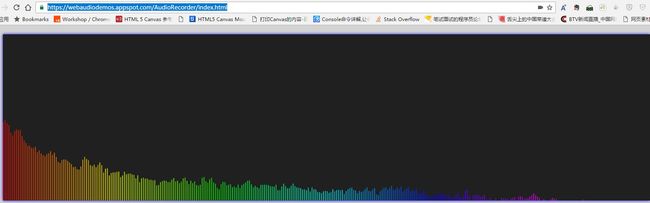
8.录音
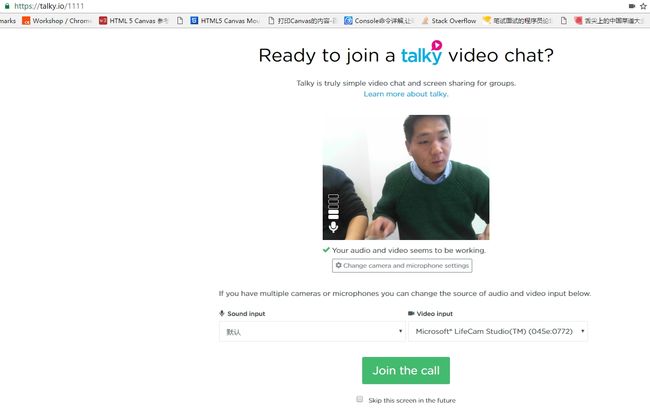
9.聊天
例子太多了,不一一列举了
10.游戏
https://www.cubeslam.com/podjhc
11.类似百度云的文件分享
分享一个文件给好友,这个场景可以和云盘结合起来,扩大信息传播范围
三、集成了webrtc的第三方库,可以提供哪些服务?
基础的视频服务
1对1视频:
https://123.56.176.151:3001/ 两个人都加入一个房间id中即可
1对多视频:
https://123.56.176.151:3001/broadcast 主播,只能一个
https://123.56.176.151:3001/audience 观众,可以多个
视频支持:15fps和30fps两种
清晰度支持:
‘120p_1’ : 160x120, 15fps, 80kbps
‘240p_1’ : 320x240, 15fps, 200kbps
‘480p_1’ : 640x480, 15fps, 500kbps (default)
‘480p_2’ : 640x480, 30fps, 1Mbps
‘720p_1’ : 1280x720, 15fps, 1Mbps
‘720p_2’ : 1280x720, 30fps, 2Mbps
‘1080p_1’ : 1920x1080, 15fps, 1.5Mbps
‘1080p_2’ : 1920x1080, 30fps, 3Mbps
现有限制:
- 1.只有1v1和广播两种,不存在1vN多人会话模式;
- 2.浏览器可用范围依赖于webrtc基本条件;
- 3.能与全平台的Agora Native SDK(1.8版或更高版本)进行互通,目前仅支持直播场景;
- 4.仅支持到1080p;
- 5.功能不如Agora Native SDK充分,质量提示、测试服务、通话服务评分、录音和日志记录;
Electron中集成测试:通过
备注:没用我们自己的例子,是因为electron中的https需要正式的签名证书
总结:
- 1、webrtc的demo非常多,应用处于增长期;
- 2、基于webrtc的第三方库可以选择的不多;
- 3、接入成本低,基于浏览器的代码要更规范且可控;(eg.浏览器很少会崩溃)
- 4、webrtc在移动端的还是需要native支持;