Egret/TypeScript学习笔记(随手更新)
屏幕适配
SHOW_ALL:指定应用程序在指定区域中可见,不会发生扭曲,同时保持应用程序原宽高比,应用程序两侧可能有一些边框,舞台尺寸是最终的,设置一致
缺点:如果屏幕宽高和舞台尺寸不一样,会在屏幕两侧添加黑边
BO_BORDER:指定应用程序填满指定区域 不会发生扭曲,但有可能会进行一些裁剪,同时也保持应用程序原宽高比
因为会被裁剪,要防止物体无法显示
NO_SCALE:指定应用程序大小固定,因此在改变窗口大小时仍然保持不变,如果播放器窗口内容小,则会进行裁剪
EXACT_FIT:指定整个应用程序在指定区域中可见,但不保持原宽高比,可能会发生扭曲,舞台尺寸是最初的设置
屏幕和舞台尺寸不一致会进行等比缩放
// Math.random()*3 获取从0到3的一个随机数(小数) Math.floor()转换为整数
// Math.random()获取的随机数介于0-1之间 大于等于0小于1
private wx:number=(Math.floor( Math.random()*3));
每次用到变量都要在后面加个 :变量类型
// i:number=0 定义i是number类型,初始化为0 类似于C#中for(i=0;i<3;i++)
for (var i:number=0;i<3;i++){
}
this.child(对象);//添加到显示列表
字体相关
class MyTest extends egret.DisplayObjectContainer{
public constructor(){
super();//调用父类的构造函数
this.addEventListener(egret.Event.ADDED_TO_STAGE,this.onAddToStage,this)
}
private onAddToStage(event:egret.Event){
var label:egret.TextField=new egret.TextField();
//颜色
label.textColor=0xff0000;
//字体
label.fontFamily="SongTi";
//布局 居右
label.textAlign=egret.HorizontalAlign.RIGHT;
//设置文字粗体和斜体
label.bold=true;
label.italic=true;
label.text="这是第一个文本";
//alert(label.width+"--"+label.height);//弹出警告框显示宽高
this.addChild(label);
label.text="你好啊";
//alert(label.width+"--"+label.height);
}
}
动画相关
private onAddToStage(event:egret.Shape){
//创建一个对象shp绘制一个图形
var shp:egret.Shape=new egret.Shape();
shp.graphics.beginFill(0x00ff00);//指定颜色
shp.graphics.drawRect(0,0,100,100);//绘制一个矩形,大小为100*100
shp.graphics.endFill();
this.addChild(shp);
//动画
var tw=egret.Tween.get(shp);//获取要添加动画的图形
tw.to({x:300,y:100},1000);//X轴移动300.Y轴移动100,时间为1000毫秒=1秒
}
绘制线
//绘制直线
private drawLine():void{
var shp:egret.Shape=new egret.Shape();
shp.graphics.lineStyle(5,0xff0000);
shp.graphics.moveTo(68,84);//起始点XY坐标
shp.graphics.lineTo(167,76);//终点XY坐标
// shp.graphics.lineTo(221,118);
// shp.graphics.lineTo(297,228);
// shp.graphics.lineTo(412,250);
// shp.graphics.lineTo(443,174);
shp.graphics.endFill();
this.addChild(shp);
}
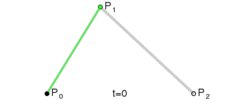
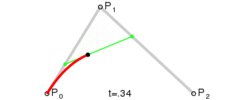
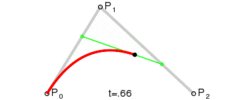
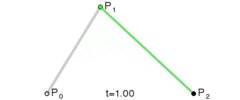
Egret中提供的曲线绘制是一个二次贝塞尔曲线,绘图方法为 Graphics 中的 curveTo 。 执行绘图时,我们先需要使用 moveTo 指定曲线的起始点,然后使用 curveTo 指定曲线的控制点和终点。
curveTo 中设置的四个参数中,前两个参数是设置图中 P1 点的位置。后两个参数是设置 P2 点的位置。
//绘制曲线
private drawCurve():void{
var shp:egret.Shape=new egret.Shape();
shp.graphics.lineStyle(5,0xff00ff);
shp.graphics.moveTo(10,10);
shp.graphics.curveTo(100,100,200,50);//前面(100,100)是P1坐标.后面(200,50)为P2坐标
shp.graphics.endFill();
this.addChild(shp);
}
贝塞尔曲线
https://blog.csdn.net/tianhai110/article/details/2203572
一阶贝塞尔曲线

二阶贝塞尔曲线

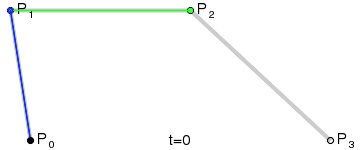
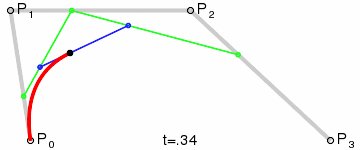
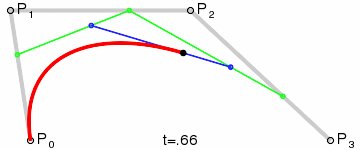
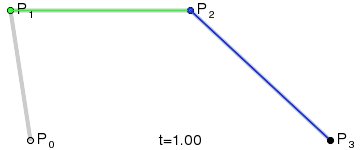
三阶贝塞尔曲线

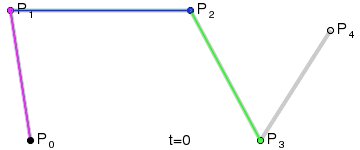
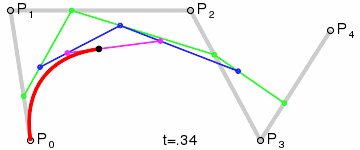
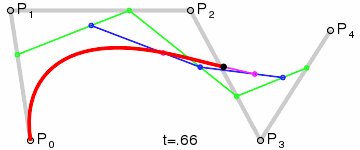
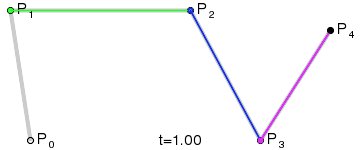
四阶贝塞尔曲线

五阶贝塞尔曲线
(method) egret.Graphics.curveTo(controlX: number, controlY: number, anchorX: number, anchorY: number): void
使用当前线条样式和由 (controlX, controlY) 指定的控制点绘制一条从当前绘图位置开始到 (anchorX, anchorY) 结束的二次贝塞尔曲线。当前绘图位置随后设置为 (anchorX, anchorY)。 如果在调用 moveTo() 方法之前调用了 curveTo() 方法,则当前绘图位置的默认值为 (0, 0)。如果缺少任何一个参数,则此方法将失败,并且当前绘图位置不改变。 绘制的曲线是二次贝塞尔曲线。二次贝塞尔曲线包含两个锚点和一个控制点。该曲线内插这两个锚点,并向控制点弯曲
计时器
/* 1.2个属性: delay(每隔多长时间执行一次)、repeatCount(当前执行次数)为0的话说明一直不停地执行
* 2.3个方法:start、reset、stop
* 3.2个时间: TimerEvent.TIMER、TimerEvent.TIMER_COMPLETE
*/
private onAddToStage(event:egret.Event){
var timer:egret.Timer=new egret.Timer(500,5);//隔500毫秒执行一次,执行5次
//注册监听事件
// TimerEvent.TIMER 在执行时进行触发
timer.addEventListener(egret.TimerEvent.TIMER,this.timerfunc,this);
// TimerEvent.TIMER_COMPLETE 计时器结束后触发
timer.addEventListener(egret.TimerEvent.TIMER_COMPLETE,this.timercomfun,this);
//开始计时
timer.start();
}
private timerfunc()
{
alert("计时")
}
private timercomfun()
{
alert("计时结束")
}
心跳计时器
protected startCreateScene(): void {
let stopBtn:egret.TextField=createText("停止");
stopBtn.x=(this.stage.stageWidth-stopBtn.width)/2;
stopBtn.y=100;
this.addChild(stopBtn);
stopBtn.touchEnabled=true;
stopBtn.addEventListener(egret.TouchEvent.TOUCH_TAP,this.stopTicker,this);
let pauseBtn:egret.TextField=createText("暂停");
pauseBtn.x=(this.stage.stageWidth-pauseBtn.width)/2;
pauseBtn.y=100;
this.addChild(pauseBtn);
pauseBtn.touchEnabled=true;
pauseBtn.addEventListener(egret.TouchEvent.TOUCH_TAP,this.pauseTicker,this);
let resumeBtn:egret.TextField=createText("恢复");
resumeBtn.x=(this.stage.stageWidth-resumeBtn.width)/2;
resumeBtn.y=100;
this.addChild(resumeBtn);
resumeBtn.touchEnabled=true;
resumeBtn.addEventListener(egret.TouchEvent.TOUCH_TAP,this.resumeTicker,this);
//创建并开启心跳计时器 每帧都会调用update函数 ticker是个单例
egret.ticker.$startTick(this.update,this);
}
// uodate必须是这个类型(t:number)=>boolean
private update(t:number):boolean
{
console.log(t);
return true;
}
private stopTicker()
{
// 停止并清除心跳计时器
egret.ticker.$stopTick(this.update,this);
}
private pauseTicker()
{
//心跳计时器暂停
egret.ticker.pause();
}
private resumeTicker()
{
//心跳计时器恢复
egret.ticker.resume();
}