- android中百度定位、城市选择列表,右侧字母展示
好久好久没光顾过自己空空的博客了,做项目的时候都是逛着别人的博客急着把功能实现,近来闲下来了总结总结。这个城市选择功能也是当时做项目急着实现从哪找来的框架不记得了,然后改改用到项目中来的。非常感谢提供最初源码的博主,主要的区别是添加了搜索功能、定位功能,把以前的操作本地数据库sqlite的部分,改为操作对assest文件的操作,封装的有百度地图定位方法、可删除的edittext。百度地图的key需
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- H5页面点击调起腾讯/百度/高德地图APP
注意:在手机端测试时发现了一个问题,用百度浏览器只能调用百度地图app的,对腾讯/高德地图是无效的,于是我用qq浏览器测试,结果发现qq浏览器是都可以调起的。一:腾讯地图(api文档)window.open(`http://apis.map.qq.com/uri/v1/marker?marker=coord:${this.latitude},${this.longitude};addr:${thi
- 百度地图迁徙大数据深度解析与实战指南
百度地图迁徙大数据深度解析与实战指南在数字化时代,人口流动数据已成为洞察社会经济活动的关键指标。百度地图依托海量位置数据和AI算法打造的"迁徙大数据"平台,为城市规划、交通管理、商业选址等领域提供了重要决策支持。本文将系统性解析百度地图迁徙大数据的查看方法、核心功能及实战应用场景,帮助读者快速掌握这一数据驱动的决策工具。一、迁徙大数据的核心价值迁徙大数据通过聚合手机用户的定位信息,构建全国范围的人
- 【DeepSeek实战】17、MCP地图服务集成全景指南:高德、百度、腾讯三大平台接入实战
引言:为什么MCP是地图服务的下一代革命?在数字化时代,位置服务已成为电商、出行、物流等行业的核心基础设施。但单一地图服务商的局限性日益凸显:某外卖平台因高德地图API突发故障导致30分钟订单配送延迟,某打车软件因百度地图路线规划偏差引发用户投诉激增,某物流企业因腾讯地图POI数据不全导致仓库定位错误……这些问题的根源,在于缺乏一套能统一管理多地图服务的智能平台。MCP(地图控制平台)应运而生。它
- 百度地图开发之点聚合功能
}@OverrideprotectedvoidonPause(){mMapView.onPause();super.onPause();}@OverrideprotectedvoidonResume(){mMapView.onResume();super.onResume();}@OverrideprotectedvoidonDestroy(){mMapView.onDestroy();super
- 开发百度离线地图Java Web项目与无水印瓦片下载工具
王超逸q
本文还有配套的精品资源,点击获取简介:本项目采用MyEclipse开发环境构建JavaWeb应用程序,实现百度离线地图功能。通过百度地图API获取地图瓦片,并包含无水印瓦片下载工具,需遵循百度地图的使用条款。项目文件包括源代码、配置文件、资源文件,涉及地图API调用、HTTP协议、JavaWeb应用生命周期、MyEclipse使用、地图瓦片坐标系统理解等技术。项目的成功部署需要熟悉Web服务器如T
- 鸿蒙版地图导航功能开发指南
harmonyos
鸿蒙版Flutter使用url_launcher插件打开百度地图或高德地图进行导航在Flutter中,可以使用url_launcher插件打开百度地图或高德地图进行导航。以下是实现步骤和代码示例:1.添加依赖在pubspec.yaml文件中添加url_launcher依赖:dependencies:flutter:sdk:flutterurl_launcher:^6.1.10dependency_
- 利用百度/高德地图API实现车辆轨迹跟踪系统
pk_xz123456
深度学习算法神经网络分类cnn深度学习开发语言目标检测
利用百度/高德地图API实现车辆轨迹跟踪系统摘要:本文详细阐述了如何利用百度地图API或高德地图API构建一套完整的车辆轨迹跟踪系统。内容涵盖系统架构设计、数据采集与传输、地图API核心功能实现(地图展示、轨迹绘制、实时定位、历史轨迹回放)、关键优化技术(轨迹纠偏、数据压缩、性能优化)、安全与隐私保护、系统扩展性以及实际应用场景分析。目录引言1.1背景与需求分析(物流、出租、共享汽车、特种车辆监控
- uniapp通过百度地图API获取手机定位及地址
骨子里的偏爱
uniapp开发vue前端uni-appdubbo百度地图地图地址
uniapp通过百度地图API获取手机定位及地址先获取手机的定位(WGS84)坐标,然后转为BD09坐标,然后通过逆地址编码获取到地址:完整代码如下:步骤一:在manifest.json中加入百度地图的ak,并且勾选上步骤二:在pages.json中加入扩展的信息:步骤三:完整的代码如下:获取位置当前位置(WGS84):{{location.latitude}},{{location.longit
- Vue+Cesium:添加高德地图/百度地图/天地图
ssoni_
vue.jsjavascript前端
1.Viewer查看器控件的设置constviewer=newCesium.Viewer('container',{//地形图层terrain:Cesium.Terrain.fromWorldTerrain(),//信息窗口infoBox:false,//显示查询按钮//geocoder:false,//home按钮//homeButton:false,//控制查看器的显示模式-地球/平面//sc
- Day09苍穹外卖代码解析以及深入分析
美好的事情能不能发生在我身上
java数据库开发语言后端spring
文章目录前言一、用户端1.查看历史订单2.查看订单详细信息3.取消订单4.再来一单5.lambda、stream二、服务端1.后台订单搜索2.统计各个状态订单3.查看订单详情4.商家接单5.商家拒单6.百度地图开放平台总结前言Day09作业本次遇到的最大的bug:、&等特殊字符直接写在XML内容中,需要转义为<、>、&等。一、用户端总的service接口:OrderServic
- android跳转谷歌地图导航,Android使用intent调取导航或者地图
weixin_39582708
android跳转谷歌地图导航
关于APP的URLScheme相关内容这里就不介绍了大家可以自行去研究研究这里主要介绍地图的相关知识,未来有时间给大家上个demo。百度地图:http://lbsyun.baidu.com/index.php?title=uri/api/android高德地图:http://lbs.amap.com/api/uri-api/android-uri-explain/腾讯地图:http://lbs.q
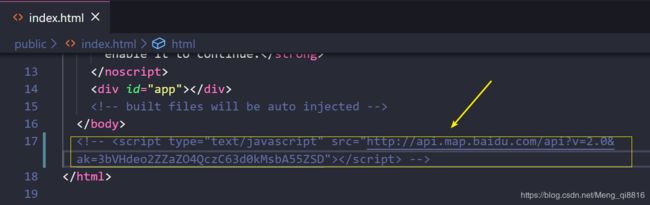
- Vue3 引用百度地图部署到服务器,地图展示不出来。
牵只蜗牛去跑步
服务器前端
浏览器报错信息:becauseitviolatesthefollowingContentSecurityPolicydirective:"script-src*'unsafe-inline''unsafe-eval'".Notethat'worker-src'wasnotexplicitlyset,so'script-src'isusedasafallback.Notethat'*'matches
- OpenLayers加载百度地图
GIS之路
OpenLayersWebGIS前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- OpenLayers 加载高德地图
GIS之路
WebGISOpenLayers前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载高德地图数据。1.如何加载百度地图数据高德地图数据直接按照
- OpenLayers 加载ArcGIS瓦片数据
GIS之路
OpenLayersWebGISarcgis前端
注:当前使用的是ol5.3.0版本,天地图使用的key请到天地图官网申请,并替换为自己的key随着GIS应用的不断发展,Web地图也越来越丰富,除了像ESRI、超图、中地数码这样GIS厂商有各自的数据源格式,也有Google、百度、高德、腾讯提供的GIS资源,如何加载各种GIS数据源,是WebGIS开发要解决的一个关键问题。本节主要介绍加载百度地图数据。1.如何加载百度地图数据可以参照瓦片地图的方
- 地图开发--逆地理编码regeocoding
请叫我秀才
技术人生逆地理编码regeocoding阿里
应“远才科技公司”需求,开发一个将在服务器上将gps坐标转换成地理名(主要是坐标的道路名)的功能,也就是逆地理编码的功能。网上很容易找到JS版本的逆地理编码程序,百度、阿里都是现在的例子、网页源代码可以看。可要是不通过JS、网页方式逆地理编码,就要花点心思去找找了。经过一阵子的百度、谷歌,没有现成的材料。在比较各大地图API时发现,阿里地图API说明极少,显得好可怜,百度地图有正儿八经的文档,详细
- React集成百度【JSAPI Three】教程(001):快速入门
文理棵
百度地图API调用百度apireact.jsthree.js
文章目录1、快速入门1.1创建react项目1.2安装与配置1.3静态资源配置1.4配置百度地图AK1.5第一个DEMO1、快速入门JSAPIThree版本是一套基于Three.js的三维数字孪生版本地图服务引擎,一套引擎即可支持2D、2.5D、3D全能力的地理投影与数据源加载,帮助开发者轻松搞定平面地图、三维场景,以及地球模式等多种地图业务场景需求。1.1创建react项目npmcreatevi
- 百度地图(webapi)实现地图拖动定位的功能
哈啤码
地图中心点定位百度地图webapi定位
需求:拖动地图根据中心点定位,根据定位显示附近的信息,搜索提示利用到的api:当前定位——geolocation.getCurrentPosition()根据城市搜索关键字——BMap.LocalSearch()根据经纬度搜索附近的位置信息——http://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&output=json&pois=1&location=经纬度一
- retrofit 解析百度地图api 返回数据_新版百度地图建筑数据含高度解析
weixin_39747807
retrofit解析百度地图api返回数据百度地图json区域数据
注:本文中所述内容仅作为研究用途,不包括任何技术细节,不提供数据爬取、非法攻击的咨询和支持。另:百度建筑轮廓数据中存在明显签名式错误,下载使用容易被追求侵权。矢量瓦片:爬取百度地图必须要了解矢量瓦片。矢量瓦片是二进制数据。技术以maxbox为标准。详情可以参考矢量地理数据如何切片?WebGL:OpenGL的一个javascript绑定。WebGL可以为HTML5Canvas提供硬件3D加速渲染,W
- 【Folium】使用离线地图
小猪快跑爱摄影
Pythonpython
文章目录相关文献离线地图下载Folium使用离线地图相关文献Folium—Folium0.19.5documentationOfflineMapMaker离线地图下载我们使用OfflineMapMaker进行地图下载。特别注意:Folium默认支持WGS84坐标系,建议下载WGS84坐标系的地图(比如高德、谷歌等),而类似百度地图(BD09坐标系)默认不支持。由于此软件收费较贵,也可以通过如下链接
- H5获取用户位置API + 百度地图API介绍
KlayChan
HTMl(5)H5Geolocation地理定位
一.GeolocaitonAPI功能介绍Geolocation接口是一个用来获取设备地理位置的可编程的对象,它可以让Web内容访问到设备的地理位置,这将允许Web应用基于用户的地理位置提供定制的信息.出于安全考虑,当一个Web页尝试获取地理位置信息时,会请求用户批准地理位置访问权限,每个浏览器都有自己请求用户批准该权限的策略和方法.二.GeolocationAPI使用说明GeolocationAP
- 使用微信小程序开发实现定位和导航功能
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
使用微信小程序开发实现定位和导航功能基本概念定位导航作用说明示例一:获取当前位置示例二:显示地图并标注位置map组件配置示例三:跳转至高德地图或百度地图跳转按钮示例四:使用微信小程序云开发实现位置服务请求云函数示例五:实现路径规划实际工作开发中的使用技巧在移动应用开发中,定位和导航功能是许多应用场景的核心组成部分。微信小程序作为一种便捷的移动应用形式,也支持实现这些功能。本文将详细介绍如何在微信小
- HarmonyOS运动开发:如何集成百度地图SDK、运动跟随与运动公里数记录
harmonyos
前言在开发运动类应用时,集成地图功能以及实时记录运动轨迹和公里数是核心需求之一。本文将详细介绍如何在HarmonyOS应用中集成百度地图SDK,实现运动跟随以及运动公里数的记录。一、集成百度地图SDK引入依赖首先,需要在项目的文件中引入百度地图相关的依赖包:"dependencies":{"@bdmap/base":"1.2.6","@bdmap/search":"1.2.6","@bdmap/m
- QT百度地图应用项目实现
执尺量北斗
qt开发语言
使用Qt和QWebEngine在C++和HTML之间传递信息的项目实现在现代应用程序中,将C++和JavaScript集成以实现复杂的功能是一个常见的需求。本文将介绍如何使用Qt和QWebEngine结合QWebChannel,在C++端和HTML页面之间传递信息,实现在网页上显示和传递导航信息并保存到本地文件。1、项目简介本项目的目标是构建一个基于Qt的应用程序,该程序可以加载百度地图的HTML
- WGS84(GPS)、火星坐标系(GCJ02)、百度地图(BD09)坐标系转换Java代码
山塘小鱼儿
GPS火星坐标系百度地图
在做基于百度地图、高德地图等电子地图做为地图服务的二次开发时,通常需要将具有WGS84等坐标的矢量数据(如行政区划、地名、河流、道路等GIS地理空间数据)添加到地图上面。然而,在线地图大多使用的是火星坐标系,需要事先将矢量数据转为火星坐标系。本文代码针对WGS84(GPS)、火星坐标系(GCJ02)、百度地图(BD09)坐标系之间互相转换。publicclassGpsUtils{privatest
- Python爬虫实战:如何抓取实时交通流量信息
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言githubchrome
交通流量数据在现代城市交通管理、出行优化以及城市规划中具有至关重要的作用。实时交通数据不仅能够帮助司机做出合理的路线选择,还能够为政府和城市规划者提供精确的交通流量信息,用于分析道路拥堵、交通高峰期等问题。通过抓取交通网站提供的实时交通数据,开发者可以创建自己的交通监测工具或提供精准的出行建议。本文将详细介绍如何使用Python爬虫技术抓取实时交通流量信息,具体从多个交通信息平台(如百度地图、高德
- 百度地图POI抓取——响应JSON格式
cellinlab
PythonPOI百度地图POIPython爬虫百度地图爬虫POI抓取
毕设需要,北京市餐饮POI{"content":[{"acc_flag":0,"addr":"北京石景山区鲁谷路74号瑞达大厦2楼","address_norm":"[北京市(110000)|CITY|1|][石景山区(110107)|AREA|1|][鲁谷路()|ROAD|1|74号$][瑞达大厦(17662036055328555007)|POI_PARENT|1|2楼$]","admin_i
- C# 经纬度坐标的精度及WGS84(谷歌)、GCJ02(高德)、BD09(百度)坐标相互转换(含高精度转换)
风雅颂FYS
c#百度
1.概述WGS-84坐标系(WorldGeodeticSystem一1984CoordinateSystem)是一种国际上采用的地心坐标系,GCJ-02是由中国国家测绘局(G表示Guojia国家,C表示Cehui测绘,J表示Ju局)制订的地理信息系统的坐标系统,BD09坐标系(BaiduCoordinateSystem)是百度地图使用的一种坐标系,它基于GCJ-02坐标系进行了加密偏移,适用于百度
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那