默认配置
jsPlumb的配置项有很多,如果不主动设置,jsPlumb就使用默认配置。
建议不要修改默认的配置,而是使用自定义的方式。
-
Anchor:锚点,端点连接的位置 -
Anchors:多个锚点,[源锚点, 目标锚点],默认是BottomCenter -
Connector:连接线(比如:["Bezier", {curviness: 63}]为贝塞尔曲线) -
ConnectionsDetachable:节点是否可以用鼠标拖动使其断开,默认为true。即用鼠标连接上的连线,也可以使用鼠标拖动让其断开。设置成false,可以让其拖动也不会自动断开 -
Container: 容器 -
DoNotThrowErrors:当锚点(Anchor)、端点(endPoint)和连接器(Connector)不存在的时候是否抛出异常 -
ConnectionOverlays:连接的覆盖层 -
DragOptions:为被 jsPlumb.draggable 设置了拖拽的元素拖拽时设置的css样式.eg:
hoverClass: "dropHover",//释放时指定鼠标停留在该元素上使用的css class;
activeClass: "dragActive"//可拖动的元素使用的css class -
Endpoint: 端点的形状定义,比如圆:[ "Dot", { radius:5 } ];正方形:Rectangle -
Endpoints:设置了连接器的源和目标端点的形状,[源端点, 目标端点], 圆: [ [ "Dot", { radius:7 } ], [ "Dot", { radius:11 } ] ] -
EndpointOverlays: 端点的覆盖层 -
EndpointStyle:端点样式 -
EndpointStyles:[源端点样式,目标端点样式] -
EndpointHoverStyle:端点的hover状态样式 -
EndpointHoverStyles: [源端点鼠标hover样式,目标端点鼠标hover样式] -
HoverPaintStyle:鼠标经过连接线时的样式 -
LabelStyle: 标签样式 -
LogEnabled:jsPlumb内部日志是否开启。 -
Overlays:连接线和端点的遮罩层样式,装饰连接器,如标签、箭头等 -
MaxConnections:设置连接点最多可以连接几条线,最大连接线数量默认为1, 设置成-1可以表示无数个连接 -
PaintStyle:设置连线样式 -
connectorStyle:设置连接线样式 -
ReattachConnections:端点是否可以再次重新链接 -
RenderMode:渲染模式,默认是svg -
Scope:作用域,用来区分哪些端点可以链接,作用域相同的可以链接
锚点(Anchor)
1 . 锚位置:
jsPlumb有九个默认锚点位置,可用于指定连接器连接到元素的位置:分别是元素的四个角,元素的中心以及元素每个边的中点:
-
Top(TopCenter) TopRight-
Right(RightMiddle) BottomRight-
Bottom(BottomCenter) BottomLeft-
Left(LeftMiddle) TopLeftCenter
//定义一个底部中间的锚点位置
jsPlumb.connect({...., anchor:"Bottom", ... });
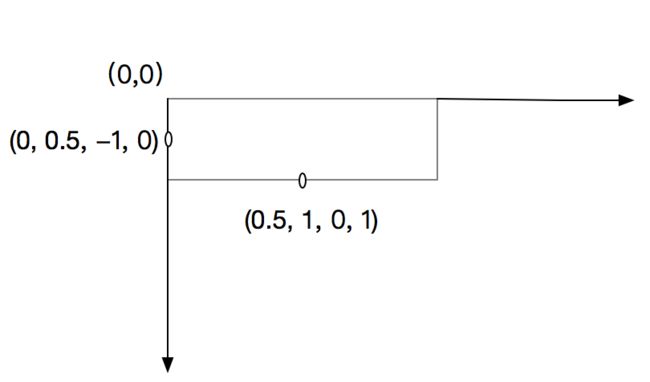
2、基于数组的语法[x,y,dx,dy]
- x-相对该锚点在x轴坐标比例(最大1)
- y-相对该锚点y轴坐标比例(最大1)
- dx-控制锚的方向,x轴正向为1,负向为-1
- dy-控制锚的方向,y轴正向为1,负向为-1
//定义了一个在底部中间的锚点位置
jsPlumb.connect({...., anchor: [ 0.5, 1, 0, 1 ], ... });
除了提供锚点的位置和方向外,还可以选择提供另外两个参数来定义与给定位置的像素偏移量。这是上面指定的锚点,但在y轴正方向有50像素偏移:
jsPlumb.connect({...., anchor:[ 0.5, 1, 0, 1, 0, 50 ], ... });
3、动态锚
连线时锚点根据位置自动调整到定义的数组里几个点中最合适的位置
创建动态锚点没有特殊的语法,只需提供一系列单独的静态锚点,例如:
var dynamicAnchors = [ [ 0.2, 0, 0, -1 ], [ 1, 0.2, 1, 0 ], [ 0.8, 1, 0, 1 ], [ 0, 0.8, -1, 0 ] ];
jsPlumb.connect({...., anchor:dynamicAnchors, ... });
或者混合使用
var dynamicAnchors = [ [ 0.2, 0, 0, -1 ], [ 1, 0.2, 1, 0 ], "Top", "Bottom" ];
jsPlumb.connect({...., anchor:dynamicAnchors, ... });
- 默认动态锚点
jsPlumb提供了动态锚AutoDefault,选择顺序:Top,Right,Bottom和Left:
jsPlumb.connect({...., anchor:"AutoDefault", ... });
4、多边形锚
不理解多边形锚,可以参考jsplumb中的demo/perimeterAnchors,拖动节点试一下效果
jsPlumb支持六种形状:
-
Circle(圆) -
Ellipse(椭圆) -
Triangle(三角形) -
Diamond(菱形) -
Rectangle(矩形) -
Square(正方形)
(1) 单个多边形
jsPlumb.addEndpoint("someElement", {
endpoint:"Dot",
anchor:[ "Perimeter", { shape:"Circle" } ]
});
如果节点的宽高一样,该锚点位置为动态圆周,宽高不同为椭圆。
默认情况下,锚点个数为60,可以手动指定:
jsPlumb.addEndpoint("someDiv", {
endpoint:"Dot",
anchor:[ "Perimeter", { shape:"Square", anchorCount:150 }]
});
(2) 组合锚点(三角形与菱形):
jsPlumb.connect({
source:"someDiv",
target:"someOtherDiv",
endpoint:"Dot",
anchors:[
[ "Perimeter", { shape:"Triangle" } ],
[ "Perimeter", { shape:"Diamond" } ]
]
});
(3) 自定义角度多边形锚点
jsPlumb.connect({
source:"someDiv",
target:"someOtherDiv",
endpoint:"Dot",
anchors:[
[ "Perimeter", { shape:"Triangle", rotation:25 } ],
[ "Perimeter", { shape:"Triangle", rotation:-335 } ]
]
});
上面定义了两个三角形旋转不同角度得到的组合图形。
旋转适用带角度的多边形,该值必须以角度为单位,而不是弧度,并且数字可以是正数或负数
5、CSS类和锚点
锚点的不同位置可以有多种css样式,那就要有不同的css类提供支持。
(1) 被写入到锚点的CSS类和元素以jsPlumb实例的endpointAnchorClass为前缀,默认为:
jtk-endpoint-anchor-
var ep = jsPlumb.addEndpoint("someDiv", {
anchor:[0.5, 0, 0, -1, 0, 0, "top" ]
};
jsPlumb将会分配这个类给创建的 endpoint 和元素 someDiv:
jsplumb-endpoint-anchor-top
(2) 动态锚的示例:
var ep = jsPlumb.addEndpoint("someDiv", {
anchor:[
[ 0.5, 0, 0, -1, 0, 0, "top" ],
[ 1, 0.5, 1, 0, 0, 0, "right" ]
[ 0.5, 1, 0, 1, 0, 0, "bottom" ]
[ 0, 0.5, -1, 0, 0, 0, "left" ]
]
});
这里,分配给Endpoint和Element的类将在锚位置更改时循环显示这些值:
jsplumb-endpoint-anchor-top
jsplumb-endpoint-anchor-right
jsplumb-endpoint-anchor-left
jsplumb-endpoint-anchor-bottom
注意,如果提供的类名由多个术语组成,则jsPlumb不会在该类中的每个术语前添加前缀:
var ep = jsPlumb.addEndpoint("someDiv", {
anchor:[ 0.5, 0, 0, -1, 0, 0, "foo bar" ]
});
将导致将2个类添加到端点和元素:
jtk-endpoint-anchor-foo和bar
(3) 更改锚类前缀
与锚类一起使用的前缀为jsPlumb的endpointAnchorClass。可以在jsPlumb的某个实例上将其更改为喜欢的任何内容:
jsPlumb.endpointAnchorClass = "anchor_";
或者
var jp = jsPlumb.getInstance();
jp.endpointAnchorClass = "anchor_";
连接器(Connectors)
jsPlumb提供了四种连接线:
-
straight(直线) -
Bezier(贝塞尔曲线),默认 -
flowchart(流程图) -
state machine(状态机)
straight
在两个端点之间画一条直线。 支持两个参数:
stub:可选,默认为0px。此参数的任何正值将导致在与连接线的两端产生一段不可改变方向的线段
gap:可选,默认为0px。在连接线的一端和连接的元素之间指定一个间隙。
Bezier
贝塞尔提供了一个立方的贝塞尔曲线。 支持一个参数:
curviness:可选,默认为150px。 定义了曲线的弯曲程度。
flowchart
垂直或水平的连接线,支持四个参数:
stub:可选,最小长度,以像素为单位,最初的存根,源自一个端点。可以是整数,指定了连接器的每个末端的存根,或是一个整数数组,指定[源, 目标]端点的连接。默认值为30像素的整数
alwaysRespectStubs:可选,默认为false,此参数表示jsPlumb始终从每个端点绘制指定存根长度,而不是比较两个元素的存根
gap:可选,默认为0像素。在连接线的一端和连接的元素之间指定一个间隙。
midpoint:可选,默认为0.5。两个元素之间的距离。
cornerRadius:默认为0。此参数的正值将改变弯角的度数。
state machine
略微弯曲的线(实际上是二次Bezier曲线),类似于状态机的连接器,支持三个参数:
margin:可选,默认为5。定义连接线开始/结束的元素的距离。
curviness:可选的,默认为10,定义了曲线的弯曲程度。
proximityLimit:可选,默认为80。 连接线的两端之间的最小距离,它描绘为一条直线而非二次贝塞尔曲线。
端点(Endpoints)
端点是连接里的一个端点外观和行为表现的集合,jsPlumb实现了四个端点:
- Dot(点)
- Rectangle(矩形)
- Blank(空)
- image(图像)
创建端点
端点以多种不同方式创建:
(1) 调用jsPlumb.connect(..)并传递元素id或DOM元素作为源/目标,创建并分配新的端点
jsPlumb.connect({
source: 'item_left',
target: 'item_right',
endpoint: 'Rectangle'
})
(2) 调用jsPlumb.addEndpoint(...)创建新的端点
jpInstance.addEndpoint("myDivId", EndpointConfig)
(3) 使用jsPlumb.makeSource(...)并随后从该元素拖动连接时,将创建并分配新的端点
jsPlumb.makeSource("el1", {
anchor:"Continuous",
endpoint:["Rectangle", { width:40, height:20 }],
maxConnections:3
});
Dot
在屏幕上绘制一个点,支持三个参数:
radius:可选,默认为10像素。 定义点的半径
cssClass:可选,端点元素的CSS类
hoverClass: 可选,元素或连线的hover属性样式类
Rectangle
绘制一个矩形。 支持构造函数参数有:
width:可选,默认为20像素。定义矩形的宽度
height:可选,默认为20像素。定义矩形的高
cssClass:可选,端点元素的CSS类
hoverClass:可选,元素或连线的hover属性样式类
Image
从一个指定的URL加载图像,支持三个参数:
src:图片的url
cssClass:可选,端点元素的CSS类
hoverClass:可选,元素或连线的hover属性样式类
覆盖(Overlays)
jsPlumb有五个类型的覆盖:
-
Arrow(箭头) :沿连接器某点绘制的可配置箭头。可以控制箭头的长度和宽度,'折返'点 - 尾点折回的点和方向(允许值为1和-1; 1是默认值,表示指向连接的方向) -
Label(标签):在连接器的某个点上绘制的可配置标签 -
PlainArrow(平原箭头):箭头形状为三角形,没有折返 -
Diamond(钻石):钻石箭头 -
Custom(自定义):可自定义DOM元素
位置
位置表明连接元素在连接线的位置,通常有三种表明方式:
- [0 . . 1]范围内的小数,表示沿连接器内的比例。默认值0.5,意味着连接器上的Overlay的默认位置是沿连接器的一半
- 大于1的整数,表示从起点沿连接器行进的一些绝对像素数
- 小于零的整数,表示从终点沿连接器向后行进的一些绝对像素数
对于端点,适用相同的原则,将位置指定为[x,y]数组
(1) 指定一个覆盖在端点的中心位置:
location:[ 0.5, 0.5 ]
(2) 从左上角沿x轴叠加5像素
location: [ 5, 0 ]
(3) 从右下角沿x轴叠加5像素
location: [ -5, 0 ]
对于位置的操作,jsPlumb提供了两个方法:
- getLocation:返回当前位置
- setLocation:设置当前位置,对于端点,位置以[x,y]数组表示,其值与端点的宽度/高度成正比(0-1(包括0-1)的小数)或绝对值(小数大于0)
添加覆盖层
(1) jsPlumb.connect调用时
使用箭头的默认选项和带有文本“foo”的标签创建一个箭头
jsPlumb.connect({
...
overlays:[
"Arrow",
[ "Label", { label:"foo", location:0.25, id:"myLabel" } ]
],
...
});
这个连接将有一个位于中间的箭头,位于四分之一的标签“foo”。注意id参数,如果希望删除覆盖层或更改其可见性,可以在以后使用它
(2) jsPlumb.addEndpoint调用时
注:在addEndpoint 使用 connectorOverlays 代替 overlays,因为 overlays指向端点覆盖。
此连接将有一个位于连接头部的10x30箭头,标签“foo”位于中间点。端点本身也有一个覆盖,相对于端点的左上角位于[-0.5 *宽度,-0.5 *高度]
jsPlumb.addEndpoint("someDiv", {
...
overlays:[
[ "Label", { label:"foo", id:"label", location:[-0.5, -0.5] } ]
],
connectorOverlays:[
[ "Arrow", { width:10, length:30, location:1, id:"arrow" } ],
[ "Label", { label:"foo", id:"label" } ]
],
...
});
(3) jsPlumb.makeSource调用
同样使用 connectorOverlays,而且 makeSource 支持 endpoint 参数。
此连接将有10x30像素箭坐落在连接头,标签“foo”位于中点。
jsPlumb.makeSource("someDiv", {
...
endpoint:{
connectorOverlays:[
[ "Arrow", { width:10, length:30, location:1, id:"arrow" } ],
[ "Label", { label:"foo", id:"label" } ]
]
}
...
});
注: jsPlumb.makeTarget调用时不能添加覆盖层
(4) addOverlay调用
端点和连接都有一个addOverlay方法,它将一个Overlay定义作为参数
var e = jsPlumb.addEndpoint("someElement");
e.addOverlay([ "Arrow", { width:10, height:10, id:"arrow" }]);
覆盖类型
(1) Arrow(箭头)
绘制一个箭头,使用四个点:头部和两个尾点,以及一个foldback允许箭头尾部缩进的点。此Overlay的可用构造函数参数:
- width: 箭头尾部的宽度
- length: 从箭头尾部到头部的距离
- location: 在连线上的位置
- direction: 指向,1(默认值,表示向前,-1,表示向后
- foldback: 沿着箭头的轴线指向尾部折返的距离。默认值为0.623
- paintStyle: Endpoints 和 Connectors 的样式对象
(2) PlainArrow
Arrow的foldback为1 的特殊实例,意味着箭头的尾部是扁平。Arrow的所有构造函数参数都适用于PlainArrow
(3) 钻石
Arrow的foldback为2,意味着箭头变成钻石。Arrow的所有构造函数参数都适用于Diamond。
(4) 标签
提供用于装饰连接器的文本标签。可用的构造函数参数是:
- label : 显示的文本。 可以提供一个函数,而不是纯文本:作为参数传递给Connection,应该返回一个String
- cssClass: 用于Label的可选css类。建议使用
- labelStyle: 标签外观的可选参数。 可用参数有:
font: 适合Canvas元素的格式的字体字符串
fillStyle: 标签的背景颜色填充,可选。
color: 字体颜色,可选
padding: 表示标签的宽度的比例,而不是px和ems。
borderWidth: 标签的边框宽度,默认0
borderStyle: 标签边框的样式,可选 - location: 标签位置
标签覆盖提供了两个方法 getLabel 和 setLabel 用于动态地get/set标签内容:
var c = jsPlumb.connect({
source:"d1",
target:"d2",
overlays:[
[ "Label", {label:"FOO", id:"label"}]
]
});
...
var label = c.getOverlay("label");
console.log("Label is currently", label.getLabel());
label.setLabel("BAR");
console.log("Label is now", label.getLabel());
标签被赋予一个id ‘label’,然后检索这个id动态设置lable的值。
Connections和Endpoints都支持Label Overlays,并且因为更改标签是一种非常常见的操作,所以setLabel和getLabel方法已添加到这些对象中:
var conn = jsPlumb.connect({
source:"d1",
target:"d2",
label:"FOO"
});
...
console.log("Label is currently", conn.getLabel());
conn.setLabel("BAR");
console.log("Label is now", conn.getLabel());
这些方法支持传入Function而不是String,如果在调用setLabel时,jsPlumb将为您创建一个标签覆盖:
var conn = jsPlumb.connect({
source:"d1",
target:"d2"
});
...
conn.setLabel(function(c) {
var s = new Date();
return s.getTime() + "milliseconds have elapsed since 01/01/1970";
});
console.log("Label is now", conn.getLabel());
(5) Custom(自定义)
jsPlumb允许自定义OverLays,只需要实现 create(component):
自定义覆盖允许创建自己的覆盖层,jsPlumb将为您定位。只需要实现一个方法 - create(component):
var conn = jsPlumb.connect({
source:"d1",
target:"d2",
paintStyle:{
stroke:"red",
strokeWidth:3
},
overlays:[
["Custom", {
create:function(component) {
return $("");
},
location:0.7,
id:"customOverlay"
}]
]
});
此处的id为 customeOverlay,可以在 Connection 或者 Endpoint上使用 getOverlay(id) 方法。
隐藏/显示覆盖层
可以使用 setVisible 方法控制 Overlays 的显示属性,或者在一个连接上使用 showOverlay(id)和 hideOverlay(id)。
(1) 使用id
var connection = jsPlumb.connect({
...
overlays:[
"Arrow",
[ "Label", { label:"foo", location:0.25, id:"myLabel" } ]
],
...
});
// time passes
var overlay = connection.getOverlay("myLabel");
// now you can hide this Overlay:
overlay.setVisible(false);
// there are also hide/show methods:
overlay.show();
overlay.hide();
(2) 使用 showOverlay(id) 和 hideOverlay(id)
Connection 和 Endpoint 可以使用showOverlay(id) 和 hideOverlay(id):
var connection = jsPlumb.connect({
...
overlays:[
"Arrow",
[ "Label", { label:"foo", location:-30 , id:"myLabel" }]
],
...
});
// time passes
connection.hideOverlay("myLabel");
// more time passes
connection.showOverlay("myLabel");
删除 Overlays
Connection和Endpoint有一个removeOverlay方法,可以删除覆盖
var connection = jsPlumb.connect({
...
overlays:[
"Arrow",
[ "Label", { label:"foo", location:0.25 , id:"myLabel"} ]
],
...
});
// time passes
connection.removeOverlay("myLabel");
参考:
http://jsplumb.github.io/jsplumb/overlays.html
https://www.jianshu.com/p/0e7bb5c081c8
下一篇:拓扑图编辑器-jsplum连接