实训Day2
| 日期 |
2019年6月 17日 |
第 2 天 共 10天 |
||||
| 实习地点 |
科技楼423 |
|||||
| 教学大纲中规定的实习教学内容 |
校内综合实训是系统讲授微信小程序开发技术,通过小程序开发项目实例来训练学生的实践能力,检验学生对微信小程序开发技术所学知识的综合运用能力的重要环节。每位学生需完成老师布置的实验内容,并完成综合性实训项目的开发。从而达到对所学知识的深刻理解,进而为今后更深入的学习和应用打下坚实的基础。 |
|||||
| 实习 目的及 要求 |
1、掌握微信小程序项目环境搭建; 2、掌握微信小程序项目界面设计编写;; 3、掌握微信小程序项目业务逻辑处理; 4、掌握MVVM设计模式框架开发; 5、通过本课程的学习,培养学生观察、分析、解决问题的能力; 6、培养学生严肃认真、实事求是的良好作风。 |
|||||
| 任务 完成 情况、 主要 收获 与 体会 |
实训的第二天老师开始给我们介绍微信小程序项目的环境搭建,教我们如何使用微信小程序的开发工具。老师带着我们开始微信小程序项目界面的设计和编写,实训结束之后我们利用课余时间跟着老师讲解的步骤去完成微信小程序的界面设计。 在学习的过程中老师给我们讲解了骰子布局,我们回去之后实现了骰子布局的多种情况,除此之外,我们完成了小程序的环境搭建和界面设计,对小程序的设计有了进一步理解。
|
|||||
| 教师 指导 (辅导) 内容 |
辅导学生学习微信小程序项目环境搭建基础知识,指导学生自我进行微信小程序项目环境搭建 |
|||||
| 指导方式 |
面授 |
指导时长(分钟) |
300 |
|||
| 其它 需说 明的 情况 |
|
|||||
学习内容:
1、微信小程序开发工具的使用
2、微信小程序环境的搭建和初始界面的设计
作业:
1.骰子布局
index.html
骰子布局2
index.css
.one1-face {
display: flex;
}
.one2-face {
display: flex;
justify-content: center;
}
.one3-face {
display: flex;
justify-content: flex-end;
}
.one4-face {
display: flex;
align-items: center;
}
.one5-face {
display: flex;
justify-content: center;
align-items: center;
}
.one6-face {
display: flex;
justify-content: center;
align-items: flex-end;
}
.one7-face {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
/*1111111111111111111111111111111111111111111111*/
.two1-face {
display: flex;
justify-content: space-between;
}
.two2-face {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.two3-face {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.two4-face {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}
.two5-face {
display: flex;
}
.two5-face .pip:nth-of-type(2){
align-self: center;
}
.two6-face {
display: flex;
justify-content: space-between;
}
.two6-face .pip:nth-of-type(2) {
align-self: flex-end;
}
/*22222222222222222222222222222222*/
.third1-face {
display: flex;
}
.third1-face .pip:nth-of-type(2) {
align-self: center;
}
.third1-face .pip:nth-of-type(3) {
align-self: flex-end;
}
/*33333333333333333333*/
.four-face {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}
/*4444444444444*/
.six1-face {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.six2-face {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}
/*66666666666666*/
.nine1-face {
display: flex;
flex-wrap: wrap;
}
/*99999999999999999*/
* {
box-sizing: border-box;
}
html, body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
vertical-align: center;
flex-wrap: wrap;
align-content: center;
font-family: 'Open Sans', sans-serif;
background: linear-gradient(top, #222, #333);
}
[class$="face"] {
margin: 16px;
padding: 4px;
background-color: #e7e7e7;
width: 104px;
height: 104px;
object-fit: contain;
box-shadow:
inset 0 5px white,
inset 0 -5px #bbb,
inset 5px 0 #d7d7d7,
inset -5px 0 #d7d7d7;
border-radius: 10%;
}
.pip {
display: block;
width: 24px;
height: 24px;
border-radius: 50%;
margin: 4px;
background-color: #333;
box-shadow: inset 0 3px #111, inset 0 -3px #555;
}
运行结果:
特殊骰子的实现
html
css
.six3-face {
display: flex;
flex-wrap: wrap;
}
.six3-face .row{
flex-basis: 100%;
display:flex;
}
.six3-face .row:nth-child(2){
justify-content: center;
}
.six3-face .row:nth-child(3){
justify-content: space-between;
}
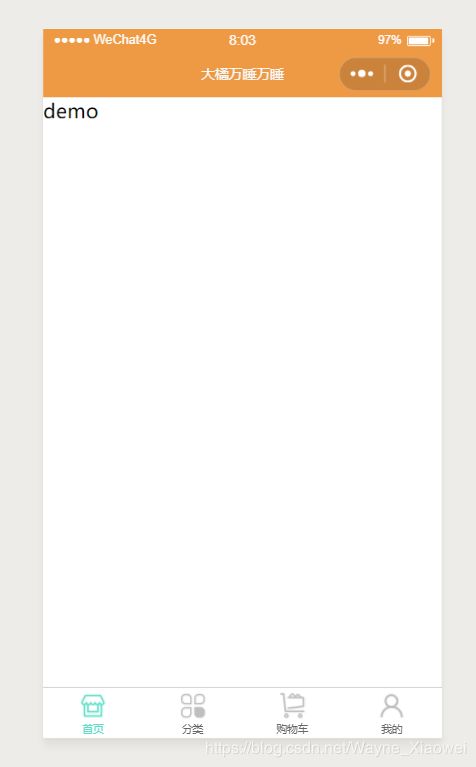
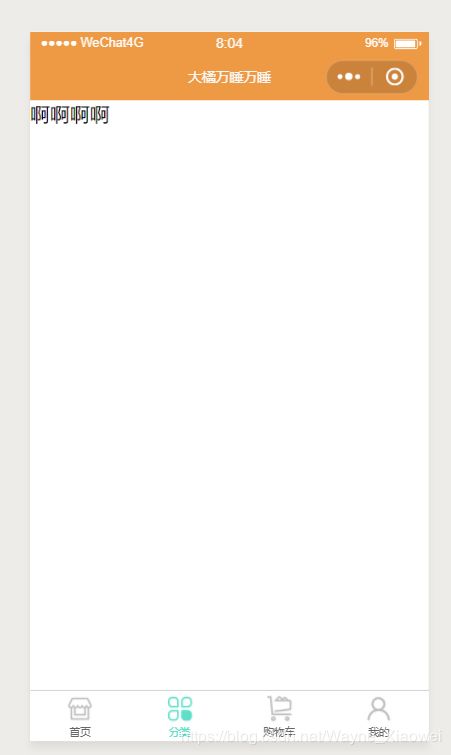
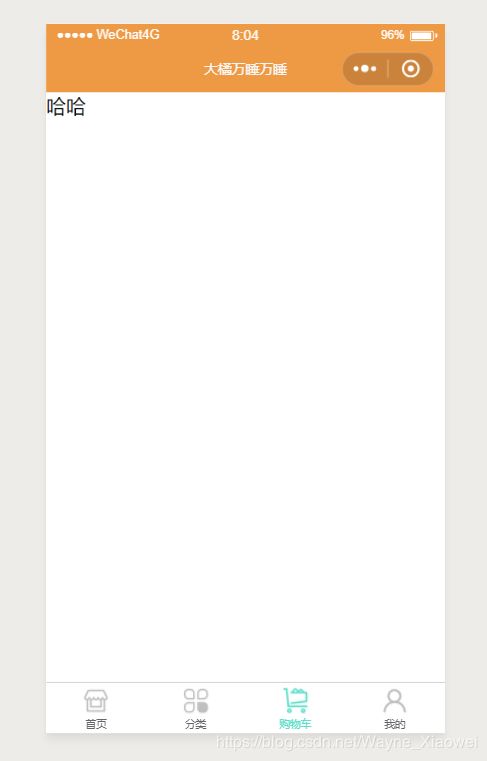
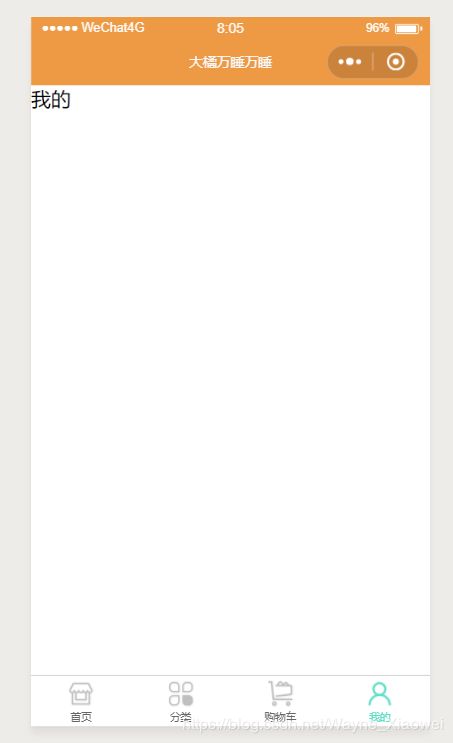
2、小程序的初始界面设计
{
"pages": [
"pages/index/index",
"pages/classify/classify",
"pages/shoppingcat/shoppingcat",
"pages/mine/mine"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#e94",
"navigationBarTitleText": "大橘万睡万睡",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#ddddff"
},
"tabBar": {
"color": "#666",
"selectedColor": "#5fdec9",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"assets/icons/home.png",
"selectedIconPath":"assets/icons/achome.png"
},
{
"pagePath":"pages/classify/classify",
"text": "分类",
"iconPath":"assets/icons/classify.png",
"selectedIconPath":"assets/icons/acclassify.png"
},
{
"pagePath":"pages/shoppingcat/shoppingcat",
"text": "购物车",
"iconPath":"assets/icons/shopcart.png",
"selectedIconPath":"assets/icons/acshopcart.png"
},
{
"pagePath":"pages/mine/mine",
"text": "我的",
"iconPath":"assets/icons/mine.png",
"selectedIconPath":"assets/icons/acmine.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
截图: