@导读
从Object C到实战,第一课主要介绍学习方法和可以参考的资料。
学习方法,需要多练习,遇到问题多查资料。
学习资源:官方文档(如APP store,Xcode文档,IOS开发者中心);第三方资料(github技术性文档的网站);书籍;WWDC资料。
@Hello World
通过一个简单的APP的UI设计简单说明了Xcode操作界面,如下图:
注意:libraries那一块是放有各种空间,如label,text,image等控件,通过右下角的搜索栏可快速查找到控件,直接拖到storyboard中就可以编辑。
App的代码结构:包含main函数,UIApplicantion对象,UIApplicantionDelegate。
Bundle:bundle是一个目录,其中包含了程序会使用到的资源.这些资源包含了如图像,声音,编译好的代码,nib文件(用户也会把bundle称为plug-in).对应bundle,cocoa提供了类NSBundle,可以用来定义mainbundle,并对控件做操作。
Label:用来在界面上显示一些信息的一个控件,可以通过inspector下的区域来定义类似显示内容,显示内容格式,颜色等属性。也可以在viewcontroller.m文件中创建outlet来定义。
@Button
这节内容通过制作一个简单app,说明了UITextField,UIButton和UILabel这几个控件。
UIButton:开关控件,可以通过建立Outlet连接和IBAction连接来申明并赋予开关控件一些开关功能。
在属性那边可以调整UIButton的样式(如Custom(可插图),system(主要就是mac中常见的图标)),状态(Normal,高亮)等。
同样也可用代码创建并添加响应,如下图所示:
简单说明下,UIControlEvent,有TouchUpOutside,TouchInside,Did End On Exit等,主要是指响应动作,比如说点下去就触发,点下去移动后触发等。
UITextField:文本框,主要说明placeholder里输入提示性语言,在没有输入时显示成灰色。
可以用Did End On Exit来定义当点文本框之外地方,键盘消失。
@Image
UIImage也可以通过library中直接拖动控件来放到界面,调整属性(定义图片将要放入的位置,范围,图片填充效果,透明度等属性)。
管理图片可以通过Asset Catalog(Asset.xcassets)管理,将图片直接拖入改文件,选择1x,2x,3x等大小,再在界面放入的控件中选择放入图片,亦或用UIImage相关代码进行相应操作。
做个简单说明,Applcon是用来放入适用于各种IOS设备分辨率的应用的图标。
代码加载图片的方法如下:
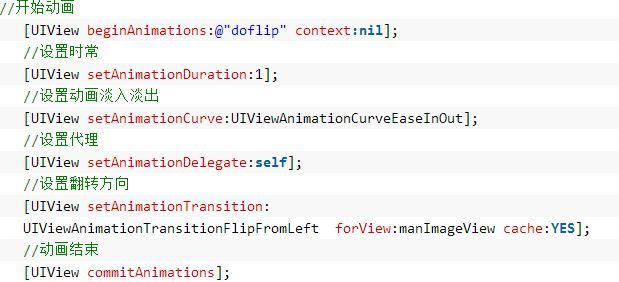
动画,用animation的相关代码进行定义和设置,相关的代码如下图:
其他具体的操作待遇到后再详细说明。
矢量图:可以通过熟悉的工具来制作,也可以通过Keynote工具,在属性栏或用代码进行相应设置。
@猜城市
将各种控件联合运用,同时注意将需求转化为代码时需要具体考虑的因素。