Webpack介绍与使用入门详解
Webpack介绍与使用入门详解
本文的目的是为初学者能够更好的探索学习Webpack的众多功能,减少挫败感奠定入门基础。
Webpack 是一个开源的前端打包工具。Webpack 提供了前端开发缺乏的模块化开发方式,将各种静态资源视为模块,并从它生成优化过的代码。 Webpack 可以从终端、或是更改 webpack.config.js 来设置各项功能。 要使用 Webpack 前须先安装 Node.js。
Webpack 其中一个特性是使用加载器来将资源转化成模块。开发者可以自定义加载器的顺序、格式来因应项目的需求。
Webpack基础功能是一个JavaScript 应用程序的模块打包器(module bundler)。当 webpack 处理应用程序时,它会构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块(在 Webpack中所有东西如JS文件,CSS,Images,HTML等都作为模块),然后将所有这些模块打包成一个或多个包(bundle)。
为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法,这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
近年来 Web 应用变得更加复杂与庞大,涌现出许多框架(如React、Vue)和新思想(当项目变大时这种方式将变得难以维护,需要用模块化的思想来组织代码)。这些技术发展之快,各种可以提高开发效率的新思想和框架被发明。但是这些东西都有一个共同点:源代码无法直接运行,必须通过转换后才可以正常运行,构建就是做这件事情,把源代码转换成发布到线上的可执行 JavaScrip、CSS、HTML 代码。构建其实是工程化、自动化思想的体现,把一系列流程用代码去实现,让代码自动化地执行这一系列复杂的流程。 Web 应用大多数构建工具都是基于 Node.js 开发的(如Fis3、Webpack)。
在 Webpack 里一切文件皆模块,一切文件:JavaScript、CSS、SCSS、图片、模板,在 Webpack 眼中都是一个个模块,这样的好处是能清晰的描述出各个模块之间的依赖关系,以方便 Webpack 对模块进行组合和打包。 经过 Webpack 的处理打包,最终会输出浏览器能使用的静态资源文件——一个(或多个)浏览器可识别的JavaScript文件。
webpack官网
https://webpack.js.org
Webpack基础功能的使用
一、在终端中使用Webpack
Webpack可以使用npm安装,新建一个空的练习文件夹(如webpack_sample_project),在终端中转到该文件夹后操作:
1、在上述练习文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用npm init命令可以自动创建这个package.json文件
切换到练习文件夹(如webpack_sample_project)中,
cd /d D:\webpack_sample_project
再输入
npm init
回车执行这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。参见下图:
2、安装Webpack
【切换到练习文件夹(如webpack_sample_project)】Webpack可以使用npm安装,执行下述指令之一:
//全局安装
npm install -g webpack
或
//安装到你的项目目录
npm install --save-dev webpack
在此,在本项目中安装Webpack,执行后者,参见下图:
其中一些警告(WARN)信息,了解一下,可以先忽略。
3、在练习文件夹(如webpack_sample_project)里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。接下来我们再创建三个文件:
☆index.html --放在public文件夹中;
☆Greeter.js-- 放在app文件夹中;
☆main.js-- 放在app文件夹中。
此时项目结构如下图:
index.html文件内容如下:
其中bundle.js为打包后的js文件命名,不一定是这个名字,需要根据后续步骤中打包后文件名而定。
Greeter.jsl文件内容如下,定义一个返回包含问候信息的html元素的函数:
// Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};
main.js文件内容如下,用以把Greeter模块返回的节点插入页面:
//main.js
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());
4、使用Webpack打包,命令格式:
webpack {entry file} -o {destination for bundled file}
其中:
{extry file}出填写入口文件的路径,本文中就是上述main.js的路径;
{destination for bundled file}处填写打包文件的存放路径。
--output 或 -o 参数,设置出口目录和打包后的主文件名
注意、填写路径的时候不用添加{}
在终端中输入如下命令
先切换到练习文件夹
cd /d D:\webpack_sample_project
再输入如下命令:
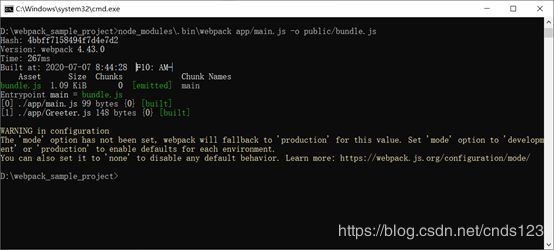
node_modules\.bin\webpack app/main.js -o public/bundle.js
执行完后,将在public子文件夹中产生一个bundle.js文件(打包后生成的输出文件bundle.js)。
【提示:webpack不是全局安装的,那么当你在终端中使用此命令时,需要明确指定webpack在node_modules中的地址——node_modules\.bin\】
参见下图:
其中的警告(WARN)信息可以先忽略。
5、现在,将打包后生成的输出文件bundle.js和index.html放到(复制到)同一文件夹中,打开(双击)index.html,可以看到结果如下图:
二、通过配置文件来使用Webpack打包
【作为测试,你可先将“一之4”产生的打包后输出文件bundle.js删除,不删也行——若存在将被替换】
这种方法是定义一个配置文件,这个配置文件其实也是一个简单的JavaScript模块,我们可以把所有的与打包相关的信息放在里面。
将上面的“一中的例子的4”改为:
如何写这个配置文件?在当前练习文件夹(如webpack_sample_project)的根目录下新建一个名为webpack.config.js的文件,我们在其中写入如下所示的简单配置代码,目前的配置主要涉及到的内容是入口文件路径和打包后文件的存放路径。
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}
提示、这个配置文件,将打包后输出文件bundle.js,放到public子文件夹中。
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
【又、你还可以将配置文件内容修改为:
const path = require('path');
module.exports = {
// JS 执行入口文件
entry: __dirname + "/app/main.js",
output: {
// 把所有依赖的模块合并输出到一个 bundle.js 文件
filename: 'bundle.js',
// 输出文件都放到 dist 文件夹下
path: path.resolve(__dirname, './dist'),
}
};
试试。这个配置文件,将打包后bundle.js输出文件,放到dist子文件夹中。
】
有了这个配置之后,再打包文件,只需在终端里运行Webpack,运行时会自动引用webpack.config.js文件中的配置选项。
对全局安装,输入Webpack运行
或
对非全局安装,先切换路径,再输入Webpack运行
在此,用后者
先切换路径,输入
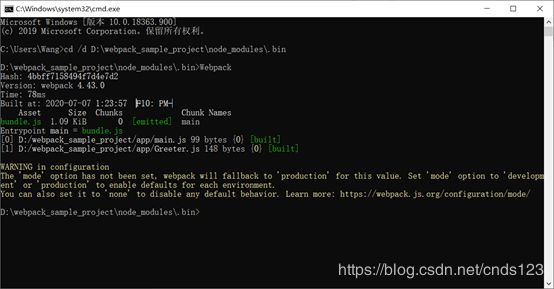
cd /d D:\webpack_sample_project\node_modules\.bin
再输入
Webpack
执行完后,将在public子文件夹中产生一个bundle.js文件。
参见下图:
其中的警告(WARN)信息可以先忽略。
现在可打如同“一之5”打开index.html看效果。
三、使用npm run start执行打包任务
【作为测试,你可先将“一之4”产生的打包后输出文件bundle.js删除,不删也行——若存在将被替换】
将上面“一中的例子的4”改为
在package.json中对scripts对象进行相关设置即可,设置方法如下:
{
"name": "webpack_sample_project",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
……
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12"
}
}
注意,在其中的
"scripts": {
……
},
修改为
"scripts": {
"start": "webpack --config webpack.config.js"
},
其中的webpack.config.js配置文件见二部分。
【注:package.json中的scripts会安装一定顺序寻找命令对应位置,本地的node_modules/.bin路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了】
先切换路径,输入
cd /d D:\webpack_sample_project
再输入再输入
npm run start
执行完后,将在public子文件夹中产生一个bundle.js文件。
参见下图:
现在可打如同“一之5”打开index.html看效果。
本文未涉及Loaders、Babel、Webpack的插件(Plugins)等等功能。
webpack 中文文档
https://www.webpackjs.com/guides/
Webpack的功能很多,可参见:
http://webpack.html.cn/
《深入浅出 Webpack》在线电子书
http://www.xbhub.com/wiki/webpack/