mpvue学习笔记
一、mpvue 和 Vue 的生命周期对比
在原生小程序的页面(Page)中包含了很多页面的生命周期方法,如onLoad、onUnload、onShow、onHide、onPullDownRefresh等等,mpvue中推荐使用Vue组件生命周期方法,而像onPullDownRefresh、onReachBottom这类特殊功能的生命周期则需直接使用原生的。
二、在使用mpvue的时候那些需要特别注意的点
由于mpvue采用的是Vue框架的基础设施,所以大部分的功能都是和Vue一致的。但是,mpvue的代码毕竟最终还是要转译成小程序原生框架下的代码的,由于小程序框架本身存在的一些功能限制,导致有些功能不能被翻译过去,也就是说有些标准的Vue功能在mpvue下是不可以使用或有特殊限制的。
1. 在模板中,动态插入HTML的v-html指令不可用
这条很好理解,小程序的界面并不是基于浏览器的BOM/DOM的,所以不能动态的在界面模板里直接插入HTML片段来显示。
如果有在小程序里插入html片段的需求怎么办?可以用组件或者wxParse(https://github.com/icindy/wxParse)来实现。
2.在模板中,除事件监听外,其余地方都不能调用methods下的函数
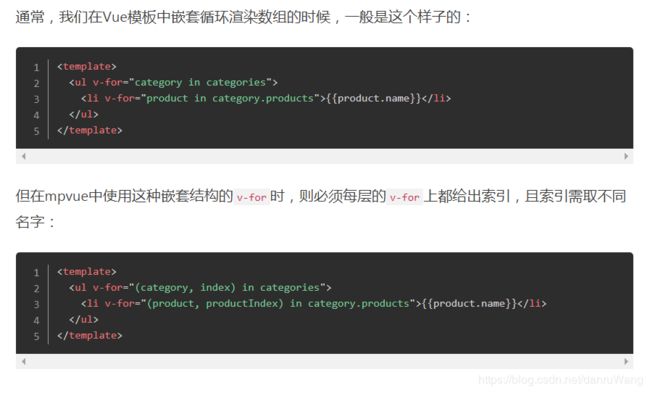
3.在模板中,嵌套使用v-for时,必须指定索引index

4.事件处理中的注意点
// 左侧为WEB事件 : 右侧为对应的小程序事件
{
click: 'tap',
touchstart: 'touchstart',
touchmove: 'touchmove',
touchcancel: 'touchcancel',
touchend: 'touchend',
tap: 'tap',
longtap: 'longtap',
input: 'input',
change: 'change',
submit: 'submit',
blur: 'blur',
focus: 'focus',
reset: 'reset',
confirm: 'confirm',
columnchange: 'columnchange',
linechange: 'linechange',
error: 'error',
scrolltoupper: 'scrolltoupper',
scrolltolower: 'scrolltolower',
scroll: 'scroll'
}
<input>和<textarea>的change事件会被转为blur事件。
注意*:事件修饰符
- .stop 的使用会阻止冒泡,但是同时绑定了一个非冒泡事件,会导致该元素上的 catchEventName
失效!【这个亲测了一下,感觉是最新版本里修复了还是怎么的,没有文档里说的这个问题了】 - .prevent 可以直接干掉,因为小程序里没有什么默认事件,比如submit并不会跳转页面【也就是不需要支持】
- .capture 支持 1.0.9 【也就是在 mpvue 1.0.9及以后版本支持】
- .self 没有可以判断的标识 【也就是不支持】
- .once 也不能做,因为小程序没有 removeEventListener, 虽然可以直接在 handleProxy
中处理,但非常的不优雅,违背了原意,暂不考虑【也就是不支持】
5. 对于表单,请直接使用小程序原生的表单组件
一句话,表单组件又多又复杂,框架可能Hold不住。所以在实际开发中,推荐直接使用小程序的表单组件标签来写,而不是使用Web的表单组件标签来写。当然了,在mpvue中使用了小程序的组件标签,数据绑定功能还是完全可以用的。给个示例:
<template>
<div>
<picker @change="handlePickerChange" :value="selectedIndex" :range="messages">
<view class="picker">当前消息:{{ messages[selectedIndex] }}</view>
</picker>
</div>
</template>
<script>
export default {
data () {
return {
selectedIndex: 0,
messages: ['Hello', 'World', 'Haha']
}
},
methods: {
handlePickerChange (e) {
console.log(e)
}
}
}
</script>
6.路由跳转
在Vue开发Web应用的时候,通常使用vue-router来进行页面路由。但是在mpvue小程序开发中,不能用这种方式,请使用标签和小程序原生API wx.navigateTo等来做路由功能。
7.数据请求
我们通常在Web开发中使用axios等ajax库来实现,但是在小程序开发中也是不能用的,也请使用小程序的原生API wx.request等来进行。
8.不同分辨率设备的自适应
(1)使用rpx单位布局;
(2)不是所有的单位都适合rpx,字体不适合rpx,会导致不同设备看不清;
三、mpvue中使用Vant Weapp组件库
1.在dist/wx 目录下 npm init 创建一个package.json
npm i @vant/weapp -S --production
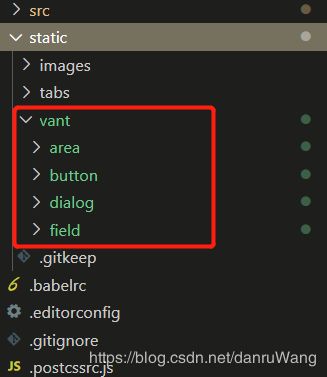
2.在全局static文件夹下创建一个名为vant(名字随便起的)的文件夹,把vant-weapp下的dist文件夹下的东西复制过来,如下图:

3.引用:
在app.json中写入需要引用的组件
"usingComponents": {
"van-field": "/static/vant/field/index",
"van-button": "/static/vant/button/index",
"van-area": "/static/vant/area/index",
"van-dialog": "/static/vant/dialog/index"
}
4.组件库文件体积过大的问题
随着组件库越来越丰富,文件的体积也越来越大,某些时候我们可能只需要其中的一个或多个组件,如果直接引入整个组件库的话是不合适的,这时候就需要我们将要使用到组件给单独抽离出来。
手动抽离组件,也很简单直接拷贝对应的组件即可