1. Text Kit基础
Text Kit最主要的作用 是为程序提供文字排版和渲染的功能。通过Text Kit可以对文字进行存储、布局,以更加精 的排版方式来显示文本内容。Text Kit属于UIKit框架,其中包 了一些文字排版的相关类和协 。
在iOS 7之前没有Text Kit。文本控件,如:UILabel、UITextField和UITextView是基于String Drawing和WebKit构建的。其中String Drawing与Core Graphics接通信。因此在iOS 7之前文本控件也可以实现多种样式的文字排版,但是事实上是通过WebKit实现的。WebKit是一种浏览器内核技术,使用它进行文字渲染会 较多的内存,对应用的性能有一定的 。
在iOS7之后,UILabel、UITextfField和UITextView构建于TextKit之上,Text Kit是基于Core Text构建的, 通过Core Text与Core Graphics进行交 。
1.1 Text Kit中的核心类
我们在使用Text Kit时,会 及如下核心类。
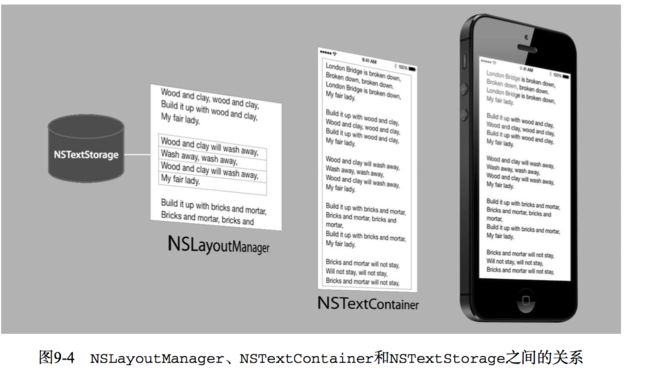
1. `NSTextContainer。定 了文本可以排版的区 。 认情况下是矩形区 ,如果是其它形状的区域,需要通过子类化NSTextContainer来创建。`
2. `NSLayoutManager。该类负责对文字进行编 排版处理,将存储在NSTextStorage中的数据转换为可以在视图控件中显示的文本内容,并把字编码映射到到对应的字形上,然后将字形排版到NSTextContainer定义的区域中。`
3. `NSTextStorage。主要用来存储文本的字 和相关属性`
4. `NSAttributedString。 持渲染不同风格的文本。`
5. `NSMutableAttributedString。可变类 的NSAttributedString,是NSAttributedString的子类`
NSLayoutManager对象从NSTextStorage对象中取得文本内容, 进行排版,然后把排版之后的文本放到NSTextContainer对象指定的区 上。最后 由一个文本控件从 NSTextContainer中取出内容显示到屏幕中。
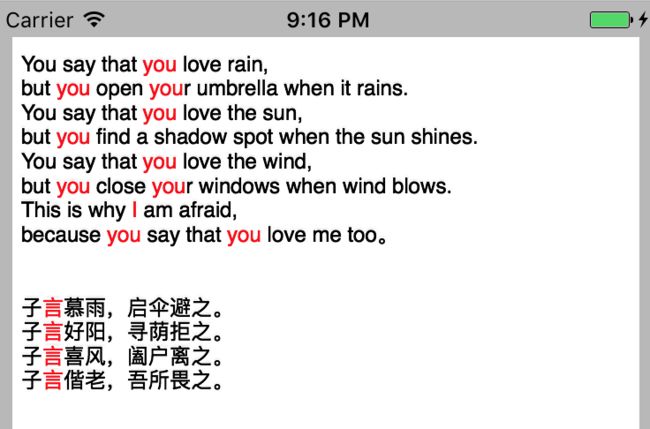
1.2 凸印效果的实现
直接上代码
//创建一个矩形区,这个区是通过CGRectInset函数创建的,这个函数能指定一个中
//心点,后面的两个参数着self.view.bounds区域向内内进量。这样可以使得文字部分不会太靠近视图的边界。
CGRecttextViewRect =CGRectInset(self.view.bounds,10.0,20.0);
//主要用来存储文本的字和相关属性
NSTextStorage* textStorage = [[NSTextStoragealloc]initWithString:_textView.text];
//该类负责对文字进行编排版处理,将存储在NSTextStorage中的数据转换为可以在视图控件中显示的文本内容
NSLayoutManager* layoutManager = [[NSLayoutManageralloc]init];
[textStorageaddLayoutManager:layoutManager];
//定义了文本可以排版的区
_textContainer= [[NSTextContaineralloc]initWithSize:textViewRect.size];
/**
*NSLayoutManager对象从NSTextStorage对象中取得文本内容,进行排版,
*然后把排版之后的文本放到NSTextContainer对象指定的区域上。
*最后由一个文本控件从NSTextContainer中取出内容显示到屏幕中。
*/
[layoutManageraddTextContainer:_textContainer];
[_textViewremoveFromSuperview];
_textView= [[UITextViewalloc]initWithFrame:textViewRect
textContainer:_textContainer];
_textView.textColor= [UIColoryellowColor];
_textView.editable=NO;
[self.viewaddSubview:_textView];
//设置凸印效果
[textStoragebeginEditing];
NSDictionary*attrsDic =@{NSTextEffectAttributeName:NSTextEffectLetterpressStyle};
NSMutableAttributedString*attrStr = [[NSMutableAttributedStringalloc]
initWithString:_textView.text
attributes:attrsDic];
[textStoragesetAttributedString:attrStr];
[self markWord:@"you"inTextStorage:textStorage];
[self markWord:@"I"inTextStorage:textStorage];
[self markWord:@"言"inTextStorage:textStorage];
[textStorageend Editing];
标识制定文字
- (void) markWord:(NSString*)word inTextStorage:(NSTextStorage*)textStorage{
NSRegularExpression*regex = [NSRegularExpressionregularExpressionWithPattern:word
options:0
error:nil];
NSArray*matches = [regexmatchesInString:_textView.text
options:0
range:NSMakeRange(0,[_textView.textlength])];
for(NSTextCheckingResult*matchinmatches) {
NSRangematchRange = [matchrange];
[textStorageaddAttribute:NSForegroundColorAttributeName
value:[UIColorredColor]
range:matchRange];
}
效果图:
1.3 图文混排
Text Kit通过环绕路径(exclusion paths)将文字按照指定的路径环绕在图片等视图对象的周围
// 在上面代码基础上,添加一个UIImageView
// 指定NSTextContainer环绕路径实现图文混排
//设置环绕路径,可以指定多个
_textView.textContainer.exclusionPaths=@[[selftranslatedBezierPath]];
取得UIImageView的贝塞尔曲线
-(UIBezierPath*) translatedBezierPath{
//将imageView相对于View的坐标转换为相对于textView的坐标
CGRectimageRect = [self.textViewconvertRect:_imageView.frame
fromView:self.view];
UIBezierPath*newPath = [UIBezierPathbezierPathWithRect:imageRect];
return newPath;
}
效果图
1.4 动态字体
注册UIContentSizeCategoryDidChangeNotification通知,实现动态字体功能
[[NSNotificationCenterdefaultCenter]addObserver:self
selector:@selector(preferredContentSizeChanged:)
name:UIContentSizeCategoryDidChangeNotification
object:nil];
#pragma mark --监听字体变化
- (void)preferredContentSizeChanged:(NSNotification*)notification{
// do something
}
图文混排cpu、memory使用非常高,怎么优化?
demo地址