- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- 【微信小程序】5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻
墨瑾轩
微信小程序微信小程序node.js小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻!引言嘿,小伙伴们!今天我们要聊的是如何在你的电脑上搭建Node.js环境,为微信小程序开发做好准备。是不是觉得听起来就很高大上?别担心,跟着我们的步伐一步步来,保证让你轻松上手,让小程序开发变得
- 关于微信小程序实例源码的研究过程(一)
tommy___2005
微信小程序小程序
1部署微信小程序示例源码通过开始|微信开放文档指引,申请微信小程序账号、安装开发者工具,就可以在开放文档的帮助下,进行微信小程序开发了。在了解微信小程序的运行的基础逻辑和框架后,就可以学习微信小程序实例源码了。该源码的git地址为:https://github.com/wechat-miniprogram/miniprogram-demo。根据超级完整的Git的下载、安装、配置与使用以及命令_gi
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 小程序学习笔记:实现分页加载商铺列表数据并渲染 UI
you4580
学习笔记小程序
在微信小程序开发中,实现分页加载指定分类下的商铺列表数据,并进行UI渲染是常见的功能需求。本文将详细介绍这一功能的实现过程,包括API接口调用、数据请求、数据处理以及UI渲染和样式美化,同时附上相应代码,帮助大家更好地理解和实践。一、API接口与数据请求(一)API接口地址我们要调用的API接口地址包含一个动态参数:cat_id,这个参数用于指定分类的ID。例如,如果要请求美食分类下的所有商铺列表
- 微信小程序开发中的触摸手势和页面缩放
无敌暴龙战士-
微信小程序notepad++小程序
微信小程序开发中的触摸手势和页面缩放内容是非常重要的功能之一,它可以帮助提高用户体验,增强交互性。在本篇文章中,我将详细介绍微信小程序中触摸手势的使用方法和页面缩放内容的实现。一、触摸手势触摸手势是指用户在屏幕上进行触摸操作时产生的动作,如点击、滑动、长按等。微信小程序提供了一些接口来处理触摸手势,包括触摸事件、手势事件等。触摸事件微信小程序中的触摸事件主要有以下几种:touchstart:手指触
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- 原生微信小程序:用 `setData` 正确修改数组中的对象项状态(附实战技巧)
爱宇阳
微信小程序小程序setData
背景介绍在微信小程序开发中,我们经常需要修改数组中某个对象的某个字段,比如:列表中的某一项展开/收起多选状态切换数据列表中的临时标记等一个常见的场景是:lists:[{show:true},{show:true},{show:true}]当点击某一项时,只想切换对应项的show状态。✅方法对比:两种常见写法✨方法一(推荐):使用动态key精准更新{{item.show?'显示':'隐藏'}}Pag
- 智慧旅游景区小程序多商户版源码系统 PHP+MySQL组合开发+完整的图文部署教程
红兔源码
源码分享旅游小程序php
智慧旅游已成为现代旅游业转型升级的重要方向。据文化和旅游部最新数据显示,2023年我国国内旅游人数达到45.5亿人次,其中超过80%的游客通过手机端完成景区查询、门票预订、导航导览等服务。这一趋势催生了旅游景区数字化服务的巨大市场需求。一、核心代码示例二、系统架构与技术特点2.1技术架构本系统采用经典的三层架构设计:前端层:基于微信小程序开发,兼容性强,无需下载安装业务逻辑层:采用PHP7.4+开
- 跨平台应用开发进阶(六十三):微信小程序开发_跨平台开发小程序用什么
2401_84446963
程序员小程序微信小程序notepad++
*[2.3.5WuxWeapp](#235_Wux_Weapp_73)*[2.3.6TaroUI](#236_TaroUI_81)*[2.3.7MinUI](#237_MinUI_89)+[三、创建一个UNI-APP项目](#UNIAPP_91)+[四、进行调试](#_114)+-[4.1启动微信开发者工具](#41__115)-[4.2调试UNI-APP页面](#42_UNIAPP_118)-[
- [特殊字符] 微信小程序新手入门指南|零基础到上线全流程[特殊字符]
Uyker
微信小程序
最全干货!省流版速戳适合人群:前端小白|产品经理|副业开发者关键词:#微信小程序开发#入门教程#编程干货️一、账号注册与环境搭建(5分钟搞定)注册小程序账号准备全新邮箱(未注册过公众号/开放平台)进入微信公众平台,选择“小程序”注册,填写主体信息(个人/企业)关键点:主体类型一旦选择不可更改!获取AppID注册后登录,在【开发】→【开发设置】中复制小程序AppID(后续开发必填)下载开发者工具安装
- 微信小程序框架架构深度解析(2025权威指南)
Uyker
微信小程序
本文已被【微信小程序开发】专题收录|聚焦核心架构设计原理与工程实践一、全局架构:双线程模型解析数据传输用户事件API调用逻辑层AppService视图层WebView原生能力Native核心模块分工:层级运行环境核心职责逻辑层JavaScript引擎数据处理/生命周期管理/网络请求视图层WebView渲染线程(双实例)WXML解析/样式渲染/事件响应原生层Native容器提供系统级API能力桥接架
- 基于微信小程序的土地租赁的设计与实现
奶糖 肥晨
内容参考微信小程序notepad++小程序
文章目录摘要前言绪论1.课题背景2.国内外现状与趋势2.1国内研究现状2.2国外研究现状2.3发展趋势3.课题内容相关技术与方法介绍1.微信小程序开发技术2.后端技术栈3.GIS地理信息系统4.区块链技术应用系统分析1.需求分析1.1用户角色分析1.2功能需求分析1.3非功能需求2.可行性分析2.1技术可行性2.2经济可行性系统设计1.总体架构设计2.功能模块设计2.1核心功能架构2.2数据库设计
- 基于微信小程序的外贸管理系统的设计与实现
奶糖 肥晨
内容参考微信小程序notepad++小程序
文章目录摘要前言绪论1.课题背景2.国内外现状与趋势2.1国内研究现状2.2国外研究现状2.3发展趋势3.课题内容相关技术与方法介绍1.微信小程序开发技术2.后端技术栈3.智能报关引擎4.区块链技术应用5.多语言支持方案系统分析1.需求分析1.1用户角色分析1.2功能需求分析1.3非功能需求2.可行性分析2.1技术可行性2.2经济可行性系统设计1.总体架构设计2.功能模块设计2.1核心功能架构2.
- 微信小程序开发中的数据加解密与安全防护
心梓知识
微信小程序入门之新手学习指南微信小程序安全小程序
微信小程序开发中的数据加解密与安全防护是非常重要的,因为小程序在与服务器进行数据交互时,很容易受到数据泄露、数据篡改等安全问题的威胁。为了保护用户信息的安全性,我们需要使用加解密算法对敏感数据进行加密传输,同时也需要在服务器端进行数据校验,以防止数据被篡改。本文将详细介绍微信小程序开发中的数据加解密与安全防护的内容,并提供相应的代码示例。数据加密在小程序开发中,我们可以使用AES对称加密算法对敏感
- Python 实现微信小程序封禁状态检测工具
python
一、工具介绍在微信小程序开发与运营过程中,及时掌握小程序的封禁状态至关重要。本文将介绍如何使用Python开发一个检测工具,通过调用指定接口(https://api.wxapi.work/xcx/checkxcx.php)获取小程序状态信息。接口返回数据中,code=1表示正常,code=0表示被封禁,同时会返回具体封禁原因。该工具可帮助开发者快速排查小程序状态,及时处理异常情况。二、Python
- 【微信小程序】微信小程序开发环境搭建:项目发布及上线详解
墨夶
微信小程序微信小程序小程序
微信小程序开发环境搭建:项目发布及上线详解引言:微信小程序发布流程概述❓微信小程序的发布流程包括了从开发环境搭建、项目开发、代码上传、提交审核到最后的发布上线等多个步骤。本文将详细介绍如何从开发环境搭建到最终发布上线的完整流程,帮助开发者顺利完成微信小程序的开发和发布。步骤一:开发环境搭建️1.注册微信开发者账号访问微信公众平台,点击右上角的“立即注册”按钮。选择“小程序”作为注册类型。填写邮箱、
- 【小程序开发0基础】黑马程序员微信小程序开发02
本文是笔者自己学习过程中的笔记,仅记录,如需参考,留赞自取即可。可能存在疏漏等,敬请指正。如有侵权,可联系删文。结合黑马程序员的视频和ppt更易理解。如果有HTML/CSS/Javascript基础,了解过vue框架阅读会更加流畅。通过阅读本文可以快速掌握小程序开发基础,从页面渲染到网络请求全流程梳理!涵盖WXML数据绑定与事件处理、WXSS样式语法、全局/页面配置优化及网络请求实战技巧,适合新手
- 微信小程序手机号码授权登录
凉忆-
微信小程序小程序手机号码授权登录
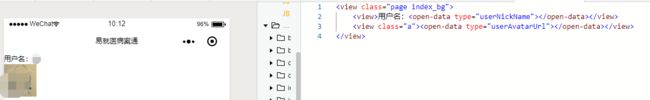
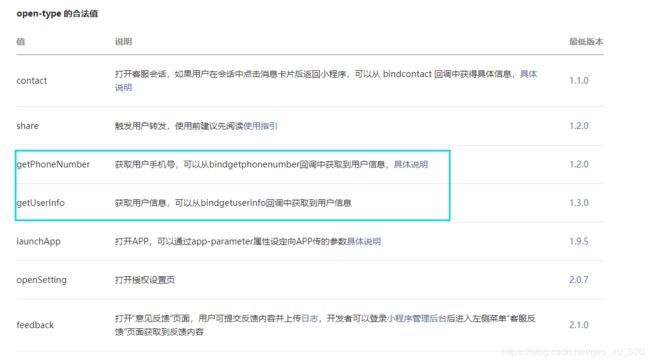
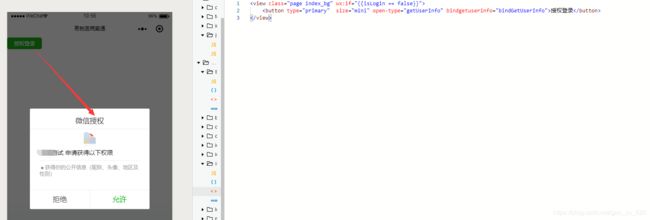
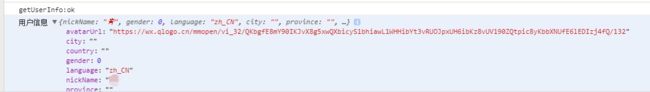
文章目录一、微信小程序开发二、使用步骤1.前端代码2.后台配置3.后台代码总结一、微信小程序开发目前个人的小程序无法使用手机号码授权登录,可以使用测试号进行开发二、使用步骤1.前端代码代码如下(示例):立即登录Page({getUserPhoneNumber(event){if(event.detail.errMsg!="getPhoneNumber:ok"){//授权失败returnfalse;
- 微信小程序通过nodejs云函数解密获得微信步数
wstcl
微信小程序小程序
在前一文章我讲了如何通过php后端解密encryptedData获得过去三十一天微信运动步数,这对于已有自己服务器者来说是个不错的选择,在服务器上需要进行十分复杂的配置,但如果仅为了实现这一个功能,去租用服务器,显然成本太高,微信小程序开发工具本身就为提供了更“轻”成本的方案——nodejs云函数。要运行云函数,要安装nodejs,百度十分容易搜索到,如果在开始本文前你还没有接触过云函数,请自行阅
- 微信小程序开发文档指南:全面解析 wx.getInferenceEnvInfo API
梦玄网络安全
微信小程序小程序
微信小程序提供了多种API以支持开发者构建功能丰富的应用。本文将详细介绍wx.getInferenceEnvInfoAPI,该API用于获取通用AI推理引擎版本,并详细解析其参数、回调函数、使用场景和实际应用案例。一、API介绍wx.getInferenceEnvInfo是微信小程序中的一个方法,用于获取当前运行环境中的通用AI推理引擎版本。此API在基础库2.30.1及以上版本中支持,同时也支持
- 微信小程序分包策略:优化加载性能与用户体验
向明天乄
微信小程序小程序uni-app
在微信小程序开发中,分包是一种优化初始下载和启动速度的有效策略。随着小程序功能不断丰富,代码量也随之增加,这时分包加载就显得尤为重要。本文将详细介绍小程序分包的概念、优势、实现方法和实践经验。什么是小程序分包小程序分包指的是将整个小程序拆分成几个互相独立的包,在小程序启动时只加载主包,当用户需要访问分包内的页面时才按需加载对应的分包,从而减少初始下载和启动的时间。小程序分包主要包括两种类型:主包:
- 微信小程序-功德木鱼(含设置面板功能)
weixin_48077625
微信小程序前端小程序
基于微信小程序所开发的电子木鱼项目,十分适合作为微信小程序开发初学者在完成前端基础学习后进行练手学习项目。##功能亮点:计数器、敲击震动效果、设置面板(自定义漂浮文字内容、可选择文字颜色、可选择木鱼样式)一、界面展示二、功能介绍自动计数木鱼敲击动画文字上飘动画敲击震动设置面板自定义漂浮文字可选择字体颜色可选择木鱼样式三、核心代码setting(){this.setData({isSetting:t
- 微信小程序 - 详细实现圆形容器卡片3D翻转动画效果,签到打卡时类似硬币旋转翻牌抽奖动效,微信小程序实现椭圆方形圆形卡牌反转旋转过渡动画,仿钉钉打卡签到时元素动画翻转,翻面3d动画(详细示例代码复制)
王二红
+微信小程序+微信小程序开发问题汇总微信小程序3d翻面打卡动画效果源码钉钉签到打卡圆形大按钮翻转卡片旋转180翻面动画过渡圆形元素点击翻面动画功能效果硬币切换正反面css动画小程序翻转元素展现另一面
前言网上的教程太乱且都有BUG,本文提供优质示例源码保证好用。在微信小程序开发中,详解实现小程序任意容器HTML元素3D翻转动画效果,点击后圆形硬币大按钮会执行翻牌反转过渡动画,硬币翻转动画且动画停止时自动切换正反面,每次点击时圆形/方形/椭圆等元素都会进行180度翻面转动展示另一面,微信小程序卡片翻转动画源码,支持自定义样式或将动画应用到其他DOM元素,提供示例源码。小程序vue2|vue3版本
- 微信小程序学习(十三):mobx-miniprogram和miniprogram-computed
激洪
前端学习微信小程序微信小程序学习前端小程序
1、mobx-miniprogram1.1介绍mobx-miniprogram是针对微信小程序开发的一个简单、高效、轻量级状态管理库,它基于Mobx状态管理框架实现。使用mobx-miniprogram定义管理的状态是响应式的,当状态一旦它改变,所有关联组件都会自动更新相对应的数据通过该扩展工具库,开发者可以很方便地在小程序中全局共享的状态,并自动更新视图组件,从而提升小程序的开发效率需要注意:在
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟