微信小程序项目构建, npm vant-weapp组件使用 ,eslint配置 ,echarts使用
这里写自定义目录标题
- 微信小程序项目初始化
- npm的构建、使用
- eslint使用配置
- echarts在小程序中使用
微信小程序项目初始化
新建一个微信小程序可直接在小程序开发工具里新建,具体的的过程就不再此演示了,可自行去官网查看
此处只说明npm组件使用配置,eslint检查如何配置,echarts百度图表怎么使用
新建的项目没有package.json,cmd到项目目录,执行npm init 初始化一个package.json管理文件就好,初始化设置随意。
npm的构建、使用
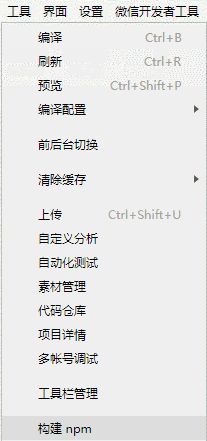
比如说使用 vant-weapp这个小程序组件库,cmd到项目目录执行npm i vant-weapp -S 下载完成后在小程序工具执行如下过程
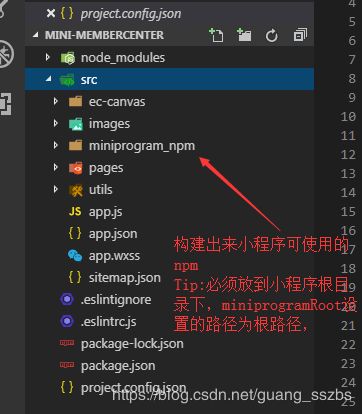
构建出来的文件npm如下,以下是我的项目目录
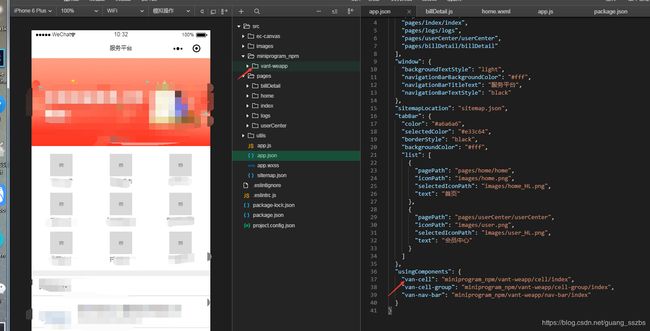
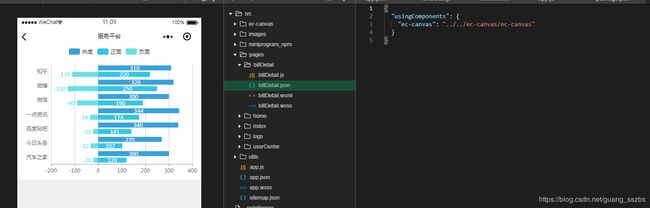
放在小程序根目录下而不是项目根目录,小程序才能找到此NPM的方法或组件地址,范例及结果如下
这里直接在app.json全局注册了,任何页面都可使用此组件,若要单独引用,请到需要使用的page 的.json中设置usingComponents:{}引入
tip:如果引用报错找不到,可能是小程序开发工具的缓存问题,关掉工具重新打开项目就没问题了
eslint使用配置
cmd下安装npm i eslint eslint-config-airbnb-base eslint-plugin-import eslint-plugin-node eslint-plugin-promise -D 安装到开发依赖
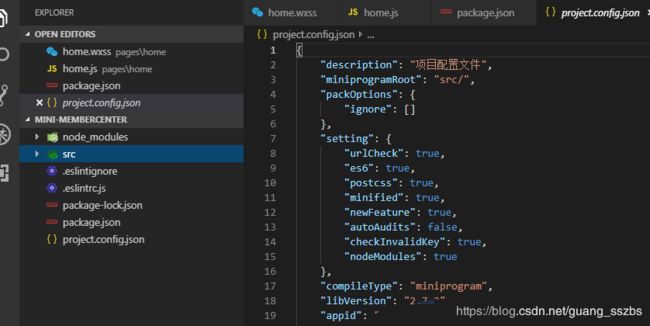
在project.config.json文件的同路径下新建 .eslintignore .eslintrc.js文件
.eslintignore 中请设置忽略不需要检查的文件或列表
// .eslintrc.js 文件内容, 此处是eslint的规则定义, 可自行修改,可参考eslint官网修改
module.exports = {
'extends': [
'airbnb-base',
'plugin:promise/recommended'
],
'parserOptions': {
'ecmaVersion': 9,
'ecmaFeatures': {
'jsx': false
},
'sourceType': 'module'
},
'env': {
'es6': true,
'node': true,
'jest': true
},
'plugins': [
'import',
'node',
'promise'
],
'rules': {
'arrow-parens': 'off',
'comma-dangle': [
'error',
'only-multiline'
],
'complexity': ['error', 10],
'func-names': 'off',
'global-require': 'off',
'handle-callback-err': [
'error',
'^(err|error)$'
],
'import/no-unresolved': [
'error',
{
'caseSensitive': true,
'commonjs': true,
'ignore': ['^[^.]']
}
],
'import/prefer-default-export': 'off',
'linebreak-style': 'off',
'no-catch-shadow': 'error',
'no-continue': 'off',
'no-div-regex': 'warn',
'no-else-return': 'off',
'no-param-reassign': 'off',
'no-plusplus': 'off',
'no-shadow': 'off',
// enable console for this project
'no-console': 'off',
'no-multi-assign': 'off',
'no-underscore-dangle': 'off',
'node/no-deprecated-api': 'error',
'node/process-exit-as-throw': 'error',
'object-curly-spacing': [
'error',
'never'
],
'operator-linebreak': [
'error',
'after',
{
'overrides': {
':': 'before',
'?': 'before'
}
}
],
'prefer-arrow-callback': 'off',
'prefer-destructuring': 'off',
'prefer-template': 'off',
'quote-props': [
1,
'as-needed',
{
'unnecessary': true
}
],
'semi': [
'error',
'never'
]
},
'globals': {
'window': true,
'document': true,
'App': true,
'Page': true,
'Component': true,
'Behavior': true,
'wx': true,
'worker': true,
'getApp': true
}
}
使用方法如下:
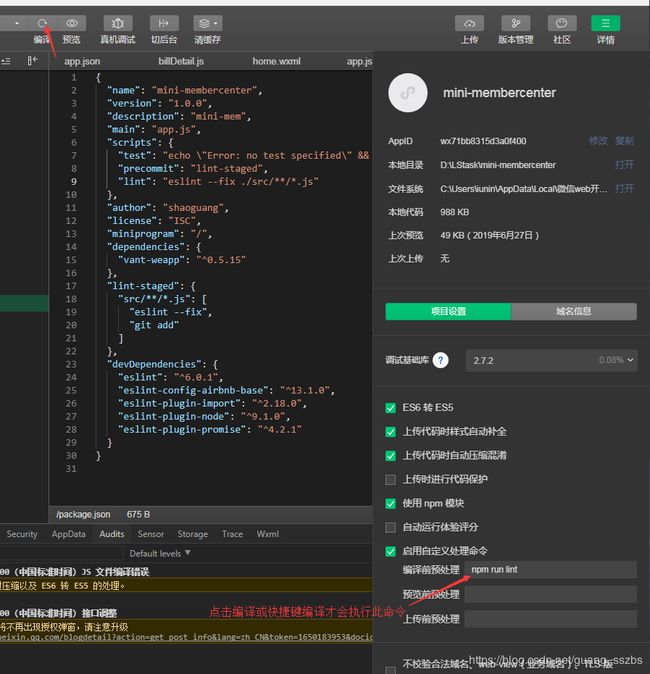
package.json配置如下,配置好script:lint命令 ,然后在项目详情中使用自定义处理命令 可自动格式化 src目录下的所有.js文件,需点击编译才会执行自定义处理命令。
如果使用其它编辑器,如vscode可安装插件eslint直接在编辑时就可进行格式化
ps:还可以使用husky+lint-staged插件在git commit 时进行自动格式化,具体设置此处不予说明
echarts在小程序中使用
由于echarts官网没提供小程序npm安装路径,所以直接在git上下载官网提供的echarts组件,将ec-canvas拷贝至小程序的根路径中,此处我没有放到miniprogram_npm中,需要可自行放入
使用方法及效果:
tip:注意ec-canvas组件需要自身有高度或在有高度的容器中,具体视同可看官网实例,部分不兼容特性在官网也有说明,其他使用基本跟网页端是一样的方式
需要使用自定义版请到官网自定义构建,构建下载后替换就就好
由于微信小程序开发工具不支持打开sass类的文件,只能用其他IDE编辑器进行sass、less、stylus的使用及转换了,微信小程序开发工具差不多就是个预览器和wx方法提示器,毕竟一般用过sass、stylus的开发者基本都不会再想去写纯.css了。囧