QtitanRibbon:Qt类跨平台Ribbon UI组件—介绍
QtitanRibbon组件实现了Microsoft Ribbon for Qt的概念,设计用于任何使用Qt开发的商业应用。这个组件和Qt一道为获取一些应用提供了一个难得的机会,这些应用在全球三大主要平台Windows、Linux和Mac OS X上都有现代化的外观和感觉。
QtitanRibbon为最终应用提供了5种主题:蓝色、黑色、浅绿色、银色和风景画。下面是真实效果的一些截图。
Windows平台:
Linux平台:
Mac平台:
正如你所看到的,外观在三个平台上简直完全一样,这是我们精心设计的结果。仅仅有一个默认的区别:每个平台主题UI的初始化不同。Windows代表了经典,所以是蓝色主题。Linux平台总让人联想起黑客和爆脾气的人,因而它的初始化主题是黑色的。Mac OS X象征着智慧与奢华,所以默认主题是风景优美的图画。任何时候,Ribbsson UI的初始化主题都可以被修改,与平台无关。
QtitanRibbon作为Ribbon UI for Nokia's Qt的实现标准
QtitanRibbon的实现严格遵守Microsoft的标准和规范,并应用到Ribbon UI概念。Ribbon UI概念从用户中发展建立起来。因而如果您使用的是QtitanRibbon,那么您的用户能轻松地学习和快速启动您的应用。控件的组成相当于一个集合,Ribbon UI 说明书对其进行了描述。QtitanRibbon组件提供以下元素:
QtitanRibbon -实现细节
这个组件100%使用原生Qt/C++设计,没有借助其他工具和第三方库。然而,每个平台上的部分代码是以不同的方式实现的,缘由于Qt的部分特性,也是为了提高渲染性能。
QtitanRibbon支持Qt4.5.x、Qt4.6.x、Qt4.7.x、Qt4.8.x以及Qt5.x.x的所有版本。
集成Qt Designer
QtitanRibbon组件便捷集成了Qt Designer。这允许您在运行时管理表格中Ribbon UI的位置。
QtitanRibbon功能特点
概述
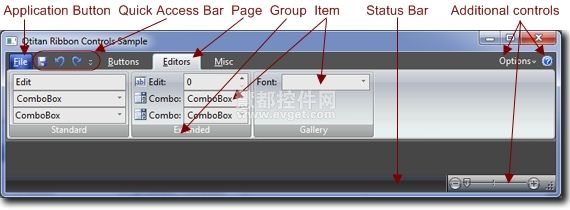
QtitanRibbon是一组窗体部件集(控件元素),能帮助您轻松、快速地为应用添加下一代用户界面(见图1)。产品完全基于Qt SDK。
我们使用几种全新的方法为您提供市场上最佳、最全面的UI解决方案。以下是它的一些最重要的功能:
-
与Microsoft Ribbon功能完全相同。
-
能轻松集成到已有的或新的应用中。
-
样式选择多变,包括Office 2007、Office 2010(蓝色、银色、黑色、浅绿色、风景画), Office 2013正在开发中。
-
优化的绘画引擎。
-
纯Qt代码,无条件支持Windows和Linux系统。
QtitanRibbon使用Qt SDK通过C++编写,并支持以下环境:
-
Visual Studio 2003
-
Visual Studio 2005
-
Visual Studio 2008
-
Visual Studio 2010
-
Visual Studio 2012
-
Qt Creator
-
Qt产品集成的任何其他IDE
-
Qt 4.5 - 4.8, Qt 5 (32位/64位)
-
Windows、Linux、Mac OSX
QtitanRibbon元素
Ribbon
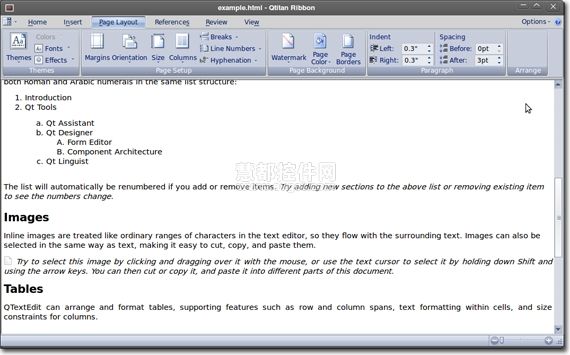
Ribbon是用户界面的主要元素,包含了多个标签。 每个标签的内容都进行了分组(见图2、图3)。
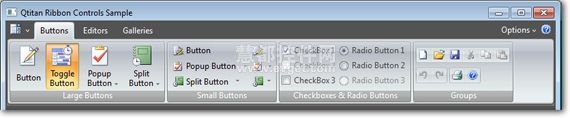
图2. 主标签选项卡
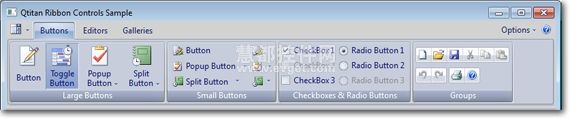
图3. 主标签选项卡和激活的内容菜单
组
组允许您自动定位窗体部件,它还有另一个非常有用的功能,可以最小化无论宽度是否改变的ribbon,并且提供对其特性的所有访问权限(见图4)。
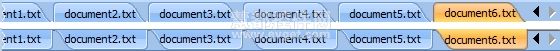
图4. 基于ribbon宽度的组定位
当一个组最小化之后,用户可以左击组打开一个弹出式窗口,通过它来访问组的控件元素。
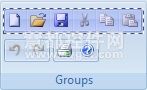
图5. 访问最小化组的控制元素
系统按钮
左上角的按钮可以打开应用菜单(见图6):
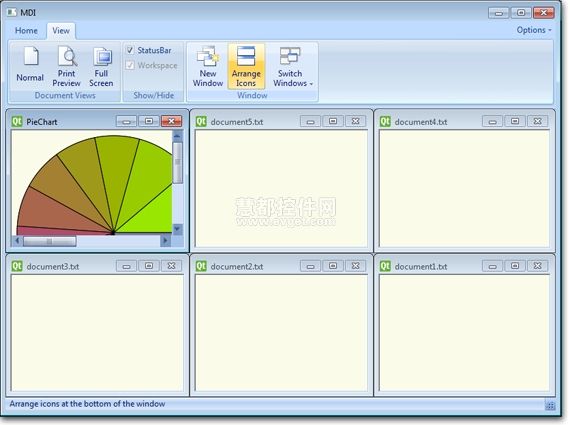
MDI
QtitanRibbon支持MDI(多文档界面) (见图7、图8)。
图7. 应用的子窗口排列
图8. 应用子窗口的最大化
您也可以使用MDITabs管理子窗口。
图9. MDITabs的使用
QtitanRibbon风格
支持以下风格:
-
Office 2007蓝色 (见图10)
-
Office 2007银色 (见图11)
-
Office 2007黑色 (见图12)
-
Office 2007浅绿色 (见图13)
您可以在Qt用户界面的经典视图中使用上面列出的风格(见图14),这样所有Qtitan的风格都继承自QStyle。
图10.Office 2007蓝色
图11.Office 2007银色
图12.Office 2007黑色
图13.Office 2007浅绿色
您可以在Qt用户界面的经典视图中使用上面列出的风格(见图14),这样所有Qtitan的风格都继承自QStyle。
控件元素(窗体部件)
Qtitan Ribbon每一个控件元素的开发都是为了兼容了以下需求:
-
控件元素能用于不同的环境中,例如ribbon、表格和弹出式菜单。
-
控件元素应尽可能是一个窗口,它保存系统资源,避免一系列问题。
-
控件元素应该有几个可视化的演示。例如,对于ribbon,控制元素的图标可大可小,文本可有可无。当ribbon的宽度发生了变化,元素能有相应的变化。
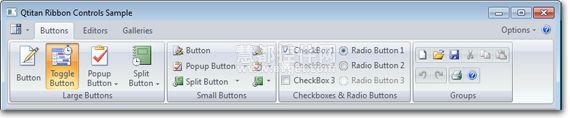
按钮
按钮提供了以下使用选项:
-
支持弹出式菜单(工具按钮弹出模式)
-
支持KeyTip
-
支持ScreenTip
-
支持可变和复选状态
-
支持显示ToolButtonStyle
-
支持文本和图像调整
您可以依据大小和当前状态来预览ribbon上的按钮。见图15:
弹出式按钮
带弹出菜单的按钮允许用户从列表中选择操作命令,它也提供一下功能(见图16):
-
支持KeyTip
-
支持ScreenTip
-
支持可变和复选状态
-
支持显示ToolButtonStyle
-
支持文本和图像调整
图16.带有下拉菜单的几种按钮
按钮具有混合功能(见图17、图18),有两种工作模式-常规按钮和带弹出式菜单按钮。允许用户从菜单列表选择命令的按钮拥有以下属性:
-
支持KeyTip
-
支持ScreenTip
-
支持可变和复选状态
-
支持显示ToolButtonStyle
-
支持文本和图像调整
图17.Split Button状态选项
图18.Split Button状态选项
按钮组
您可以将小型按钮加入分组(见图19)。
复选框和单选按钮
复选框和单选按钮提供了常规QCheckBox和QRadioButton的功能(见图20):
-
能于用在ribbon和表格
-
支持KeyTip
-
支持ScreenTip
-
支持可变和复选状态
组合框
ComboBox拥有常规QComboBox的所有功能(见图21):
-
能用于ribbon和表格
-
支持KeyTip
-
支持ScreenTip
-
支持可变状态
-
支持Text Box
滑动条
滑动条控件元素允许用户在设定的范围内改变值:
-
能用于ribbon和表格
-
支持可变状态(见图22、图23)
图22.在ribbon group中使用Slider组件
图23.在status bar中使用Slider组件
SpinBox (数值升降)
SpinBox允许用户改变其数值,并且有两个按钮:增加按钮和减少按钮。这个组件提供以下功能:
-
能用于ribbon和表格
-
支持KeyTip
-
支持ScreenTip
-
支持可变状态
-
支持Text Box
![]()
图24.Qtitan Ribbon中的SpinBox
滚动条
根据当前选定的主题,可以对ribbon和表格进行水平和垂直滚动操作。
图25.水平滚动和垂直滚动
标签
虽然所有的控件元素都支持自己的文本,但是在某些情况下使用标签还是更方便,它的功能如下:
-
能用于ribbon和表格
-
支持显示文本和图像(见图26)
图26.使用Label显示文本和图像
选项卡控件
常规控件元素QTabBar是通过选定的主题定义的。
图27.TabControl in QtitanRibbon
状态栏
标准状态栏(QStatusBar)的外观也取决于当前选定的主题。
您也可以使用状态栏中的以下控件元素:
-
下压按钮
-
切换按钮
-
进度条
-
滑动条
-
标签
![]()
图28.StatusBar in QtitanRibbon
本文资料来自网络,如有侵权请联系本人,立即删帖。
本文作者冯一川,如有疑问请发送邮件至 [email protected] 。